はじめに
React×TypeScriptのプロジェクトにPrettierとESLintを両方追加する場合の個人的ベストプラクティスをまとめました。
PrettierとESLint
この2つの違いは以下の通りです。
- Prettier:コードフォーマッター。インデント、改行などを自動整形。
- ESLint:静的解析ツール。バグの可能性がある書き方を指摘する。
eslint-config-prettier
prettierとeslintを併用する場合はeslint-config-prettierというモジュールを使用している記事を多く見かけます。しかし、実行速度が遅くなるのと、余計なツールを入れることの面倒臭さや問題が発生する可能性を考慮し、今回は 使用していません のでご注意ください。
設定の流れ
VSCodeの拡張機能
prettierとeslintをインストール
プロジェクトの作成
今回は、create-react-appコマンドを使用してTypeScriptを使用したReactプロジェクトを作成します。
npx create-react-app my-app --template typescript
Create React App: https://create-react-app.dev/docs/adding-typescript/
Prettierの設定
インストール
npm install --save-dev prettier
echo {}> .prettierrc.json
touch .prettierignore
設定
{
"trailingComma": "es5",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}
node_modules
.vscode/*
*.yml
build
dist
dist-ssr
*.local
logs
*.log
.DS_Store
実行コマンド
npx prettier --write .
npx prettier --check .
Prettier: https://prettier.io/docs/en/install.html
ESLintの設定
インストール
npm install --save-dev eslint@latest
npm init @eslint/config
設定(ターミナルにて対話形式で行う)
? How would you like to use ESLint?
> To check syntax and find problems
? What type of modules does your project use?
> JavaScript modules (import/export)
? Which framework does your project use?
> React
? Does your project use TypeScript? » Yes
? Where does your code run? » browser, node
? What format do you want your config file to be in?
> JSON
? Would you like to install them now? » Yes
? Which package manager do you want to use?
> npm
実行コマンド
npx eslint --ext ".js,.ts" --ignore-path .gitignore .
npx eslint --ext ".js,.ts" --ignore-path .gitignore . --fix
追加の設定(ESLint)
- Reactのバージョン設定
ESLintで以下のエラーが出る場合.eslintrc.jsonに以下の設定を追加するWarning: React version not specified in eslint-plugin-react settings. See https://github.com/jsx-eslint/eslint-plugin-react#configuration ..eslintrc.json{ "settings": { "react": { "version": "detect" } }, }
npm-run-scriptの作成
npm-run-script: https://docs.npmjs.com/cli/v9/commands/npm-run-script
パッケージ スクリプトを実行するコマンドを設定します。
{
"scripts": {
"start": "react-scripts start",
"lint:prettier": "prettier --check .",
"fix:prettier": "prettier --write .",
"lint:eslint": "eslint --ext \".js,.ts\" --ignore-path .gitignore .",
"fix:eslint": "npm run lint:eslint --fix",
"lint": "npm run lint:prettier && npm run lint:eslint",
"fix": "npm run fix:prettier && npm run fix:eslint"
}
}
これで以下のコマンドで実行できる様になりました。
npm run lint //フォーマットの確認
npm run fix //フォーマットの整形
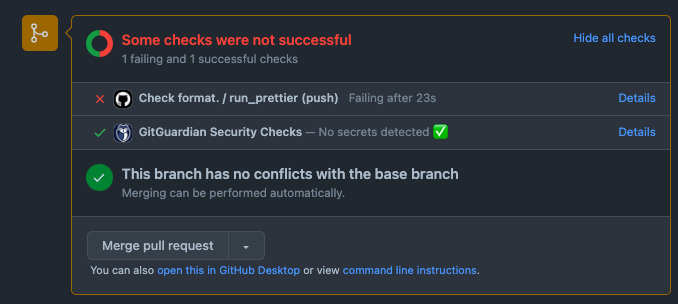
CIで実行
PrettierとESLintをGitHub ActionsなどのCI上で実行して、違反時にWorkflowを失敗させ、プルリクエストをマージする際にフォーマットの確認をすることができます。

以下のYAMLファイルを追加しましょう。
name: Check format.
on: push
jobs:
run_prettier:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v3
- name: Setup Node.js
uses: actions/setup-node@v3
with:
node-version: '16.x'
- name: Install Dependencies
run: |
npm install
- name: Run prettier
run: |
npx prettier --check .
- name: Run eslint
run: |
npx eslint --ext ".js,.ts" --ignore-path .gitignore .
以上でPrettierとESLintの設定は完了です。
↓今回の方法で作成したReactのテンプレートリポジトリ
参考