こんにちは!
先日の続き、「ransackを用いた複雑検索」についての続きの投稿となります。
前回は「 フォームに入力して検索を実行する 」というものでしたが今日はもう少々複雑な検索を実装します。
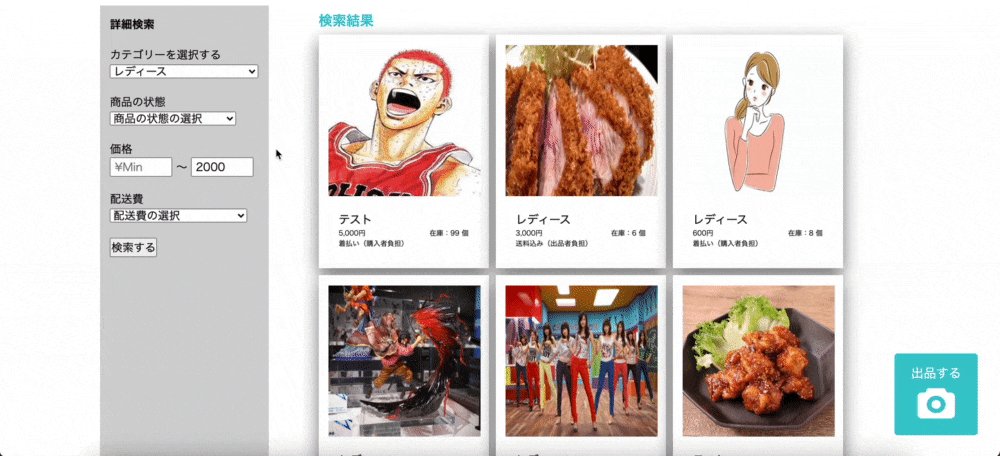
...一応解説しておきます。
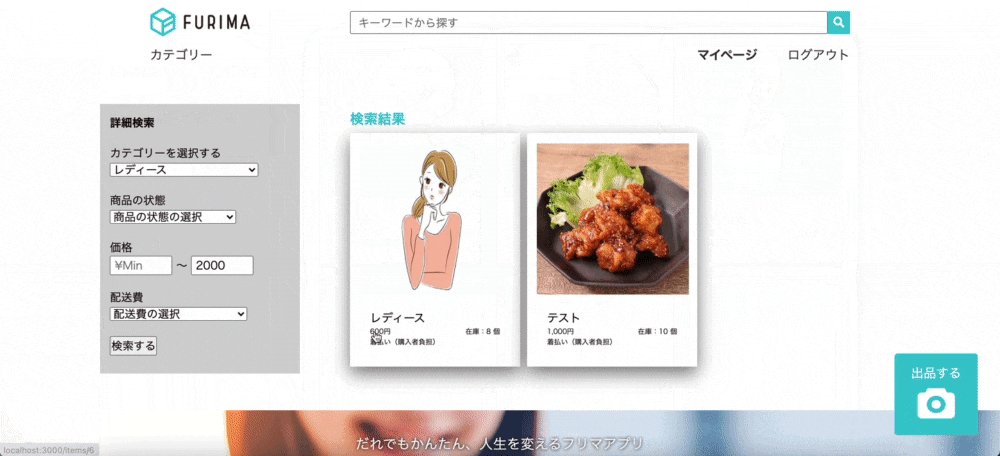
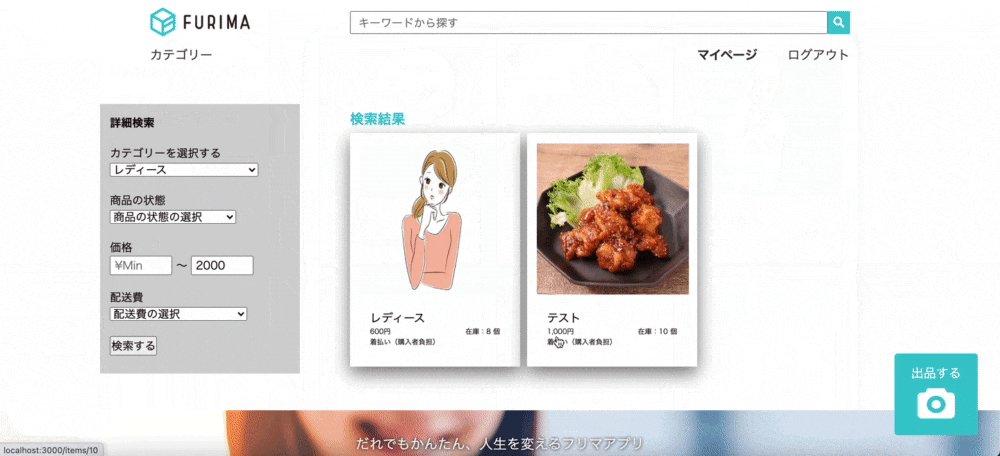
すでに「 レディース 」のカテゴリー分けされている中から
価格が2,000円以下とさらに絞りこみをかけています。
では、実装していきましょう
環境
前回同様
https://qiita.com/Takahiro_Ito/items/a4a7042bb3e51561521b
こちらをご確認ください
① ビューに追加検索フォームを記述します
コントローラーは前回記述済みなので、いきなりビューからの記述になります。
<div class="search-bar">
<%= search_form_for @q, url: items_search_path do |f| %>
<div class="nav-title">詳細検索</div>
<ul>
<li class="search-nav-content">
<p><%= f.label "カテゴリーを選択する" %></p>
<%= f.collection_select :category_id_eq, Category.where.not(id: 0), :id, :name, include_blank: "カテゴリーの選択", class:"search-select-box" %>
</li>
<li class="search-nav-content">
<p><%= f.label "商品の状態" %></p>
<%= f.collection_select :status_id_eq, Status.where.not(id: 0), :id, :name, include_blank: "商品の状態の選択" %>
</li>
<li class="search-nav-content">
<p><%= f.label "価格" %></p>
<%= f.number_field :price_gteq, class:"input-price", placeholder: "¥Min" %> 〜
<%= f.number_field :price_lt, class:"input-price", placeholder: "¥Max" %>
</li>
<li class="search-nav-content">
<p><%= f.label "配送費" %></p>
