はじめに
はじめまして。普段学生IT団体watnowに所属しており、Webアプリ開発をしている傍ら、大学のサイクリングサークルの部長を務めているものです。毎年この時期は新入生がサークルに入部してくるのですが、新入生の中には今までロードバイク、クロスバイクといったスポーツ用自転車の全く未経験という方もたくさんいらっしゃいます。
今回は、そんな彼らのロードバイク選びの参考になればという思いから、ロードバイクブランドの一覧サイトを作った所存でございます。タイトルには偉そうに「辞典」とつけておりますが、そんな大層なものではございません。
今回はVuetify導入編ということで、実際に記述したコードなどの紹介は「実装編」という形で次回記事を書きたいと思います。
完成図
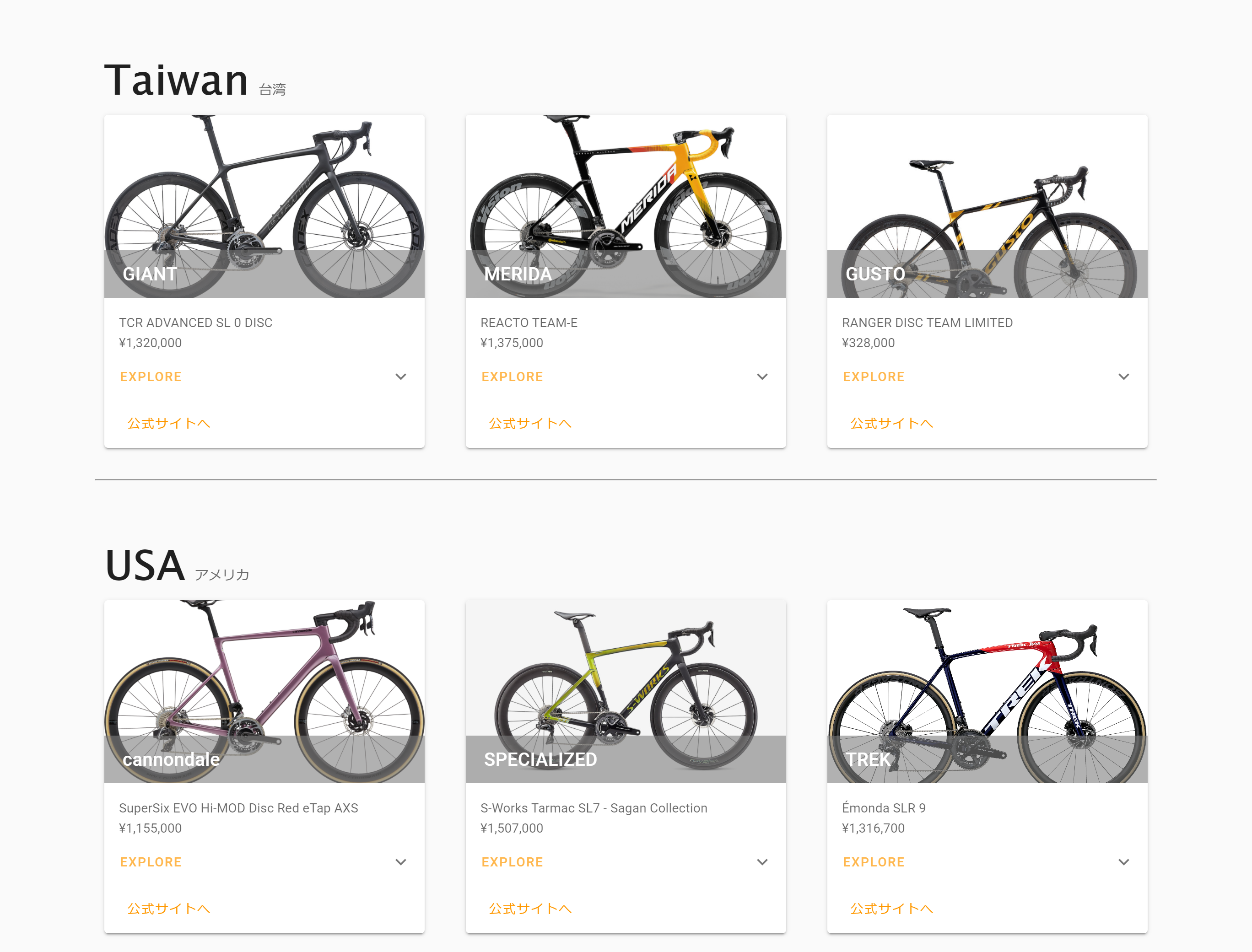
今回作ったサイトは次のようなものです。
国別にリスト化して、ブランドごとに
1.ブランド名
2.フラグシップモデルの画像、モデル名、値段
3.ブランドの説明(EXPLOREを押すと説明が開かれます)
4.公式サイトへのリンク
を載せています。

Vuetifyとは
Vuetify公式ドキュメント
