はじめに
一つのオブジェクトに複数の異なる色や質感をアタッチしたい
方法は大きく2つある。
1. マルチマテリアル方式──複数のマテリアルを使って色分けする
2. UVテクスチャマッピング方式──1つのマテリアルの中でテクスチャを使って色分けする
1. マルチマテリアル方式
サブメッシュというメッシュをマテリアルごとに割ってグループ化する仕組み
DCCツールがあれば簡単に作れる


こんな感じ↑
複数のマテリアル、その数と同じだけのサブメッシュ
ただし複数マテリアルを使うとそのぶんだけドローコール数が上がってしまい負荷の原因になる
また、オブジェクト数が増えていくとマテリアル数が膨大になり管理がやや面倒
2. UVテクスチャマッピング方式
テクスチャで質感を指定する仕組み
SubstanceやQuixel、簡単なものではPhotoshopのようなペイントツールなどでテクスチャを作成する


アルベド(拡散色)のテクスチャはこんな感じ↑
UVに画像をマッピングしているのでトポロジーに影響されず色分け、質感分けができる
テクスチャを使うのでメモリを使うものの、マテリアルをまとめられるため描画負荷が少ない
UVの編集が必要、テクスチャ編集ツール(Quixel,Substanceなど)が必要
また質感や色の調整をするためにいちいち外部ツールで画像を編集しなければならず修正が手間
画像の解像度に見た目が依存する
マルチマテリアルとUVテクスチャマッピングのいいところ取りをしたい
本当に最適化したかったり質感を詰めたいのであればもちろんUVテクスチャマッピングがいい
でもいつもUVを開いたりテクスチャを丁寧に描く時間があるわけじゃないし、
いつもモバイル並みの最適化が必要なわけでもない
かといってマルチマテリアルもオブジェクトが増え過ぎるとマテリアルの管理の手間もパフォーマンスへの影響も無視できない
マルチマテリアルのお手軽さを活かしつつ、マテリアル管理やパフォーマンスを改善したシェーダーを考えてみたい
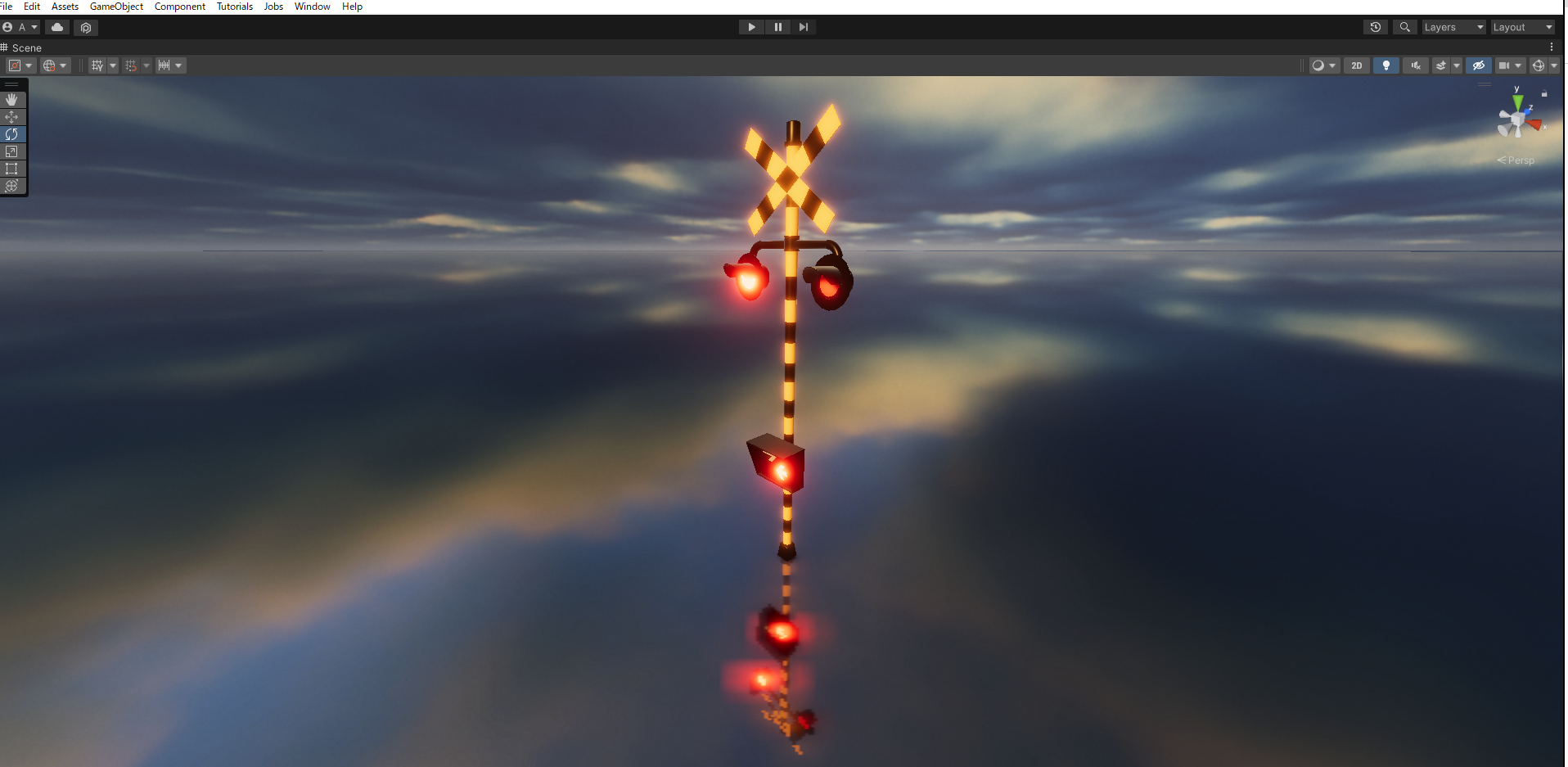
こんなふうにUVの領域を区切って動的に質感を調整できる仕組みにしてみた↓

