はじめに
Node-REDでファイルをクラウドに保存したい時があります。
今回はGCPのCloud Storageノードの使い方をご紹介します。
GCPの準備
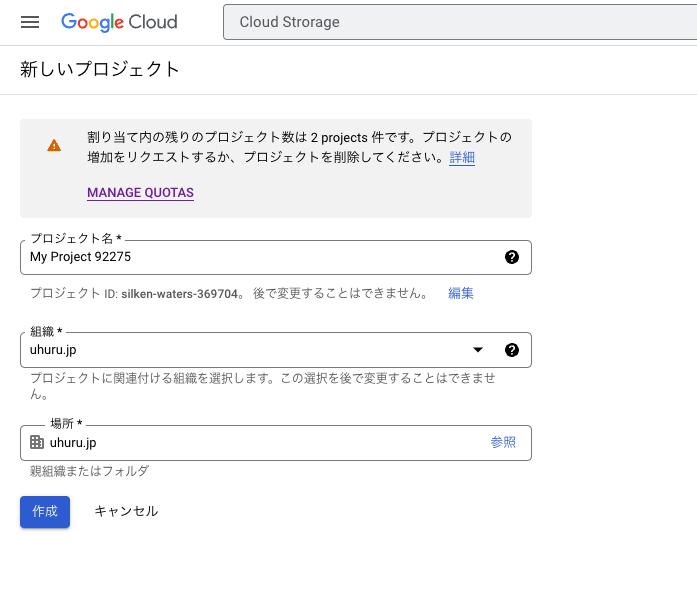
新しいプロジェクトを作成
プロジェクトがない場合は、プロジェクトを新規で作成します。
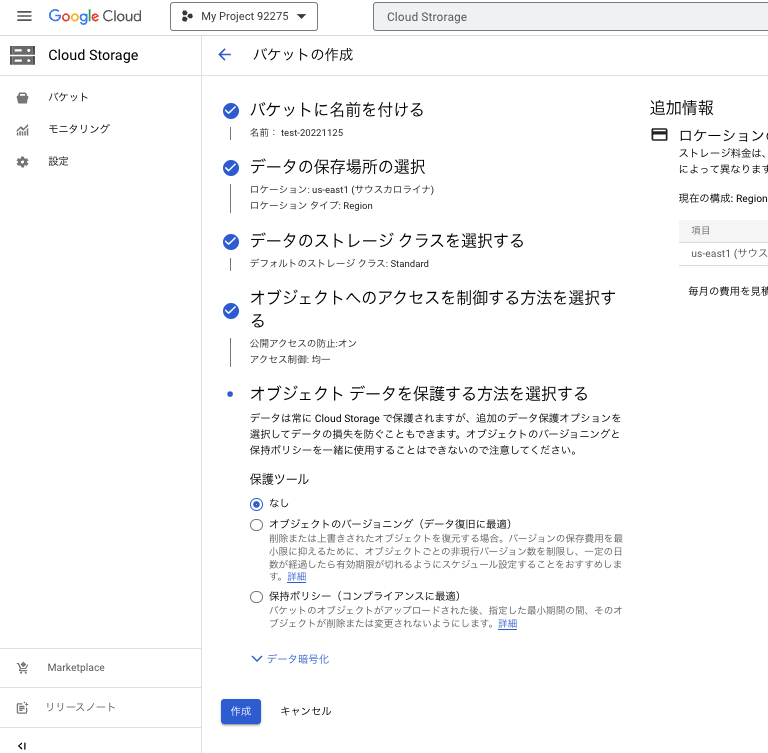
新しいバケットを作成
バケットを作成するウィザードに従って、作成します。今回は以下の様な設定でやってみました。
- 名前: test-20221125
- ロケーション: us-east1 (サウスカロライナ)
