やりたいこと
EC2インスタンス上で直接開発できれば楽じゃない?
VSCodeを使って、AWS EC2のインスタンス上でWebアプリ開発できるようにします。
使用環境
クライアント
・Windows10 Home (Build 1809)
・Visual Studio Code (ver 1.39.2)
AWS EC2インスタンス
・Ubuntu Server 18.04 LTS
・キーペア有り
・自作のWebアプリ(Laravel)を配置。←これの開発をやりたい
早速設定してみよう
まず、VSCodeを使ってEC2のファイルシステムに接続するには、
VSCodeにSSHの拡張機能をインストールする必要が有ります。
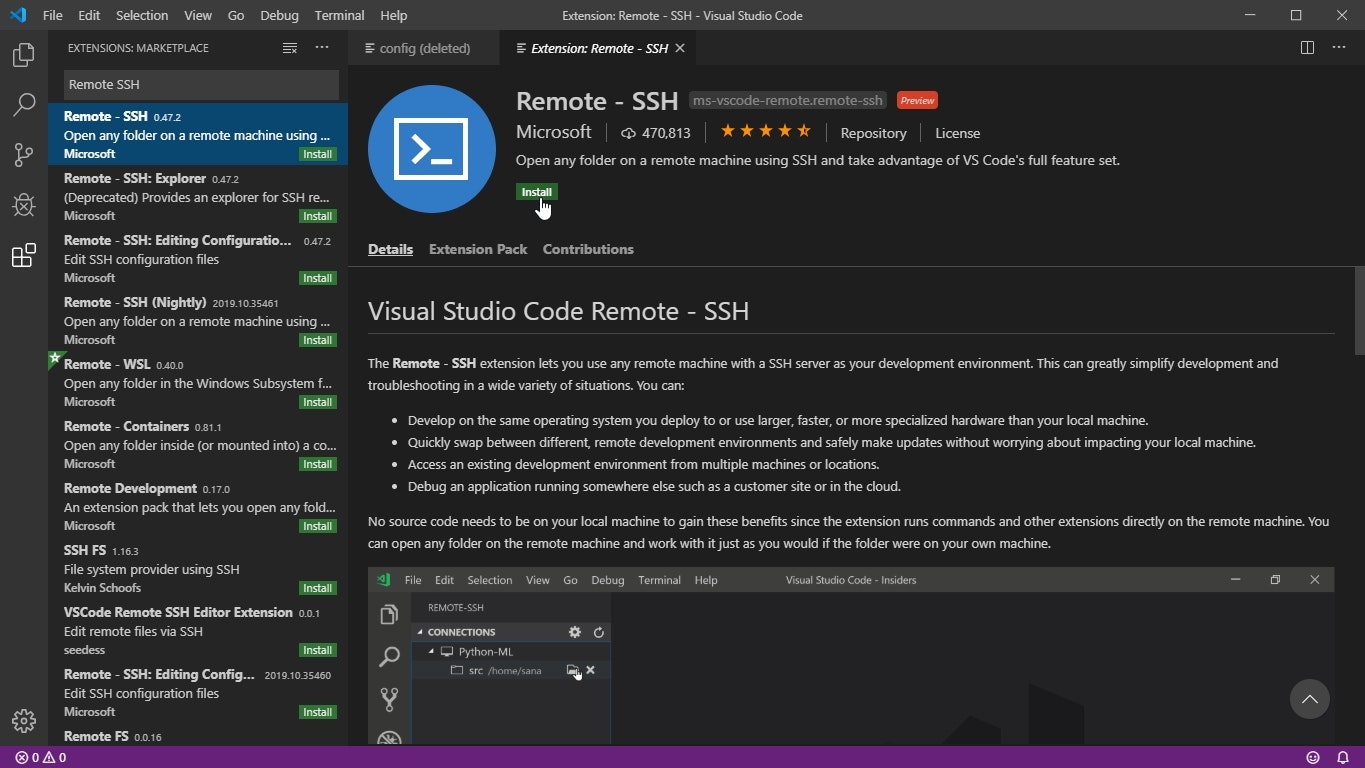
今回は、Microsoftがリリースしている「Remote - SSH」を使用します。
この拡張をインストールしましょう。

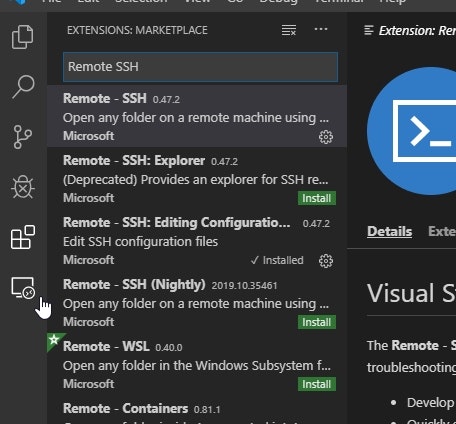
インストールが完了すると、メニューにリモート接続のアイコンが表示されます。
