中学生のころ、地理の先生の口癖は「地図にはロマンがある」でした。
そこで、enebularでも地図を表示させて、ロマンを感じたいと思います。
- ステップ0 : infomotionでの表示方法に慣れる
- ステップ1 : GPS受信機をラズパイにつなげる
- ステップ2 : GPS受信機からのデータをクラウドにアップする
- ステップ3 : 地図表示する
ステップ0 : infomotionでの表示方法に慣れる
今回はenebularのinfomotion機能を使います。使い方に関する説明は、本項では省略しますので、こちらのチュートリアルをご覧ください。
ステップ1 : GPS受信機をラズパイにつなげる
センサをつなげる
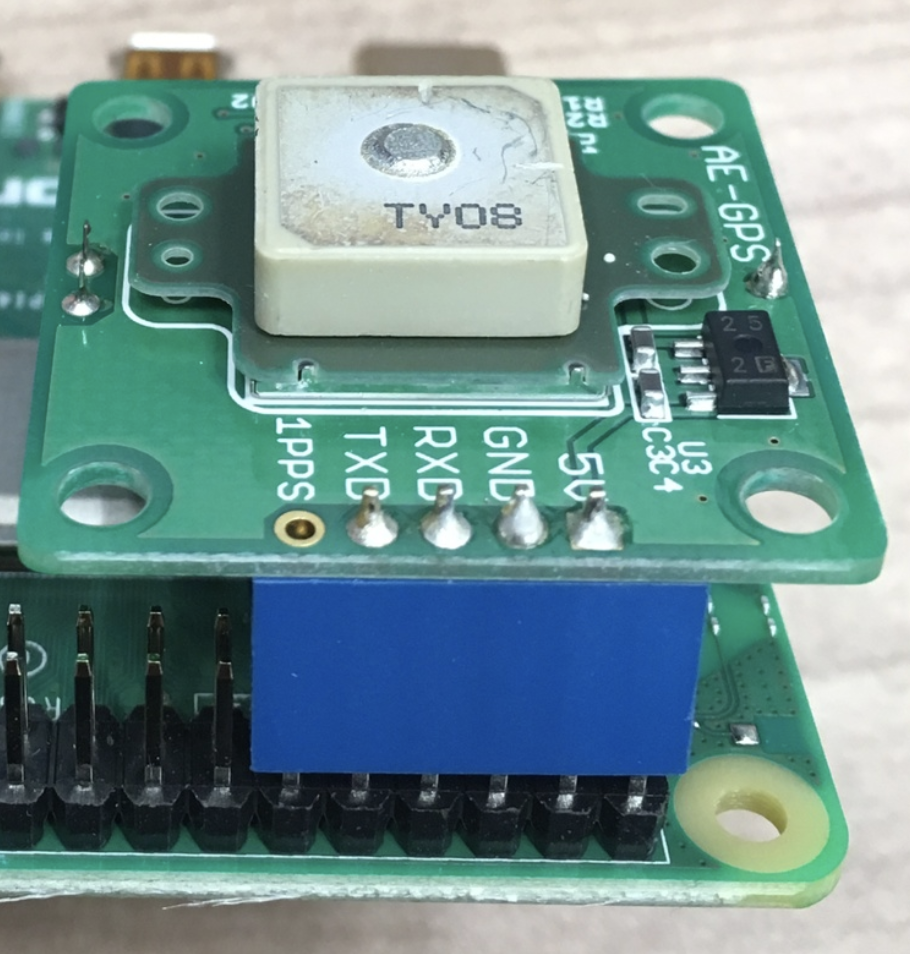
今回は、会社にたくさんある秋月電子通商のGPS受信機キットAE-GYSFDMAXBを使用します。師匠がラズパイのGPIOに差し込めるように細工してくれました。

こんな感じでピンの端に指しましょう。写真のラズパイではGrovePiも付けていたのでその上から差し込んでいます。


ラズパイは、Raspbian Strech環境です。最初、ラズパイでつないでも、うまく動作しなかったため、師匠に助けを求めたところ、
/boot/cmdline.txt ファイルを編集して、console=serial0,115200 を削除せよとのことでした。早速動作確認します。
--- 変更前 ---