- ロケーション タイプ: Region
- デフォルトのストレージ クラス: Standard
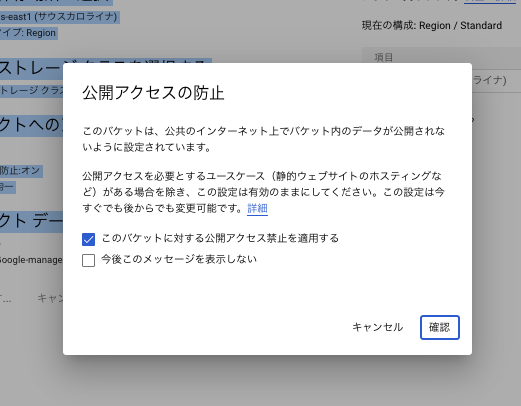
- 公開アクセスの防止:オン
- アクセス制御: 均一
- 保護ツール: なし
公開アクセスの防止でチェックボックスが入力された状態で確認ボタンをクリックします。

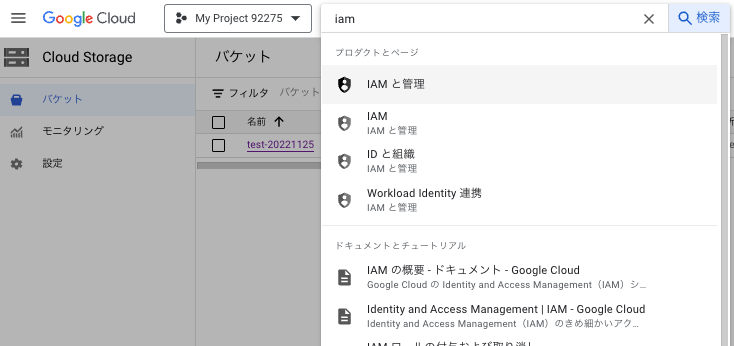
IAMによるサービスアカウントの作成
次にIAMによるサービスアカウントを作成します。
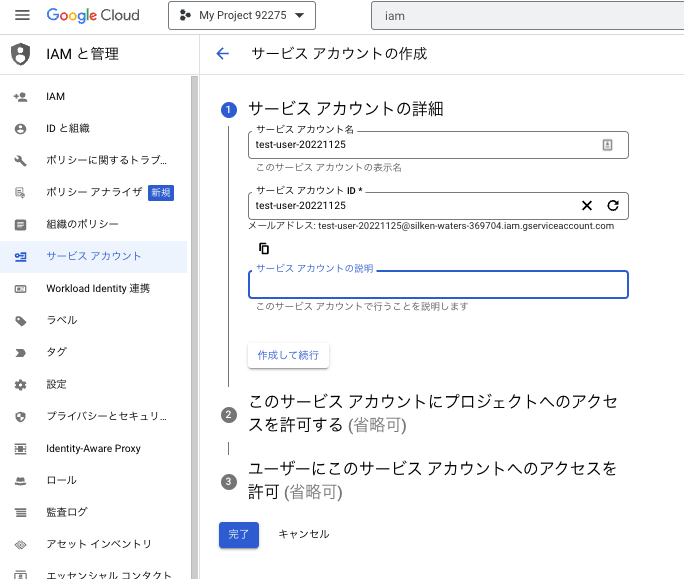
