概要
- Nuxt.jsでCORSエラーが発生したので、axiosのproxiy設定をした
- Netlifyにデプロイすると404エラーが発生した
- Netlifyのリダイレクトオプションを設定して解決
Nuxtの設定
.env
BASE_API_URL="http://localhost"
BASE_CACHE_URL="http://localhost"
nuxt.config.js
const baseApiUrl = process.env.BASE_API_URL || "http://localhost";
const baseCacheiUrl = process.env.BASE_CACHE_URL || "http://localhost";
export default {
...
/*
** Axios module configuration
*/
axios: {
credentials: true,
proxy: true,
debug: true
},
proxy: {
"/caches/": baseCacheiUrl,
"/game/": baseApiUrl,
"/common/": baseApiUrl
},
Nuxtの設定
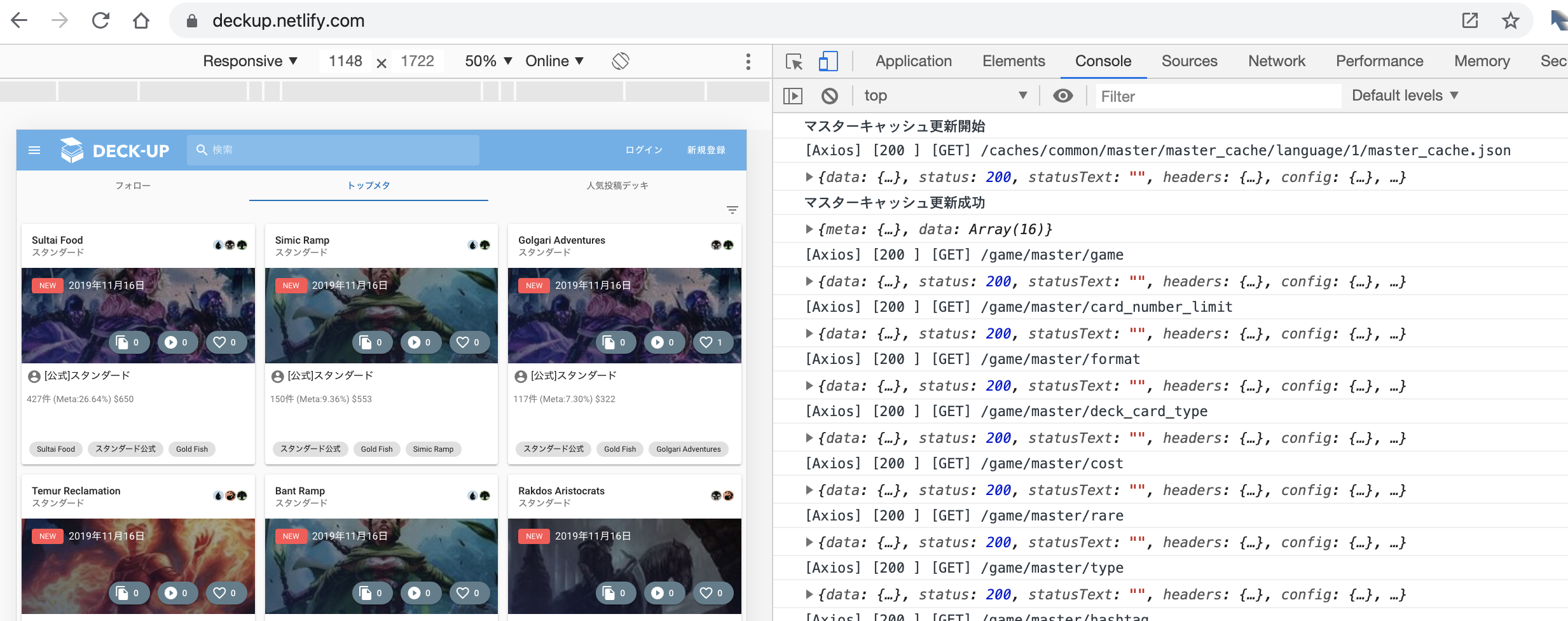
ローカル環境で動作検証
正常にAPI通信できている模様

Netlifyにデプロイ
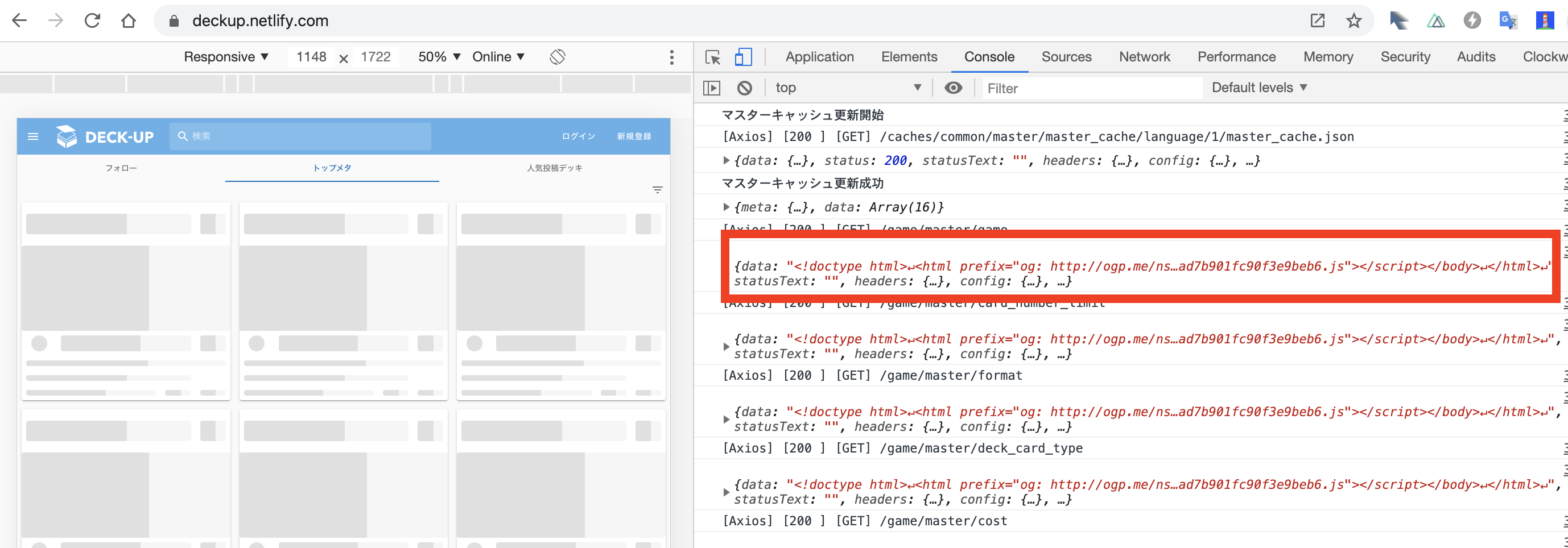
動かない
APIのレスポンスは200が返っているが、404ページのDOMが返却されている模様
対策
static/_redirects
Netlifyのリダイレクトオプションを設定
https://docs.netlify.com/routing/redirects/rewrites-proxies/#limitations
+ /game/* https://api.deckup.cards/game/:splat 200
+ /common/* https://api.deckup.cards/common/:splat 200
+ /caches/* https://cache.deckup.cards/caches/:splat 200
/* /index.html 200