はじめに
👋こんにちは!Web系の企業に勤務し、地方からフルリモート勤務をしている@takakouと申します🏙️✨
今回は、「【Next.js】FontAwesomeを使ってみよう!」というテーマで記事をシェアします!📝
この記事を執筆しようと思った経緯としては、私自身が Next.jsアプリケーションにFontAwesomeを導入する記事が古いものが多いなと思ったからです。💡
そこで、同じ疑問を持つ方の解消ができればと思い執筆しました🌟
記事執筆は未熟者で、至らない点もあるかと思いますが、皆さんのコメントやフィードバックをお待ちしています!🚀💬
目次
1. 対象者
- FontAwesomeをNext.jsアプリケーションに導入したい方
- Next.js,Reactに普段から触れている方
2. 動作環境
この章では動作環境について説明します。
端末
-
PC : MacBook Air (M1, 2020)
-
RAM : 8GB
-
OS : macOS Monterey(ver12.1)
バージョンなど
-
Next.js : 13.4.19
-
React : 18.2.0
-
npm : 9.8.1
3. 前提知識
この章では前提知識としてFontAwesomeについて軽く説明をします。
FontAwesomeとは
Font Awesomeとは、Webサイトにアイコンフォントを簡単に表示させることができるWebサービスです。
提供されているアイコンフォントは商用利用可能となっていますので、個人開発されているWebサイトやブログに導入できます。
また、Font Awesomeのアイコンフォントはサイズ・色の変更ができるだけでなく、サイズを大きくしても画質が悪くならないといったメリットがあります。(引用: ラクスエンジニアブログ)
4. 導入手順
こちらの章では導入手順について説明していきます。
前提
公式のリファレンスを参考にしています。
fontawesome-svg-coreをinstallする
こちらは有料プラン、無料プラン問わず必要なコマンドになりますので実行してください。
npm i --save @fortawesome/fontawesome-svg-core
プラン別
注意点
加入しているプラン別に実行コマンドが違います。
今回は登録不要な Free Plan で設定を行います。
Free Plan
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/free-brands-svg-icons
Pro Plan
もしFontAwesomeのProプランに加入されていて、そちらを使ってみたい方は、こちらのリファレンスを参考に設定をしてみてください。
