※ 自分用・共有用メモ
ReactNativeとは
Build native mobile apps using JavaScript and React
 https://facebook.github.io/react-native/
ReactとJSを使用して、iOSとAndroidのネイティブアプリ開発を行うことができるフレームワーク
https://facebook.github.io/react-native/
ReactとJSを使用して、iOSとAndroidのネイティブアプリ開発を行うことができるフレームワーク
getting started
バージョン: React Native 0.54
インストール
brew install node
brew install watchman
npm install -g react-native-cli
Xcode/Android Studioのセットアップ
-
Xcodeのインストール
- Xcode Command Line Toolsのインストール(Xcodeを開いてPreferences > Command Line Tools)
-
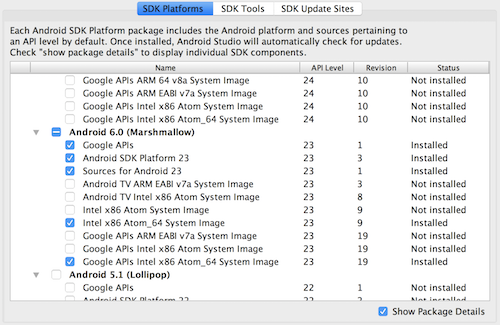
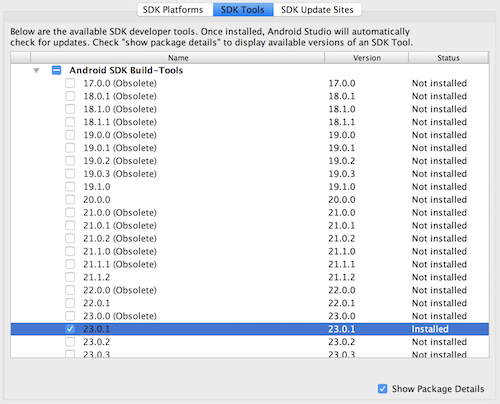
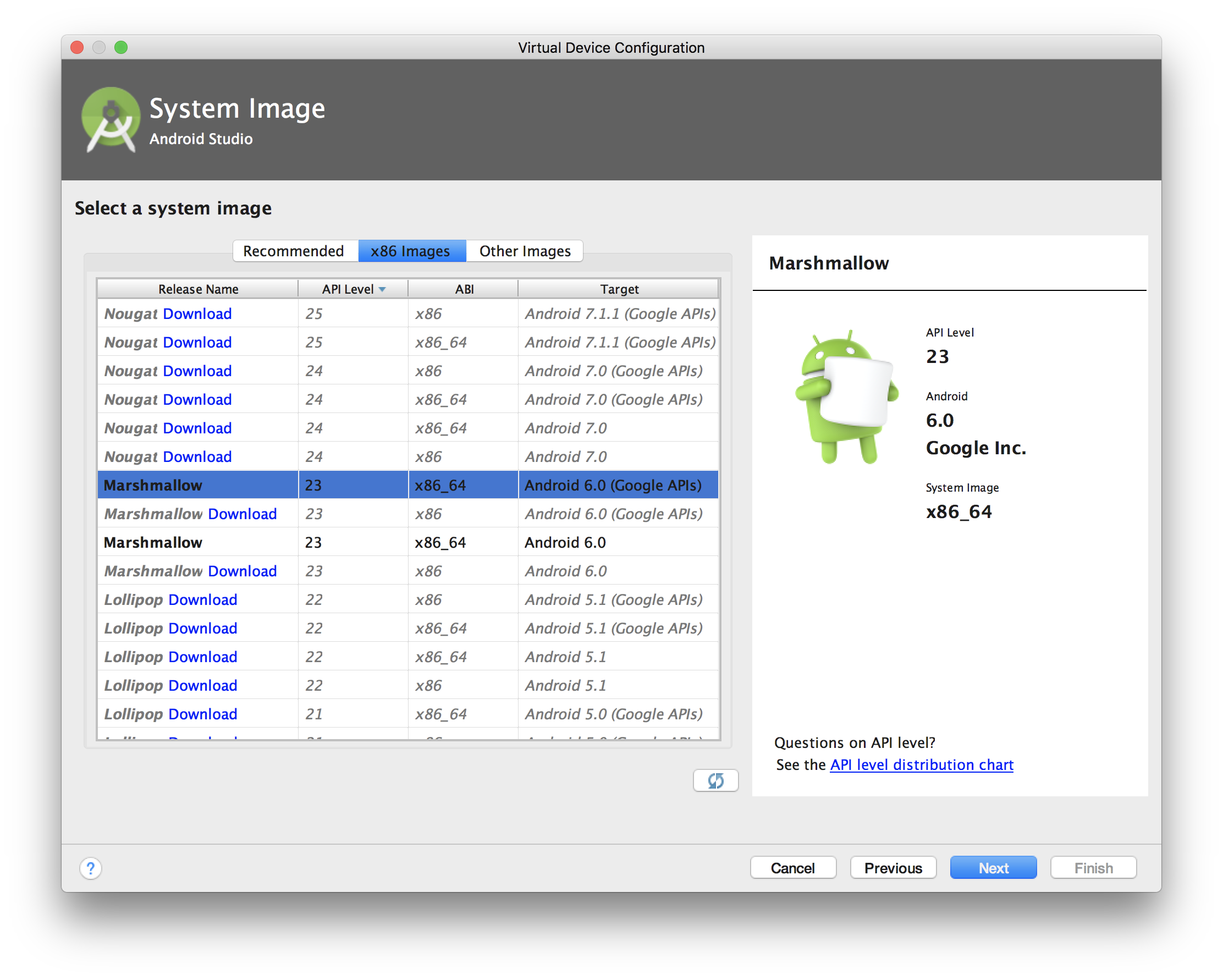
Androidのインストールと設定
-
Android Studioの設定
-
環境変数の設定
export ANDROID_HOME=$HOME/Library/Android/sdk export PATH=$PATH:$ANDROID_HOME/tools export PATH=$PATH:$ANDROID_HOME/platform-tools
-
プロジェクト作成
react-native init AwesomeProject
アプリ実行(シュミレーター)
cd AwesomeProject
react-native run-ios or react-native run-android // Androidの場合、emulatorを別途起動してからでないと実行できなかった

※ ターミナルからAndroidのエミュレータ実行
emulator -list-avds // インストールされているAVDの一覧表示
emulator -avd {avd_name} // AVDを指定してエミュレータの起動
※ emulator -avd {avd_name}で「PANIC: Missing emulator engine program for 'x86' CPUS.」エラーが出た場合
export ANDROID_SDK=$HOME/Library/Android/sdk
export PATH=$ANDROID_SDK/emulator:$ANDROID_SDK/tools:$PATH
参考: https://stackoverflow.com/a/49511666
オプショナル
その他の開発ツール
-
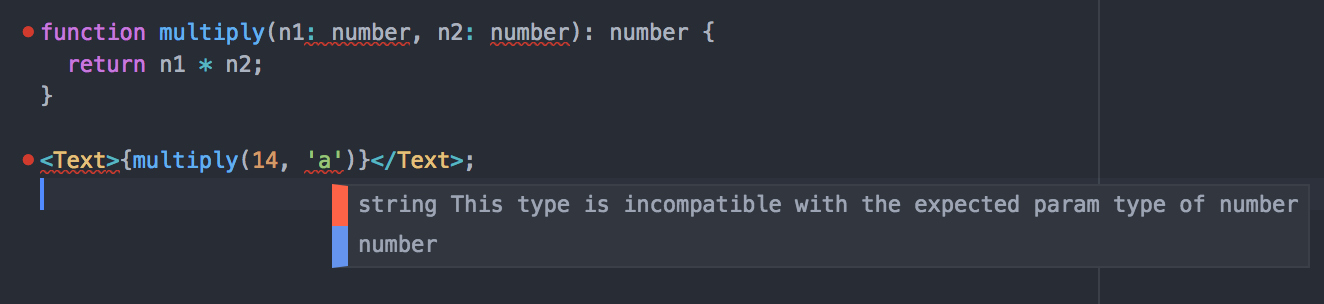
flow(静的型チェックツール)のインストール
