VisualStudio 2019 と VisualStudio 2022 とでは React+ASP.NET Core のテンプレートを使用して作成したプロジェクトの構成が変わっていました。私は React は VSCode を使いたいので、以前からこのテンプレートを使う時には一工夫が必要でした。
VS 2022 のテンプレートは VS 2019より使いやすくなっていると思いますが、React は VSCode、ASP.NET Core は VS2022を使い、それぞれで起動しても問題なく連携できるようにするには一か所だけ修正が必要でしたのでここにメモしておきたいと思います。この修正を適用しても VS2022だけで React+ASP.NET Core の起動は引き続き可能です。
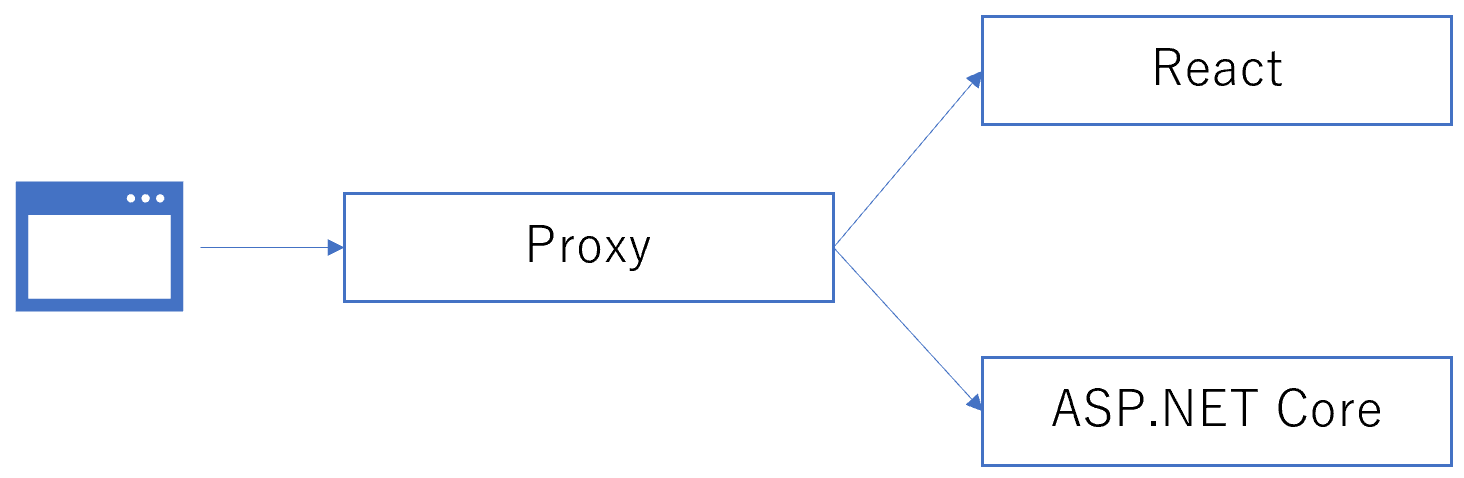
Proxy が使用されるようになった
VS 2019 までの構成とは異なり、React 側に Proxy のミドルウェアを前段に立てることで Forntend(React)と Backend(ASP.NET Core)との Port 違いによる CORS 対策が取られるように変更されました。
ちなみにこのやり方は Azure Static Web Apps の 開発用ツールである SWA CLI と全く同じ考え方ですね。
Proxy は React 側で設定されています。http-proxy-middleware というミドルウェアが使われています。設定は ClientApp\setupProxy.js で行われています。下記の内容になっているはずです。
const createProxyMiddleware = require('http-proxy-middleware');
const { env } = require('process');
const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` :
env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'http://localhost:9506';
const context = [
"/weatherforecast",
];
module.exports = function (app) {
const appProxy = createProxyMiddleware(context, {
target: target,
secure: false,
headers: {
Connection: 'Keep-Alive'
}
});
app.use(appProxy);
};
VS Code で ClientApp 配下を開発する
ClientApp フォルダを VSCode で開けば普通に React アプリケーションの開発が可能です。npm start で稼働してみましょう。問題なく動くと思います。
しかしそのまま React を動かしたままでバックエンドである ASP.NET Core を Visual Studio で動かしても、うまく連携ができずリクエストは失敗してしまいます。理由は Proxy の設定です。
この箇所を次のように修正しましょう。
--const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` :
-- env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'http://localhost:9506';
++const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` :
++ env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7039';
http://localhost:9506 を https://localhost:7039 に変更しています。SSLを付け忘れないようにしてください。
ポート番号 7039 は、ASP.NET Core プロジェクトの Properties\launchSettings.json を確認したものです。プロジェクトを作る度にポート番号は変わるかもしれないので、確認したポート番号を設定します。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:9506",
"sslPort": 44313
}
},
"profiles": {
"GroceryStore": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:7039;http://localhost:5039",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy"
}
}
}
}
先に React を npm start で稼働してから ASP.NET Core を起動してください。問題なく稼働すると思います。
余談:Create-React-Appが使われるようになった
VS 2019 までは VSのテンプレートから作成する React プロジェクトは、テンプレートに記載されたバージョンで作られてたため、バージョンが古くて使いにくいものでした。でも VS 2022 からは純正?の Create-React-App が使われるようになり、その時の最新のバージョンで作られるようになりました。