やりたいこと
IoTデータって時系列データであることが多いと思いますが、標準のline chart infotypeだと物足りないです。色々と調べると、c3.jsというグラフ・ライブラリが良さそうです。D3.jsの親戚のようですね。
- マウスオーバーで値を見られる様にする
- 縦軸の最大値、最小値を指定できるようにする
- 横軸に適切に時刻を表示する
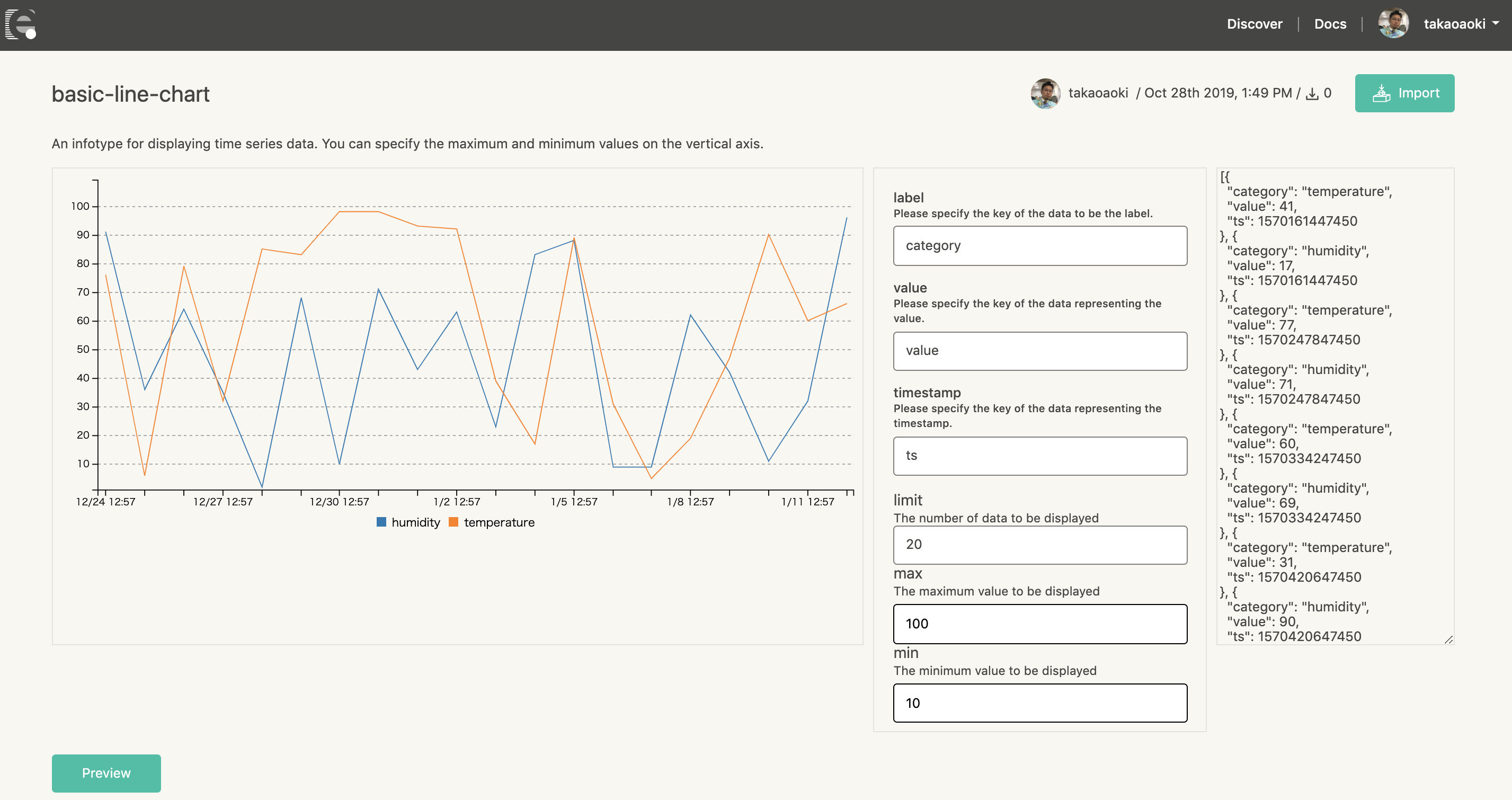
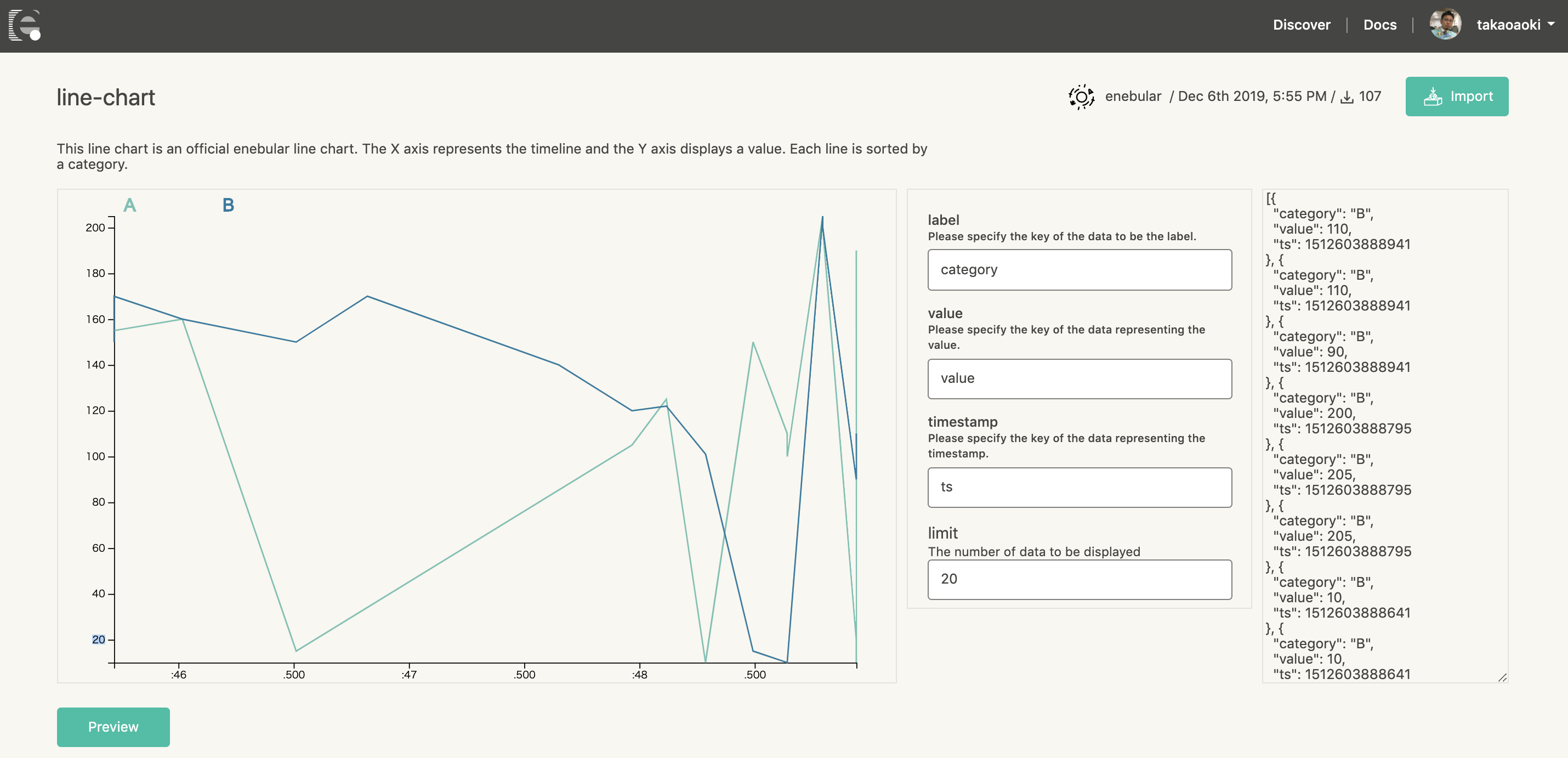
完成したInfotype
c3.jsを使ったinfotypeを作ってもらいました。