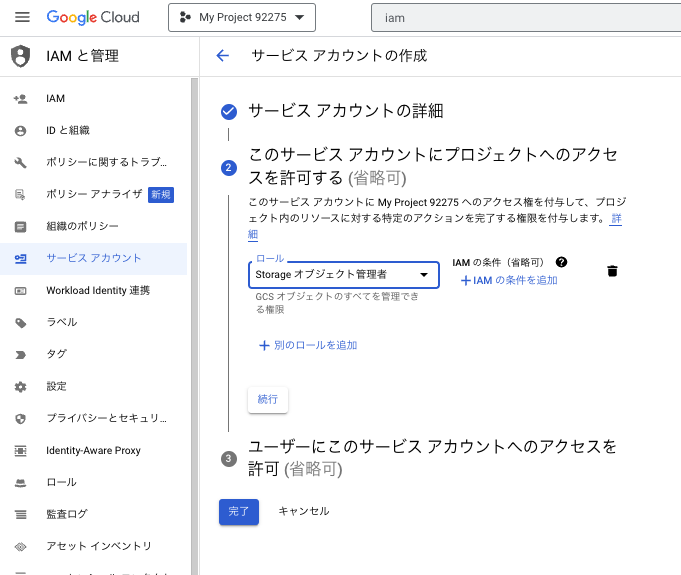
バケットを作成した同じプロジェクトであることを確認して、+サービスアカウントを作成のリンクをクリックします。
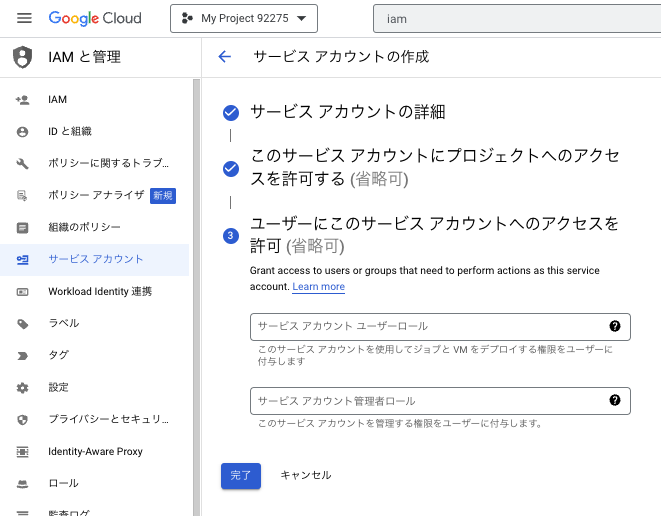
サービスアカウントにロールを追加して権限を付与します。今回はロールにStorageオブジェクト管理者を追加します。

秘密鍵を作成
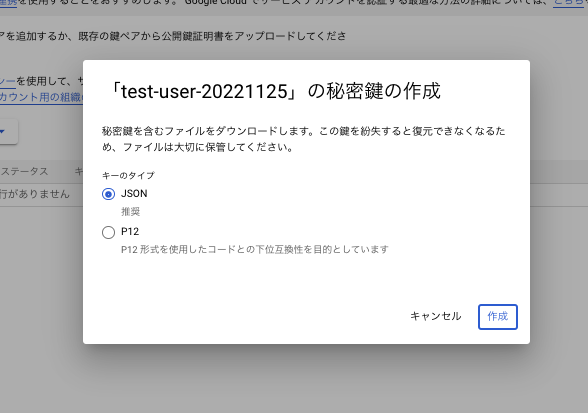
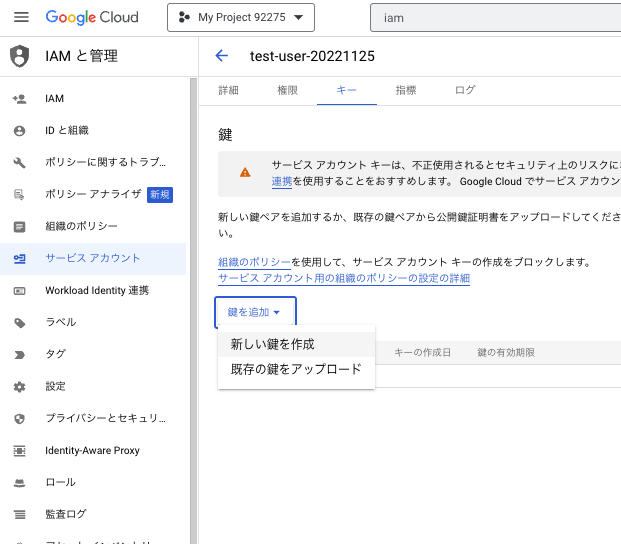
