初投稿です。
Xamarin.FormsでKudan ARを使用したアプリを作ってみました。
iOSビルド用の開発環境がないので、当記事はAndroidのみの内容となります。
備忘録として残しておこうと思います。
※あくまで試してみた備忘録の記事なので誤り等存在する可能性があります。ソースコードはご自身の責任でご利用ください。
Kudan ARとは
スマホアプリ向けにマーカーAR、およびマーカーレスARの機能を提供してくれるライブラリです。
Kudan ホーム
きっかけは?
【定期】iOS/Androidでマーカー、マーカーレスのARアプリを作れるKudan AR SDKの記事を書いています💪 SDKは無料、個人開発者は公開も無料なので興味ある方は是非~https://t.co/VkeqqGHUgM
— 田淵 義人@エクセルソフト (@ytabuchi) June 13, 2020
上記は、JXUG主宰の田淵さんの定期ツイートです。
SDKは無料、個人開発者は公開も無料なので興味ある方は是非~
無料ですって。
それじゃあやってみようかな。
せっかくだからXamarinで。
というノリです。
どういうものを作る?
Xamarin.FormsでKudan ARがまずは動くところまで確認したいと思いました。
- マーカーAR、マーカーレスARといった選択肢のボタンを表示
- ボタン押下後、選択したAR機能が使える画面に遷移
当記事では、マーカーARの機能が確認できるまでを記載します。
開発環境
Windows 10
Visual Studio 2019(16.6.2)
Kudan AR Android SDK 1.6.0
デバッグ環境:Android 8.0
Kudan AR SDKのダウンロード
ダウンロードページはこちら
ダウンロードには、メールアドレスの入力が必要です。
メールアドレスを送信すると、自動送信でダウンロードページのURLが送られてくるので、そちらからダウンロードに進んでください。
当記事ではAndroid SDKを選択します。
バインドライブラリの作成
今回はネイティブの実装ではなく、Xamarinでの実装を行います。
よって、ネイティブのライブラリをXamarinで動作できるように、バインドライブラリの作成が必要になります。
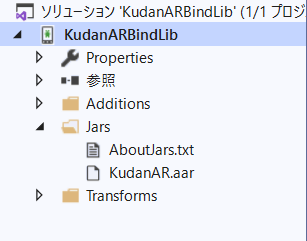
ダウンロードしたKudan AR Android SDKはaar形式だったので、下記を参考にバインドライブラリを作成します。
.AAR のバインド
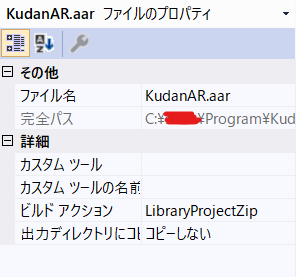
気をつけることと言えば、Jarsフォルダに追加したaarファイルのビルドアクションを、忘れずにLibraryProjectZipに設定するくらいでしょうか。


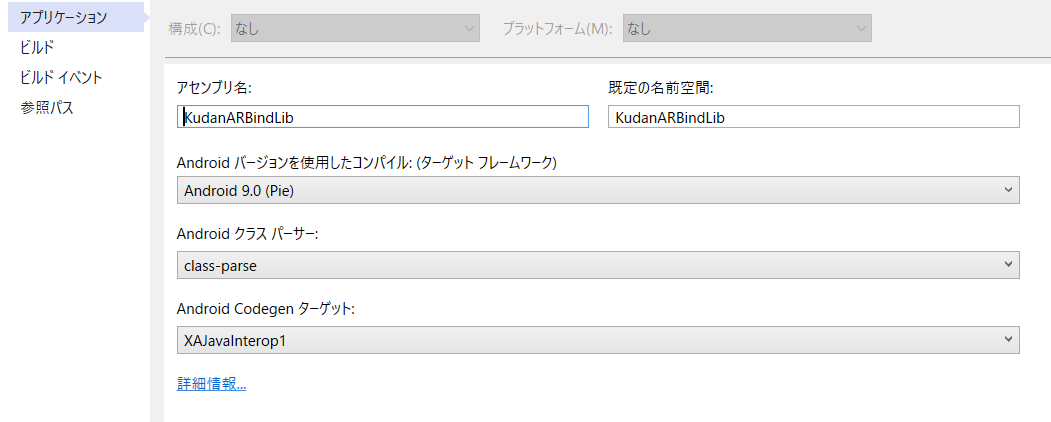
他の設定は変更してません。

初回ビルド時、下記エラーが出ますが、再度ビルドすると消えます。