enebular.comのDiscoverにありますので、自分のプロジェクトにインポートできます。

パラメータを色々いじって、previewボタンを押してみましょう。ちゃんと動きそうです。
以下にある現状の標準Line chartよりも、ExcelやBIツールで見るグラフに近くなっています。

動作確認
フローを作ってデプロイする
リモートモード
Grovebasehatを載せたラズパイにenebular editorでリモートモードでアクセスします。
フロー編集
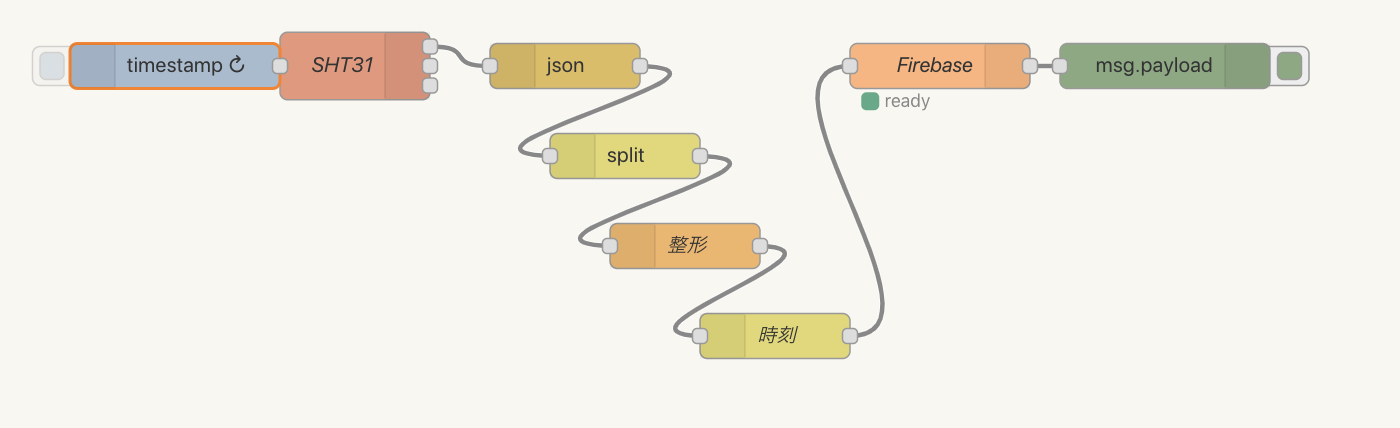
こんなフローを書きました。(Discoverよりインポート可能です。)
デプロイ
debugノードで値が出ているか確認します。