鍵を追加のプルダウンをクリックして、新しい鍵を作成をクリックします。

キーのタイプはJSONを選択し、作成をクリックします。
秘密鍵がパソコンに保存するようなダイアログが開きますので、保存しておいてください。
Node-REDのフロー
gcs-writeノード
gcs-writeノードは、Google Cloud Storage上にファイルを保存するノードです。
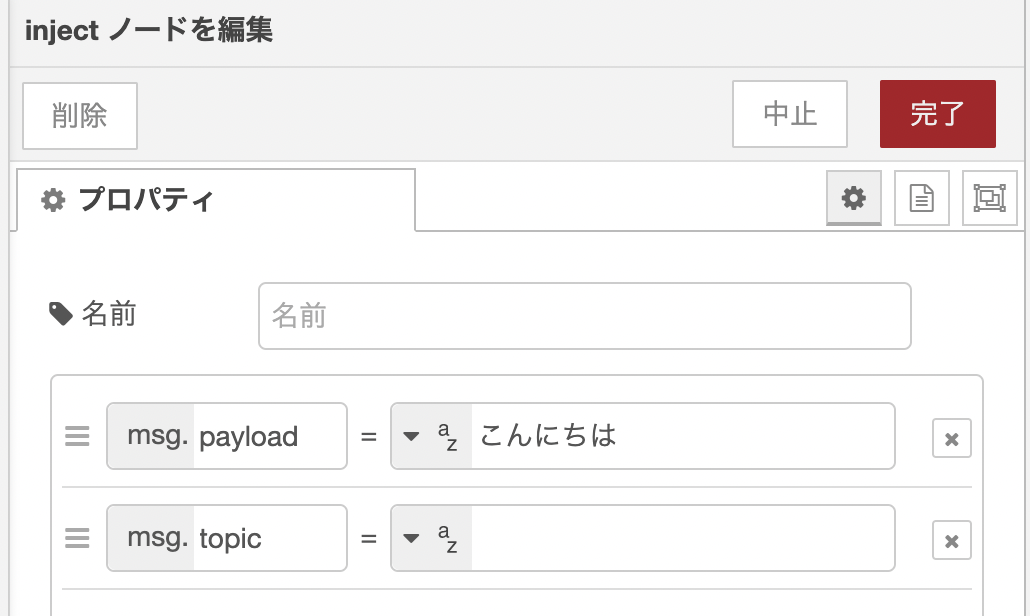
今回は、ファイルの中身に「こんにちは」と書き込み、それを先ほど作成したバケット上にファイルとして格納してみます。
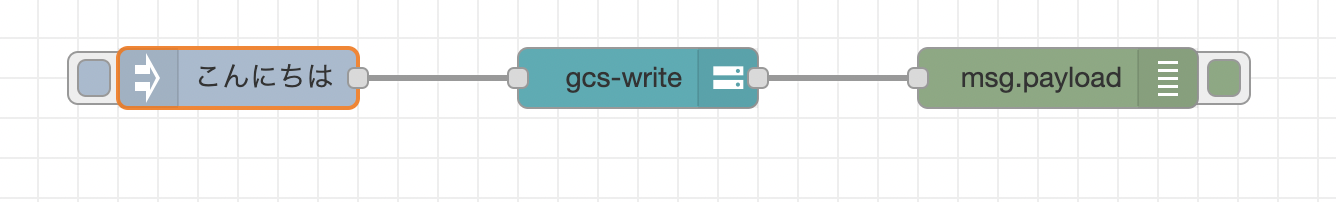
