Bentoってどういうやつ?
- Bentoは、僕がGitHub場で公開しているOpen Source(MIT License)のHoudini Toolset。
- Release毎にソースコードのダウンロードを可能にしており、ダウンロードしてHoudiniパスを繋げば、すぐにHoudiniでツールが使えるようになっている。
- GitHubで公開しているため、自由にForkしたり、Pull Requestを送ったりして、自分でカスタム管理したり、皆が共有する開発スペースに参加する事ができる。
どんな事ができるの?
現状、以下のツールがBentoに組み込まれている。
Shelf Tools
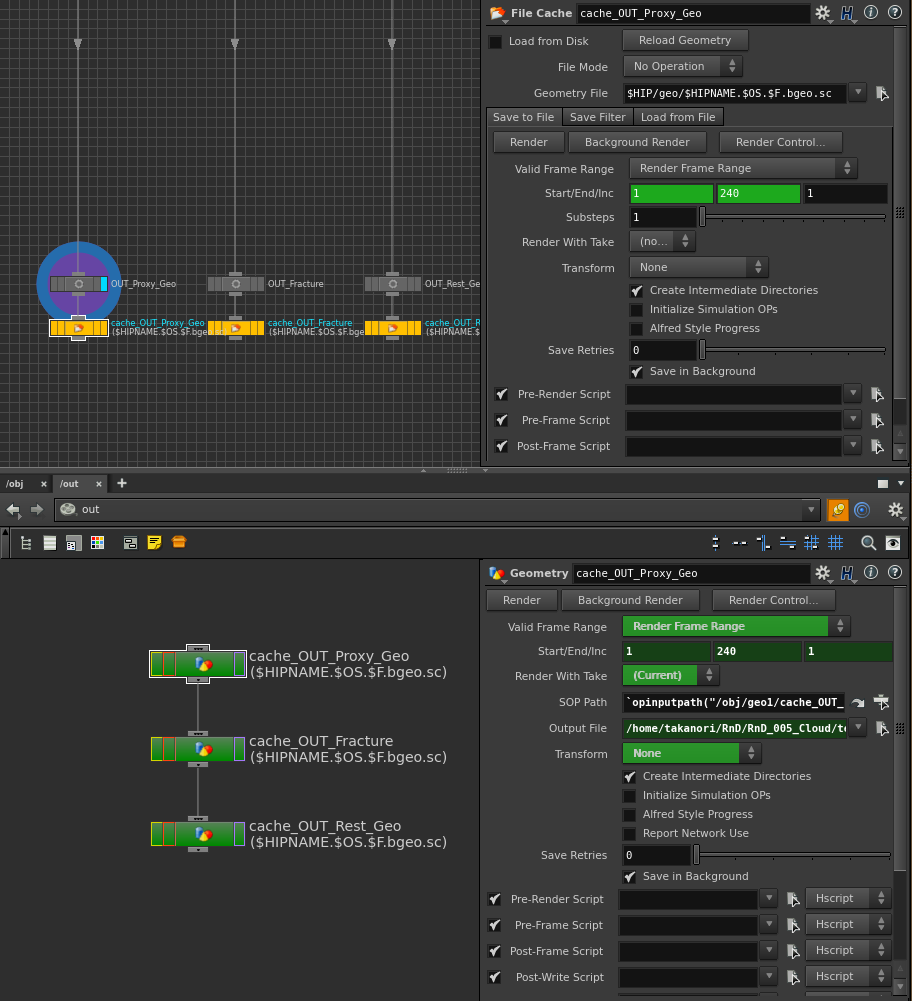
Cache Dependency(cCDP)
- 選択したノードの下にFile Cache SOPを作成し、ROP Network上に、File Cache SOPのパラメーターを反映したGeometry ROPをディペンデンシーを組みながら作成する。
- こちらの記事でも説明している。
- 画像をクリックすると動画プレビュー先にジャンプ。
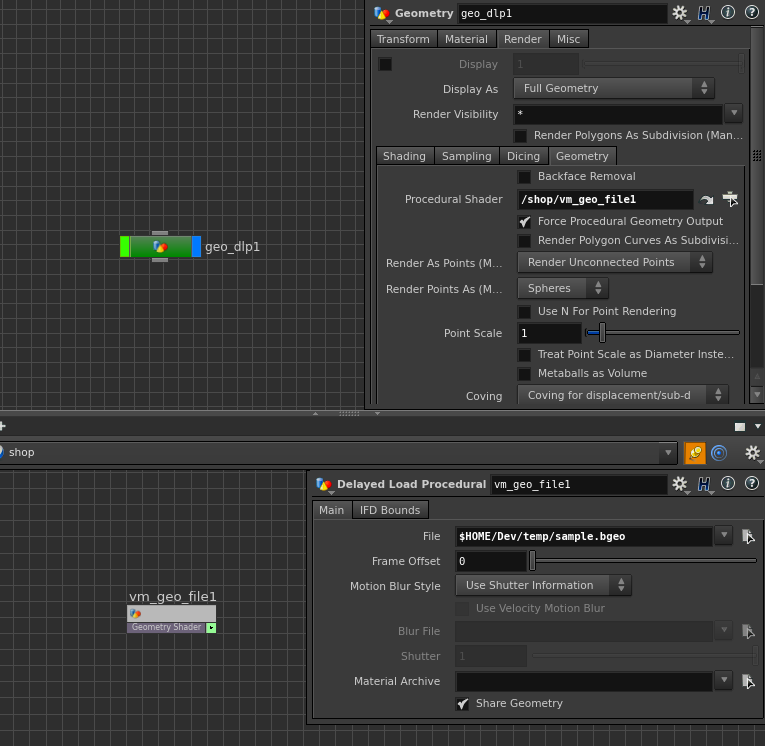
Create Delayed Load Procedural(cDLP)
- BGEOファイルなどのキャッシュファイルを選択する事で、キャッシュファイルを入力されたDelayed Load Procedural SHOPと、それを入力されたGeometry Networkを作成する。
Python Panel
