はじめに
この記事は以前投稿した
Cinema4DでUV展開する方法 その1 ─基本編
のちょっと応用編です。
UV展開の基本 チューブ編
前回キューブを展開したのですが、今回はそれより少しだけ複雑なチューブを展開してみたいと思います。
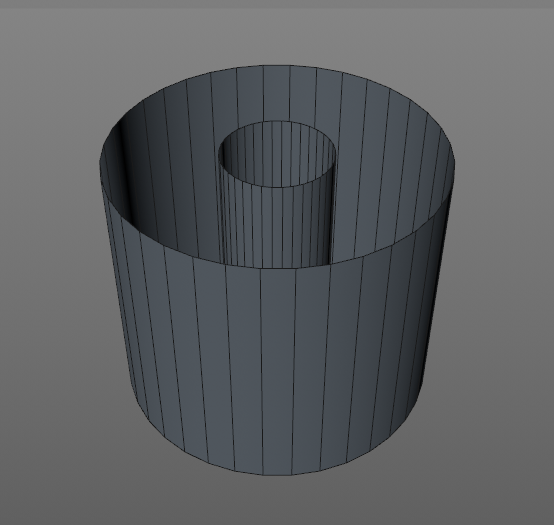
こんな形状です。

C4Dのプリミティブオブジェクトの中に入っているので、作成してオブジェクト化(ショートカットC)をします。
するとUVWタグが生成されたオブジェクトが出来上がります。
でもこれ、どんなふうに開いたらいいんでしょうか?
開き始める前に考えてみましょう。

と、ざっとこんな流れを想像します。
キューブと比べたら複雑そうですが、とりあえず順番通りにやっていきましょう。
1.上下のドーナッツを開く
上の図の工程①をやってみます。
【上面を開く】
1.編集モードを"UVポリゴン"にする
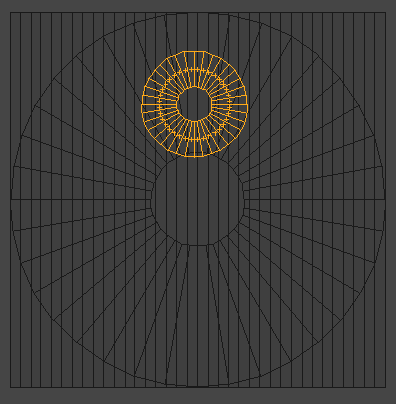
2.上面のポリゴンを選択する
3.ViewPortを上面にする
4."UVマップ"のペイン内の"投影法"タブを開き、正面をクリック
↓これですね

これで上面のUVが開けました。
↓こんなかんじ

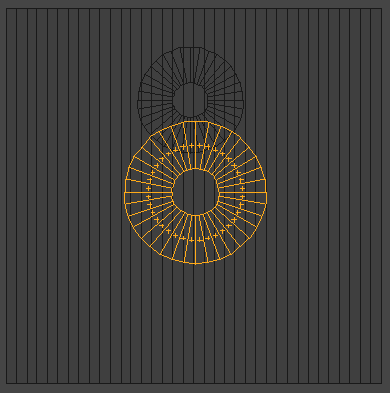
続けて下面を開きます。
工程は一緒なんですが、ViewPortを下面にするのを忘れないようにしましょう。
↓ViewPortのカメラメニューで変更できます。

↓で、結果はこんなかんじ

サイズがそろってないのですが、一旦このままにして、このあたりはあとでレイアウトするときに直します。
-----TIPS1 傾いた面を展開する------
先に進む前にちょっとしたTipsを紹介します。
今回展開するモデルは上面下面に対して正面を向いたポリゴンだったためカメラの変更だけで済みましたが、場合によっては角度がついている面を展開する場合もあります。そんなときは
"作業平面を選択エレメントに合わせる"
を使うと便利です。
投影がうまくいったら**"作業平面をYに整列"**を実行するともとに戻ります。

2.側面と内面の筒を開く
上の図の工程②をやってみます。
と、その前に開くポリゴン以外は非表示にしておいたほうが作業しやすいです。以下のTipsを参考にしてください。
-----TIPS2 作業中以外のポリゴンを隠す------
オブジェクト(メッシュ)単位でのソロ表示を活用している人は多いと思いますが、同一オブジェクト内のポリゴン単位での表示・非表示をする事もできます。UV展開ではポリゴン単位で作業する事が多いので大変重宝します。
編集モードを"ポリゴン"にして、メインメニューの選択から
"選択エレメント以外を隠す"
を実行します。
すると選択したポリゴンだけが表示されます。
もとに戻すときは同じく編集モードを"ポリゴン"にして**"全て表示"**にするともとに戻ります。
UVのみならずモデリングをするときも便利なのでシェルフに入れておくかショートカットを作っておくと良いでしょう。

