UIに関する質問より。
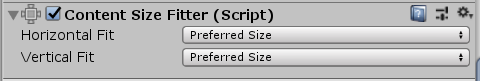
テクスチャのサイズにオブジェクトを合せる(UI)
「画像のサイズが正方形ではない場合、テクスチャの縦横のサイズがImageオブジェクトの縦横のサイズとなるように張り付ける簡単な方法があるかどうか。」
ライフゲージのような、デザインされた部品の一部をゲームの進行状況に応じて色を変える場合など、部品の一部だけを画像ファイルにして重ねたい場合があります。
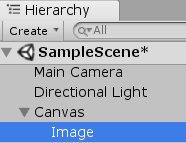
Assetsに、UIで使用する画像ファイルをドラッグ&ドロップで追加
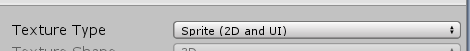
Texture Typeを変更
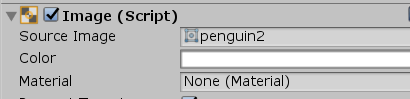
Assetsに追加した画像ファイルをクリックし、InspectorパネルでTexture TypeをSprite(2D and UI)にし、Applyする。
(UIの部品に張り付けるため)