VuetifyはVue.jsのUIフレームワークです。マテリアルデザインというGoogleが提唱したデザインシステムに則っており、デザインの知識がなくても簡単にきれいなUIを作ることが出来ます。デザインセンスのかけらもなく、CSSをヒーヒー言いながら書いているわたくしのような人間にはとてもありがたいものです。
Vuetifyの導入
公式ドキュメント通り、VueCLIによるインストール方法で話を進めます。
Vue3はサポートされていないそうなのでご注意ください。
Vuetifyの現在のバージョンはVue 3をサポートしていません。 Vue3に対応する Vuetify v3 がリリース予定です。 新しいプロジェクトを作成する場合は、Vue CLI プロンプトから Vue2を選択したか、既存の Vue 2 プロジェクトにインストールすることを確認してください。
vue createで新たにプロジェクトを作成してから、Vuetifyを追加しましょう。
$ vue create bike-brands
新しいプロジェクトディレクトリに移動する
$ cd bike-brands
Vuetifyを追加
$ vue add vuetify
インストールが完了したらサーバを起動しましょう。
$ npm run serve
すると、普段見慣れているVue.jsの画面とは少し違った、なんだかおしゃれな感じ表示になっています。

どうしてこうなったのでしょうか?
Vuetifyは何が違うの?
作成したプロジェクトのApp.vueのtemplateを見てみます。
<template>
<v-app>
<v-app-bar
app
color="primary"
dark
>
<div class="d-flex align-center">
<v-img
alt="Vuetify Logo"
class="shrink mr-2"
contain
src="https://cdn.vuetifyjs.com/images/logos/vuetify-logo-dark.png"
transition="scale-transition"
width="40"
/>
<v-img
alt="Vuetify Name"
class="shrink mt-1 hidden-sm-and-down"
contain
min-width="100"
src="https://cdn.vuetifyjs.com/images/logos/vuetify-name-dark.png"
width="100"
/>
</div>
