Opera Mini
世界でもトップクラスの Web ブラウザをダウンロードしてデータ使用量を節約し、接続が遅い場合でも通信速度を向上できます。
特徴はデータ圧縮機能。
webサイトのコンテンツを、サーバーとブラウザ間での1-1の通信ではなく
Opera Mini用のサーバーを経由、そのサーバー上で独自の形式に圧縮し、そのコンテンツをブラウザ上で表示している。
MVNOなどの普及により「通信容量を買う」というスマートフォンの運用をしている方にとっては
この通信容量削減の恩恵を受ける場面があるかもしれない。
一般的なWebブラウザというよりは、独自規格のコンテンツビューワーと言った方がよさそうな気がする。
JS殺し
Unsupported DOM events
ここでoperaのdeveloper向けサイトに公開されている記事を見てみる。
Dev.Opera — Opera Mini and JavaScript
Unsupported DOM events
Mini supports DOM events, but only a subset. Much of this is dictated by hardware; some phones lack keyboards, for example. Below is a table of events and event attributes supported in Opera desktop or Opera Mobile that Opera Mini does not support.
| Event name | Event attribute |
|---|---|
| contextmenu | oncontextmenu |
| dblclick | ondblclick |
| error | onerror |
| keydown | onkeydown |
| keypress | onkeypress |
| keyup | onkeyup |