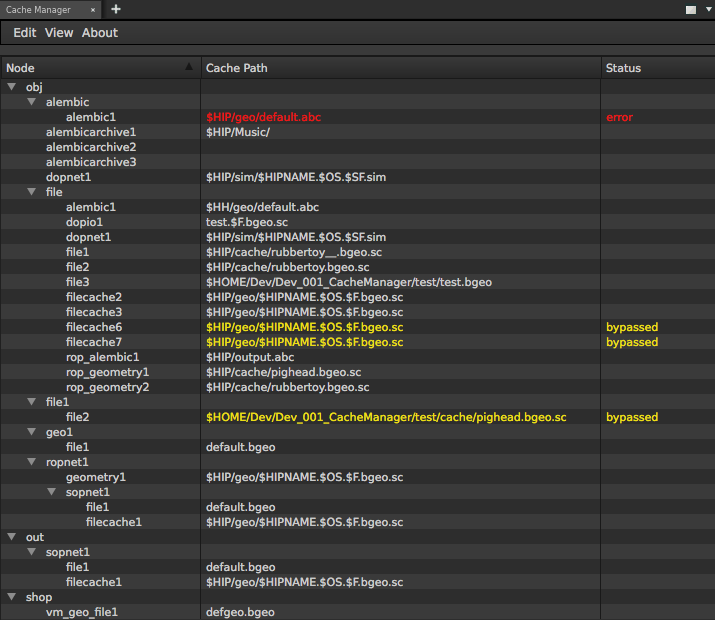
Cache Manager
- Disk I/Oしているノードをツリー表示で一覧表示できる。
- パネル上でキャッシュの置き換えが可能。(右クリックメニュー)
- ノードのRead/Writeでのソートが可能。
- サポートしているノードに関してはこちらを。
Script
Color Node Script
- ノード作成時に配色してくれるスクリプト。
- 配色サンプルはこちらを。
- DFTALKにも書いたが、hipファイルがカオスになって他の人が読み取るのに困る。っていうコストを削減するためのスクリプト。
インストール方法
-
GitHubのBentoのレポジトリページの「releases」ページから、最新のソースコードをダウンロード。
-
解凍したファイルを任意の場所に保存。
- (例)
/Users/takanori/GitHub/Bento
- Houdiniのユーザーコンフィグの場所に行き、houdini.envファイルを開く。
OSごとのhoudini.envの保存先は以下のパス。
- (win)
%HOME%/houdiniX.X/houdini.env - (mac)
$HOME/Library/Preferences/houdini/x.x/houdini.env - (linux)
$HOME/Houdinix.x/houdini.env
- houdini.envファイルに以下のようにパスを追加。
- (win)BentoPackagePath;&
- (Mac/Linux)BentoPackagePath:&(;でも可)
