はじめに
みなさまこんにちは.@takaxp です.
Emacs Org mode 使ってますか? はい.私は使っています.
さて,今回は Org mode の基礎である org syntax についてまとめたいと思います.様々な機能が実装されている Org mode は,どこから手を付けてよいかわからず,多くの初心者が戸惑い,おそらくは沼や魔境に見えていると思います.しかし,土台になっているのは,プレーンテキストを装飾するための単純なシンタックスです.まずはそれを知るだけで十分です.その他の機能は,気になったところから徐々に使い始めれば良いと思います.
org syntax
org syntax の公式の情報は,Org mode コミュニティの wiki である wrog に記載されています.なんと未だにドラフト版です.Org mode 全体が,サグラダ・ファミリアまたはバベルの塔であることをよく表しています.
この記事では,主に Markdown との対比ができる項目のみ扱います.また方言の多い Markdown ですが,ここでは CommonMarkを対象とします.
対応表
左が Org mode で右が CommonMark です.基本的に同じことができます.あら簡単.
| Org mode | CommonMark | |
|---|---|---|
| 斜体 | /Italic/ | *Italic* or _Italic_ |
| 太字 | *Bold* | **Bold** or __Bold__ |
| 見出し1 | * Heading 1 | # Heading 1 or Heading 1========= |
| 見出し2 | ** Heading 2 | ## Heading 2 or Heading 2--------- |
| リンク | [[http://a][Link]] なお,[[http://a]]とURLだけ入れるのも可. |
[Link](http://a) or [Link][1]︙ [1]: http://a |
| 外部画像 | [[http://orgmode.org/img/org-mode-unicorn-logo.png]] or [[https://orgmode.org][https://orgmode.org/img/org-mode-unicorn-logo.png]]なお,[[]]で括らない生のURLでもOK. |
 or ![Image][1]︙ [1]: http://orgmode.org/img/org-mode-unicorn-logo.png |
| 引用 | #+begin_quote Quote #+end_quote |
> Blockquote |
| リスト | - List - List - List + も使える. |
* List * List * List or - List- List - List |
| 番号リスト | 1. One 2. Two 3. Three 1),2),3) も使える. |
1. One 2. Two 3. Three or 1) List2) List 3) List |
| 水平線 | Horizontal Rule ----- |
Horizontal Rule --- or Horizontal Rule*** |
| コードブロック | #+begin_src # code block echo "hoge" #+end_src |
``` # code block echo "hoge" ``` or # code blockecho "hoge" |
| インラインコード | ~Inline code~ with equals | `Inline code` with backticks |
HTMLでのレンダリング例
Heading(見出し)がデフォルトでナンバリングされるのが大きな違いでしょうか.Org mode で書かれた文書は構造化文書ですから,出力時は当然のナンバリングです(個人の感想です).
また,リンク形式では [] しか使わないので,Markdown のように []() だっけ? ()[] だっけ?と迷うことがありません(URLが左なのは覚えましょう.え...)
なお,[[URL]]を用いて外部サイトの画像を埋め込む場合,画像の alt は,自動的にファイル名になります.[[URL][alt]] の形式では,HTML出力時に img タグではなく a タグでレンダリングされ,画像が組み込まれずにクリッカブルリンクになるので注意してください.alt を指定しつつ画像を組み込むには,#+ATTR_HTML: を用いればOKです.次節で紹介します.
| Org mode | in HTML | |
|---|---|---|
| 斜体 | /Italic/ | Italic |
| 太字 | *Bold* | Bold |
| 見出し1 | * Heading 1 | 1 Heading 1 |
| 見出し2 | ** Heading 2 | 1.1 Heading 2 |
| リンク | [[http://a][Link]] | Link |
| 外部画像 | http://orgmode.org/img/org-mode-unicorn-logo.png or [[https://orgmode.org][https://orgmode.org/img/org-mode-unicorn-logo.png]] |
 |
| 引用 | #+begin_quote Quote #+end_quote |
|
| リスト | - List - List - List |
|
| 番号リスト | 1. One 2. Two 3. Three |
|
| 水平線 | Horizontal Rule ----- |
Horizontal Rule |
| コードブロック | #+begin_src # code block echo "hoge" #+end_src |
|
| インラインコード | ~Inline code~ with equals |
Inline code with equals |
コードブロックの背景色がはみ出ているのは,記事へHTMLコードを強引に埋め込んでいるためですので,スルーしてください.
コードブロックの形式で #+begin_src emacs-lisp のように言語名を指定すると,言語ごとに適切なシンタクスハイライトの恩恵を受けられます.
インライン画像の修飾
alt を指定しつつ,外部サイトの画像を出力に埋め込みたい場合は,#+ATTR_HTML: を使います.
# +ATTR_HTML: :alt hoge
https://orgmode.org/img/org-mode-unicorn-logo.png
これを Org mode で HTMLエクスポートするだけです.#+ATTR_HTML:はalt以外にも,widthやheightなどを指定できます.さらには :style display:block のようにスタイルも指定できるので,制御し放題です.