React Componentを追加
npm i --save @fortawesome/react-fontawesome@latest
layout.tsxに記述を追加
+ import { config } from '@fortawesome/fontawesome-svg-core'
+ import '@fortawesome/fontawesome-svg-core/styles.css'
+ config.autoAddCss = false
使いたいアイコンを検索
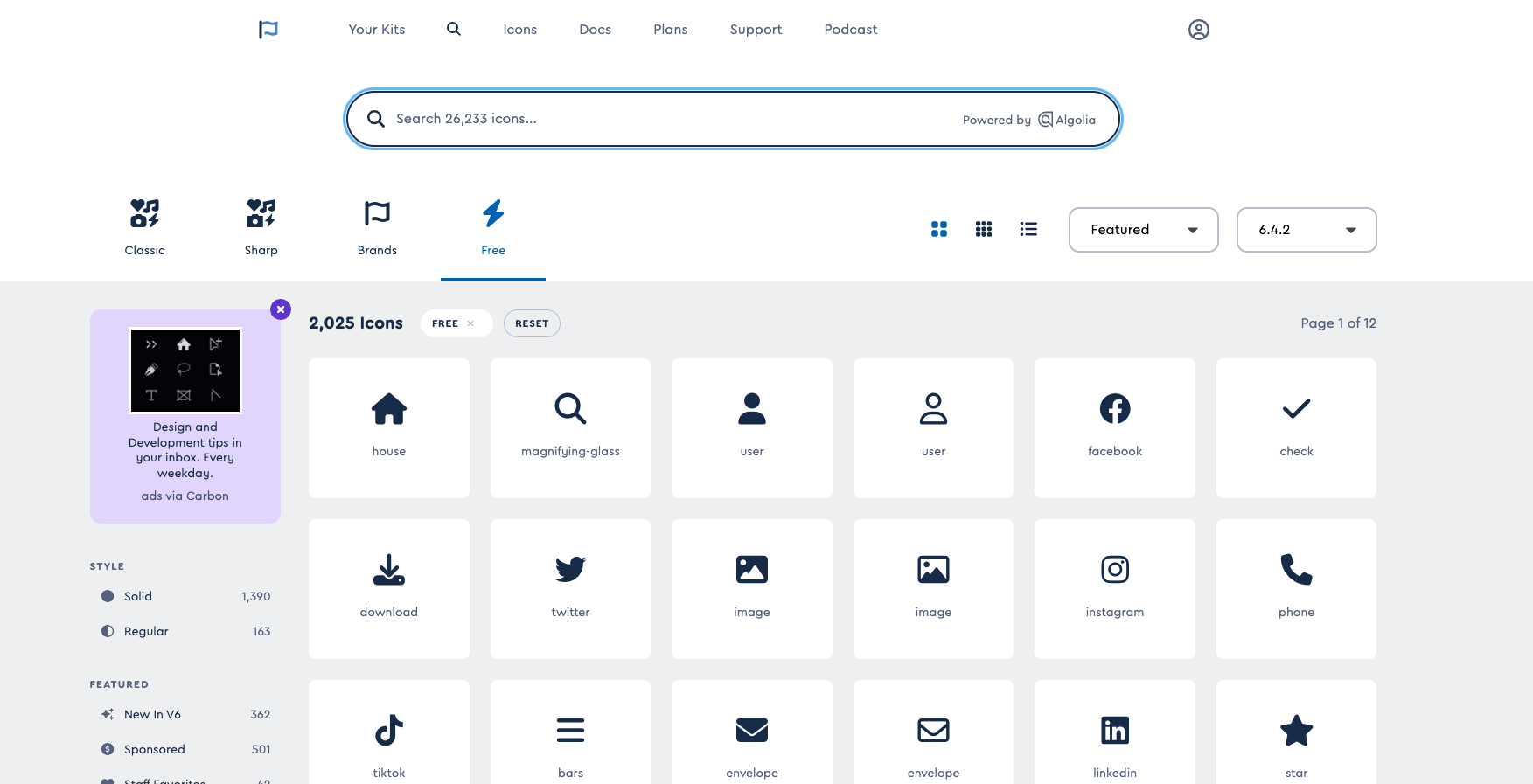
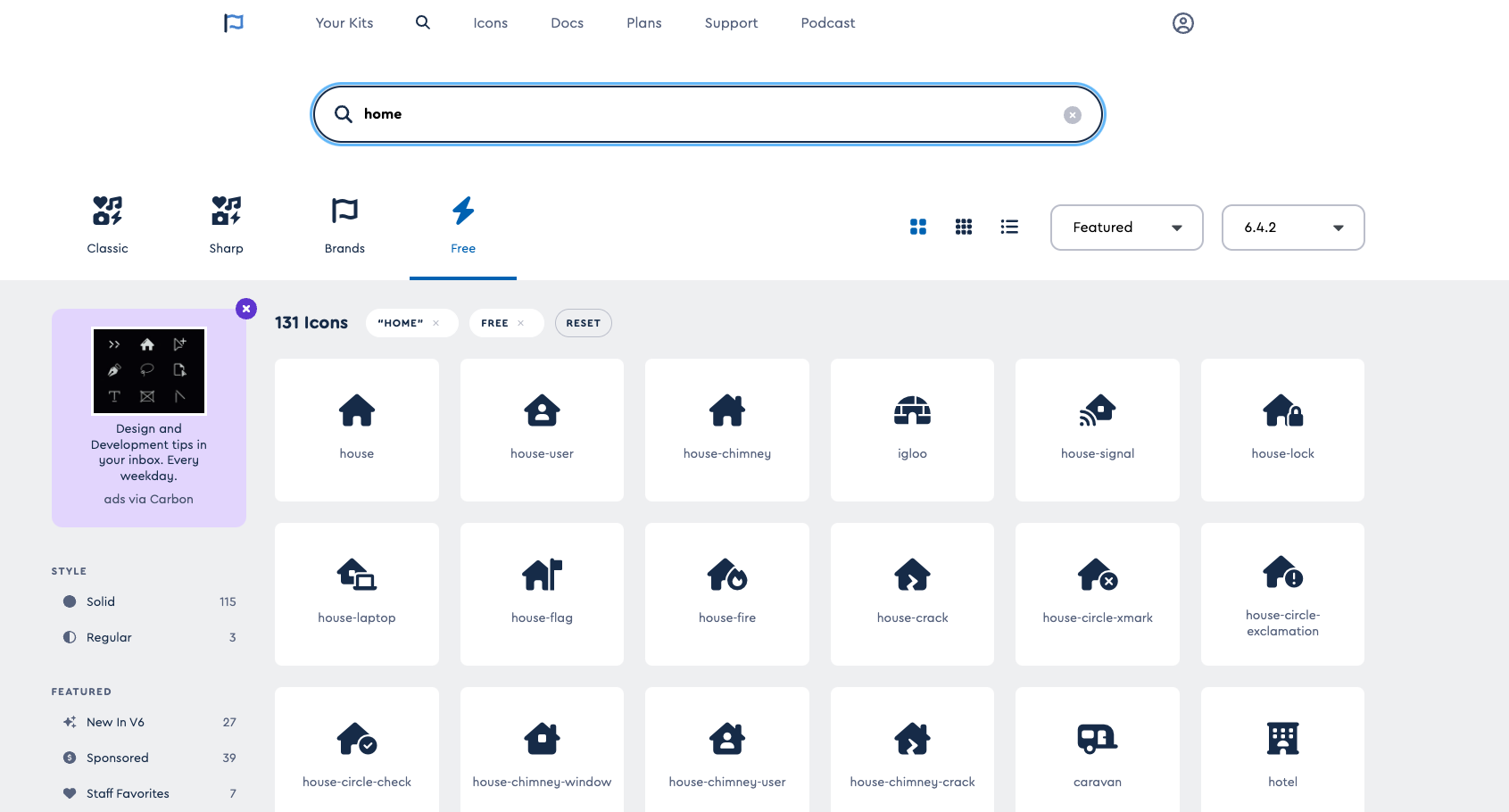
Freeで使えるアイコンを下記のページから探します。
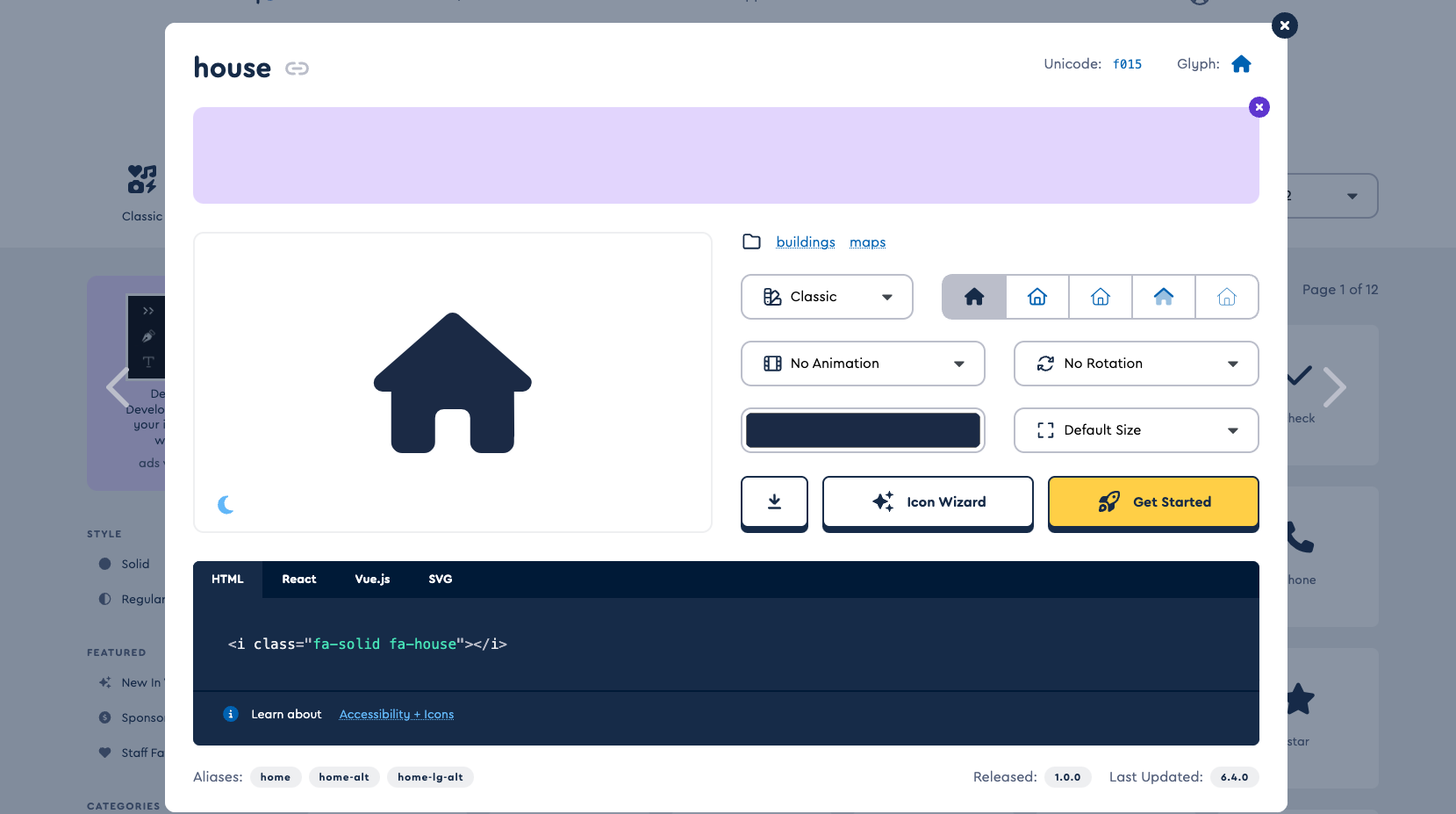
探し方
アイコンを使いたいページに記述を追加
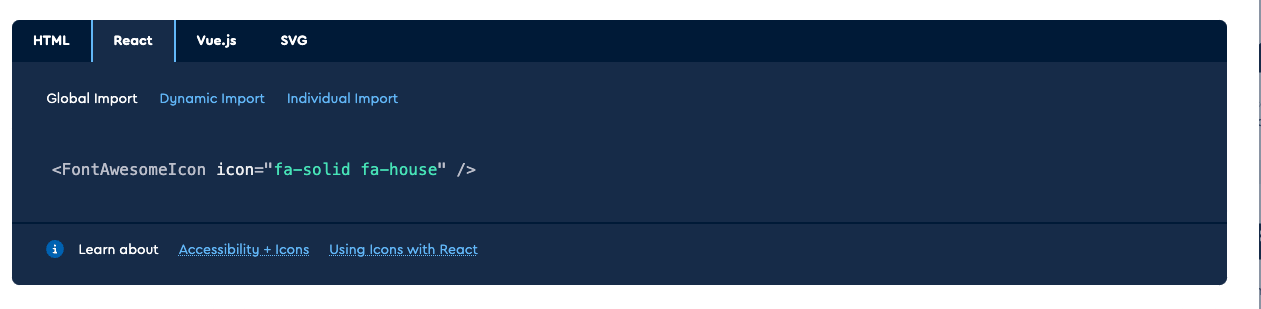
今回使うアイコン(fa-house)は先ほどコピーしたGlocal importのコードからsolidに含まれていることがわかります。
<FontAwesomeIcon icon="fa-solid fa-house" />
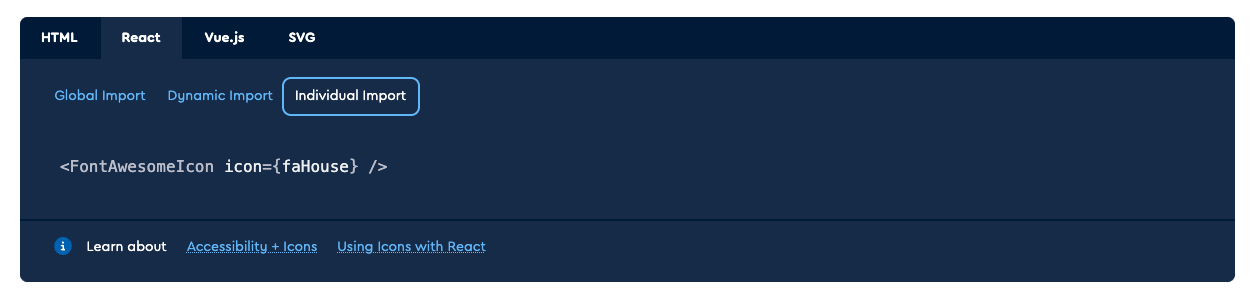
コピーしておいたIndividual importの記述に加え、最初の方にinstallした'@fortawesome/free-solid-svg-iconsパッケージの中から、faHouseをimportしておきます。
+ import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
+ import { faHouse } from '@fortawesome/free-solid-svg-icons'
(略)
+ <FontAwesomeIcon icon={faHouse} />
(略)
注意点
アイコンによって含まれるパッケージが異なりますので注意してください。
表示例
こんなアイコンがブラウザ上に表示されていれば問題なしです。
5. 参考文献
6. おわりに
今回の記事では、 Next.jsアプリケーションにFontAwesome を導入する方法について説明しました💾
もし興味を持っていただけましたら、ぜひ他の記事も読んでいただけるとうれしいです! 📖🌟
(最後に、気づいた方もいらっしゃると思うのですが、絵文字を入れるのは苦手なので、文章に沿った絵文字を挿入するのに、ChatGPTを利用させていただきましたが、いかがでしたでしょうか。不快に思われた方がいたら申し訳ございません 🙇♂️)