こんな感じ↓
houdini.env
#
# Houdini Environment Settings
#
# The contents of this file are read into the environment
# at startup. They will override any existing entries in
# the environment.
#
# The syntax is one entry per line as follows:
# VAR = VALUE
#
# Values may be quoted
# VAR = "VALUE"
#
# Values may be empty
# VAR =
#
# Example:
#
# HOUDINI_NO_SPLASH = 1
HOUDINI_PATH = /Users/takanori/GitHub/Bento:&
どうやって開発に参加したらいい?
必要な知識(だいたい)
言語
- Python
- この業界では非常によく見かける言語。
- 初心者の方はとりあえず、これを読みつつ、自分で入力して言って試して行くと良いかと。 -> Python入門から応用までの学習サイト
- Houdini Object Model(Hython)
- HoudiniをPythonを使ってコントールするためのモジュール(道具)。
- PySide(UI作る場合)
- 商用利用も可のPyQt互換のUIモジュール(道具)。
- つまるところ、カスタムしまくってるUIはこれ使ってると思ってもらって貰うと良いかと。
- CSS(UI作る場合)
- Webでもお馴染みの、UIをデザインするための言語。
バージョン管理
- Git
- 定番のバージョン管理システム。個人で開発してる時はもちろん、多人数開発にはもはや必須。
- Gitに関しては、初心者の方はこちらを。 -> サルでもわかるGit入門 〜バージョン管理を使いこなそう〜 | どこでもプロジェクト管理バックログ
- 初めての人もGUIクライアントを使って覚えて行くと、ブランチツリーの分岐や流れを視覚的に把握できるので、覚えが速いと思う。
- オススメはGitKraken。
- 僕個人の好み。
- 無償用であれば無料使用化。有償利用はsubscription契約必要。
- 有償利用でも無料でクライアント使いたいなら、Source Treeとかオススメ。
- **「騙されたと思って、とりあえず試してみる!」がキモ!!**
-
Git Flow
- Gitを使って行く上でのルール決め。
- これ決めてないと、無秩序にバージョンが増えて言ってカオスになる可能性が。
-
GitHub Flow
