レッドインパルスのたかけんです。
こちら、IoTLT Advent Calendar 2019 、16日目の記事になります!
IoTLTですが、今回の内容はラズパイが出てくる以外は、あんまりIoTっぽくない話です。笑
フロントエンド開発時にPCの動作が重い
ReactやVueを使ったフロントエンド開発をやっていますが、ホットリロード、ESLint、Prettier、TypeScriptなどの開発ツールがバックグラウンドで実行され、エディタでいくつものページを開いて編集して、Chromeでデバッグしたりググったりしていると、気づいたらPCの動作が重くなっていることありませんか?
僕は開発でメモリが8GB、SSDが256GBのMacbook Proを普段使っていますが、あっという間にメモリが不足して、ストレージも容量不足になってしまいます。
もっとスペックの良いPCに切り替えてもいいですが、コスパや持ち運びを考えると、今使っているMacbook Proがちょうど良いかなと思っています。Mac使いやすいですしね。
この問題をIoTで解決できないか
とはいえ、PCがもっさりで開発に支障がでるといけないので、何とか解決したいです。
あと、お金もあまりかからないのも条件です。(Macbook Proのメモリ16GBとかを買うと20万以上かかってしまう)
そこで、IoT?でフロントエンド開発を快適にする方法を考えました。
結論からいうとほぼ失敗です!
でも、せっかくなのでやったことの紹介と反省の述べようと思います。
使用するのは、以下の2つになります。
使わずに眠っていたラズパイ
ハッカソンの開発で使ったきりのラズパイが余っているので、こちらを使います。
今回の機種は、Raspberry Pi 3 Model Bです。
VSCodeのRemote Development
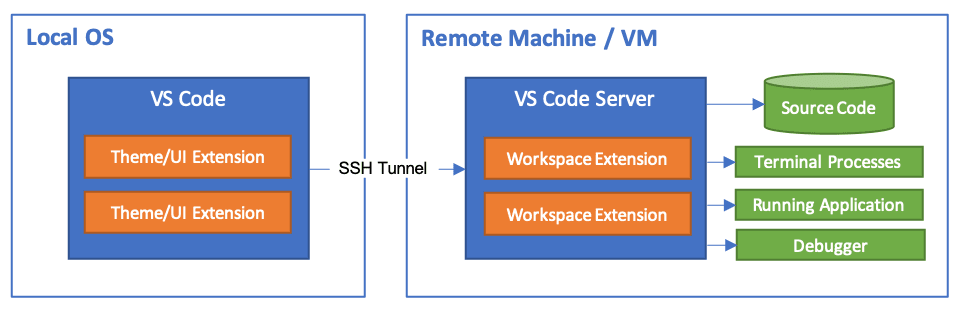
VSCodeのRemote Development機能を使うと、図のように、ホスト側ではエディタの表示等のみを行い、リモート側でその他をビルド等の処理を行い、開発が行うことができます。
