Flexboxとは
Flexbox = Flexible Box Layout Module
CSS3から導入されたレイアウトモジュール
これを使うことfloatをサヨナラできます。
用語
詳しくはW3Cのflexページへ
使い方
flexレイアウトを適用したい要素の親要素にflexを指定します。
.flexbox {
display: flex;
}
または
.flexbox {
display: inline-flex;
}
基本レイアウト
横並び
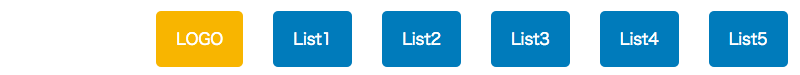
右寄せ
ul {
display: flex;
justify-content: flex-end;
}
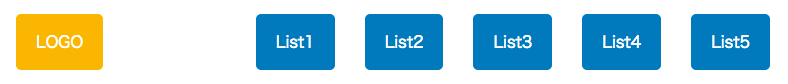
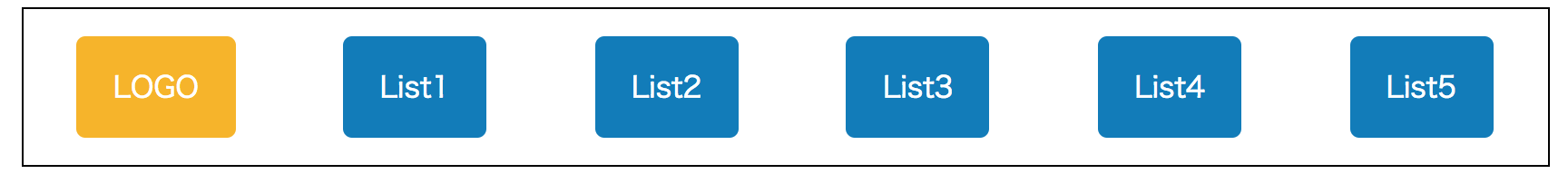
右寄せ(ロゴだけ左寄せ)
ul {
display: flex;
}
li:first-child {
margin-right: auto;
}
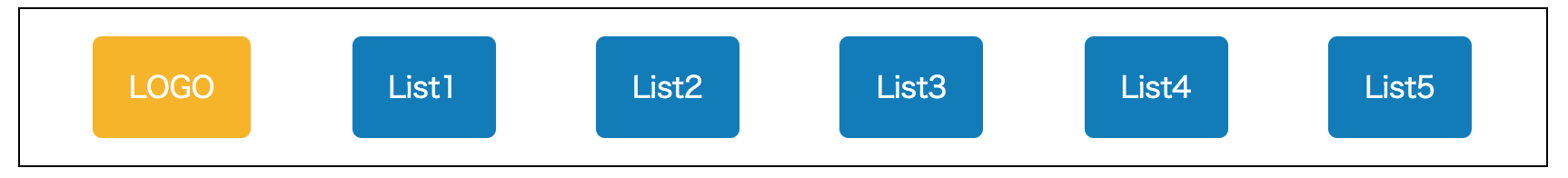
等間隔
各アイテムの周囲に均等なスペースを置くパターン
ul {
display: flex;
justify-content: space-evenly;
}
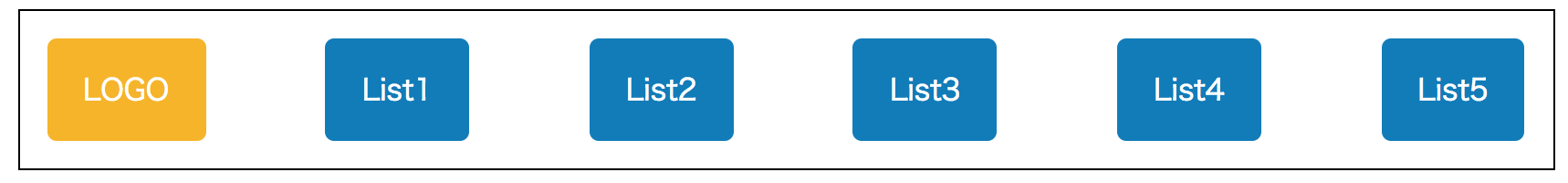
最初のアイテムは始端にし、最後のアイテムは終端に接するパターン
ul {
display: flex;
justify-content: space-between;
}
最初のアイテムの前および最後のアイテムの後ろに置かれる余白のサイズが隣接するアイテム間の余白の半分に等しくなるパターン
ul {
display: flex;
justify-content: space-around;