リモートモードでsaveしたらラズパイにデプロイされています。
クラウド上のデータを確認
firebaseまでデータが来ているかfirebaseの画面で確認しましょう。
データを表示する
データソースの設定
enebularの可視化ツールinfomotionでfirebase上のデータを表示するためには、データソースを登録しましょう。
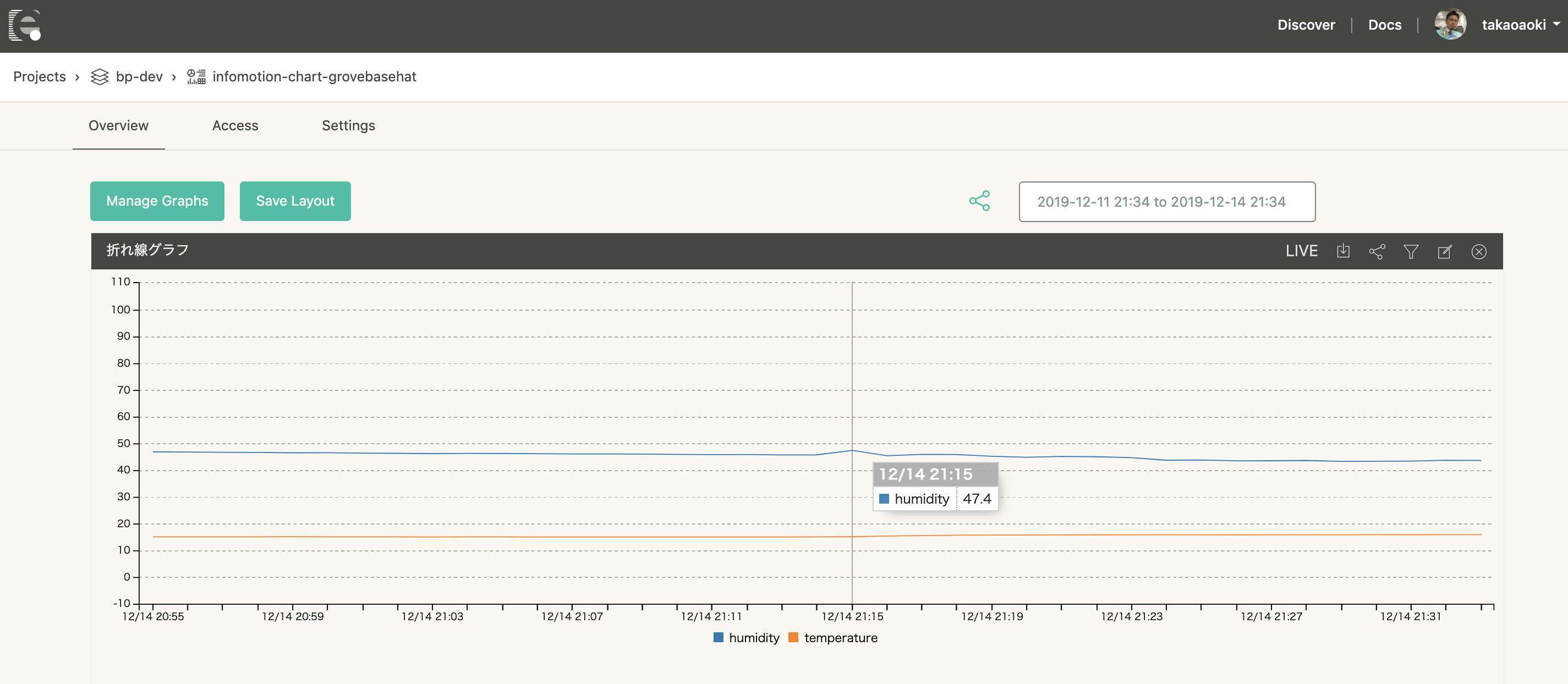
infomotionを使ってみる
温度と湿度の時系列データが期待した通り、表示されました。
まとめ
c3.js使うと、d3で一から作らなくて便利そうです。
いろんなサンプルがあるので、もっといいグラフを簡単に実現できないか調べたいと思います。