はじめに
TouchDesignerを主にビジュアライズで使用する場合、一般的なアニメーションツール同様に緻密なイージングで値をコントロールする必要があります。
そんなときに使用する便利なオペレーターがAnimationCOMPです。
いろいろな使い方があるんですが、ここでは自分なりの使い方をまとめて見ようと思います。
アニメーションカーブの作り方
出してみる
COMPなのでCOMPタブの中にあります。
オペレーターのパラメーターペインの一番下にある”Edit”というボタンを押すとAnimationSettingsというのが出てきます。
突然画面が上下に分割されます。
設定を変える
一旦OPのマネージャに戻り、ちょっと設定を変更します。
■Animationタブ
Play Mode : Locked to Timeline → Output Full Range
”Locked to Timeline”は全体のタイムラインに沿ってAnimationCOMPを動かすモードです。
映像がしっかりタイムライン管理されているときにはとても便利ですが、イベント的に数値を扱う場合には不向きです。
”Output Full Range”はアニメーションカーブをそのまま扱うモードです。
■Rangeタブ
Type : Timeline → Custom
使用する単位 : Frames → Samples
”Type”はアニメーションカーブのレンジを全体のタイムラインと同じにするか自由に決めるか選択する項目です。
”Custom”を選びます。
単位も時間と関係なく扱いやすい”Samples”にします。
サンプル数はとりあえず0-600のままでいいです。
Animation Settingsをいじる
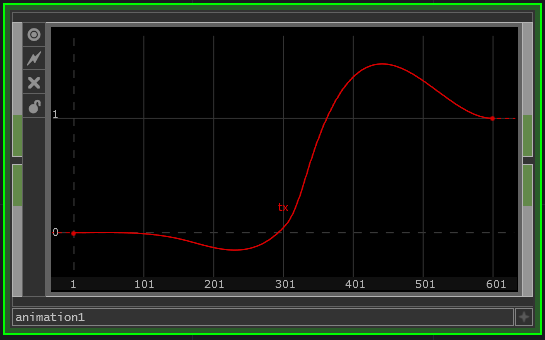
さっそくアニメーションカーブを描きます。
どうやって使うのか簡単に説明します。
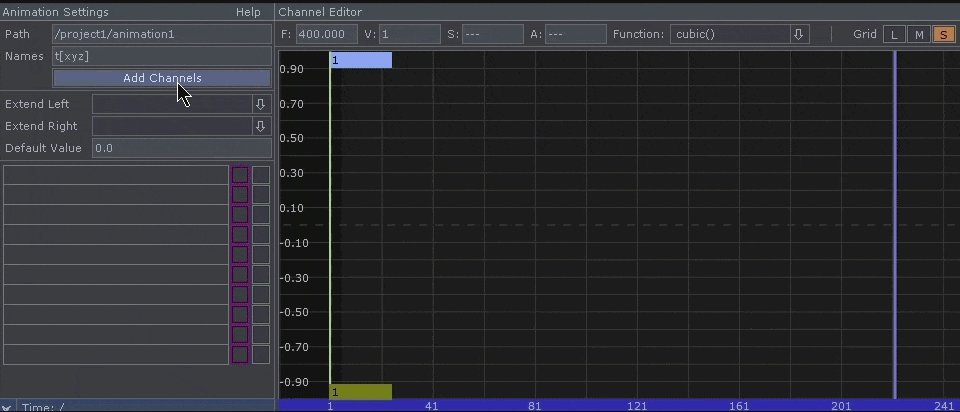