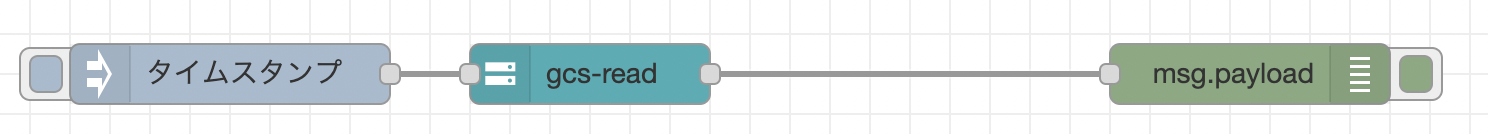
このようなフローを作ったら、injectノードのpayloadにこんにちはという文字列を予め入力しておきます。
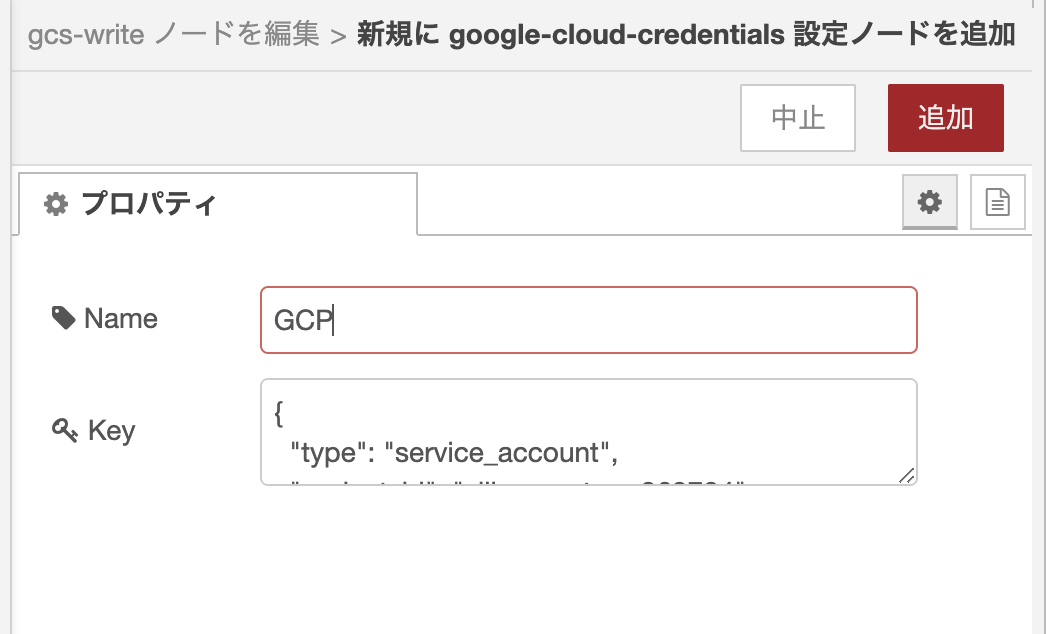
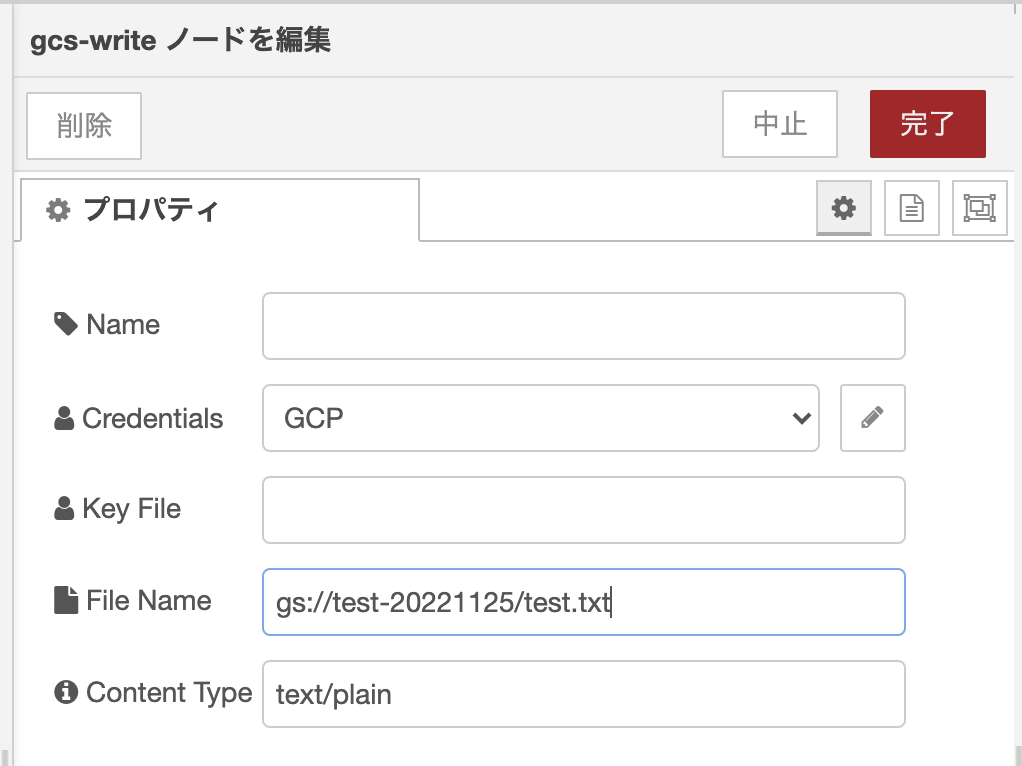
Credentials
gcs-wirteノードの認証情報に先ほどダウンロードした秘密鍵のファイル(●●●.json)の中身をコピーしてkeyに貼り付けます。
その他のプロパティの設定
- Key File は空欄
- File Name には、