<v-spacer></v-spacer>
<v-btn
href="https://github.com/vuetifyjs/vuetify/releases/latest"
target="_blank"
text
>
<span class="mr-2">Latest Release</span>
<v-icon>mdi-open-in-new</v-icon>
</v-btn>
</v-app-bar>
<v-main>
<HelloWorld/>
</v-main>
</v-app>
</template>
<v-○○>と書かれたタグがいっぱいありますね。
これがVuetifyの特徴で、Vuetifyでは<v-○○>というUIコンポーネントを組み合わせて見た目を作っていきます。各UIコンポーネントの説明は公式ドキュメントにあります。公式ドキュメント通りにコンポーネントを使うだけで、簡単におしゃれなUIを実装することが出来ます。百聞は一見に如かずということで、気になる方はサンプルを見てください。驚くほど多くの種類があり、どれを使うか考えるだけでワクワクしますね。
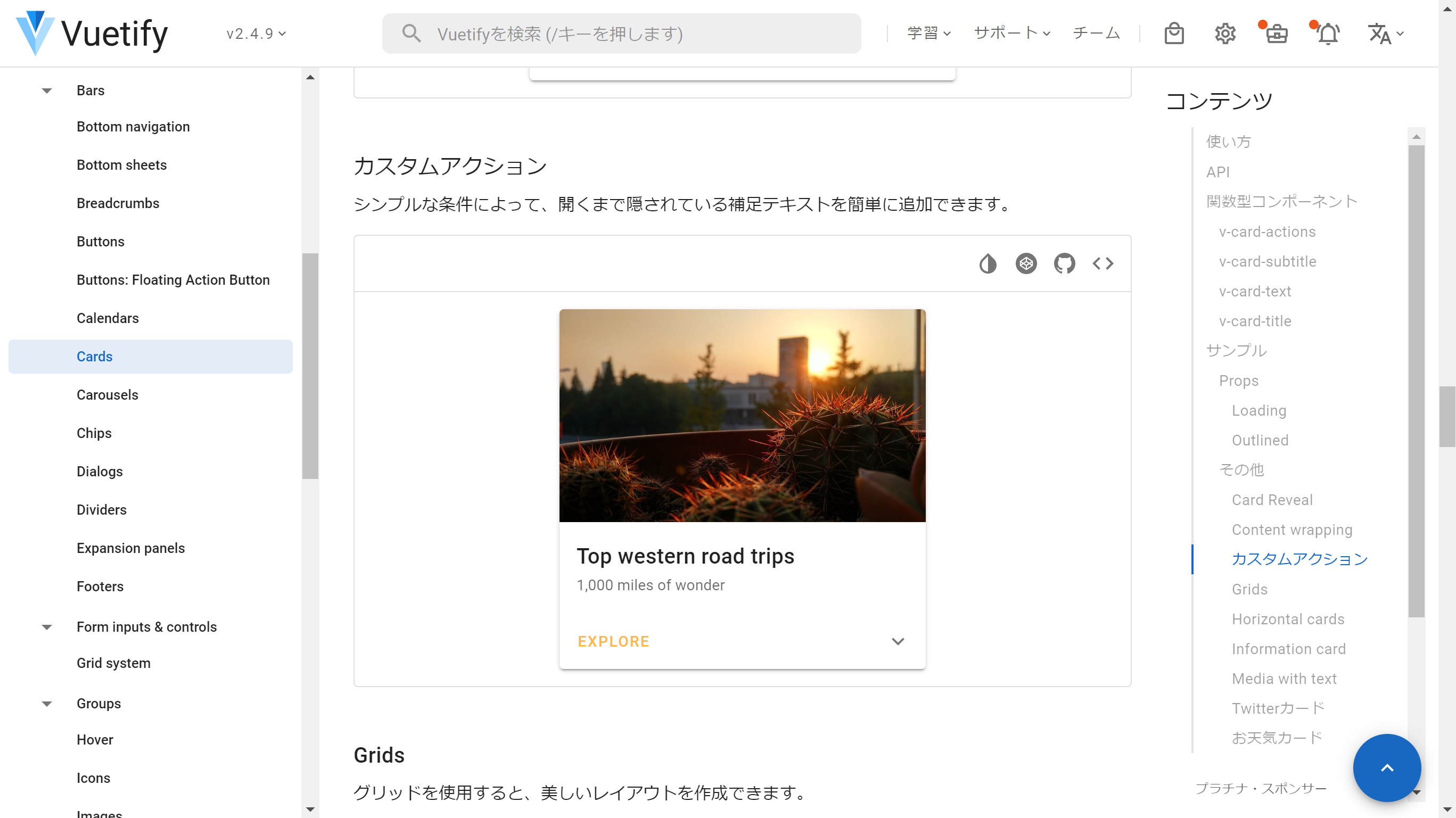
