fwywd(フュード)の採用試験に挑戦したいけど、書いてある内容が呪文にしか見えない。
React・Next.js・tailwindcss・Vercel??
JavaScriptも全くわからない初心者が学習した流れをまとめました。
プログラミング初心者の方や同じ思いをしている人の助けになると嬉しいです。
対象
- 試験内容を把握したい
- ReactやNext.jsなどがよくわからない
- 何から学習したらよいかわからない
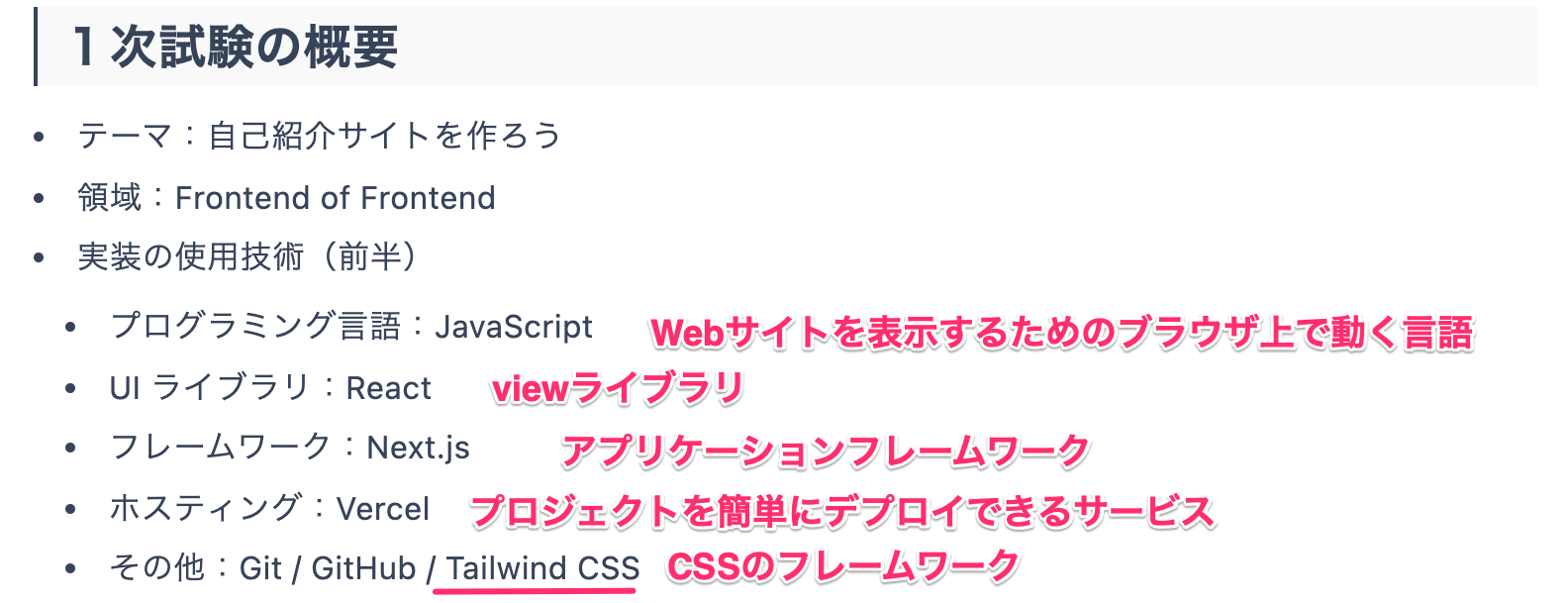
試験内容の記事
用語説明
もっと噛み砕いて...
