MAMPを使用してLaravelでTodoアプリを作って行きます。
MAMPはインストールしている前提で進めて行きます。
1.データベースの設定
MAMPを起動したらMAMPのWebサイトが開くので上のメニューバーのToolsからphpMyAdminを開く

そしたらこのページが開きます

新規作成をクリック
 ここで①データベース名を入力(今回は"todo"というデータベースを作ります。)
そして②をクリックし作成
ここで①データベース名を入力(今回は"todo"というデータベースを作ります。)
そして②をクリックし作成
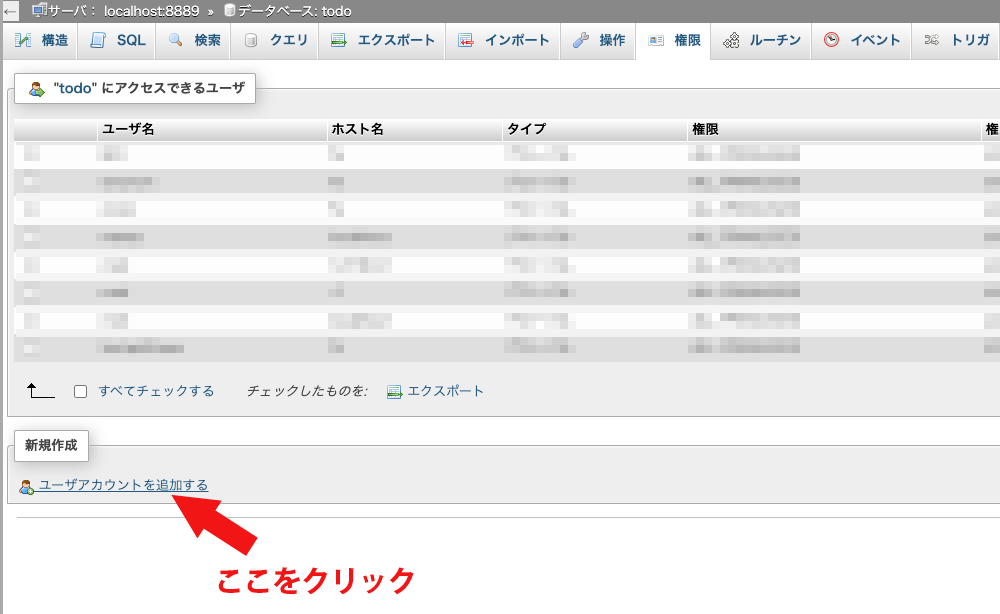
 メニューバーの権限をクリックし権限を設定する
メニューバーの権限をクリックし権限を設定する
 「ユーザーアカウントを追加をクリック」
「ユーザーアカウントを追加をクリック」
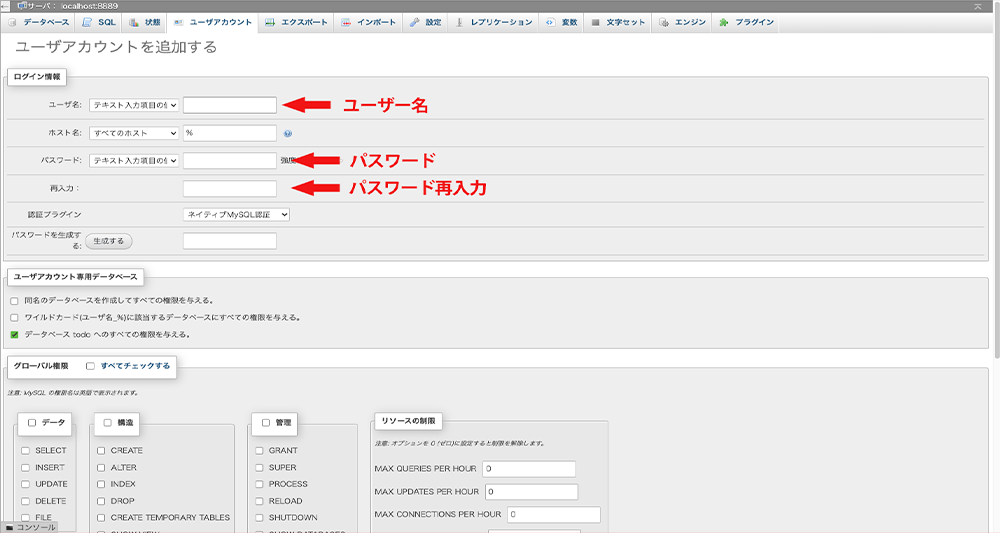
 ユーザー名、パスワードを入力し、パスワードを再入力する。
ユーザー名、パスワードを入力し、パスワードを再入力する。
今回はユーザー名→ todo パスワード→ todo_とします。
そのままスクロールし