このアイコンをクリックしましょう。

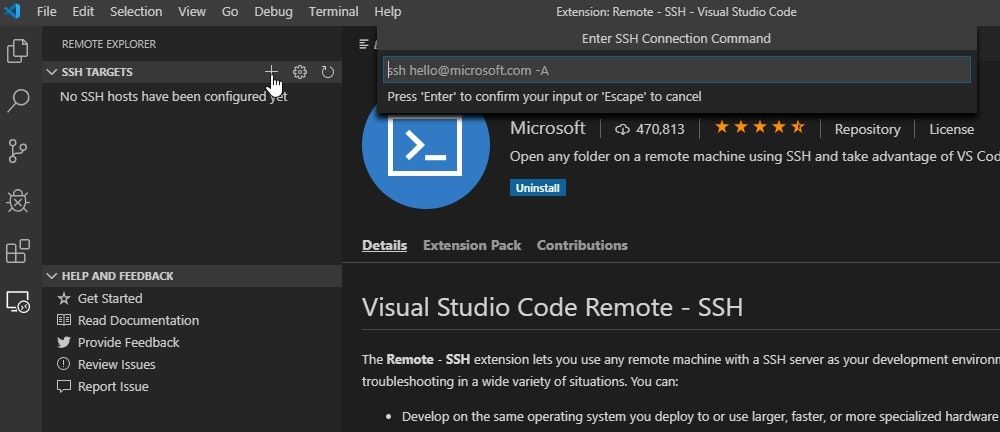
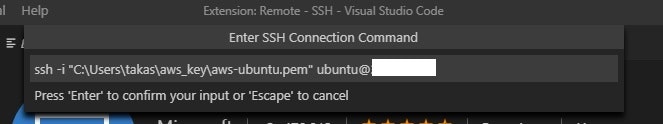
SSH TARGETSの+アイコンをクリックして、Enter SSH Connection Commandのダイアログを表示します。
ここに、EC2インスタンスに接続するSSHコマンドを入力します。

コマンドは、"ssh -i "[秘密鍵]" [ユーザ]@[ホスト]"です。
[秘密鍵]の部分には、EC2インスタンスの作成時に発行した、秘密鍵ファイル(.pem)のパスを指定します。
私の環境では「C:\Users\takas\aws_key」にファイル名「aws-ubuntu.pem」で保存してありますので、
絶対パスで指定します。
※ちなみに、秘密鍵ファイルがNASとかファイルサーバとかの共有フォルダ上にあるとエラーになります。
VSCode曰く、みんなが参照できる場所にある秘密鍵は信用できないそうです。
[ユーザ]の部分は、EC2インスタンスにインストールしたOSによって異なります。