error XACLP7024: System.IO.IOException: 別のプロセスで使用されているため、プロセスはファイル 'C:<バインドライブラリのプロジェクトパス>\obj\Debug\api.xml.class-parse' にアクセスできません。
Xamarin.Formsアプリの作成(Androidのみ)
使用したNuGetライブラリ
| NuGetライブラリ名 | バージョン |
|---|---|
| Prism.Unity.Forms | 7.2.0.1422 |
| ReactiveProperty | 7.1.0 |
| Xamarin.Essentials.Interfaces | 1.5.3.2 |
| Xamarin.Forms | 4.6.0.847 |
バインドライブラリの参照設定
先程ビルドして生成されたバインドライブラリ(dllファイル)の参照設定をします。
Androidプロジェクトの参照で右クリックメニューから参照の追加をします。
パッケージ名の設定
Androidマニフェストの設定画面を表示します。
無料でKudan ARを使用したい場合、Androidのパッケージ名を下記ページに記載されたバンドルIDに設定する必要があります。
開発ライセンス キー
私はこの設定を忘れて進めていたため、マーカーの検出ができずに詰まっていました。
調査した結果、下記エラーが吐かれていました。
License key not valid for Image Tracking
このときはカメラ機能までは動いたのでライセンス周りはOKだと勘違いしていました。
その他には、下記を参考に必要なパーミッション設定をします。
Android はじめに
ライセンスキーの設定
ライセンスキーはアプリ内で必ず通る箇所で設定します。
チュートリアルと同じく、MainActivityのOnCreateに実装しました。
Kudan AR起動用Activityを実装
Kudan ARを使用するには、ARActivityを継承したクラスが必要となるようです。
Xamarin.Formsを作成すると自動生成されるMainActivityは、global::Xamarin.Forms.Platform.Android.FormsAppCompatActivityを継承しており、同時にARActivityを継承したクラスは作成できません。
ということで、MainActivityとは別に新しくActivityを作って進めます。
ここで1つ疑問が浮かびました。
Xamarinって複数のActivityを持つアプリを作れるのか?
検索してみたところ、下記の記事がありました。
rksoftware - Xamarin で素の Activity と Forms とで画面遷移する
こんなことをして良いものなのか、この経験が生きる日がいずれ来るのか分かりませんが、もしかしたら Xamarin に限らず何かでこの経験に救われる日が来るかもしれません。
来ない気がしますけれど。
どうやら可能なようです。
邪道かもしれませんが。
Assetsフォルダに画像を追加