- React:HTMLの見た目を作れる。HTMLに変数を渡せるため表示を変えられる。
- Next.js:サーバとして動かすことができる。(Reactはサーバ機能はない)
- Vercel:Next.jsアプリケーションを簡単にデプロイできるサービス。
- デプロイ:アプリケーションをサーバー上に展開・配置して利用できるようにすること。
- Tailwind CSS:CSSを記述せずに、便利で汎用的なクラスを組み合わせてレイアウトを作る。
"React"と"Next.js"の違いをもっと詳しく知りたい方は以下の記事をご覧下さい。私が参考にしたサイトです。
参考:Next.jsとReactの違い
各技術の学習方法・参考資料
1次試験前半提出までに学習した主な内容です。
JavaScript
参考サイト等を一読しましたが、JavaScriptを学習していない私には難しかったです。
ですが、Reactのチュートリアル等に沿って行っていけば実装できたため、なんとかなったため飛ばしても良いかもしれません。
【参考】
React
-
チュートリアルを最初に行ってみたのですが、途中からついていけなくなったため、一段階ずつ学べるガイドを参考にしました。
サイトから直接、オンラインエディタを使用できるので取り掛かり易いです。 - ある程度、ポートフォリオを作成後、react-scroll導入を参考にして、スムーズなスクロールを実装しました。
【参考】
Next.jsとVercel
- こちらのサイト通りに進めることで、Next.jsのアプリを作成しVercelにデプロイする流れを学べます。
- 流れを学習後、Next.js+Tailwind CSSのプロジェクト作成方法はこちらの記事を参考にしました。
- next/imageによる画像の最適化はこちらの記事も参考にしました。
【参考】
- Create a Next.js App
- next/imageによる画像最適化を試してみた
- Next.js (JavaScript/TypeScript) に Tailwind CSS を導入する方法
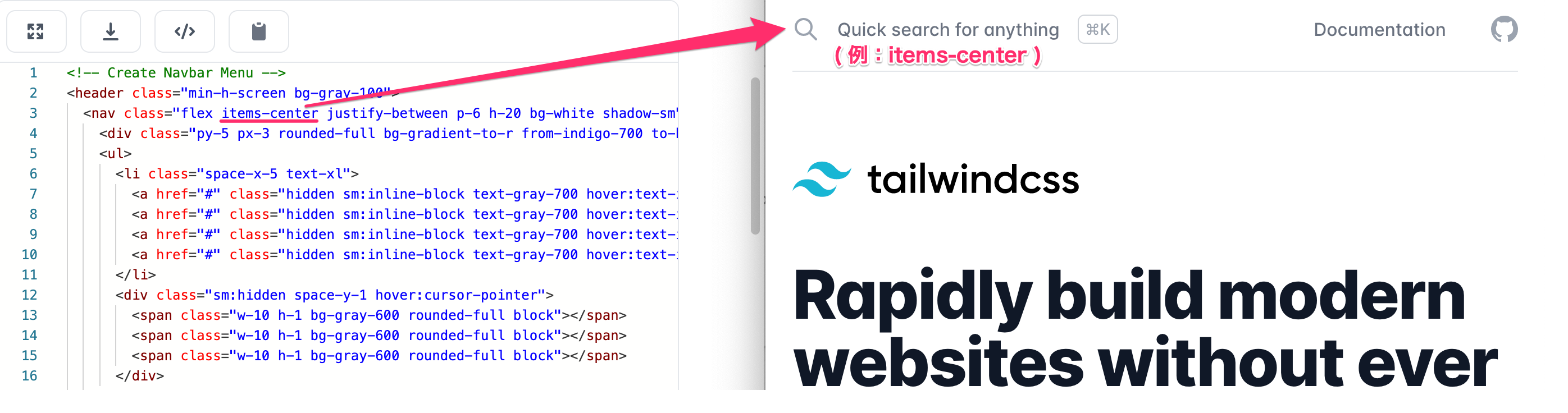
Tailwind CSS
- 実際に作成したプロジェクトに記述しながら学習しました。調べ方は、オープンソースのテンプレートがたくさんあるTailwind Componentから、自分が実装したいレイアウトに近いものを探し、書かれたコードをみてtailwindcssの公式サイトで一つずつ調べていきました。

【参考】
おわり
実際にはわからない用語や内容が多くて他のサイトも色々見ましたが、自分が実際に作るためにわかりやすく、必要だと思ったものを載せています。
次回は、実際に実装する際に困った部分をピックアップして書いていきます。
少しでも、挑戦してみようとしている人の役に立てたら嬉しいです!