| mousemove | onmousemove |
| mouseenter | onmouseenter |
| mouseleave | onmouseleave |
| mouseout | onmouseout |
| mousewheel | onmousewheel |
| resize | onresize |
| scroll | onscroll |
| touchcancel | ontouchcancel |
| touchend | ontouchend |
| touchmove | ontouchmove |
| touchstart | ontouchstart |
これらのDOMイベントは サポートされていない。
Everything requires a server round-trip.
リンクやボタンは全てOperaサーバーへのリクエストを発行してしまう。
In addition, links, buttons and most elements with a mouse event listener are transformed into hotspots. When a user clicks or taps on such a hotspot, it triggers a server request. If the hotspot has an event listener attached, its handler will be called during that request, and executed by the server.
mouseoverやmouseoutのイベントリスナーがバインドされたDOMをクリックすると
リクエストが飛ぶ様子が動画で公開されている。
Mouse events in Opera Mini - YouTube
アコーディオンメニューやハンバーガーメニュー
SP版ではけっこう実装されているサイトが多いと思うのですが
SafariなどではJSでニュって動作するものも、Opera Miniでは
ボタンタップ → サーバーへリクエスト → メニューが開いた状態のコンテンツが返却
という挙動になる。
ちなみに手元のAndroid端末で動作させてみたところ
- 二段階以上のアコーディオン
- 開いたり閉じたりを繰り返す
動きをすると、なぜか一番最初の状態に強制的に戻される現象が発生した。
グローバルサービスの努力の痕跡
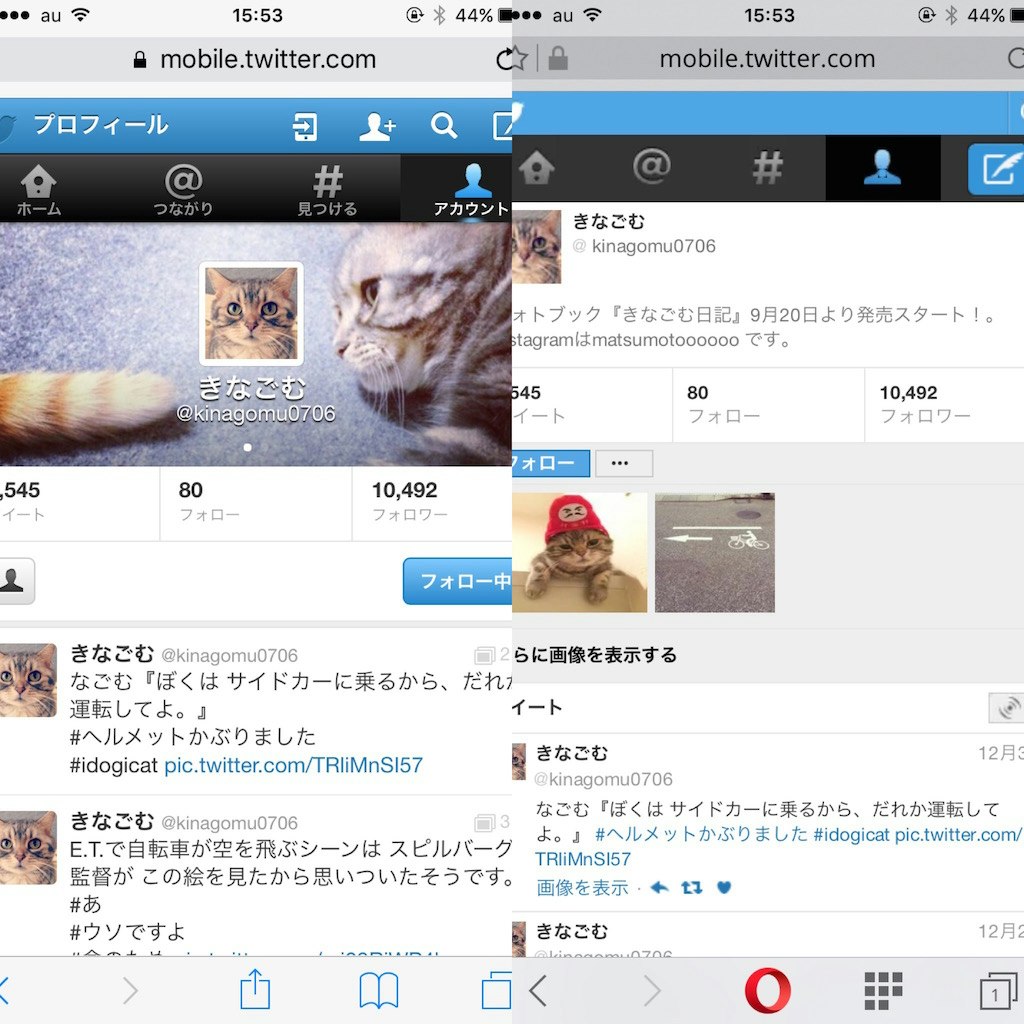
左 iOS Safari 右 iOS Opera Mini(Opera Miniモード)
Opera Miniはリンクが四角くて、すごいガラケー用サイトっぽい。
ちなみに、このきなごむさん家のなごむ君はインスタで有名な猫なんですが
疲れた時に見るのがおすすめ。すごく元気もらえる。
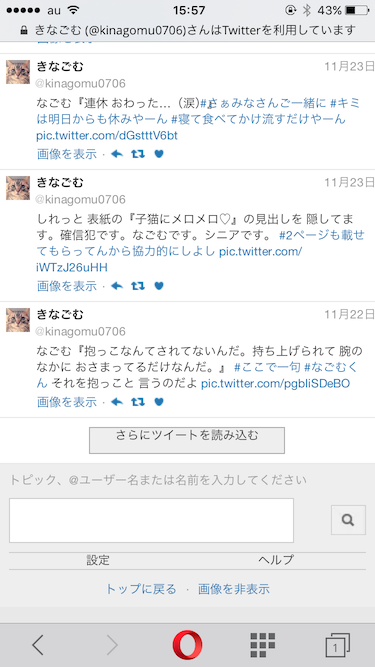
特徴的なのはタイムラインを下にスクロールしまくったときの挙動
Safariなどのブラウザでは一番下にたどり着くと、Ajaxで通信が走り勝手にツイートが読み込まれますが
Opera Miniでは「さらに読み込む」リンクがあり、クリックするとページング的な挙動をする。
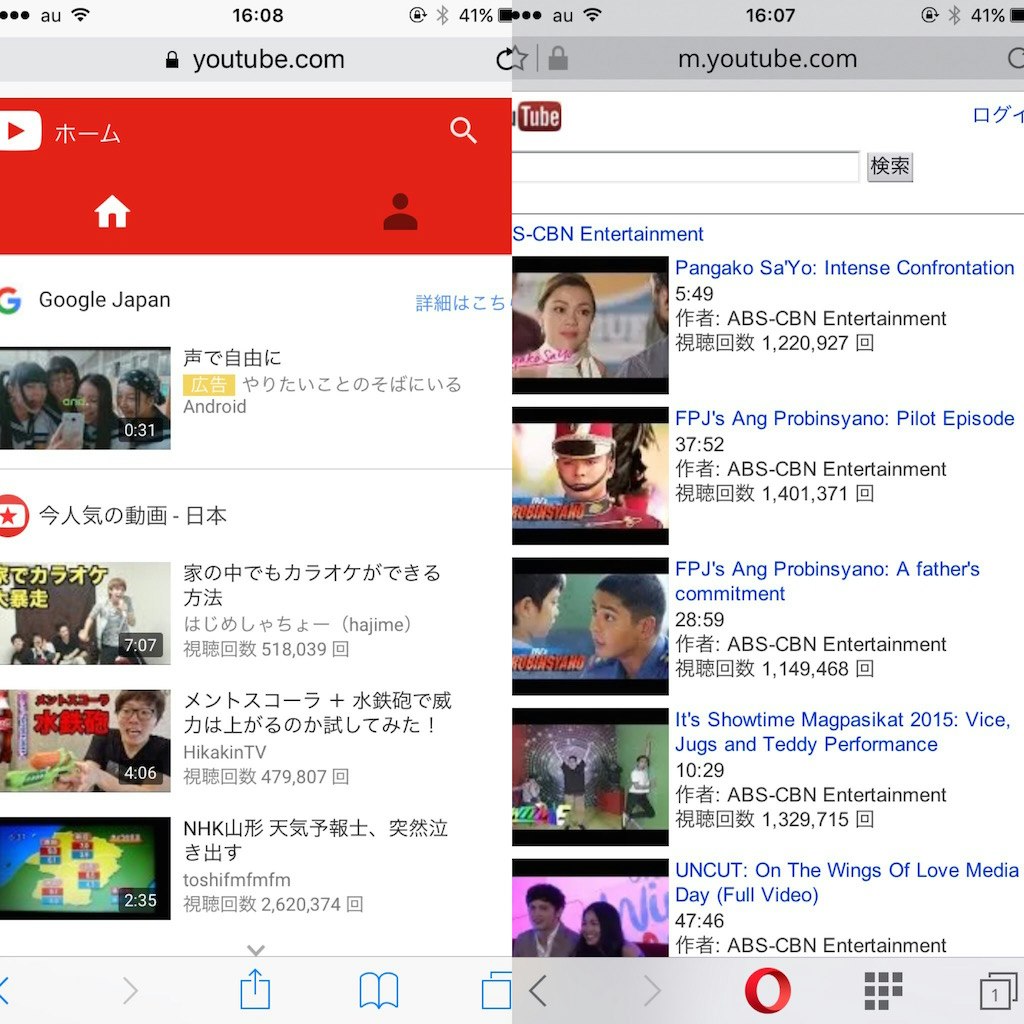
Youtube
もう完全に別サイトですね。
どうやって対応してんの
基本的にあまりアニメーションやページ遷移なしの挙動をさせない実装になっているサイトがほとんど。
Web1.0時代のサイトレイアウトに寄せていっている感じ。
いくつか使えないイベントがある弊害も大きいが
個人的に何よりキツイのがクリックのたびにリクエストが飛んでしまうこと。
JSでアニメーションさせたいだけなのに、リクエストが飛んでしまい
ユーザーは最低でも1秒ほどは待たされることになってしまう。
必然的にJSで何かすることをあきらめて、HTMLとCSSだけで表現する道を選ぶしかなくなると思う。