<%= f.collection_select :shippingfee_id_eq, Shippingfee.where.not(id: 0), :id, :name, include_blank: "配送費の選択" %>
</li>
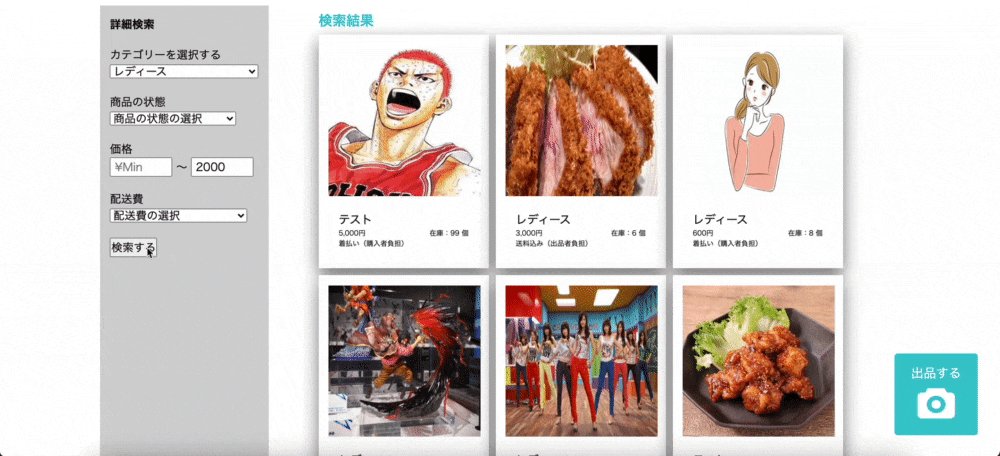
<%= f.submit '検索する' %>
</ul>
<% end %>
</div>
これが完成形のビューです。
まず、
<%= search_form_for @q, url: items_search_path do |f| %>
ここは前回と同じです。すぐにご理解いただけると思います。
検索結果は同じページに表示するように指示しています。
以下、パーツごとに解説をしていきますね。
セレクトボックスを作りたい
このフォームに存在している、「 セレクトボックス 」は下記のように作ります
<%= f.collection_select :category_id_eq, Category.where.not(id: 0), :id, :name, include_blank: "カテゴリーの選択", class:"search-select-box" %>
下記のように理解すればわかりやすいかと思います。
:category_id_eq. => category_idと一致するものを探したい(eqの為完全一致です)
Category.where.not(id: 0) => Categoryからidが0以外のもの全てから選びたい(今回はActivehashを使用しています。)
:id => 結果はidを返します
:name => Categoryのnameを画面に表示してください
include_blank: "カテゴリーの選択" => 初期表示は"カテゴリーの選択"と表示してください
○○以上 △△未満 の絞り込みをしたい
では、金額の絞り込みをしていきましょう。
今回は、「 フォームに好きな金額を入力できるようにする 」 というものです。
下記のように記述しましょう。
<%= f.number_field :price_gteq, class:"input-price", placeholder: "¥Min" %>
<%= f.number_field :price_lt, class:"input-price", placeholder: "¥Max" %>
先ほど同様に分解していきます。
:price_gteq => praiceについて入力値 以上 (grater than or equalの略)
:price_lt => praiceについて入力値 未満 (less thanの略)
これで実装ができましたね。
今回は以上です。
今後はチェックボックスとラジオボタンの実装もしていこうと思います。
ではまたお会いしましょう!!