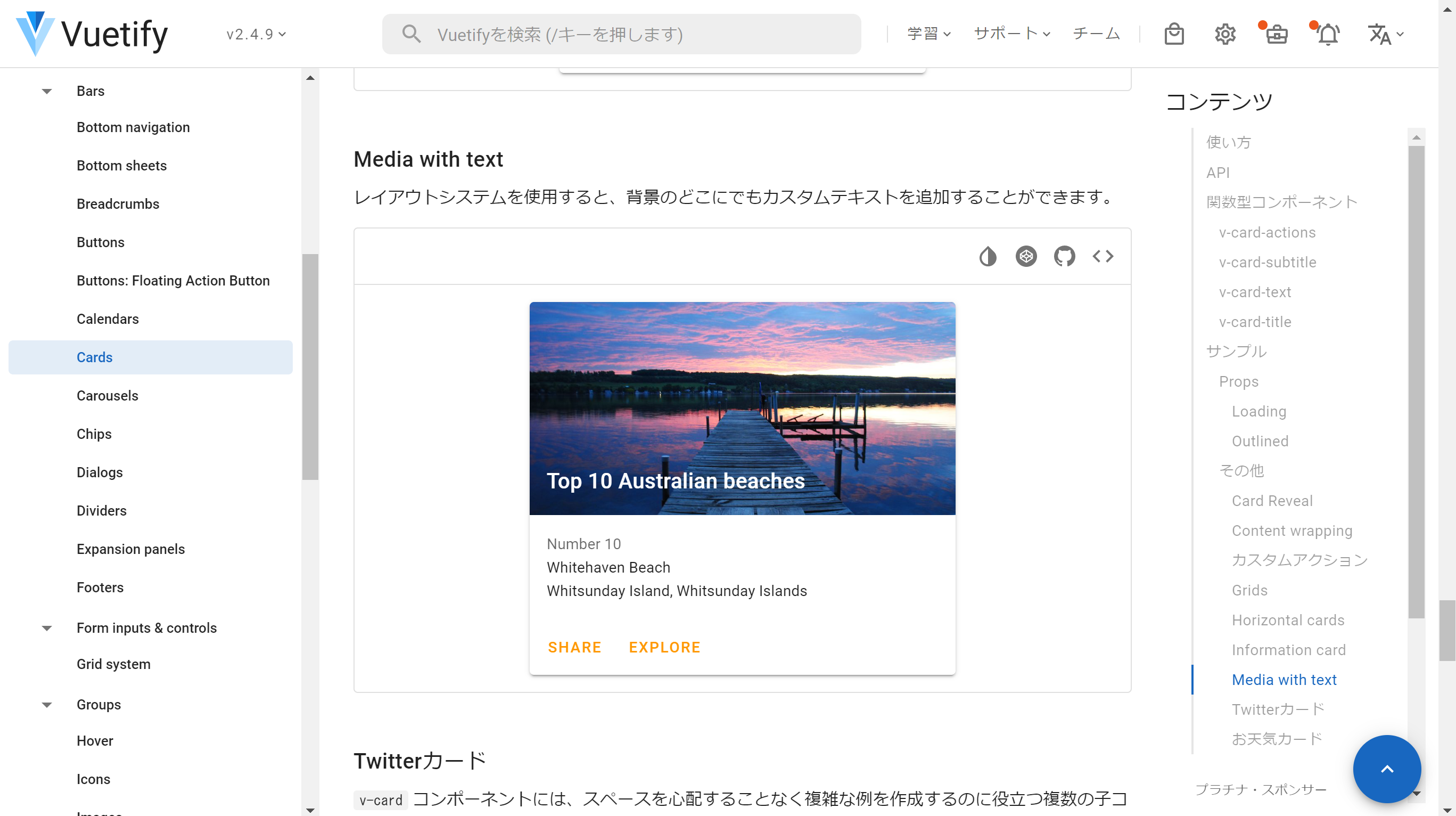
Vuetifyのサンプルを漁ってみる
公式ドキュメントのサンプルから良い感じのものを探したいと思います。
今回サイトに載せたい情報は、
1.ブランド名
2.フラグシップモデルの画像、モデル名、値段
3.ブランドの説明(EXPLOREを押すと説明が開かれます)
4.公式サイトへのリンク
です。
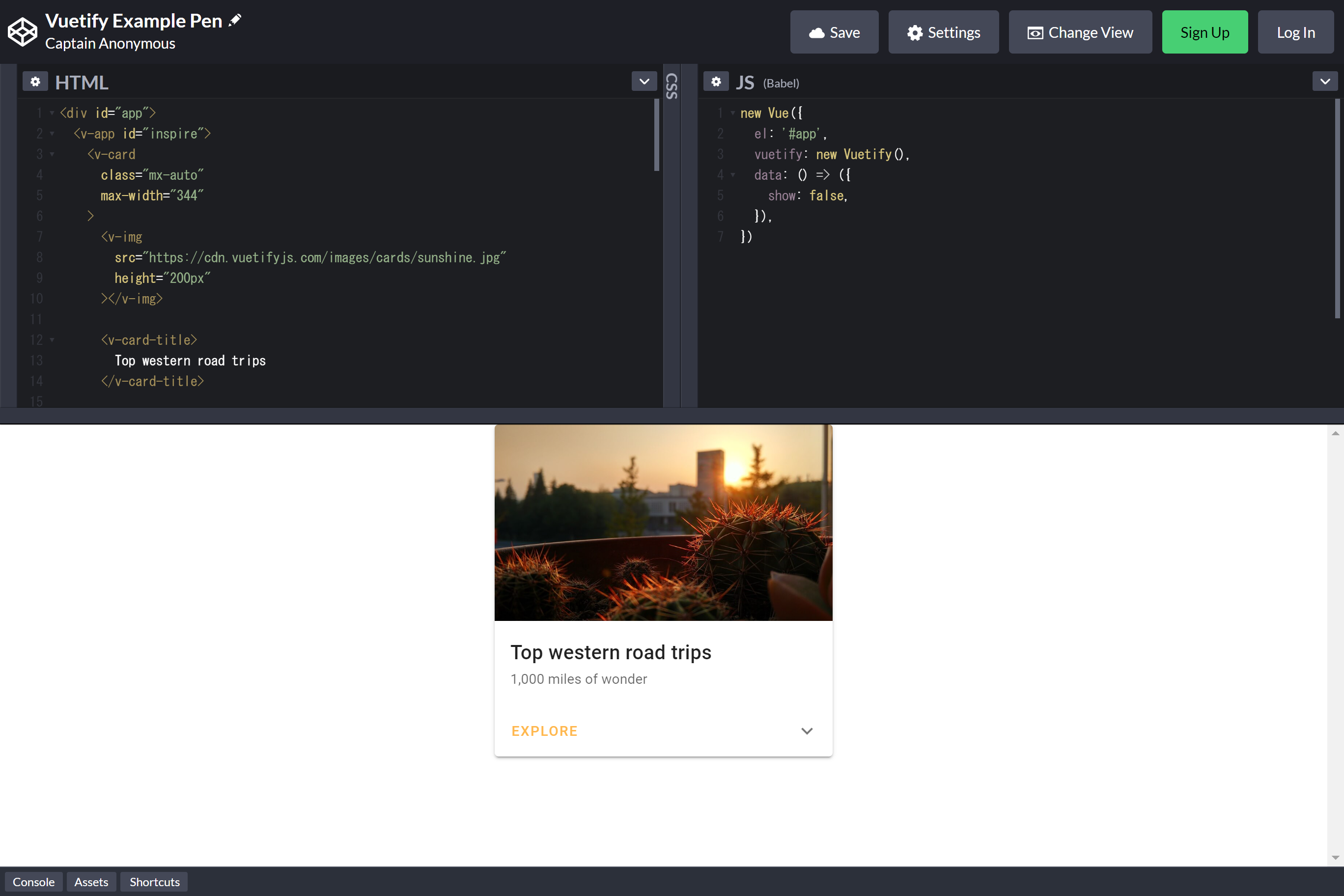
cardコンポーネントによさげなサンプルを見つけたので、今回はこの2つを組み合わせて1つのカードを作っていきたいと思います。
右上の<>を押せば、ソースを表示できるのでコピペで使うことが出来ます。

また、GitHubアイコンの左にあるアイコンを押すと、CodePenでサンプルを好きなようにいじることが出来ます。

今回はVuetify導入編ということで、実際に記述したコードはただいま執筆中の「Vue.js+Vuetifyでロードバイクブランド辞典を作る② ~実装編~」でご紹介したいと思います。
2021年4月16日追記
記事が書けました。
Vue.js+Vuetifyでロードバイクブランド辞典を作る② ~実装編~
ここまで読んでいただきありがとうございました。