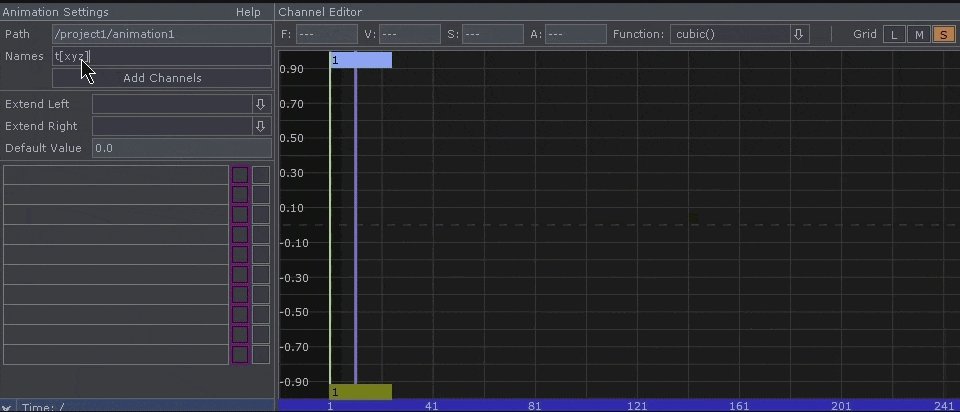
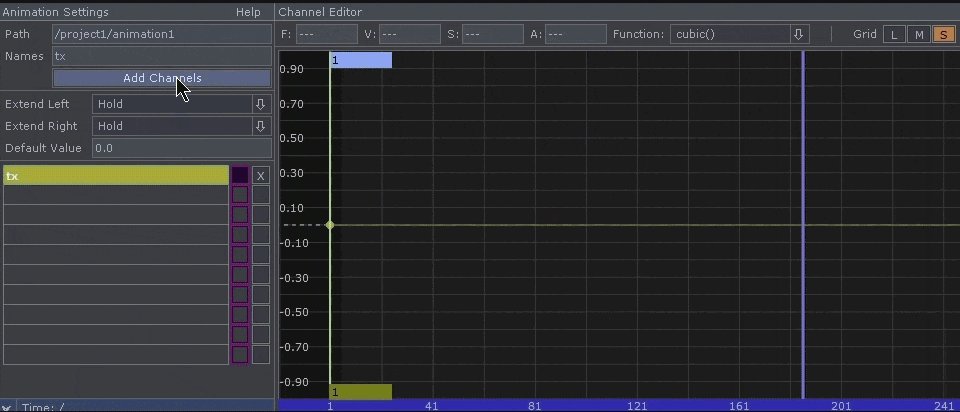
■チャンネル名を決めて追加する
”Names”に名前を入れて”Add Channels”を押すと値が0のチャンネルが追加されます。

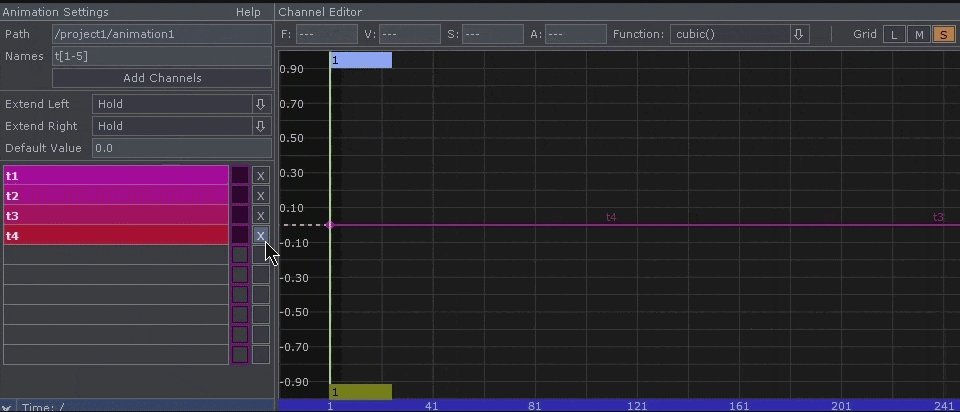
■フレームにキーを打つ
”Alt + 左クリック”でキーが打を打ちます。
接線をグリグリすると曲線の形状を変えられます。

■グラフの大きさや位置を変更する
マウス中ボタンを押しながら上下左右にドラッグすると拡縮
左ボタンを押しながらドラッグすると位置を移動できます。
ちなみに左ボタンを押すとキーフレームの矩形選択ができます。

■値を数値入力する
”Channel Editor”でキーの位置、値、接線の角度を数値入力できます。
■スナップを使う
”Snap”のXYのボタンをハイライトさせると入力した数値でキーが量子化されます。