dwc_otg.lpm_enable=0 console=serial0,115200 console=tty1 root=PARTUUID=e6e16033-02 rootfstype=ext4 elevator=deadline fsck.repair=yes rootwait quiet splash plymouth.ignore-serial-consoles
--- 変更後 ---
dwc_otg.lpm_enable=0 console=tty1 root=PARTUUID=e6e16033-02 rootfstype=ext4 elevator=deadline fsck.repair=yes rootwait quiet splash plymouth.ignore-serial-consoles
----------
GPS受信機の動作確認
準備
cuコマンドは標準ではインストールされていないのでインストールします。
sudo apt install cu
動作確認
pi ユーザーで以下コマンドを実行して、
cu -s 9600 -l /dev/serial0
以下のような文字列が流れてくればGPSモジュールとRaspberry Piの接続は大丈夫です。
$GPGGA,055909.000,3539.8581,N,13944.7992,E,1,4,2.21,256.2,M,39.4,M,,*52
$GPGLL,3539.8581,N,13944.7992,E,055909.000,A,A*5F
$GPGSA,A,3,15,24,12,25,,,,,,,,,2.42,2.21,0.98*00
$GPGSV,4,1,14,12,60,118,24,20,58,229,16,24,55,039,21,10,54,291,*76
$GPGSV,4,2,14,25,38,183,25,15,32,107,38,32,25,305,18,21,03,221,*7B
$GPGSV,4,3,14,14,02,295,,19,02,058,,13,01,104,,193,,,*78
$GPGSV,4,4,14,194,,,,195,,,*7D
$GPRMC,055909.000,A,3539.8581,N,13944.7992,E,0.29,334.32,051219,,,A*68
$GPVTG,334.32,T,,M,0.29,N,0.53,K,A*35
cu コマンドを終了する場合は、~.と入力します。
ステップ2 : GPS受信機からのデータをクラウドにアップする
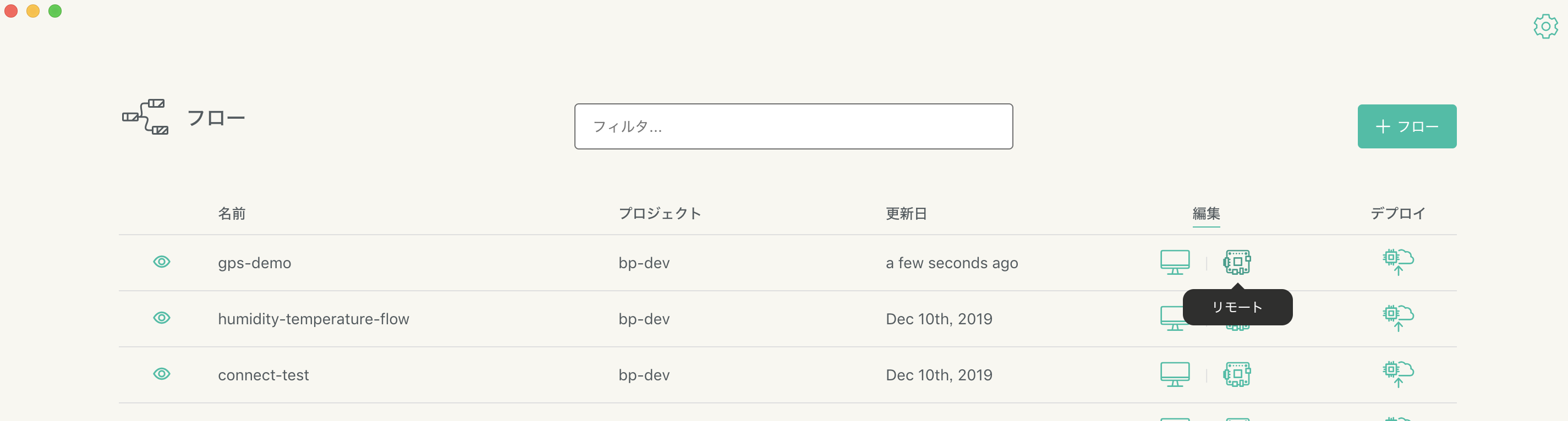
リモートモードでのアクセス
まず、enebular editorで空のフローを作ります。リモートモードのボタンを押して、GPS受信機を接続したラズパイにアクセスします。
リモートモードというのは、デスクトップのenebularからターゲットのデバイスのフローを直接編集する機能のことです。リモートモードでアクセスするPCとラズパイは同じLAN上にある必要があります。また、セキュリティソフトのファイアウォールで接続できない場合は切っておくか、接続許可の設定をしてください。