ざっくり作戦概要
- ラズパイ上にフロントエンドの開発環境をインストール
- ラズパイ上でビルドサーバー等を実行する
- VSCodeのRemote Developmentで、ファイルの編集はMacbook Pro上で行う
これで、Macbook Pro側はファイルの編集に集中できるので、PCの負荷が減って快適に開発できるという算段です![]()
試してみた
ラズパイ側のセットアップ
OSインストール等の方法は今回は説明しませんが、気になる方は下記サイトなどを参考にしてください。
とりあえず、sshの設定とNode.jsをインストールなどを行っていきます。
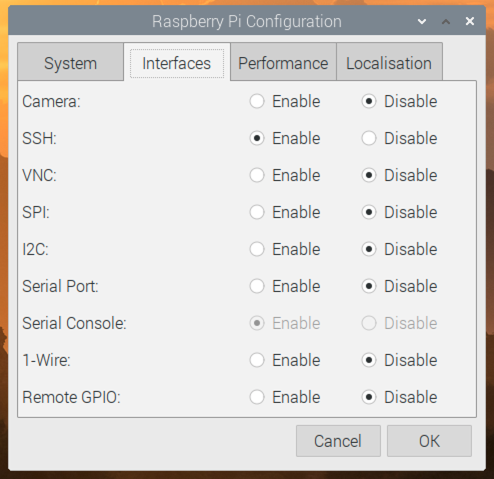
sshの有効化はGUIの場合は、Raspberry Pi Configurationから行えます。

ホスト側の ~/.ssh/config に以下のように追記し、ラズパイ上に公開鍵を設置します。
Host raspi
User pi
HostName raspberrypi.local
ホスト側の ~/.ssh/config はRemote Developmentを利用する際に読まれる設定ファイルにもなります。
sshできることを確認。
ssh raspi
最近のNode.jsをインストールします、今回は「n」を使ってみました。
sudo apt install -y nodejs npm
sudo npm install npm n -g
n lts
バージョンは、以下の通りです。
pi@raspberrypi:~ $ node -v
v12.13.1
pi@raspberrypi:~ $ npm -v
6.12.1
ラズパイをリモートでGUI操作できるようにしたい人は、リモートデスクトップも追加。
sudo apt install xrdp
Reactアプリの作成
今回は、Reactアプリの開発で試してみます。
npx create-react-app my-app
cd my-app
npm start
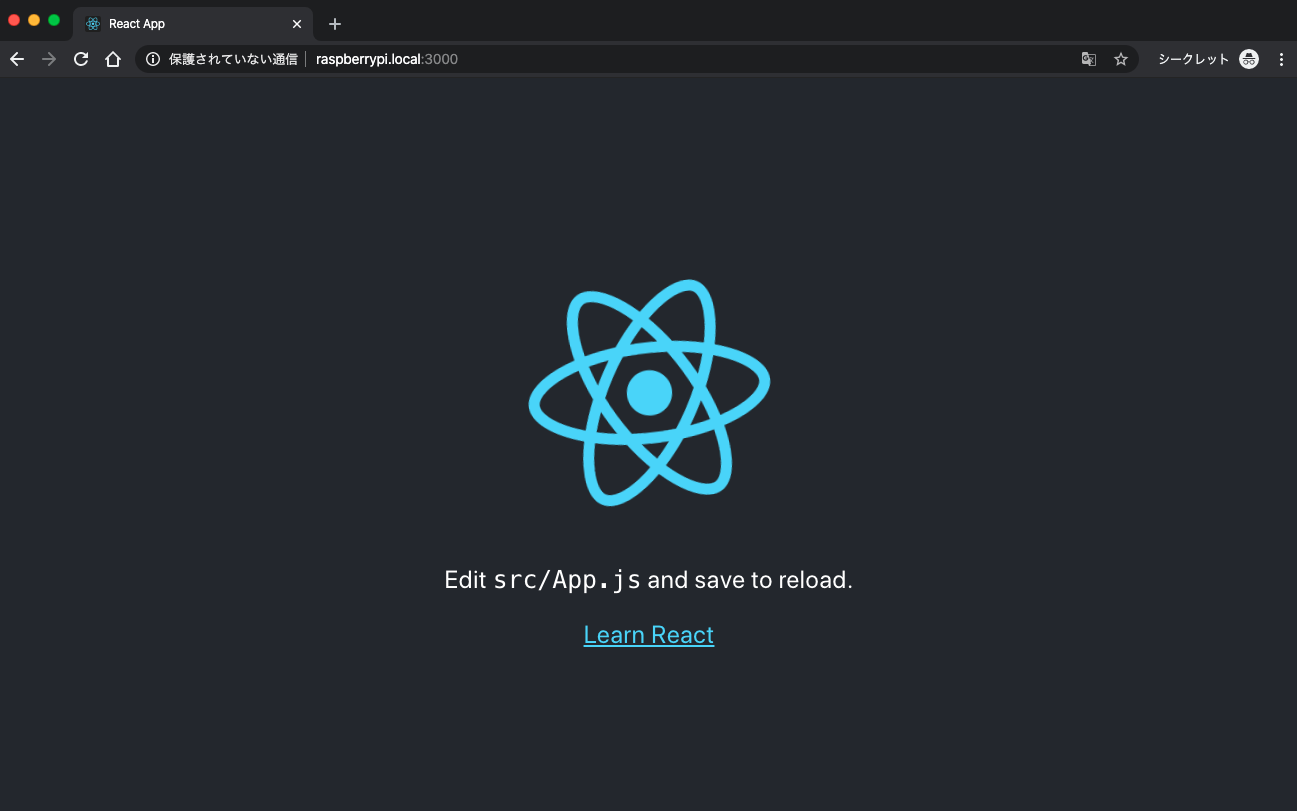