マテリアルとしてはひとつにまとめてあるけれどV座標0.1刻みで質感を変更できるようにしており、最大10マテリアルぶんの質感を個別に調整できるようにした
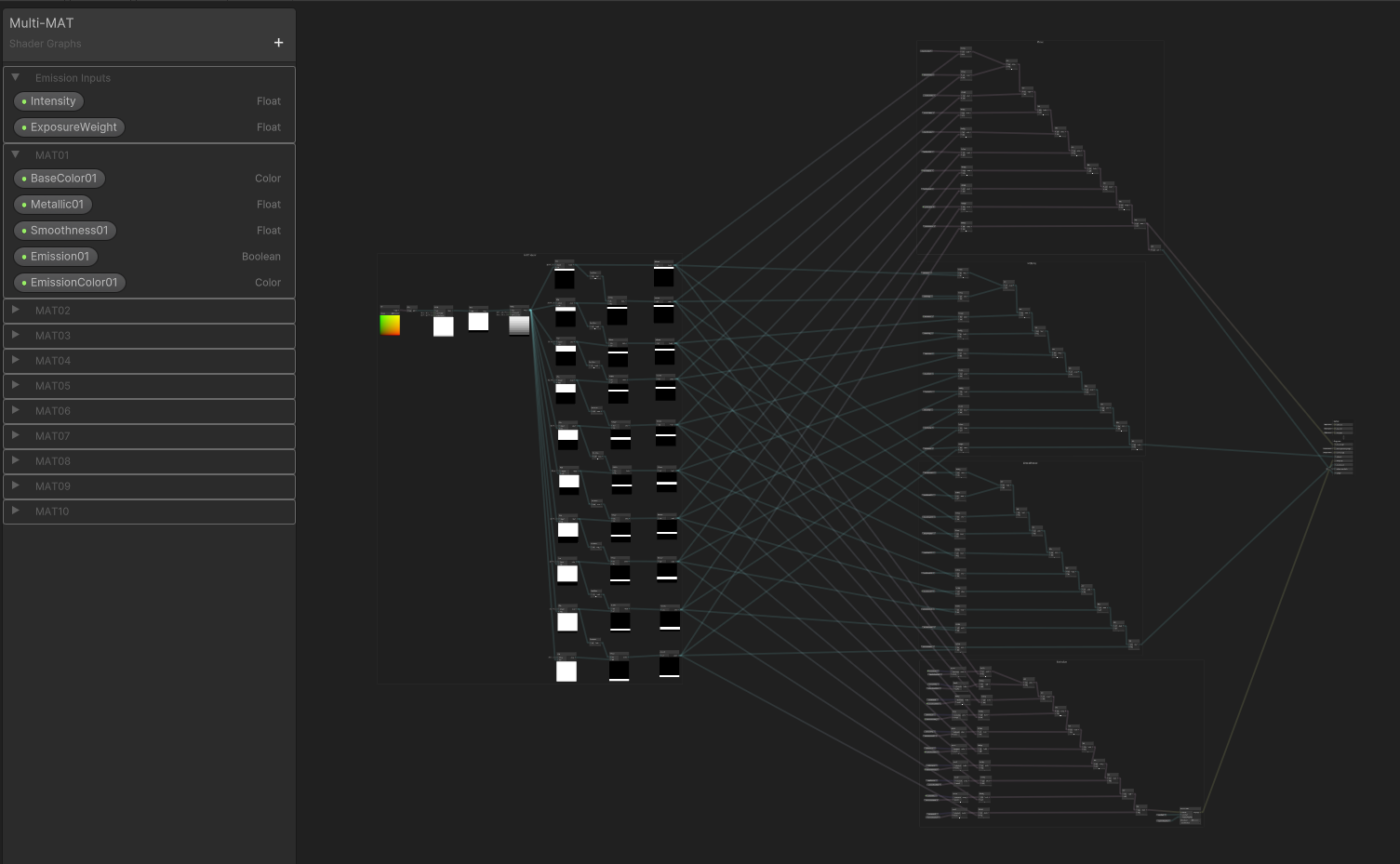
ShaderGraphの中身
左側で10領域ぶんのマスクを作成し、右側でマージしてセットしている
10領域ぶんの処理を作っているのでノード数が多いが、基本的にマテリアルの数だけ同じ処理を繰り返しているだけ↓
DCCツールでオブジェクトの確認
マテリアル領域を分けずに書き出す↓