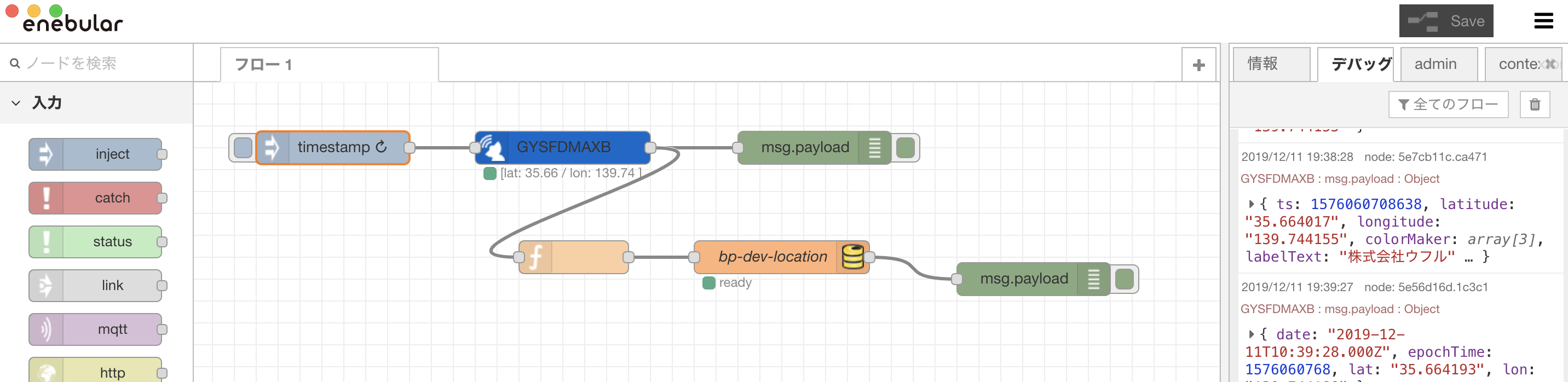
フローの編集・デプロイ
enebular editorで、こんな感じのフローを作ります。
[{"id":"5e7cb11c.ca471","type":"debug","z":"2b372740.12c898","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":830,"y":160,"wires":[]},{"id":"a23d47a8.7bff68","type":"GYSFDMAXB","z":"2b372740.12c898","port":"/dev/serial0","topic":"GYSFDMAXB","x":340,"y":60,"wires":[["5e56d16d.1c3c1","ddc93af7.080c58"]]},{"id":"547d78e2.5732d8","type":"inject","z":"2b372740.12c898","name":"","topic":"","payload":"","payloadType":"date","repeat":"900","crontab":"","once":false,"onceDelay":0.1,"x":130,"y":60,"wires":[["a23d47a8.7bff68"]]},{"id":"5e56d16d.1c3c1","