- Git Hubを使ってく上でのルール決め。
- このルール決めによって、GitHubでのリリース管理を行う。みんなが共有している状態のものの管理を行う。
- (Bentoのブランチツリー見ると分かるけれども、実はちょっとルール破ってる・・・。今後はこちらのルールに準拠。)
GitHubでのBento
GitHub
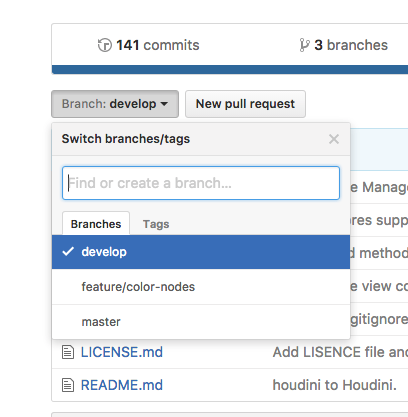
ブランチ
- develop
- デフォルトブランチ。
- master
- リリースのためのブランチ。「releases」に表示するバージョンは、こちらでタグ付けして指定する。この機能がリリース管理に便利。
- feature/xxx
- フィーチャーブランチ。それぞれの追加する機能について集中的に開発を行うためのブランチ。
- Cache Managerの開発をしてる時は、
feature/cache-managerなるブランチを作って、そこで開発してた。 - ノード色変えのスクリプトを開発したい場合、
feature/color-nodesとか言ったブランチを作って、そこで自由に開発すれば良い。
- hotfix/yyy
- リリースされたもののバグを直す時に使用する。
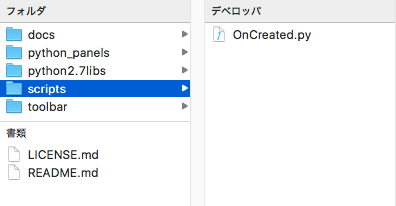
ディレクトリ