gs://test-20221125/test.txt - Content Typeには、
text/plain
と入力します。
Google Cloud Storage上のオブジェクトへのアクセスは、gs://test-20221125/test.txtのような書き方で、バケット名とオブジェクト名を指定します。
実行
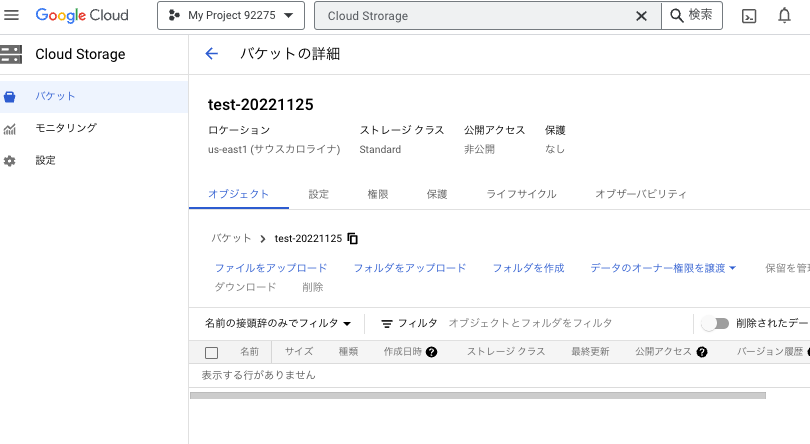
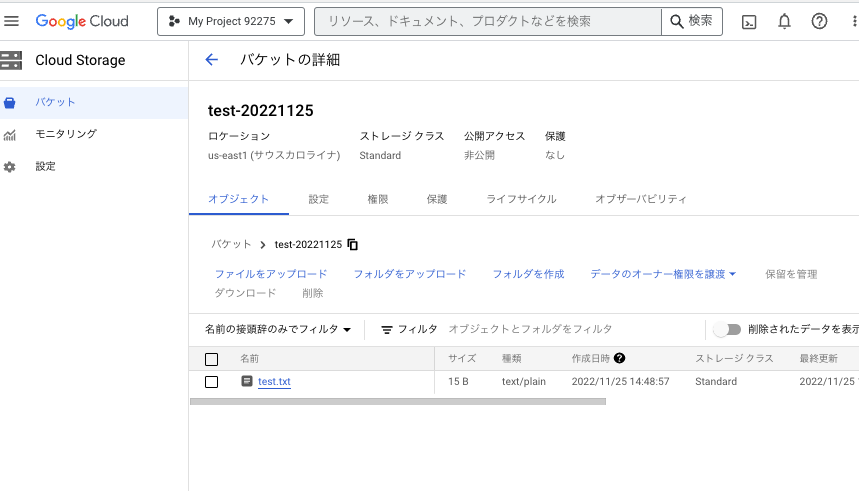
injectノードを実行すると、GCPのバケットにファイルができました。
gcs-readノード