展開するポリゴンのみ表示されました。

この筒をUV展開する前に考えておくことがあります。
"このオブジェクトの正面はどこ?"
平面のテクスチャを3次元にマッピングするわけですから、必ずテクスチャの切れ目が発生します。テクスチャの切れ目はなるべく見えない裏側にしておきたいので、正面を決めておく必要があるというわけです。
今回は仮に**+Z方向から見る**ということにしておきましょう。
【筒を開く】
1.正面からみて裏側にあたるエッジを**"エッジ"モードで選択する
↓こんなかんじですね

これMaxsonに言いたいんですけど、"UVエッジ"モード**がないのでUVエディタでどのエッジが選択されてるかわからないんですよね...
違和感あると思いますが、上の画像のようにViewPort側でエッジを選択します。
2.ふたたび**"UVポリゴン"モードで2つの筒を選択して"UVマップ"のペインにある"リラックスUV"**を以下の設定にして適用を実行する

またもサイズが・・・
次の項目でサイズを調整します。
2.UVのサイズをそろえる
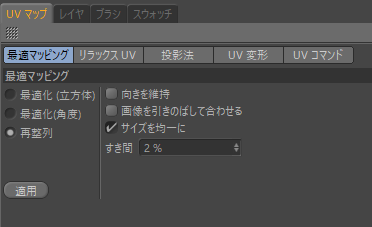
1."ポリゴン"または"UVポリゴン"モードにして選択メニューから**"全て表示"を実行。隠れていた上下面のポリゴンを表示させる
2."最適マッピング"**タブを以下の設定にして適用を実行

サイズがそろいました!
↓こんなかんじです

なんか領域がスッカスカでもったいない気がしますね。
これは外側の筒の円周を最大に取ったサイズと均一のサイズで別のポリゴンのUV領域を決めているためです。
外側の筒はもうこれ以上の解像度を取ることができないのですが、場合によっては他のUVを拡げて取ってあげてもいいかもしれません。
以下は仮にテクスチャを貼った結果です。UVサイズを均一にしているのでチェッカー柄も均一です。
Photoshopなどで一定のパターンを充てる場合は解像度をそろえたほうが都合がいいので多少UV領域を犠牲にしてもサイズを均一化させることを優先したほうが良いです。
ただし3DペイントやSubstanceなどを使う場合はUVスケールの違いを意識する必要がほぼないです。

UV展開完成!!
チューブはこの展開方法でほぼほぼ問題ないですが、もう少し続けます。
チューブのUV展開をもうすこしだけ考える
UVをもう少し最適化したいと思います。
まずこのモデルデータを実際に使用するシチュエーションから考えます。
図らずもトイレットペーパー型になってしまったので、本当にトイレットペーパーということにしましょう。
実装時には映像ないしゲーム内で積み上げられてトイレの棚に置かれる小道具として使われます。
前章ではシチュエーションがあやふやだったので仮に+Z方向から見ているということにしておきましたが、このようにシチュエーションが固まればより最適化させることができます。
要は見えるところだけ作ればいいのです。

このようにモデルデータは
・演出が決まってないまま作る
・今後も使えるようにストック
・アセットストアで販売する
など特殊な事情がない限り、大抵の場合限定的な用途で使いますので、
汎用性の高いモデル≒無駄が多いモデル
にする必要はありません。
ただし、
無重力の空間にトイレットペーパー型のなにかがふわふわ浮いていて、どの面からも見られる可能性がある
場合に限り全方向から正しく表示させる必要があります。
トイレットペーパーを展開する
前章の条件を踏まえて以下のように展開しました。
だいぶUVの領域を広く使っています。

・上面、前面のポリゴンに多くの領域を使う
・下面、背面、中央の円柱内は領域を削る
・ポリゴンの切断面は側面の見えにくい部分で分ける
チェッカーをあてるとこのようになります。
上面と前面はチェックが小さくなっており、解像度が上がっていることがわかります。
逆に他の領域、とりわけ下面はかなり解像度が低いです。
見えない前提なのでこれで問題ありません。

今回はこれでおしまいです。
次回は応用編でなにかひとつ書こうかと思います。