マーカー用画像、AR表示させたい画像は、ビルドアクションがAndroidAssetである必要があります。
Assetsフォルダに画像を追加すると、ビルドアクションの初期値がAndroidAssetとなるので、このフォルダに追加しましょう。
私は最初、ビルドアクションの初期値がAndroidResourceとなるResources/drawableフォルダに画像を追加していて、画像が読み込まれない状態となり、しばらく悩みました。
実装
以上を踏まえて実装しました。
雑に実装している箇所もあります。
ご容赦ください。
[Activity(Label = "KudanARDemo", Icon = "@mipmap/ic_launcher", Theme ="@style/MainTheme", MainLauncher = true, ConfigurationChanges =ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.AndroidFormsAppCompatActivity
{
public static MainActivity Instance { get; private set; }
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
// Kudan AR APIキー設定
var key = ARAPIKey.Instance;
key.SetAPIKey("ここにライセンスキーを記載してください");
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App(new AndroidInitializer()));
// MarkerARActivityをStartActivityをする際に使用
Instance = this;
}
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
}
public class AndroidInitializer : IPlatformInitializer
{
public void RegisterTypes(IContainerRegistry containerRegistry)
{
// Register any platform specific implementations
}
}
[Activity(Label = "MarkerARActivity")]
public class MarkerARActivity : ARActivity, IARImageTrackableListener
{
public ARImageTrackable ImageTrackable { get; set; }
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
}
public override void Setup()
{
base.Setup();
