前回の投稿では AuthN/AuthZ(EasyAuth) をWebアプリのすべてのURLに対して設定する場合に OpenIdConnect の Claim 情報を ClaimPrincipal に設定する方法をご紹介しました。
実際のWebアプリでは認証していない匿名ユーザーと呼ばれるユーザーがアクセスできるページと、認証済みユーザーだけがアクセスできるページがあります。少し前まではこれを AuthN/AuthZ(EasyAuth)で実現するために authorization.json というファイルを用意して URL ごとに認証する/しないを記載し、それを site/wwwroot 直下に配置する、という方法がありました。
しかし、この authorization.json を使う方法の紹介は MS 公式ページからは消えてしまいました。またこの方法は Azure App Service on Linux では動作しませんでした。
さらにいうと、この authorization.json を使うと私が前回紹介した方法では ClaimPrincipal に値がセットされません。
これを全てまるっと解決する方法がありますのでご紹介します。この方法であれば、 Azure App Service on Linux でも綺麗に動作しますし ClaimPrincipal に値もセットされます。
どこに何を設定するのか
設定そのものは拍子抜けするぐらい簡単です。ここでご紹介する設定方法は次のページの方法をもっと簡単にしたものです。
ページの中を見ていただくと、構成ファイル リファレンス の箇所にずらっと json のスキーマが記載されているのがわかると思います。次の箇所に注目します。
"globalValidation": {
"unauthenticatedClientAction": "RedirectToLoginPage|AllowAnonymous|RejectWith401|RejectWith404",
"redirectToProvider": "<default provider alias>",
"excludedPaths": [
"/path1",
"/path2",
"/path3/subpath/*"
]
exludedPaths 、という箇所あります。もうおわかりだと思います。この例のように認証が不要な URL をここに登録すればいいだけなんです。
Azure Resource Explorer を開く
お手軽な方法は Azure Resource Explorer での設定です。
開いたらログインして、該当の WebApps へ辿っていきましょう。階層が深いのですが、次のように辿っていきます。目的地は authSettingsV2 という場所です。
- subscriptions
- <your subscription>
- resourceGroups
- <your resourceGroup>
- providers
- Microsoft.web
- sites
- <your WebApps>
- config
- authSettingsV2
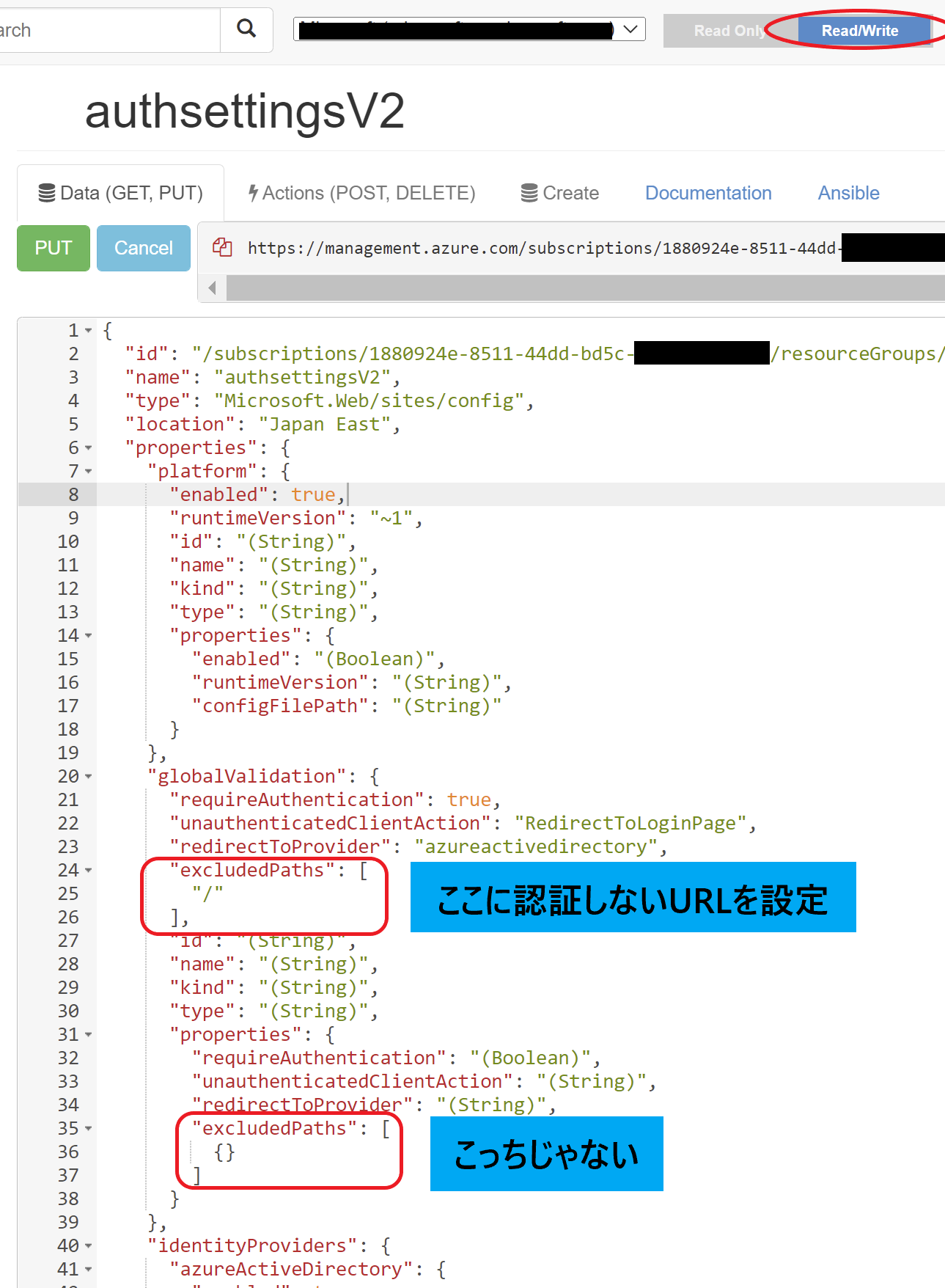
次のように認証が不要な URL を設定します。
念のため文字でも書いておきます。
"globalValidation": {
"requireAuthentication": true,
"unauthenticatedClientAction": "RedirectToLoginPage",
"redirectToProvider": "azureactivedirectory",
"excludedPaths": [
"/"
],
"id": "(String)",
"name": "(String)",
"kind": "(String)",
"type": "(String)",
"properties": {
"requireAuthentication": "(Boolean)",
"unauthenticatedClientAction": "(String)",
"redirectToProvider": "(String)",
"excludedPaths": [
{}
]
}
}
"excludedPaths": [] という要素を手で追加してください。[] の中にはカンマ区切りで複数の URL を指定可能です。 URL はダブルクォーテーションで囲みます。
編集が終わったら右上の モードを ReadOnly から Read/Write に切り替えて、 PUT をクリックすれば更新されます。
この例では "/" を認証から除外しています。たったこれだけです。
設定が終わったら念のため Webアプリを再起動することをお勧めします。
最後に
最後に注意ですが、 authorization.json を使っていた時は匿名ユーザーでのアクセスを許可するように認証の設定変更が必要だったと思いますが、このやり方ではその設定は不要です。むしろしてはいけません。