新型コロナが全世界に蔓延しはじめ、日本でも外出自粛が続いています。
そんななか、ヤフーさんが東京への来訪者の推計を行っているレポートが公開しており、同時に「東京23区滞在人口推計値の日別遷移(全体・来訪者・住人)」という推計データも公開しています。Excelデータなので、すぐに見ることができます。
ヤフーさんのように積極的に情報公開する企業の姿勢は素晴らしいですね!
今回は、このデータをコロプレス・マップ(階級区分図)で可視化してみましょう〜
コロプレス・マップとは
wikipediaによれば、「階級区分図(かいきゅうくぶんず、英: choropleth map)は、主題図の一種であり、国民所得や人口密度など統計数値に合わせて色調を塗り分けた地図」のことだそうです。
データ加工
Excelの表形式のデータなので、JSON形式にしたいですね。jupyter notebookで前処理します。詳細はここでは省略しますが、およそこんな感じ。
- データをpandasで読み込む。
- セルの結合とかでデータの欠損があるところを埋めておく。
- 23区名称で自治体コードを突合する。
- Excelの日付のシリアル値をUnixtimestampに変換する。
- 推計データをRGBに変換する。
- JSONで書き出す。
データのイメージは以下の通りです。
{
"Category" : "全体",
"DistrictName" : "新宿区",
"Districtcode" : "13104",
"RGB" : [ 245, 171, 0 ],
"Value" : 917000,
"ts" : 1583334000000
}
データの準備
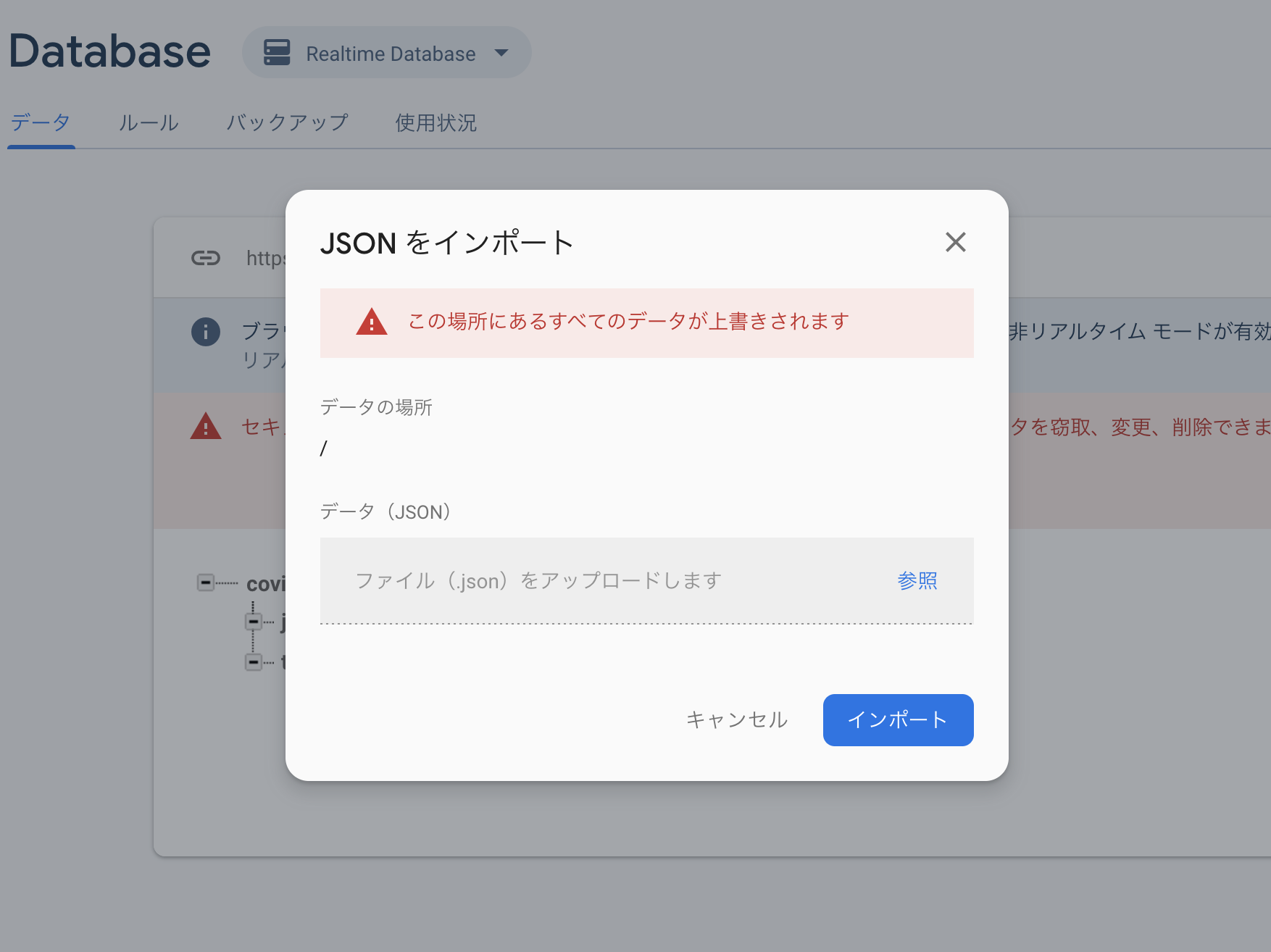
firebaseへのデータインポート
firebaseにjson形式のデータを直接インポートします。

enebularのデータソースを設定する
設定の詳細は、こちらのドキュメントを参照してください。
infomotionを準備する
infotypeのインポート
enebularのinfotypeにコロプレス・マップがあります。今回は東京都のinfotypeを自分のプロジェクトにインポートします。

infomotionの作成
enebularのinfotypeとデータソースをinfomotion上で紐付けます。
Manage Graphsから設定を行います。
完成
完成したinfomotionはこちらです。
赤ければ赤いほど人口が多いことを示しています。来訪者は千代田区が一番多いようですね。
まとめ
enebularのdiscoverにある東京都のinfotypeを使って、yahoo提供データを可視化をしました。infomotionの機能でコロプレス・マップ(階級区分図)のアニメーションを簡単に作成できました。enebularのdiscoverには、日本の都道府県のコロプレス・マップが一通りそろっていますので、ぜひ可視化にチャレンジしてみてください。