// 設定する AR コンテンツをここに記述
// 画像トラッカブルを初期化して画像をロード
// ビルドアクションがAndroidAssetのファイル名を指定
ImageTrackable = new ARImageTrackable("Lego_Marker");
ImageTrackable.LoadFromAsset("Kudan_Lego_Marker.jpg");
// 画像トラッカーの 1 つのインスタンスを取得
var imageTracker = ARImageTracker.Instance;
imageTracker.Initialise();
// 画像トラッカブルを画像トラッカーに追加
imageTracker.AddTrackable(ImageTrackable);
// 画像で画像ノードを初期化
// ビルドアクションがAndroidAssetのファイル名を指定
var imageNode = new ARImageNode("Kudan_Cow.png");
// imageNode のサイズを Trackable のサイズに合わせる
var textureMaterial = imageNode.Material as ARTextureMaterial;
var scale = ImageTrackable.Width / textureMaterial.Texture.Width;
imageNode.ScaleByUniform(scale);
// 画像ノードをトラッカブルのワールド空間の子として追加
ImageTrackable.World.AddChild(imageNode);
// リスナー登録
ImageTrackable.AddListener(this);
}
public void DidDetect(ARImageTrackable p0)
{
System.Diagnostics.Debug.WriteLine("Did Detect");
}
public void DidLose(ARImageTrackable p0)
{
System.Diagnostics.Debug.WriteLine("Did Lose");
}
public void DidTrack(ARImageTrackable p0)
{
System.Diagnostics.Debug.WriteLine("Did Track");
}
}
以下、DependencyServiceのインタフェースと実装。
public interface IKudanARService
{
Task StartMarkerARActivityAsync();
}
[assembly: Dependency(typeof(KudanARService))]
namespace KudanARDemo.Droid
{
public class KudanARService : IKudanARService
{
public async Task StartMarkerARActivityAsync()