さらに,#+caption: を使うと,キャプションも付けられます.番号も振ってくれます.
# +caption: ゆにこーん
# +ATTR_HTML: :width 100 :alt unicorn
http://orgmode.org/img/org-mode-unicorn-logo.png
クリック可能な画像を埋め込む
[[https://orgmode.org][https://orgmode.org/img/org-mode-unicorn-logo.png]]
とすると,外部画像を埋め込みつつ,クリックすると指定したURL( https://orgmode.org )へ飛ぶリンクを生成できます.
クリック可能なインライン画像を修飾する
前節2つを組み合わせると,もっとリッチになります.
# +caption: ゆにこーーん
# +ATTR_HTML: :width 100 :alt unicooorn
[[https://orgmode.org][https://orgmode.org/img/org-mode-unicorn-logo.png]]
その他のシンタックス
上の表に登場しなかったシンタックスのうち,知っておいて良いものを紹介します.
| Org mode | in HTML | |
|---|---|---|
| 打ち消し線 | +Strike+ | |
| 逐語 | =Verbatim= | Verbatim |
| チェックリスト(オフ) | - [ ] List - [ ] List - [ ] List |
|
| チェックリスト(オン) | - [X] List - [X] List - [X] List |
|
| 脚注 | hoge hoge[fn:1]. [fn:1] yes you can. |
hoge hoge1. Footnotes:
1
yes you can. |
脚注のレンダリングが少々乱れていますが,あしからずご了承ください.またここには紹介していないシンタックスがまだまだありますので,興味がある方は org syntax (draft) を訪れてみてください.
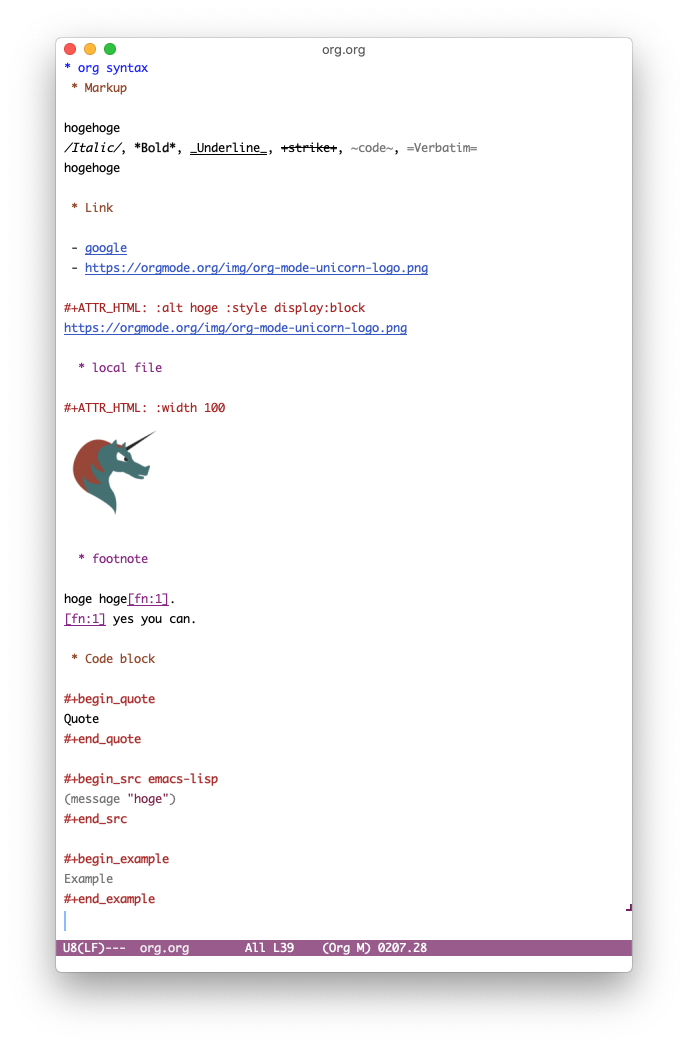
Emacs上での見た目
今回紹介したシンタックスのうち,テキストのマークアップやリンク等は,見やすく加工されてバッファにレンダリングされます.次のような感じです.外部画像へのリンクはレンダリングできませんが,一度ローカルに保存すれば可能です.#+ATTR_HTML: も効きます.ここまで表現できて,それでもプレーンテキストです.
まとめ
この記事では,CommonMarkと対比しながら,org syntax について述べました.これまでにMarkdownとは異なる謎の形式で書かれたプレーンテキストを受け取ったことがあると思いますけど(ないか),それは org syntax だったかもしれません.今後は苦労なく読めるようになると思います.
それに,皆さん大好き GitHub も,実は Org syntax に対応しています.次に作る新しいプロジェクトは,README.mdではなく,思い切って README.org にしてみましょう(例:moom.el のREADME @軽いステマ)
最後に,本記事が Visual Studio Code や Vim でもサポートが進んでいる Org mode を使う足がかりとなれば嬉しく思います.
 Enjoy Org mode!
Enjoy Org mode!