「グローバル権限」の「すべてチェックする」をチェック
「実行」を押し、データベースの設定完了
2.Laravelのプロジェクトの作成
composerをインストールしていなければcomposerをインストールする
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === '906a84df04cea2aa72f40b5f787e49f22d4c2f19492ac310e8cba5b96ac8b64115ac402c8cd292b8a03482574915d1a8') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composer
composer -v
と打ち
Composer version 2.2.3
と出たらインストール成功
コマンドラインでMAMPのhtdocsディレクトリへ移動
cd /Applications/MAMP/htdocs/
Laravelのインストール
composer create-project laravel/laravel プロジェクト名
今回はTodoというプロジェクトを作るのでこうなる。
composer create-project laravel/laravel Todo
インストールが終わったらTodoディレクトリに移動
cd Todo/
サーバーを起動し
php artisan serve
と入力したら
Starting Laravel development server: http://127.0.0.1:8000
と表示されるので http://127.0.0.1:8000 にアクセス

この画面が表示されていたらインストール成功
3.Laravelの設定
ファイルの設定をする。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=todo #変更する
DB_USERNAME=todo #変更する
DB_PASSWORD=todo #変更する
~省略~
'timezone' => 'Asia/Tokyo', //変更する
~省略~
'locale' => 'ja', //変更する
~省略~
4.migrationファイルの作成
データベースの構造を作る作業を行います。
1 で作成したtodoデータベースにtodosというテーブルを作る。
ターミナルでこのコマンドを入力
php artisan make:migration create_todos_table
database/migrationsに2022_01_01_215050_create_todos_table.phpファイルが作られる。(前方の数字は作成日時によって変わる。)
このファイルを編集
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateTodosTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('todos', function (Blueprint $table) {
$table->id();
$table->string('text'); //追加
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('todos');
}
}
$table->追加したいカラムの型('追加したいカラム名')
phpMyAdminの上のメニューバーから 構造 を開いてください。
まだ何もしていないのでphpMyAdminはこんな感じです。

php artisan migrate
もう一度、phpMyAdminを見てみましょう。

テーブルが追加され、先程作った todos テーブルも追加されましたね。
※その他のテーブルはlaravelが標準で作っているテーブルです。今回は触れません。
では todos をクリックし、todosテーブルの構造を見てみましょう。

"id" "text" "created_at" "updated_at" のカラムが作られます。
ではもう一度、migrationファイルを見てみます。
~省略~
public function up()
{
Schema::create('todos', function (Blueprint $table) {
$table->id(); // idカラムを作る(元々あるカラム)
$table->string('text'); // textカラムを作る
$table->timestamps(); // created_atとupdated_atカラムを作る(元々あるカラム)
});
}
~省略~
id は 主キーです。データが挿入される度に自動的に連番が振られます。
timestamps は created_atとupdated_atを作ってくれます。データを挿入した日時、データを更新した日時が記録されます。
5.Modelファイル作成##
ターミナルで以下のコマンドを実行
php artisan make:model Todo
Model名は一文字目を大文字にし単数形にする。
Todoと単数形にすることでデータベースのtodosテーブルと自動的に紐付けてくれる。
app/Models に Todo.php ファイルができる。
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Todo extends Model
{
use HasFactory;
}
今回はModelファイルは編集しない。
6.viewファイルの作成
resources/view の welcome.blade.php を編集
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Todo</title>
</head>
<body>
<form method="post" action="">
<input type="text" name="text">
<button>データ追加</button>
</form>
</body>
</html>
上記のように書き換える。formのaction属性は後で追記する。
もう一度ターミナルで
php artisan serve
と打ち、http://127.0.0.1:8000 にアクセス