私の場合はUbuntuなので、ユーザ名は"ubuntu"になります。
最新のユーザ名は、AWSのリファレンスを参照してください。
一応、2019/10/26時点の情報をコピペしておきます。
- Amazon Linux 2 または Amazon Linux AMI の場合は、ユーザー名は ec2-user です。
- CentOS AMI の場合、ユーザー名は centos です。
- Debian AMI の場合は、ユーザー名は admin または root です。
- Fedora AMI の場合、ユーザー名は ec2-user または fedora です。
- RHEL AMI の場合は、ユーザー名は ec2-user または root のどちらかです。
- SUSE AMI の場合は、ユーザー名は ec2-user または root のどちらかです。
- Ubuntu AMI の場合は、ユーザー名は ubuntu です。
- それ以外の場合で、ec2-user および root が機能しない場合は、AMI プロバイダーに確認してください。
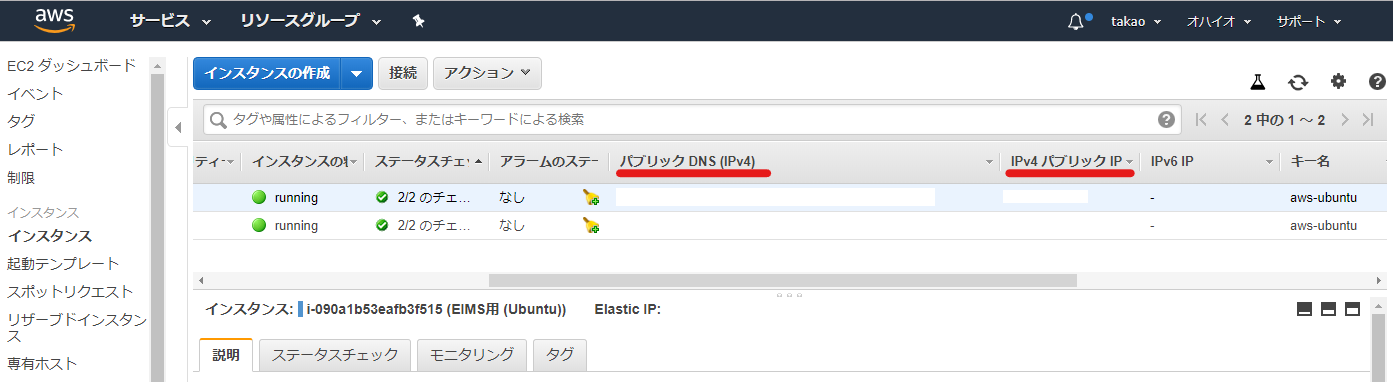
[ホスト]には、EC2コンソールに表記されている「パブリックDNS(IPv4)」もしくは「IPv4パブリックIP」を指定します。

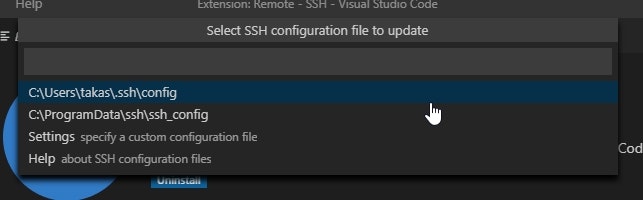
SSHコマンドを入力してEnterキーを押すと、どのconfigファイルを利用するか選択します。
好きな方を選んでください。
※configファイルが無い場合はエラーになるので、
メモ帳とかで空のconfigファイルを作って置いといてください。


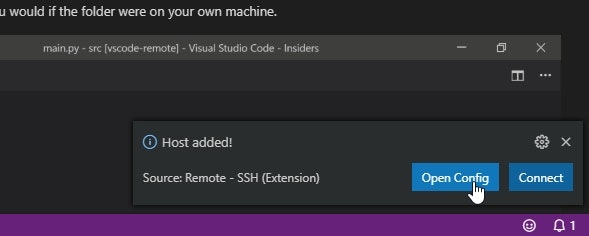
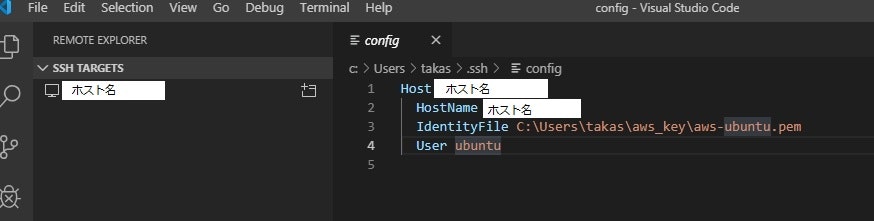
configファイルへの書き込みが完了すると、右下にファイルを開くかどうか聞かれます。
接続先の名前を変えたいので、ファイルを開きます。
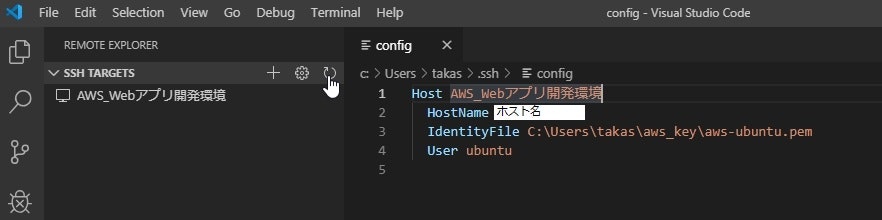