UVの設定
Substanceで使うほどしっかり開く必要はない
あくまでどのポリゴンがどの質感を拾うようにするのか区分けしているだけなのでUVの重なりもサイズも気にしない↓


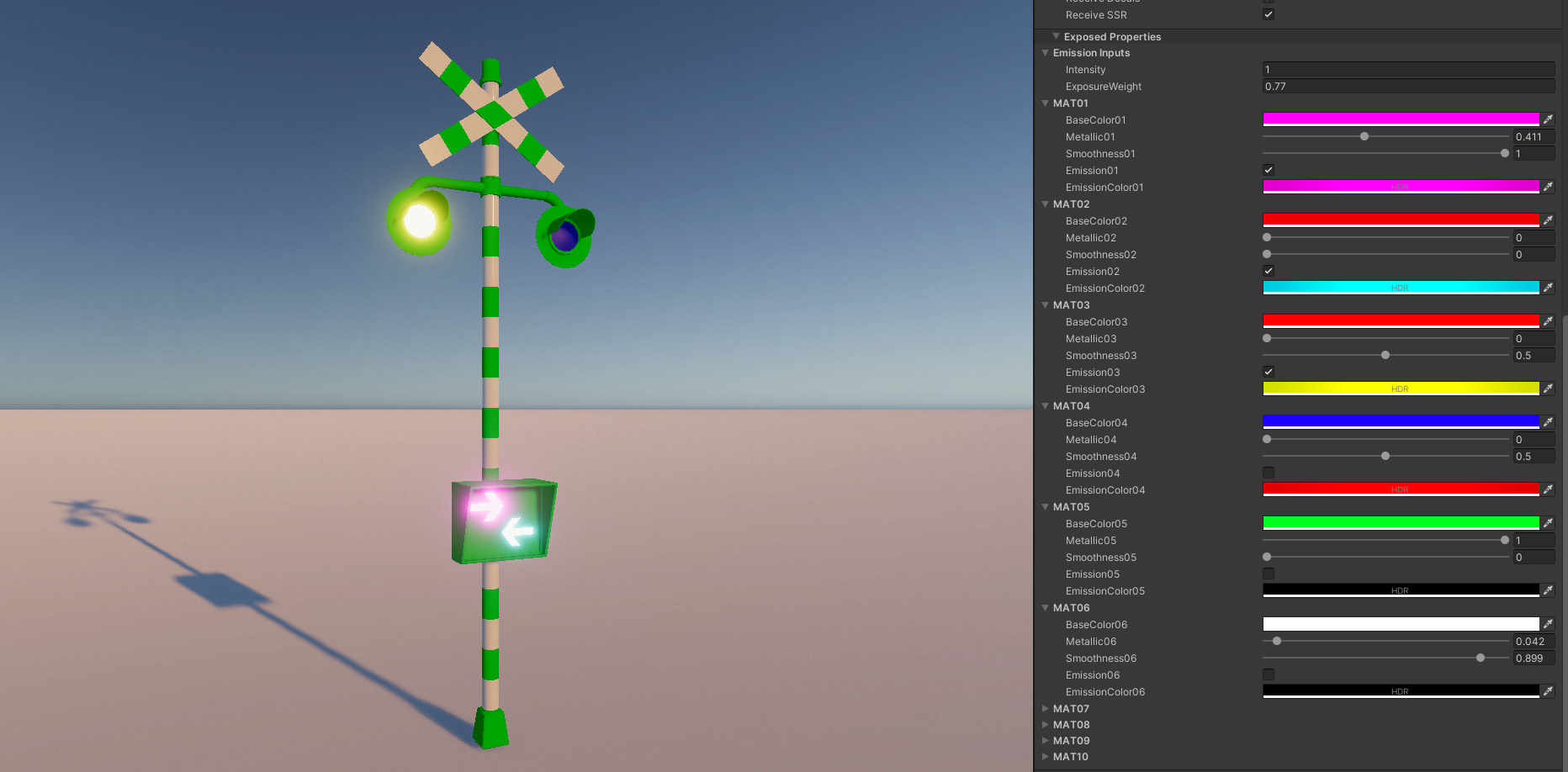
色と質感の変更
マテリアル1つにまとまっているので調整しやすい↓

まとめ
UV編集だけやや面倒だが一度設定してしまえばその先の作業が簡素化されて楽