今年、iOS界隈に一気に普及したRxSwift。
4月にRxSwift勉強会 @ Sansan - connpass
8月に第2回RxSwift勉強会 @ Sansan - connpass
11月に第3回RxSwift勉強会 @ Sansan - connpass
とハイペースで勉強会が開かれ、スライドもQiita記事も増えていきました。
Rx入門のための Hot Observable な記事は、なんかもうこれ以上増えても…という感じですし、いっそ Cold Observable に徹する記事があってもいいんじゃないのかなということで、こちら、これまで自分の理解の為になった資料を纏めた、リンク集となります。
Rx とは
公式ドキュメント
何はなくとも、公式ドキュメント。
RxSwift/Why.md at master · ReactiveX/RxSwift
https://github.com/ReactiveX/RxSwift/blob/master/Documentation/Why.md
RxSwift/Examples.md at master · ReactiveX/RxSwift
https://github.com/ReactiveX/RxSwift/blob/master/Documentation/Examples.md
RxSwift/GettingStarted.md at master · ReactiveX/RxSwift
https://github.com/ReactiveX/RxSwift/blob/master/Documentation/GettingStarted.md
RxSwift/RxExample at master · ReactiveX/RxSwift
RxのOperatorを実際に組み合わせるってどういうことなのか、実例を知りたいなら、それも公式のExampleで良いんじゃないでしょうか。
副読用にこちらのスライドも添えて。
RxExampleから学ぶ!RxSwift // Speaker Deck
https://speakerdeck.com/kazu0620/rxexamplekaraxue-bu-rxswift
RxSwiftをプロダクトに導入してみた話 // Speaker Deck
kazu0620さんによる、記念すべきRxSwift勉強会第1回の資料。見事な概論。
Rxは実は枯れた技術でもある
Rx全体の蓄積された知見を使える
という指摘には目から鱗。
関数型プログラマのための Rx 入門(前編) - Okapies' Archive
というわけで、RxSwiftではないけれどRxの記事。
あるフレームワークを関数型のパラダイムに則って作るメリットは何だろうか? 一つ挙げるとすれば、それは少数のシンプルな概念の組み合わせで多数の具体例を作り出せることだと思う。
関数型プログラミングには、組み立て可能性 (composability) の高いビルディング・ブロックの作り方について多くの知見が蓄積されている。
Rx ( as Observable + LINQ + Scheduler )を構成する概念をひとつひとつ分解して説明してくれています。おかげでずいぶんと概念が整理されました。
Rx を どう書くか
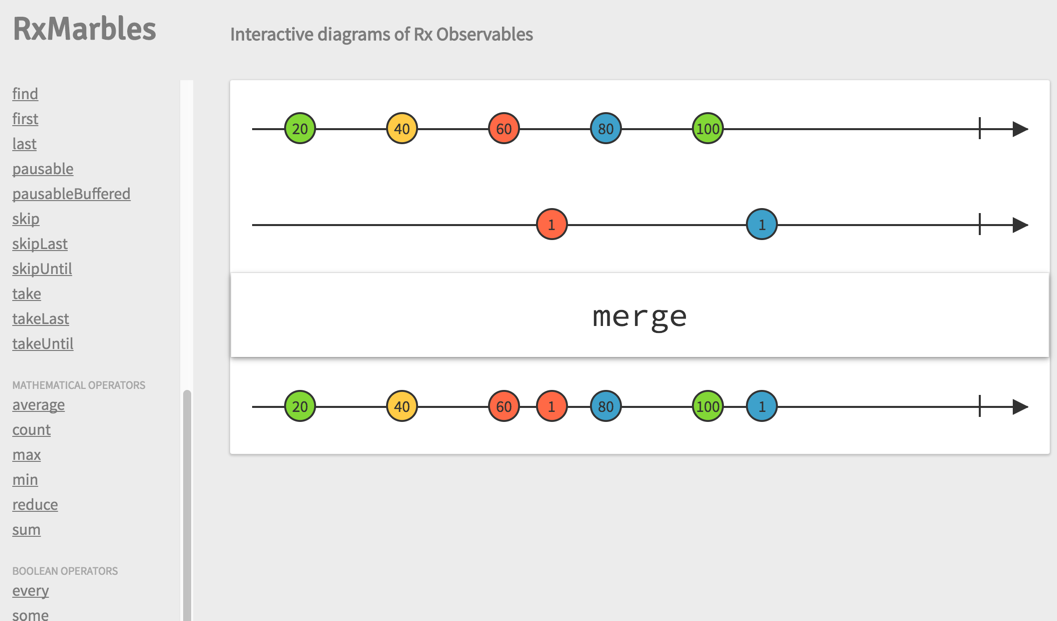
RxMarbles: Interactive diagrams of Rx Observables
OperatorがStreamにどのような影響を与えるのかを示す、マーブルダイアグラム。その動作確認の助けになるのがこちら。
Streamに並んだマーブルを動かして、Operatorの働きをインタラクティブに理解できます。