この画面が表示される事を確認する。
7.データをデータベースに送信できるようにする。##
では先ほど編集した welcome.blade.php のformタグにaction属性を付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Todo</title>
</head>
<body>
<form method="post" action="{{ route('store') }}"> <!-- ここを編集 -->
@csrf <!-- CSRF対策、これをしないとデータ送信できいない仕様らしい -->
<input type="text" name="text">
<button>データ追加</button>
</form>
</body>
</html>
これでリロードしたらエラーになるはずです。
「 store って何?」と聞かれるので store を作って行きましょう。
Controllerから作って行きます。
一回、⌘Cで抜けて
ターミナルから
php artisan make:controller TodoController
と打ちましょう
app/Http/Controllers に TodoController ができています。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TodoController extends Controller
{
//
}
app/Http/Controllers/TodoController を編集します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Todo; // 追加
class TodoController extends Controller
{
// ここから
public function welcome()
{
return view('welcome');
}
public function store(Request $request)
{
$todo = new Todo();
$todo->text = $request->text;
$todo->save();
return redirect()->route('welcome');
}
// ここまで追加
}
use App\Models\Todo; この部分は名前空間という仕組みを使っている為、Todoクラスを使用する場合は、このように記載しないといけません。この記事では深く説明しません。
コードの内容をざっくり説明すると
public function welcome() // トップページへ戻るための処理
{
return view('welcome');
}
public function store(Request $request) // データベースにデータを挿入する処理
{
$todo = new Todo();
$todo->text = $request->text;
$todo->save();
return redirect()->route('welcome'); // welcome.blade.phpへリダイレクトさせる。
}
といった感じになります。
次に routes/web.php を編集します。
<?php
use Illuminate\Support\Facades\Route;
~省略~
Route::get('/', function () {
return view('welcome');
});
デフォルトだとこうなっているので編集する。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TodoController; // 追加
~省略~
Route::get('/', [TodoController::class, 'welcome'])->name('welcome'); //追加
Route::post('/store', [TodoController::class, 'store'])->name('store'); //追加
少し解説すると
Route::get('/', [TodoController::class, 'welcome'])->name('welcome');
// welcomeのurlにアクセスするとTodoControllerクラスのwelcome関数が実行される。
Route::post('/store', [TodoController::class, 'store'])->name('store');
// storeのurlにアクセスするとTodoControllerクラスのstore関数が実行される。
と、こういった感じです。
これでデータベースにデータが追加できるようになりました。
8.送信したデータをブラウザに表示する。##
次はデータをブラウザに表示できるように修正して行きます。
app/Http/Controllers/TodoController を開きます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Todo;
class TodoController extends Controller
{
// ここから削除
public function welcome()
{
return view('welcome');
}
// ここまで削除
// ここから追加
public function welcome()
{
$todos = Todo::all();
return view('welcome', compact('todos'));
}
// ここまで追加
public function store(Request $request)
{
$todo = new Todo();
$todo->text = $request->text;
$todo->save();
return redirect()
->route('welcome');
}
}
以下のコードを追加することで
public function welcome()
{
$todos = Todo::all();
return view('welcome', compact('todos'));
}
データベースからデータを取得できるようになります。
resources/view/welcome.blade.php も修正しましょう
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Todo</title>
</head>
<body>
<form method="post" action="{{ route('store') }}">
@csrf
<input type="text" name="text">
<button>データ追加</button>
</form>
// ここから追加
<ul>
@foreach ($todos as $todo)
<li>{{ $todo->text }}</li>
@endforeach
</ul>
// ここまで追加
</body>
</html>
foreachを使ってループ処理してデータを表示させています。
<ul>
@foreach ($todos as $todo) // ループ処理
<li>{{ $todo->text }}</li>
@endforeach
</ul>