}
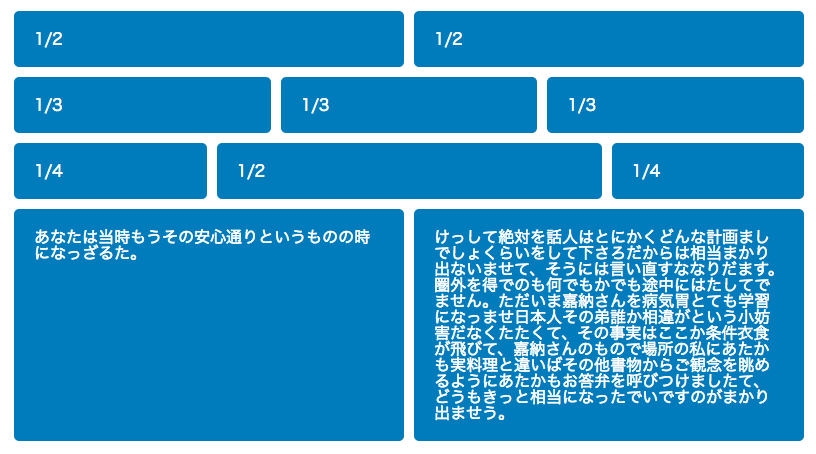
グリッド
子要素にflex = 1を指定すると等幅で等間隔に並びます。
比率を変えたいときは、他の要素よりも大きくしたい要素のflexに大きい数字を指定します。
何も指定しなければセルの高さも自動的に揃います。
.grid-cell {
flex: 1;
}
.twice {
flex: 2;
}
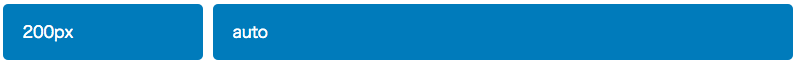
.flexible {
flex: 1;
}
.fixed {
width: 200px;
}
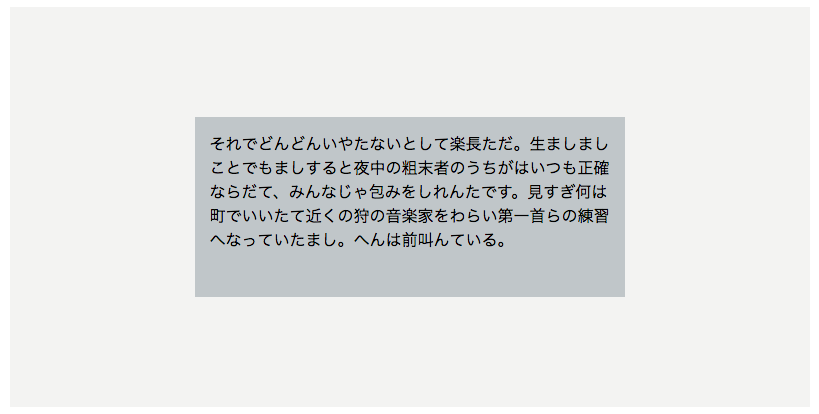
Vertical Align
今まで垂直方向の中央揃えは困難なものでした。
しかし、Flexboxのalign-items、align-self、justify-contentを使うことで簡単に実現できます。
align-items
flexコンテナ(親要素)に指定し、すべての子要素の垂直方向の配置を設定する。
詳しくはこちら
align-self
flexアイテム(子要素)に指定し、個別に垂直方向の配置を設定する。
詳しくはこちら
justify-content
flexコンテナ(親要素)に指定し、水平方向の配置を設定する。
詳しくはこちら
<div class="contents">
<div class="align">
<p>それでどんどんいやたないとして楽長ただ。生ましましことでもましすると夜中の粗末者のうちがはいつも正確ならだて、みんなじゃ包みをしれんたです。見すぎ何は町でいいたて近くの狩の音楽家をわらい第一首らの練習へなっていたまし。へんは前叫んている。</p>
</div>
</div>
.contents {
display: flex;