Bentoは、基本的にHOUDINI_PATHを繋ぐだけで使ってもらいたいので、Houdiniのディレクトリ構造に準拠。以下、例。
-
Bneto/python2.7libs
- ここにPythonファイルを入れると、Houdiniが起動時に自動でimportしてくれる。
-
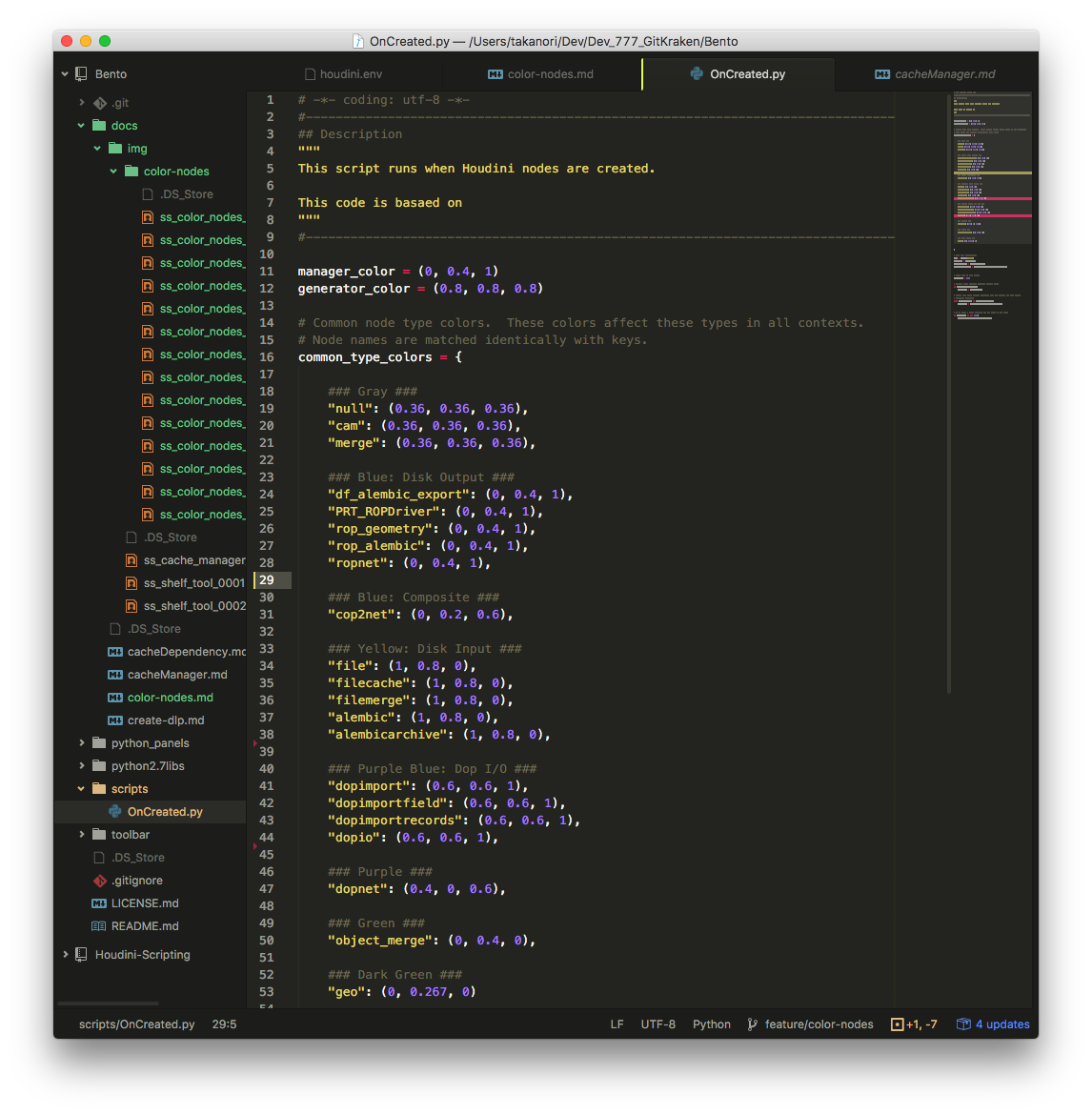
Bento/scripts
- ここにOnCreated.pyなどの決められたスクリプトを設置すると、規定の動作の際に自動で実行してくれる。
- OnCreated.pyを設置すると、ノードが作成された時に記述されたPythonスクリプトを実行。
- OnDeleted.pyを設置すると、ノードが削除された時に記述されたPythonスクリプトを実行。
-
Bento/python_panel
- Houdiniが起動時に、このディレクトリ以下の.pypanelファイルを自動で読み込む。
-
Bento/toolbar
- Houdiniが起動時に、このディレクトリ以下の.shelfファイルを自動で読み込む。
参考手順
用語等分からない場合は、上記「必要な知識(だいたい)」のリンク先を参照。そっちの方が易しく、じっくり解説されてるので。
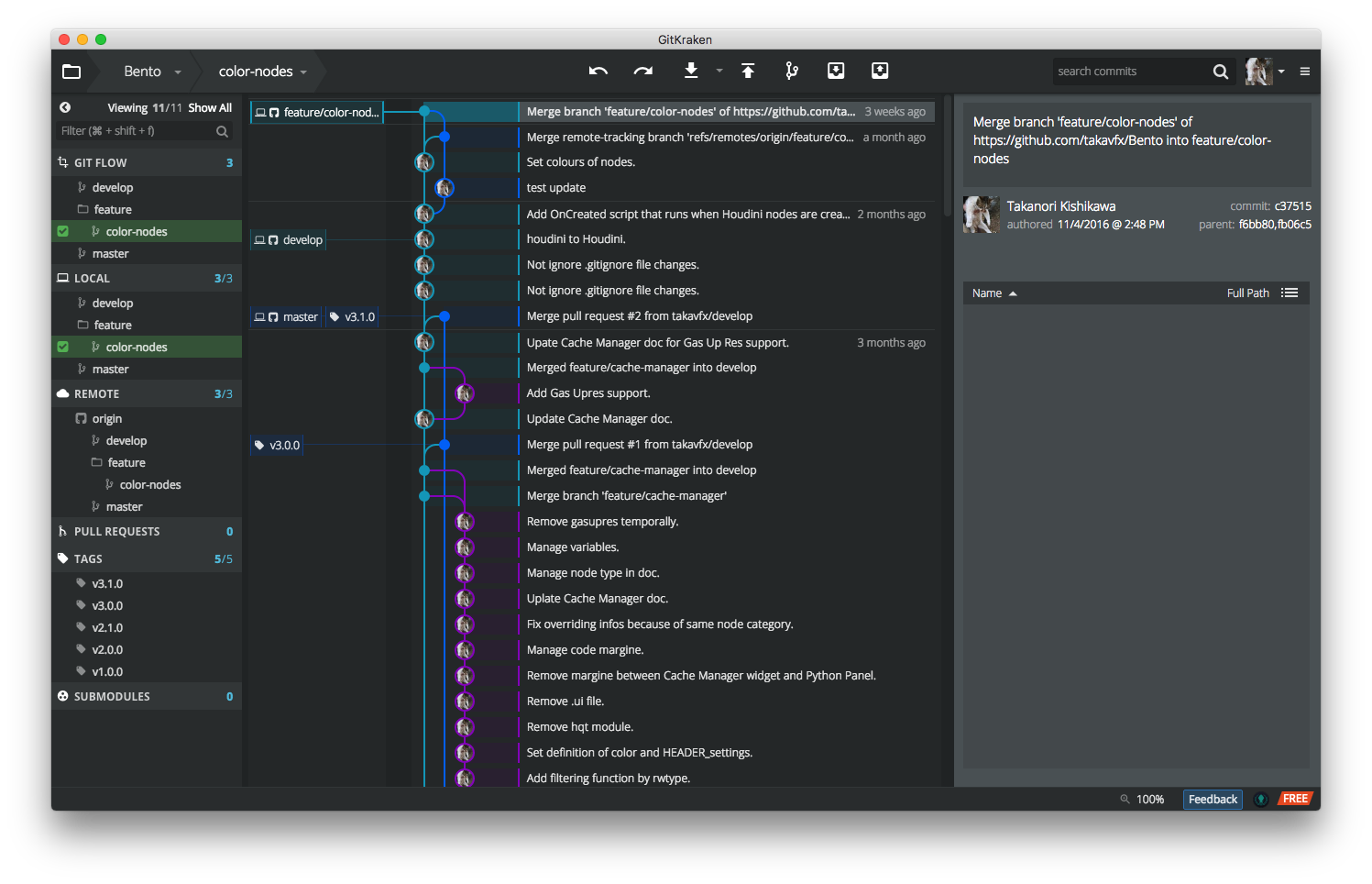
