Web側とiOS側でユニバーサルリンクを設定したが何故か動作せず、調べたら同一ドメイン上では機能してくれない様でした。。
実装前の調査不足ということで、備忘録的なメモになります。
概要
- 同一ドメインではユニバーサルリンクは機能しない(アプリが起動しない)
- サブドメインを使った代替策
同一ドメイン上ではアプリへ遷移ができない
ユニバーサルリンクは同一ドメイン上では動作しないため注意が必要です。
公式ドキュメントでも注意点として記載されていました。。
すでにWebで利用しているユーザーに対して急にアプリ起動したらUX的によろしくないのでAppleさんが制御しているらしいです。
(翻訳した自分の解釈が間違っていなければ)
Support Universal Links:
https://developer.apple.com/library/archive/documentation/General/Conceptual/AppSearch/UniversalLinks.html
サブドメインをリンク先に設定することで、ユニバーサルリンクを有効にすることができます。
とはいえ、サブドメインで分けるほどのページではないがユニバーサルリンクを有効にしたい場面があるかと思います。
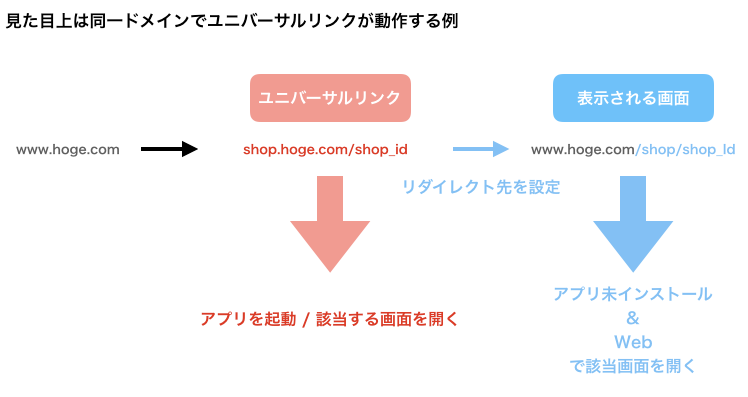
次では、見た目上は同一ドメインでユニバーサルリンクが動作する例を紹介します。
代替策
同一ドメインではユニバーサルリンクは無効ですが、サブドメインなどに遷移先を設定すれば有効になります。
以下例では、見た目上は同一ドメインでの遷移ですがユニバーサルリンクをサブドメインとしている代替策になります。
# shop一覧画面(www.hoge.com)から詳細画面を開く場面を想定しています。
# 詳細画面のリンク先をサブドメイン(shop.hoge.com/shop_id)として設定。
# リンク先のサブドメインはリダイレクト先として詳細画面(www.hoge.com/shop/shop_id)を設定。
# 設定したリンクはユニバーサルリンクとして設定しているため、アプリが起動します。
# アプリ未インストール&Webでの表示では、リダイレクト先の画面(www.hoge.com/shop/shop_id)が表示されます。
まとめ
- ユニバーサルリンクは同一ドメインでは機能しない
- 機能させるためには、サブドメインなど活用する(場面に応じてリダイレクト先を設定するなど対応する)
- ユニバーサルリンクを使用しない方法(URLスキーム)で実装できないかを考える
記載した情報に誤り等ございましたら、ご指摘をいただけると幸いですmm