接続先の名前はデフォルトでホスト名になっていますので、分かりやすい名前に変更しましょう。



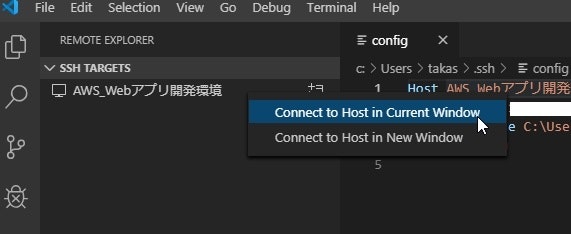
あとは、SSH TARGETSで接続先の名前を右クリック、「Connect to Host in Current Windows」を選択。
初回接続の場合は、フィンガープリントの確認が求められますのでContinueを選択してください。

で、しばらく待ちます・・
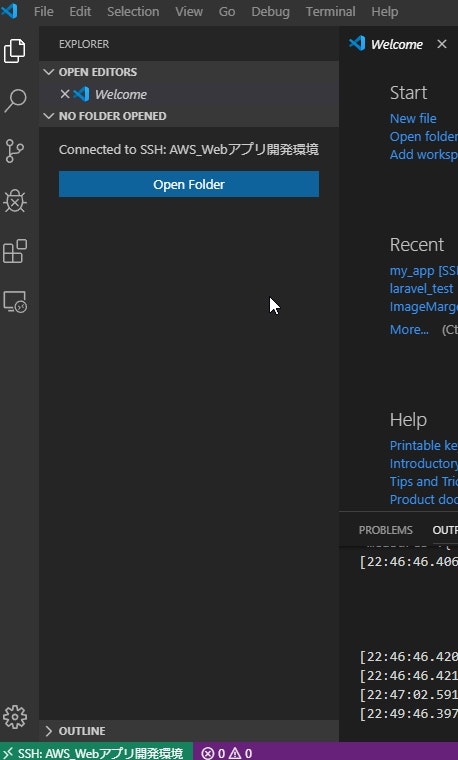
接続に成功すると、EXPLORERにSSHで繋がったことが表示されます。
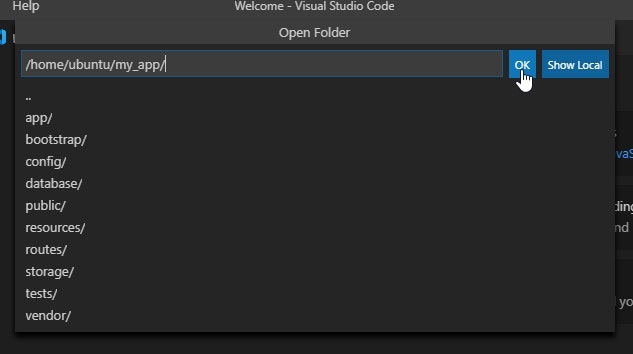
Open Folderをクリックして、EC2インスタンス上のWebアプリのディレクトリをオープンします。


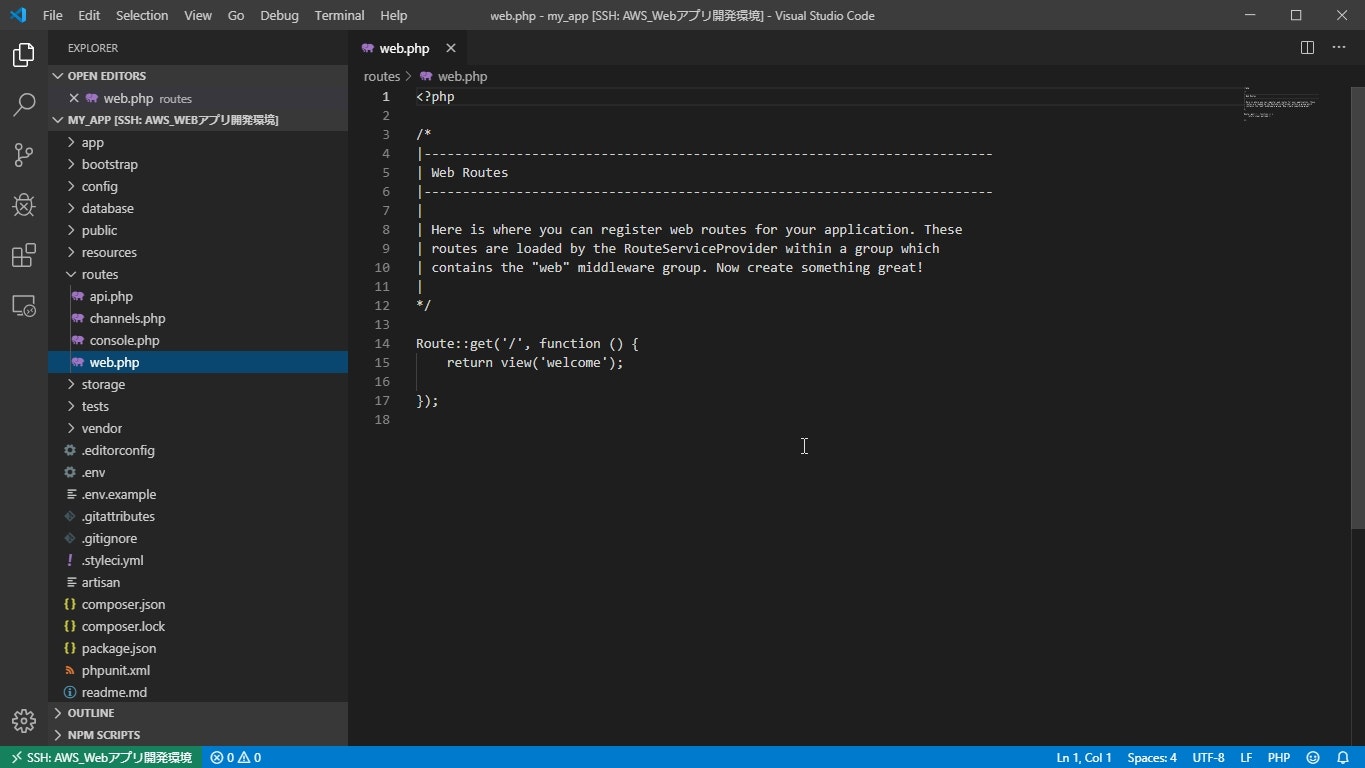
これで、EXPLORERにEC2インスタンス上のディレクトリが表示されて
VSCodeで直接、Webアプリ開発が行えるようになりました!
めでたしめでたし。