type":"debug","z":"2b372740.12c898","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":570,"y":60,"wires":[]},{"id":"ddc93af7.080c58","type":"function","z":"2b372740.12c898","name":"","func":"var data = {\n \"ts\": Date.now(),\n \"latitude\":msg.payload.lat,\n \"longitude\":msg.payload.lon,\n \"colorMaker\":[255, 0, 0],\n \"labelText\": \"株式会社ウフル\",\n \"description\": \"神谷町本社\"\n }\n\nmsg.payload = data;\nreturn msg;","outputs":1,"noerr":0,"x":350,"y":160,"wires":[["c07cdda6.d4a5d"]]},{"id":"c07cdda6.d4a5d","type":"firebase modify","z":"2b372740.12c898","name":"","firebaseconfig":"","childpath":"","method":"push","value":"msg.payload","priority":"msg.priority","x":580,"y":160,"wires":[["5e7cb11c.ca471"]]}]
GPS受信機は、node-red-contrib-gysfdmaxb-serial0ノードを使います。
firebaseにデータが来ていることを確認します。
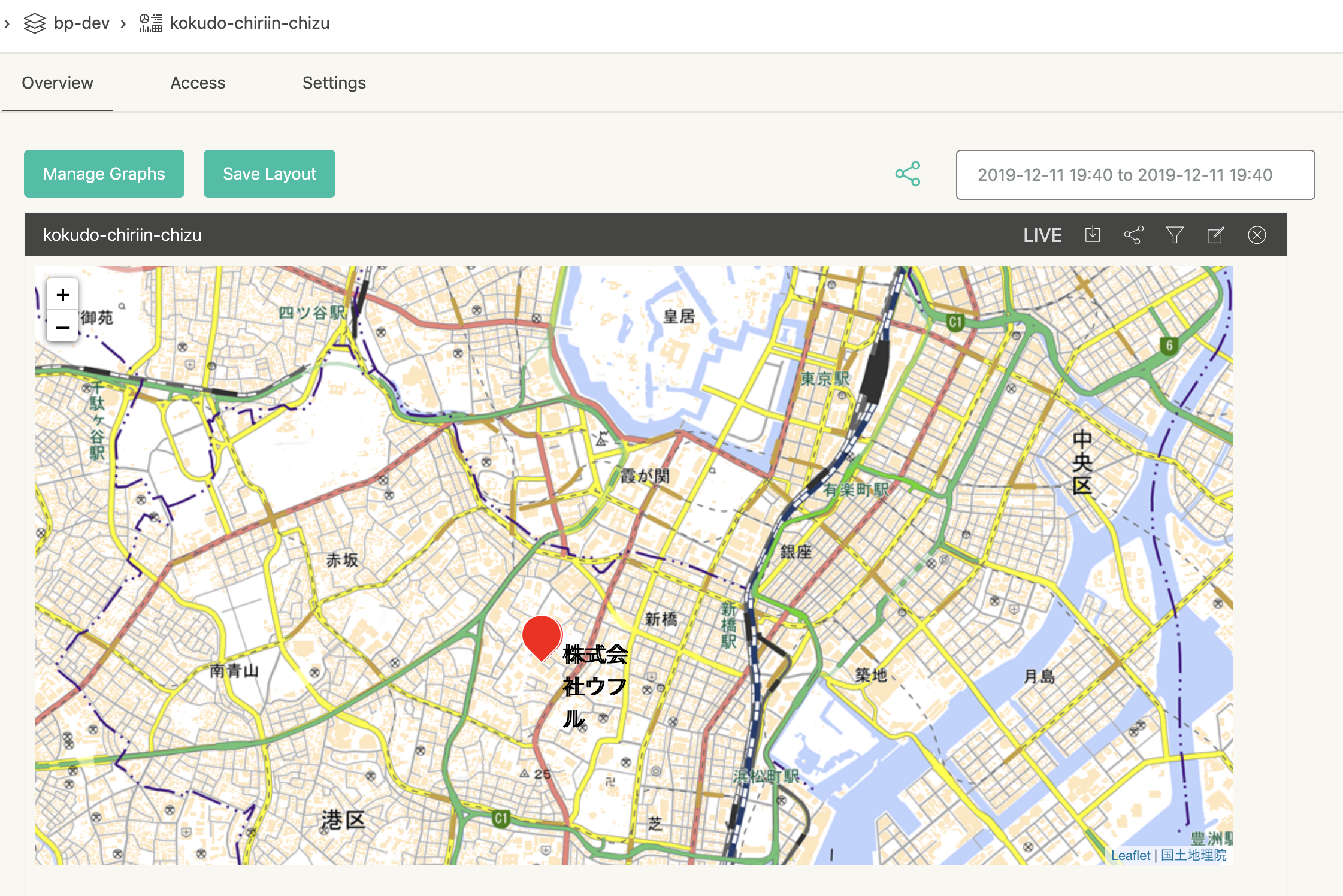
ステップ3 : 地図表示する
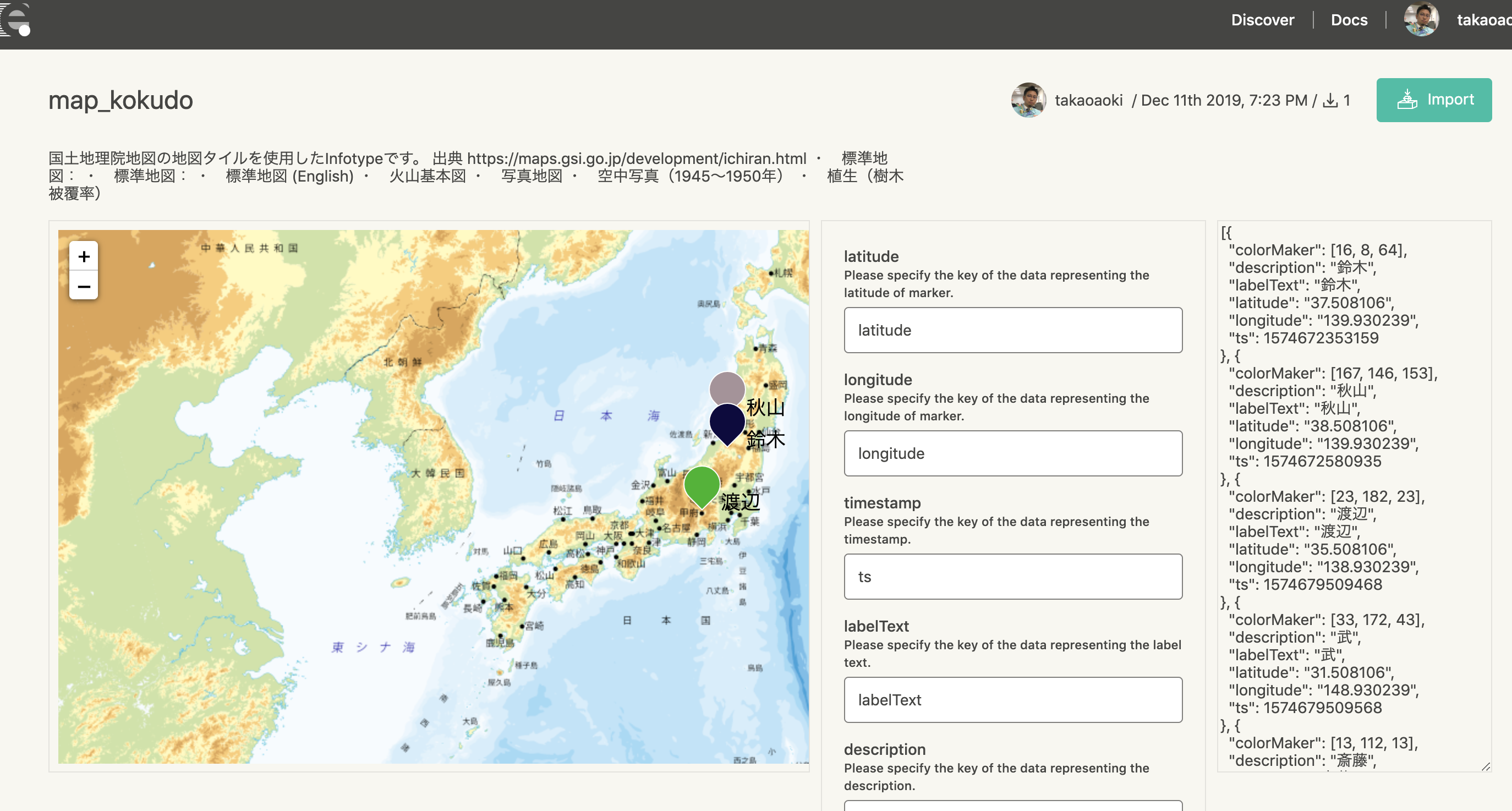
Infotypeをインポートする
今回は国土地理院地図の地図タイルを使ったInfotypeを使用します。enebularのdiscoverから、自分のプロジェクトにインポートしてください。
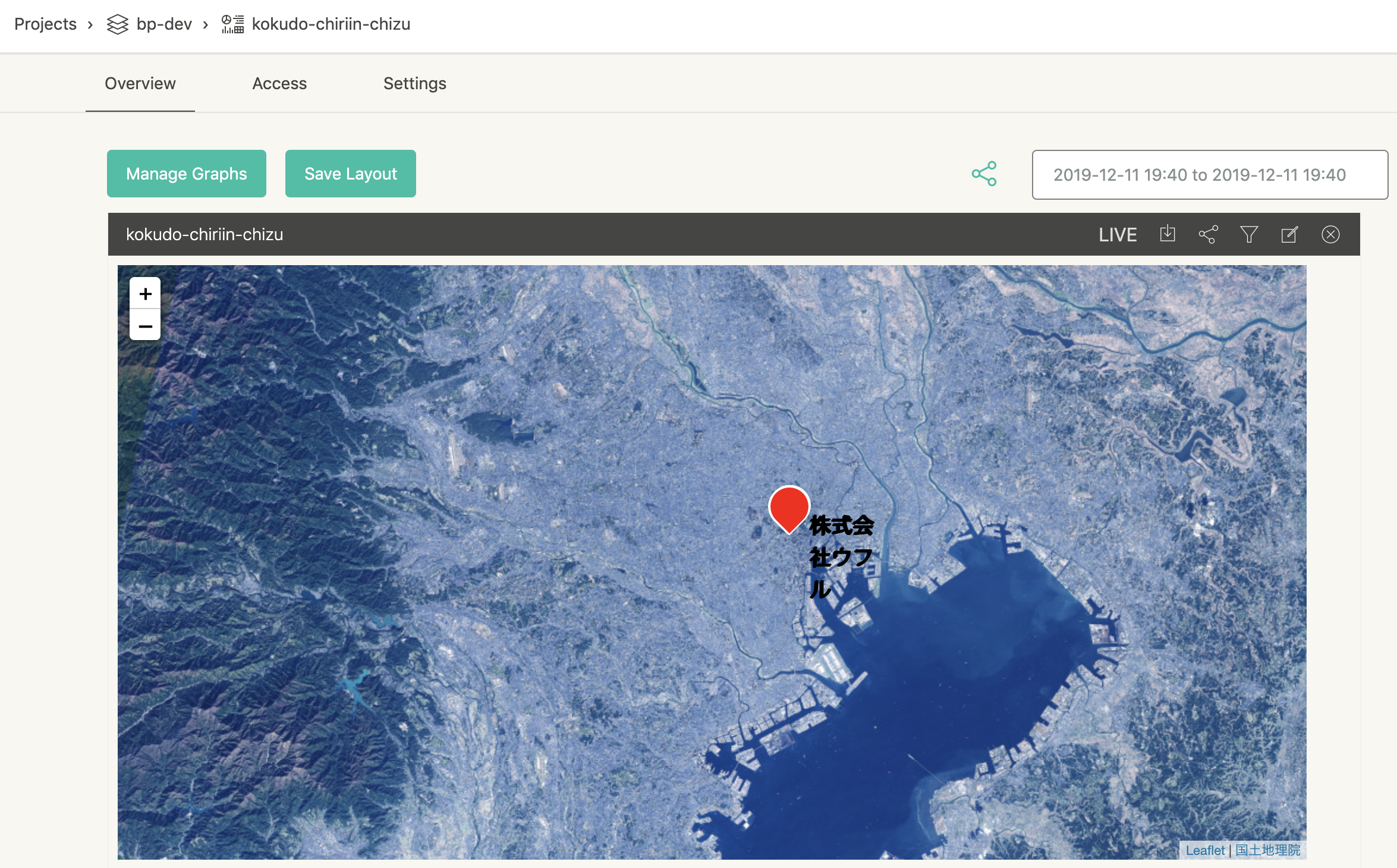
infomotionでデータソースと接続する
GPS受信機でキャッチした経度緯度情報が、firebaseに送られて、そのデータがinfomotion上の地理院地図に表示されていることを確認します。
ステップ4 : ロマンを感じる
国土地理院地図は、登山する人にはおなじみかと思います。眺めているだけで結構面白いですし、ご紹介したInfotypeでは、標準地図の他に、火山地図、空中写真、植生地図などを選んで表示させることが出来ます。国土地理院では、日本の国土に関する情報を30種類以上公開していますので、興味のある地図があれば、みなさんもInfotype化して、自分のアプリに組み込んでみてはどうでしょうか!?