開発サーバーはラズパイ上なので、アクセスするURLに注意。
http://raspberrypi.local:3000/
無事、表示されています。
SSH経由でVSCodeから編集
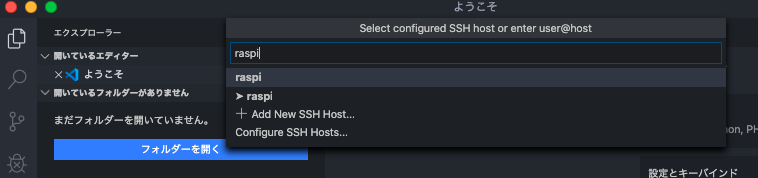
VSCodeからSSH経由でリモートアクセスし、my-appを開く。
ファイルを編集し、ホットリロードも使えることを確認。
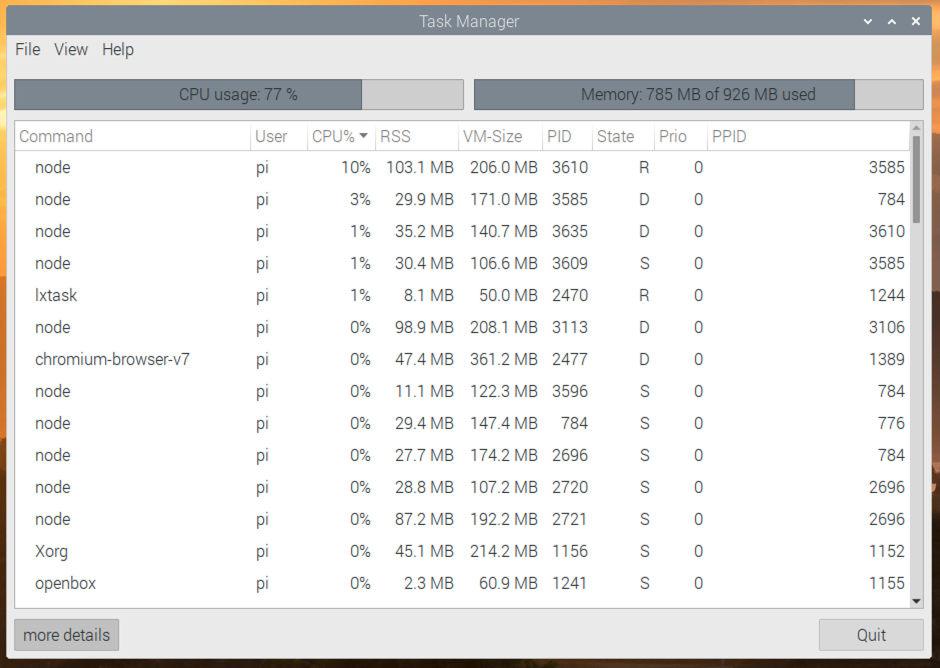
ビルドサーバー実行時のラズパイの様子
Node.js関連のプロセスが何個か走っています。
素のプロジェクトにも関わらず、CPUもメモリも結構使われているようでした。
果たして実用的だったか?
微妙でした!
良かった点
- Macbook Pro側は狙い通り快適になった
ダメだった点
- ライブラリのインストール等にかなり時間がかかる
- SDカードの読み書きが遅いから?
- ソースからビルドするようなライブラリの場合、ビルドにかなり時間がかかる
- 想像以上にラズパイの性能が低かった
- メモリ2GBくらいあるものと思っていた
つまり、Macbook Proの負荷を減らすことはできたが、ラズパイ側の性能が低くて npm install やライブラリの追加時にこれまでより時間がかかってしまうので、環境構築周りは快適ではなくなってしまいました![]()
考察
ラズパイ側にもう少し性能が合って、ディスクの読み書きが早くければ、良い感じになりそう…。
ちなみに試していないですがラズパイ4だと、良い感じになるかなと思いました。
メモリ4GBでCPU性能も上がっているので、後は読み書きの早いSDカードを使えば、1万円以内で快適な快適環境になるかもです!
余談
実はラズパイで試すのは後付で、UbuntuがインストールされたデスクトップPCで同じことを先にやっていました。
スペックは以下の通り。
- AMD Ryzen 7 3700X
- Memory 48G
- SSD 512GB
こちらはバッチリ快適です、同時にたくさんプロジェクトを開いてもサクサク開発できる!
PCは、力こそパワーですね!