また、マーブルダイアグラム力を高めたいなら、nakailandさんによる、こんなクイズアプリもあります。👇
Introduction to RxMarbleQuiz / nakailand さん - ニコナレ
http://niconare.nicovideo.jp/embed_works/kn1364
[RxSwift] shareReplayをちゃんと書いてお行儀良くストリームを購読しよう - Qiita
これもまたkazu0620さんの記事。
Hotって何? Coldって何? Hot変換をしないと何が不味いの? について基礎から。
RxSwiftのobserveOnとsubscribeOnを理解する // Speaker Deck
Shinichiro Obaさんのスライド。
RxSwiftの実装詳細に潜って、 observeOn と subscribeOn が何をしているかを解き明かします。
Rx で どう書くか
RxSwift in Practice // Speaker Deck
Motoki Naritaさんのスライド。
「手続き型の実装手順と、RxのStreamを前提にした実装手順の違い」
「そもそもRxでやる必要あんの?」
というところから切り込んでるのが良い資料。
RxSwift + MVVM // Speaker Deck
ishkawaさんのスライド。よくFRP周りの勉強会で参照される印象のある資料。
・状態の変更は画面間で共有されてほしい
・グローバルなものはグローバルで表そう
という話。
Model層は、View層より長く生存すべきだものなあ、とひたすら納得。
MVVMのModelにまつわる誤解 - the sea of fertility
この記事はRxとは直接は関係ないんですけど、RxといえばObserverパターンで、となれば設計はMVVMになりますね。
となれば、この記事の
MVVMにおいてはViewModel同士がお互いを操作する必要なんて基本的にはありません。所有関係はあることはありますがそもそもViewModelはModelの影なのです。そしてまたViewはViewModelの影でもあります。
という言葉を胸の内で100回唱えることが、きっとStreamのカオス化を防いでくれることでしょう。
rx-ja-night-2016-1 // Speaker Deck
Yuya Kaidoさんのスライド。TestSubscriverの紹介。
Observableのテスト
書いてますか?
書かなきゃ ![]()
RxSwiftライブラリの作り方 〜Observer/Observable編〜 - Qiita
gomi_ningenさんの記事。
ライブラリを作りたい人にお勧め…なだけではなく、Observer/Observableの仕組みを紐解き、背後の設計思想を理解するための資料でもあります。
歴史的経緯はともあれ、Rx の基本的なインターフェースである Observable, Observer については以下のように説明できると思います(自分は歴史的経緯は知らないので実際の流れは違うかもしれません)
- push 型 Observer パターンが基本的な出発点
- 値に next, error, completed という文脈をつけたものが push の対象物になっているのが特徴的
- 購読解除の仕組みを Disposable に分離しているのが特徴的
- 以上を踏まえると Observable, Observer といったインターフェースを自然に導き出すことができる
みたいな話。
FRPを使いはじめて3年が過ぎました。 // Speaker Deck
rizumitaさんのスライド。
iOS界隈で、こんなタイトルで語れる人ってどれだけいるかな、という。
アプリ全体がFRPに毒されそうになったら、このスライドを読んで解毒しましょう。