gcs-readノードは、Google Cloud Storage上のファイルを読み込むノードです。
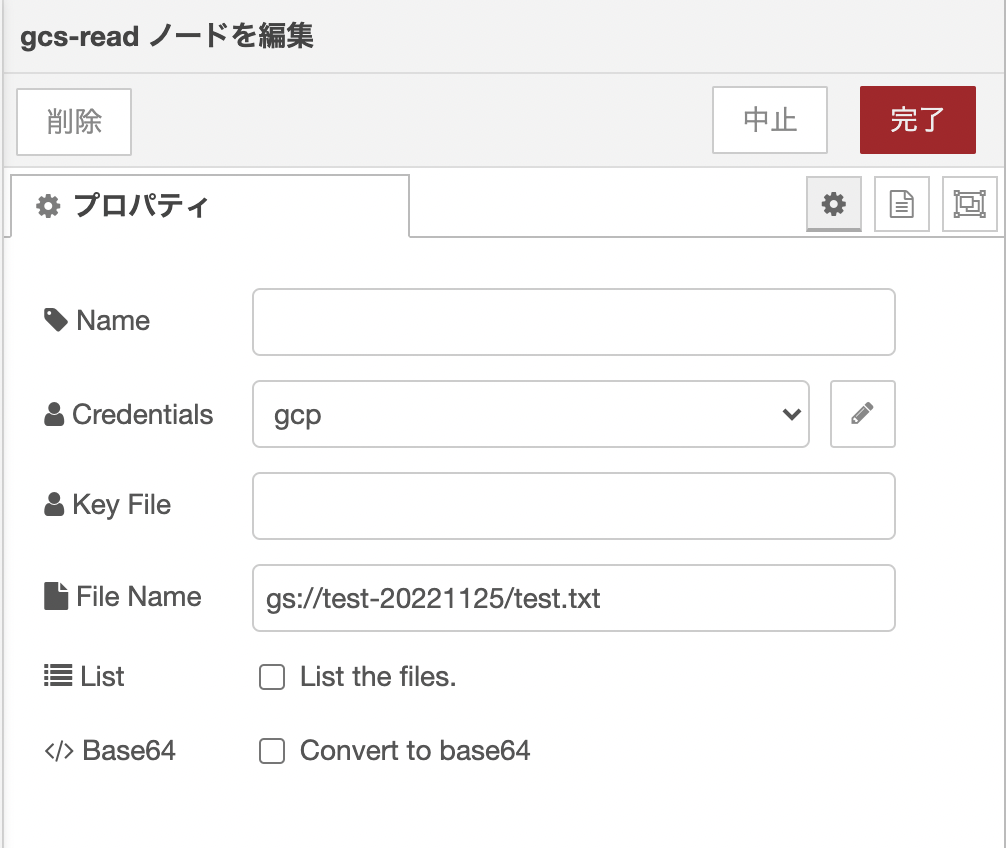
先ほど作成したファイルを指定して、その中身をNode-REDで取りだしてみます。
プロパティの設定は、こちらを参考にしてください。
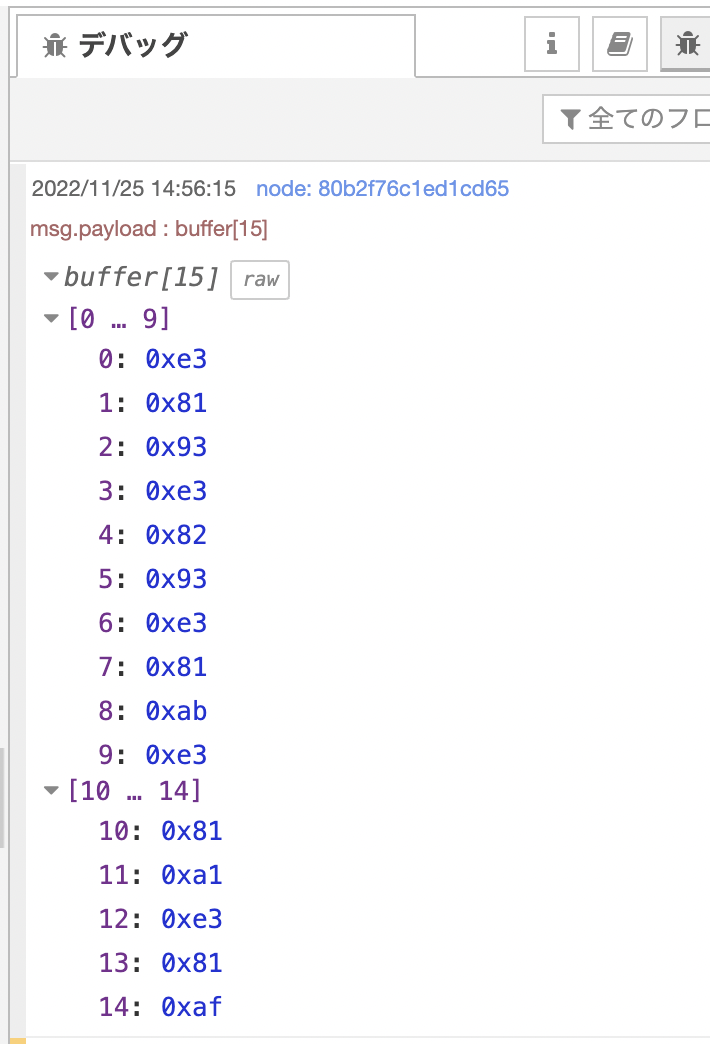
実行すると以下の様になると思います。英数値の羅列がでてきますが、これはBuffer型のデータです。
そのため、人間が読めるテキストデータに変換する必要があります。
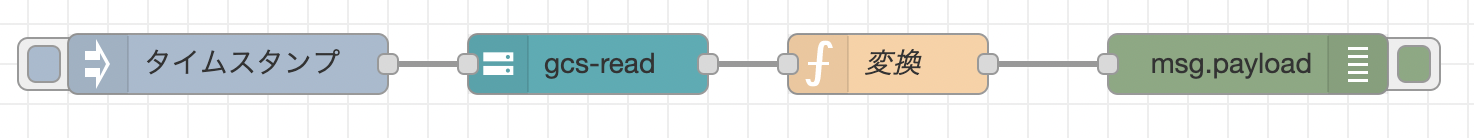