■接線の結合を切る
接線を選択して"t"を押すと接線を分割できます。
■関数曲線を変える
”Function”のドロップダウンメニューを変更して適切な曲線を選びます。初期はCubicになっています。
アニメーションカーブの使い方
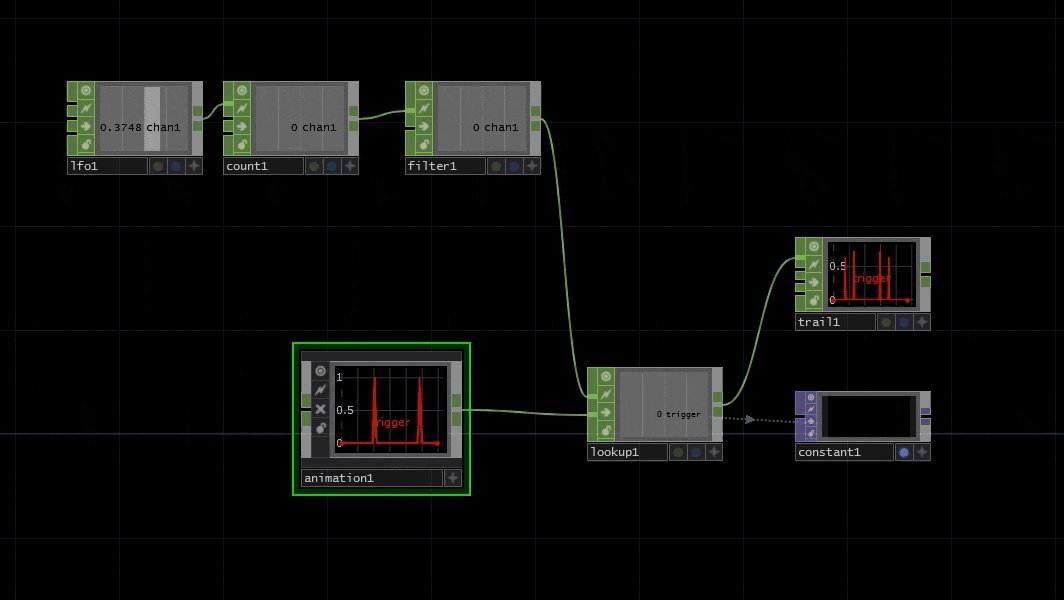
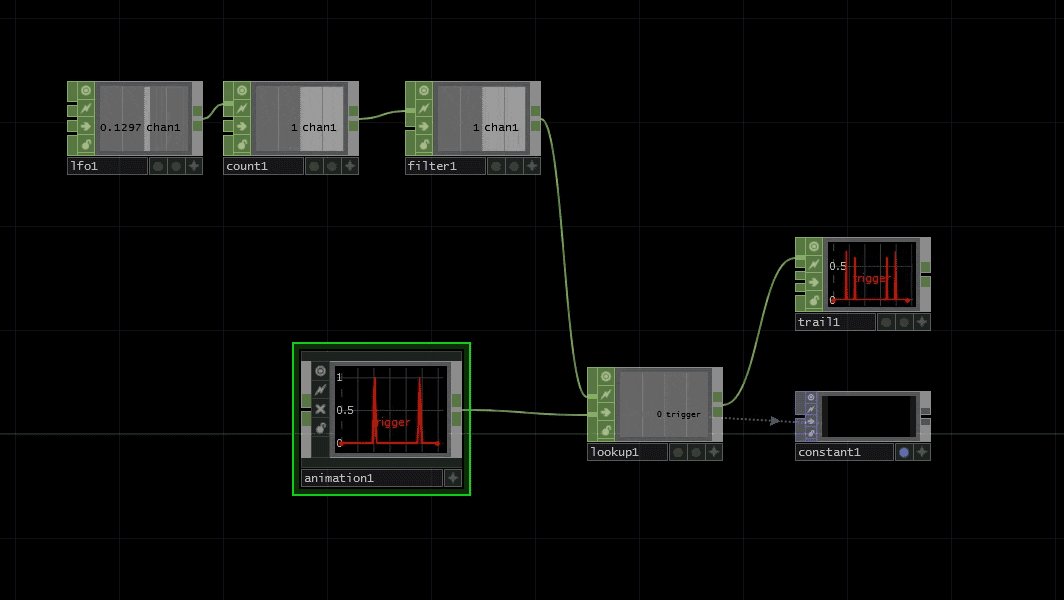
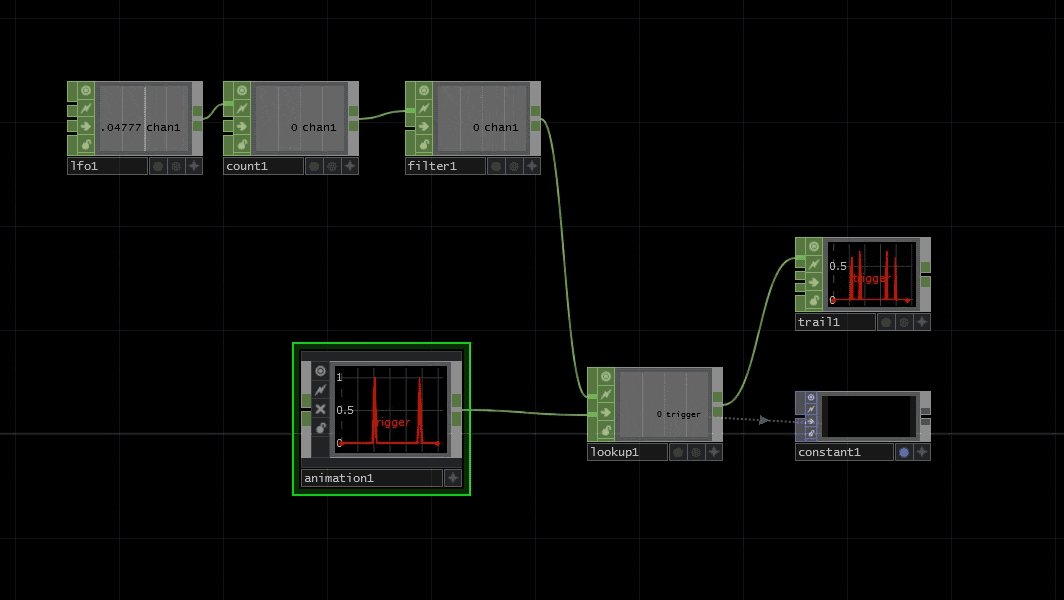
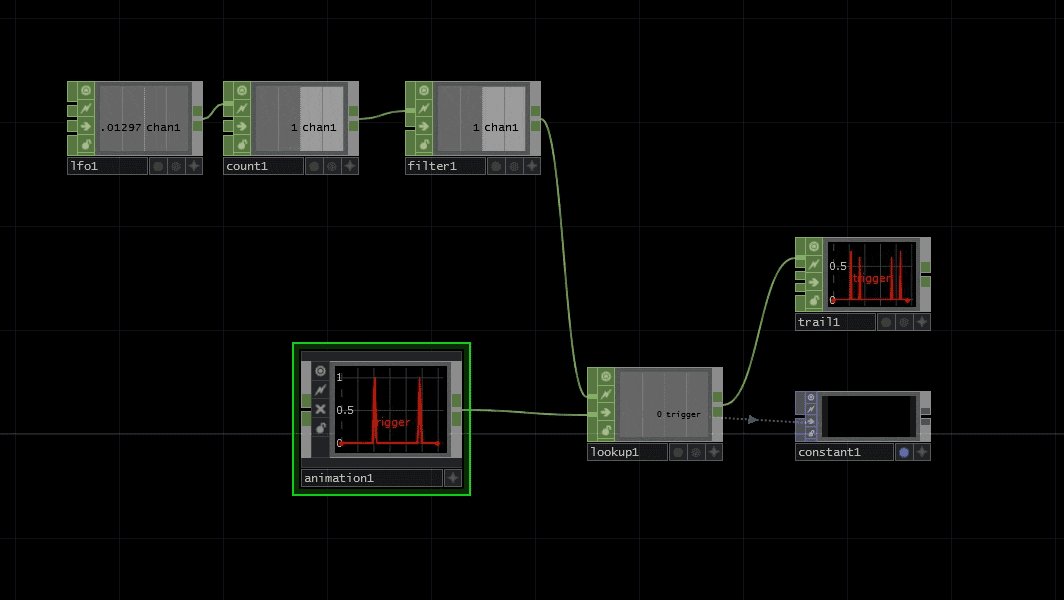
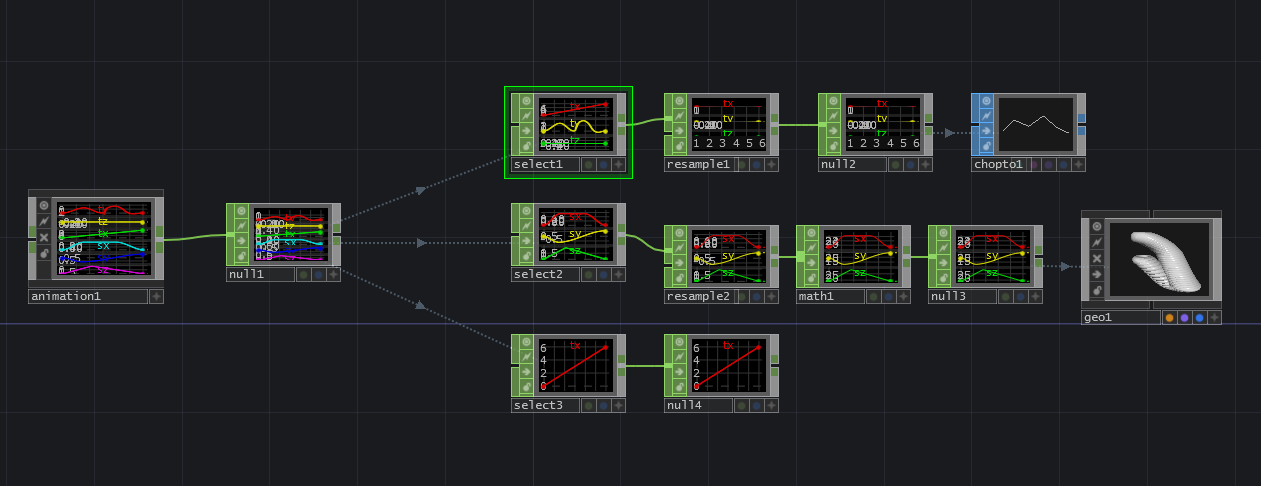
そしてこんなふうに組みました。
lookupCHOPの下の入力にanimationCOMPをつなぎます。
上の入力には0-1の値をつなぎます。filterCHOP(Box/1sec.)をはさんでトグルボタンを押すと0から1へリニアに変化するようにしてあります。
その結果をgeo1COMPのポジションXで参照しています。
ボタンを押すとボックスが左右(X方向)に動いているのがわかります。

試しにtrailCHOPをつないでみました。
animation1COMPで作ったカーブを1秒間で行ききって、そして1秒間で戻っているのがわかります。

といった具合にトリガー噛ますと緻密な動きを作れて便利です。
このようにanimationCOMPの入力にフレーム数を入力してやると同じようなことができますが、一旦フルレンジのカーブにしておいたほうがなにかと扱いやすいです。
例えばこんなふうにただのカーブとして使うこともできます。汎用性が高いです。
この方法だとひとつのanimationCOMPにまとめて管理できます。
必要なカーブをセレクトで取り出してから長さやサンプル数を変更します。
トリガーのオフセット、緻密なタイミングのコントロール、変則的なアニメーションなど使い方はさまざまなので覚えておくと便利です。