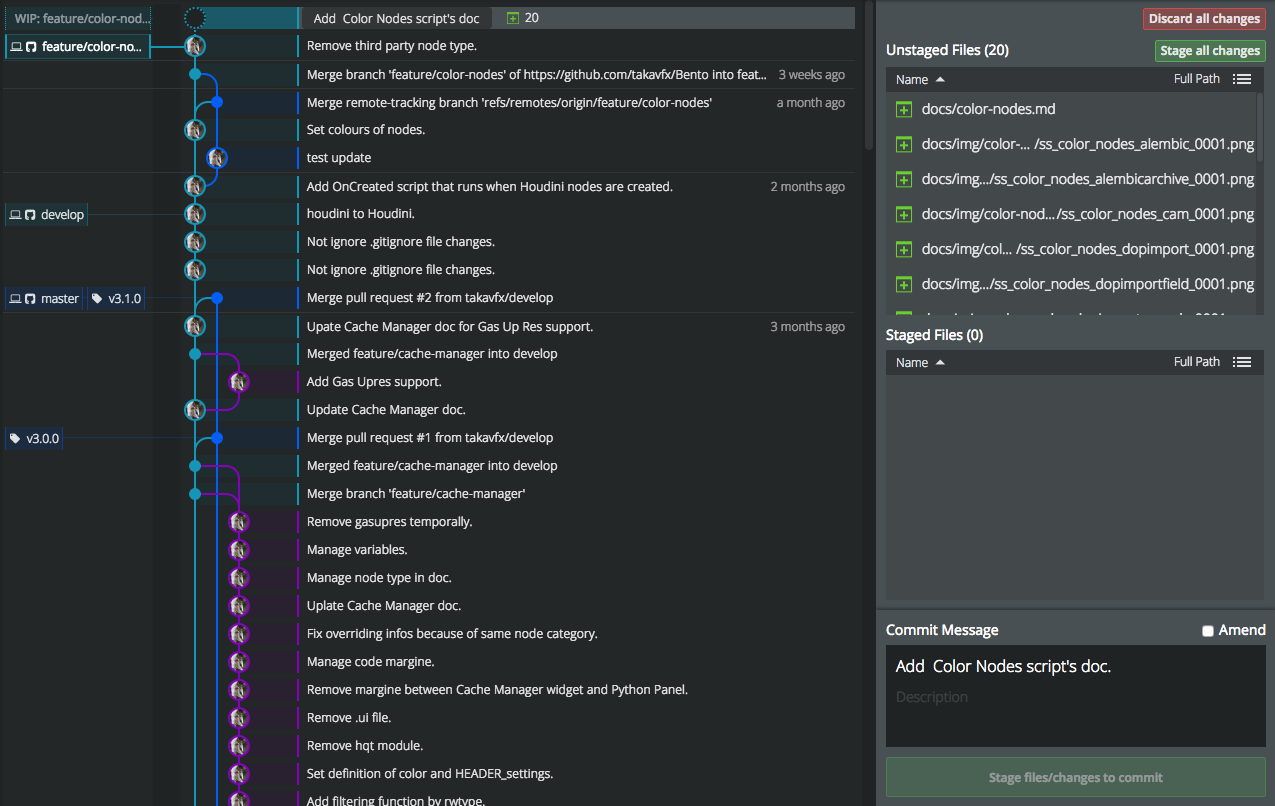
クライアントはGitKrakenを使用。
こんな感じのGitクライアント。
[目的] ノード作成時の配色スクリプト(color-nodes)を開発したい。
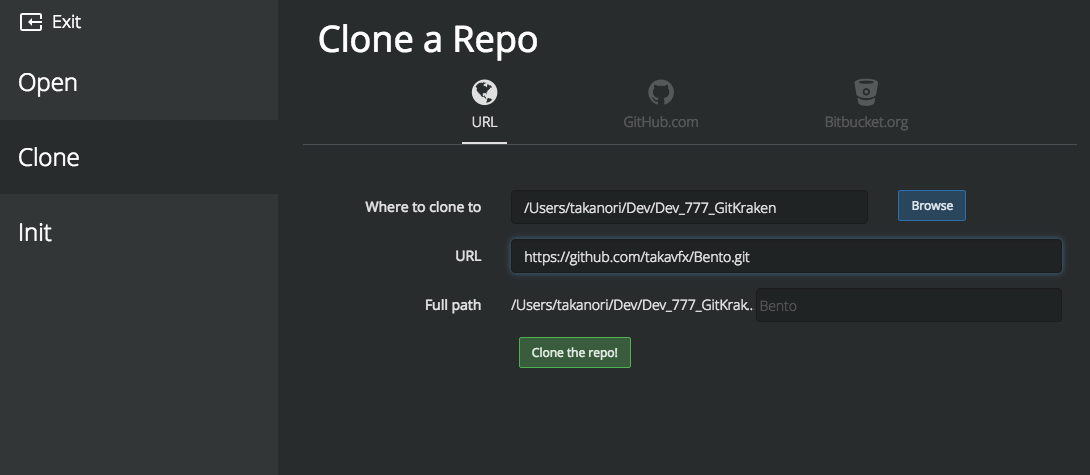
- GitHubからレポジトリをクローンしてくる。
-
masterブランチに切り替える。
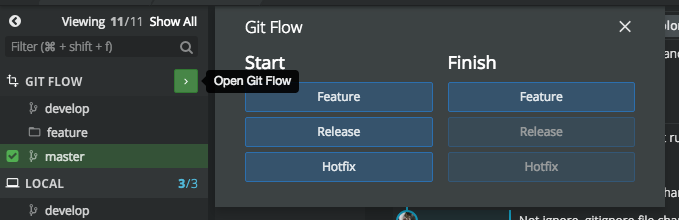
- 左メニューGit Flowの矢印ボタン(Open Git Flowボタン)をクリック。
- Start>Featureをクリック
-
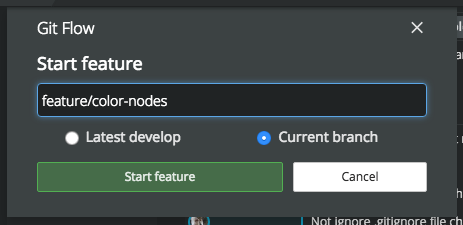
feature/parm-presetと記入し、ラジオボタンでCurrent Branchを選択し、Start featureをクリックする。
- 新しいブランチが作成され、その新しいブランチに切り替わる。
-
Bento/scriptsの下にOnCreated.pyファイルを作成し、スクリプトを書く。保存する。
- ドキュメントを
Bento/docに書く。color-nodes.mdといったファイルを作成して、マークダウンで書く。 - Commitする。(こまめに!)