まずは、Functionノードをreadノードとdebugノードの間に入れます。
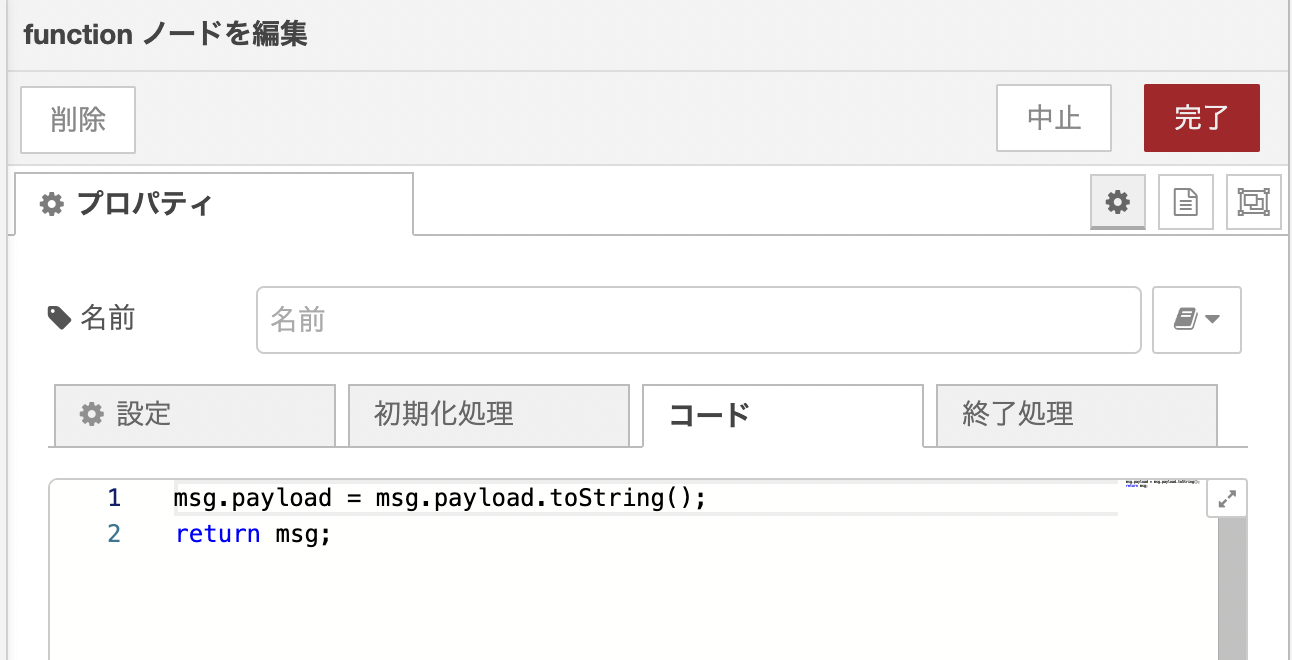
Functionノードのコードに以下のようなコードを入れて、Buffer型から文字列に変換しましょう。
msg.payload = msg.payload.toString();
return msg;
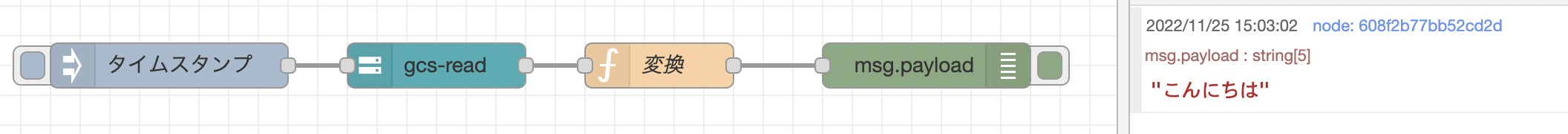
再度injectノードを実行してみます。
こんどはうまく行きました。
まとめ
今回はこちらのノードを使用しました。
参考になれば幸いです。