justify-content: center;
align-items: center;
}
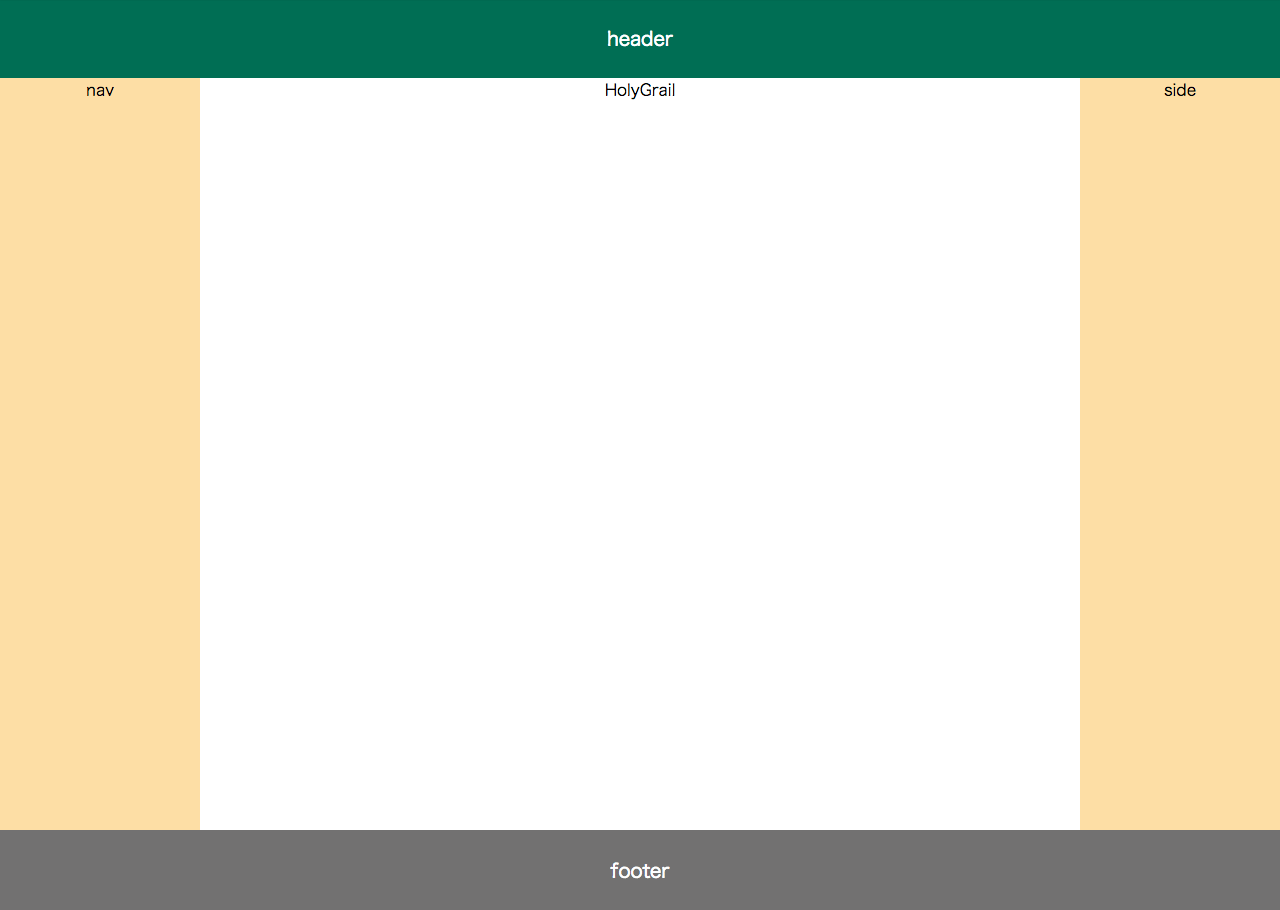
3カラムレイアウト(Holy Grail Layout)
Flexboxを使えばこのような3カラムレイアウトも簡単に実現することができます。
このフッターはコンテンツが少ない時でも画面の下に固定されるようになっています。
今回は縦に並べたいので、bodyにflex-direction: columnを指定します。
また、navを一番左に持って行きたいので、side-navにorder: -1を指定します。
<body>
<header>header</header>
<div class="holyGrail">
<main class="content">HolyGrail</main>
<nav class="side-nav">nav</nav>
<aside class="side-bar">side</aside>
</div>
<footer>footer</footer>
</body>
body {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header,
footer {
flex: 0;
}
.holyGrail {
display: flex;
flex: 1;
}
.content {
flex: 1;
}
.side-nav,
.side-bar{
width: 200px;
}
.side-nav {
order: -1;
}
参考
https://philipwalton.github.io/solved-by-flexbox/
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Flexible_Box_Layout