{
var status = await Common.CheckAndRequestPermissionAsync(new Permissions.Camera());
if (status != PermissionStatus.Granted)
{
// Notify user permission was denied
return;
}
status = await Common.CheckAndRequestPermissionAsync(new Permissions.StorageWrite());
if (status != PermissionStatus.Granted)
{
// Notify user permission was denied
return;
}
status = await Common.CheckAndRequestPermissionAsync(new Permissions.StorageRead());
if (status != PermissionStatus.Granted)
{
// Notify user permission was denied
return;
}
// MarkerARActivityを起動
MainActivity.Instance.StartActivity(new Android.Content.Intent(MainActivity.Instance, typeof(MarkerARActivity)));
}
}
}
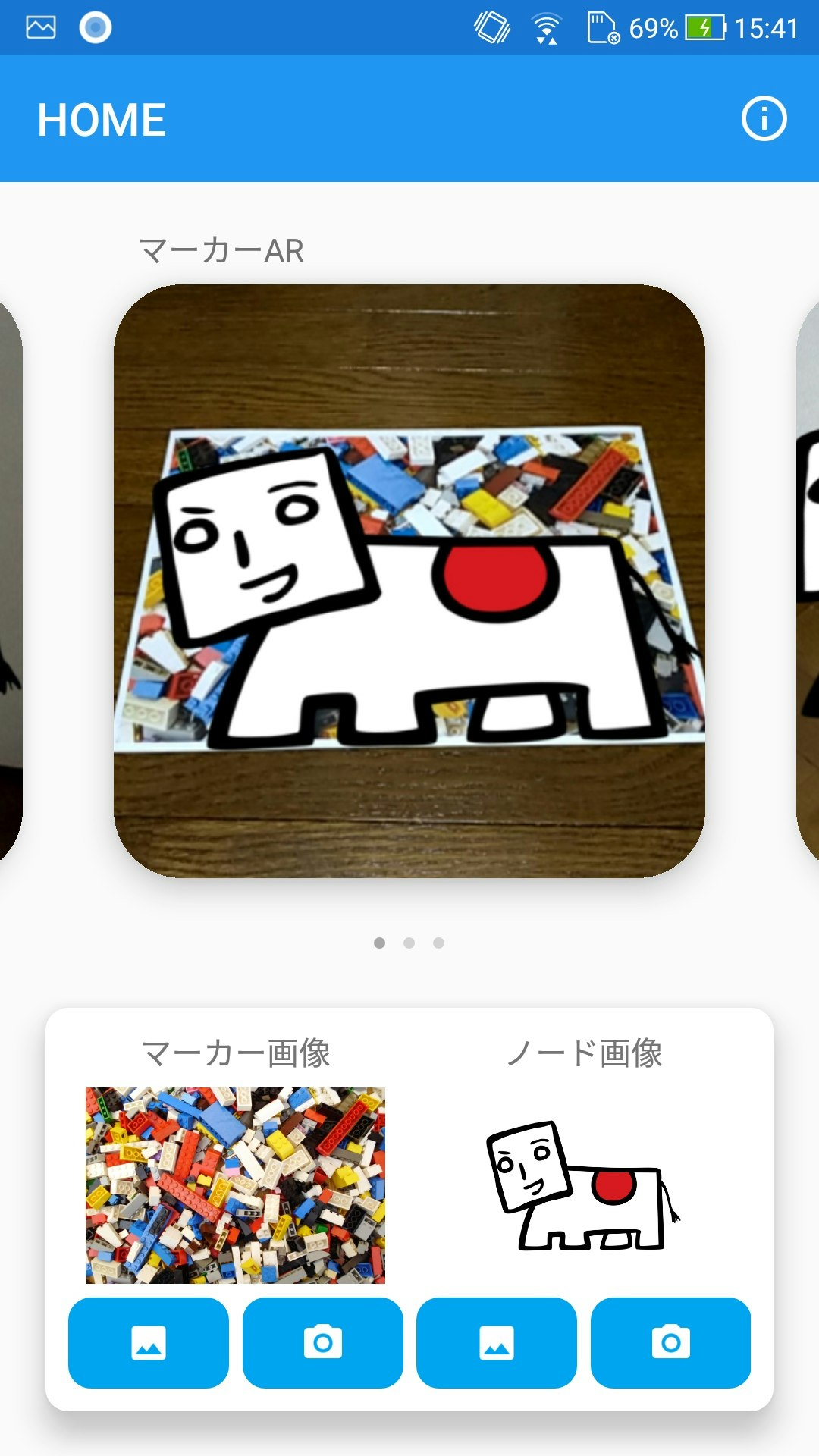
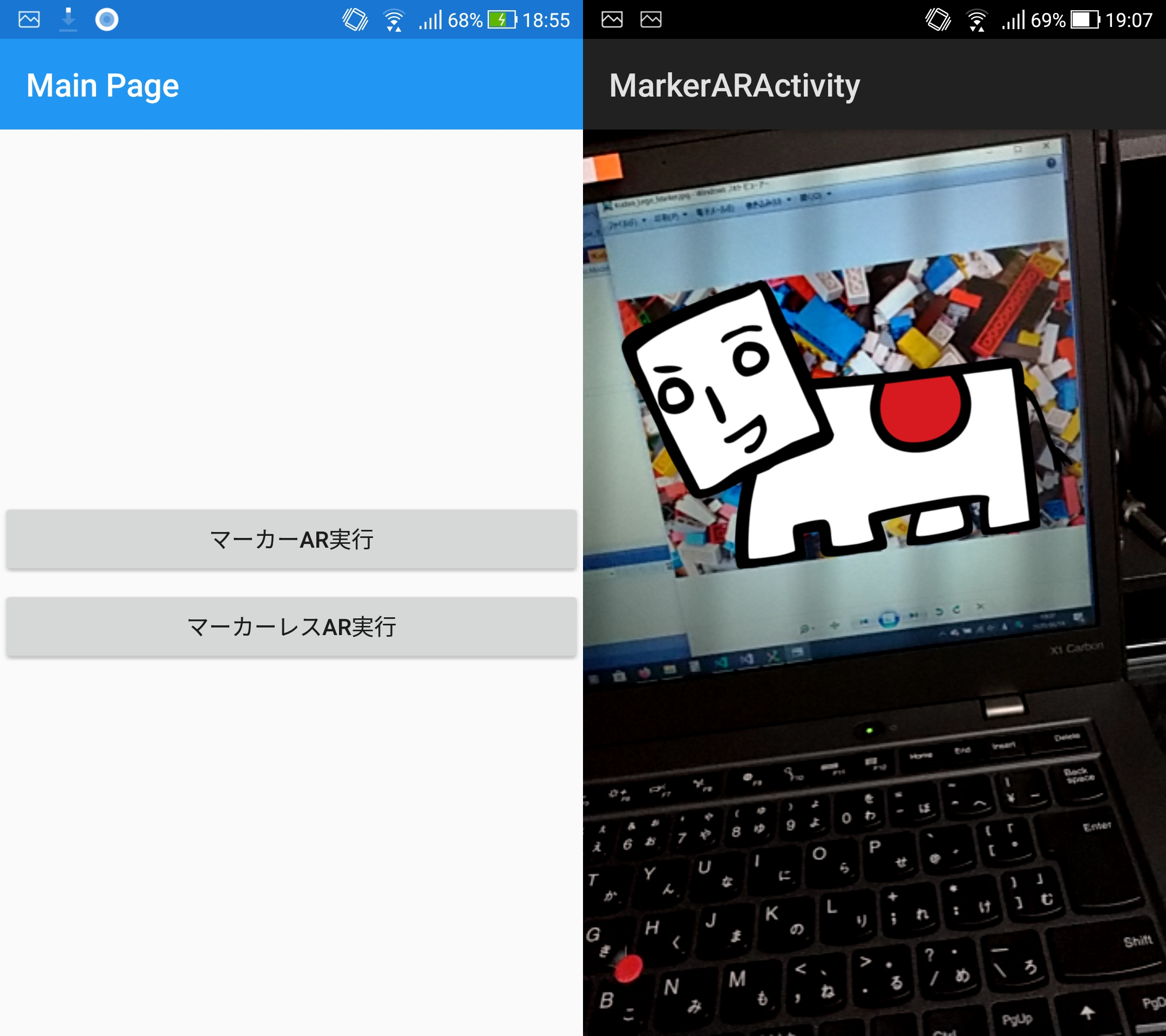
実行結果
Xamarin.FormsでもKudan ARの実行ができました。
MarkerARActivity画面時に、スマホの戻るボタンを押下するとMainPageに戻ります。

ソースコード
GitHubにてソースを公開しています。
マーカー画像、ノード画像を設定できるようにしています。
こちらのソースで動作を確認したい場合は、別途バインドライブラリが必要になりますので各自作成して、参照追加してください。
KudanARDemo
(追記:2020/07/05)ストアアップロード
Googleさんに25ドル支払い、アップロードしてみました。
審査が通って公開できるまでに3日かかりました。
初回リリースということもあり、UIはまったく凝ってないです。
今後の課題の1つですね。
Kudan ARを試してみたついでにそのままアプリをストアにあげてみましたhttps://t.co/4n31lhY0u6
— ぺた (@takapi_cs) July 5, 2020
(追記:2021/02/20)UI更新
以前課題と言っていたUIを変更してみました。
Xamarin.Forms 5.0でstableになったCarouselViewや、Xamarin.Forms.PancakeViewを使用しただけですが、印象を変えるには十分かと思います。