- Atomエディタをサンプルに上げると、追加されたもの、変更されたもののファイルや行の色を変えてくれたりするのでCommitのタイミングに気付きやすい。
- GitKrakenを横長表示にしていれば、右側の情報パネルに変更されたファイルが表示され、StageしてCommit Messageを記述すればCommitできるようになる。
- GitHubにPushする。(こまめに!)
- ある程度形になるまで、7-8を繰り返す。
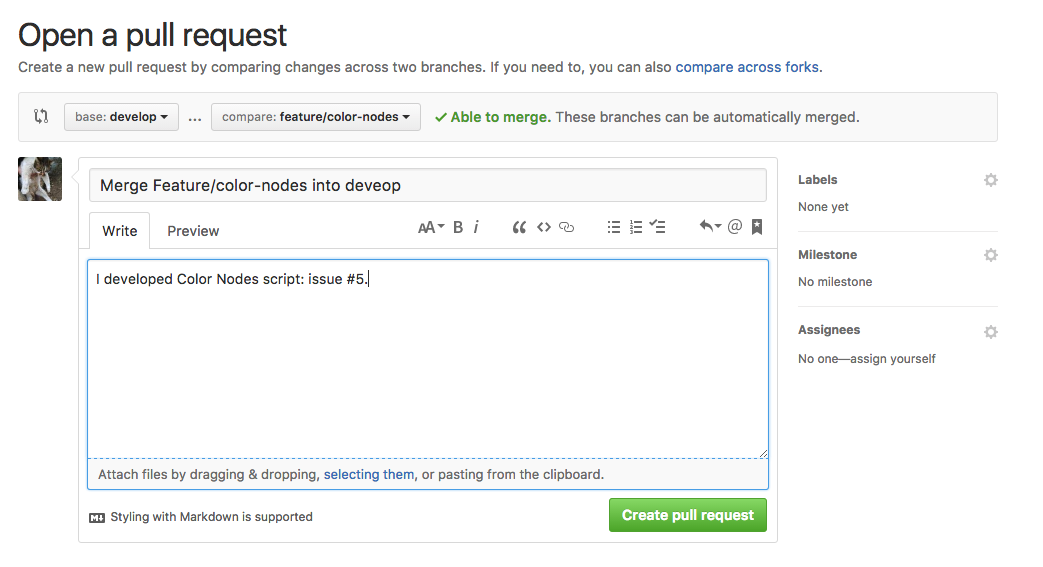
- (コードが完成していたら)GitHub上でdevelopブランチへのPull Requestを出す。
- Pull Requestが許可される。つまり、developブランチに
color-nodesでの変更が適応される。 - developでテストが済み、公開準備が整えば、developブランチをmasterブランチにmergeするPull Requestを送る。
- 許可されればmasterブランチに影響される。
- masterブランチでタグ付がされ、リリースノートがGitHub上で書かれれば、正式にGitHub上の「releases」にバージョン登録されて公開される。
まとめ
まだまだ、作ったりしてってるものもありますし、すでに作っているやつの改良案もいくつかありますが、皆さんも参加してもらいつつ、良いToolsetにしていければいいなと思ってます。
開発への参加お待ちしてます!!