-
react-native init ~した時点で.flowconfigができているので、中身をみてflowのversionを確認する
~ suppress_comment=\\(.\\|\n\\)*\\$FlowExpectedError [version] ^0.65.0- yarnやnpmで対応するflow-binをインストールする
npm i flow-bin@0.65.0 --save-dev- package.jsonのscriptにflowコマンドを追加する
"scripts": { "start": "node node_modules/react-native/local-cli/cli.js start", "test": "jest", "flow": "flow" },- flowコマンドを実行する
npm run flow// 実行結果 > AwesomeProject@0.0.1 flow /Users/ST0124/Source/AwesomeProject > flow No errors!-
エディターで使うためのセットアップ
- エディターにflowのプラグインをセットアップする
- .babelrcファイルに設定を追加する
{ "presets": ["react-native", "flow"] }
※ 参考: https://medium.com/react-native-training/getting-started-with-react-native-and-flow-d40f55746809
-
-
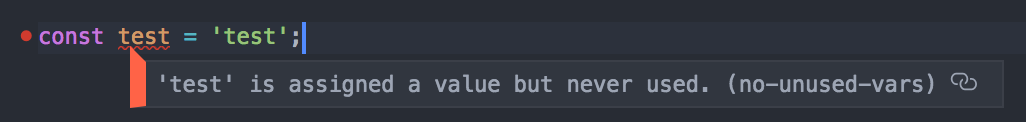
eslintのインストール
npm i eslint eslint-config-airbnb eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react eslint-watch babel-core babel-eslint babel-preset-airbnb babel-preset-react-native -D- .eslintrcを以下の設定にする
{ "parser": "babel-eslint", "extends": "airbnb", "plugins": ["react", "jsx-a11y", "import"], "rules": { "react/jsx-filename-extension": ["off"], "linebreak-style": ["off"], "no-undef": ["error"], "react/sort-comp": ["off"], "react/prefer-stateless-function": ["off"], "no-use-before-define": ["off"], "no-useless-concat": ["off"] } }- エディターにeslintのプラグインをセットアップする
-
prettierのインストール
npm install --save-dev --save-exact prettier- エディターにprettierとeslintを共存して使うためのプラグイン等をセットアップする。
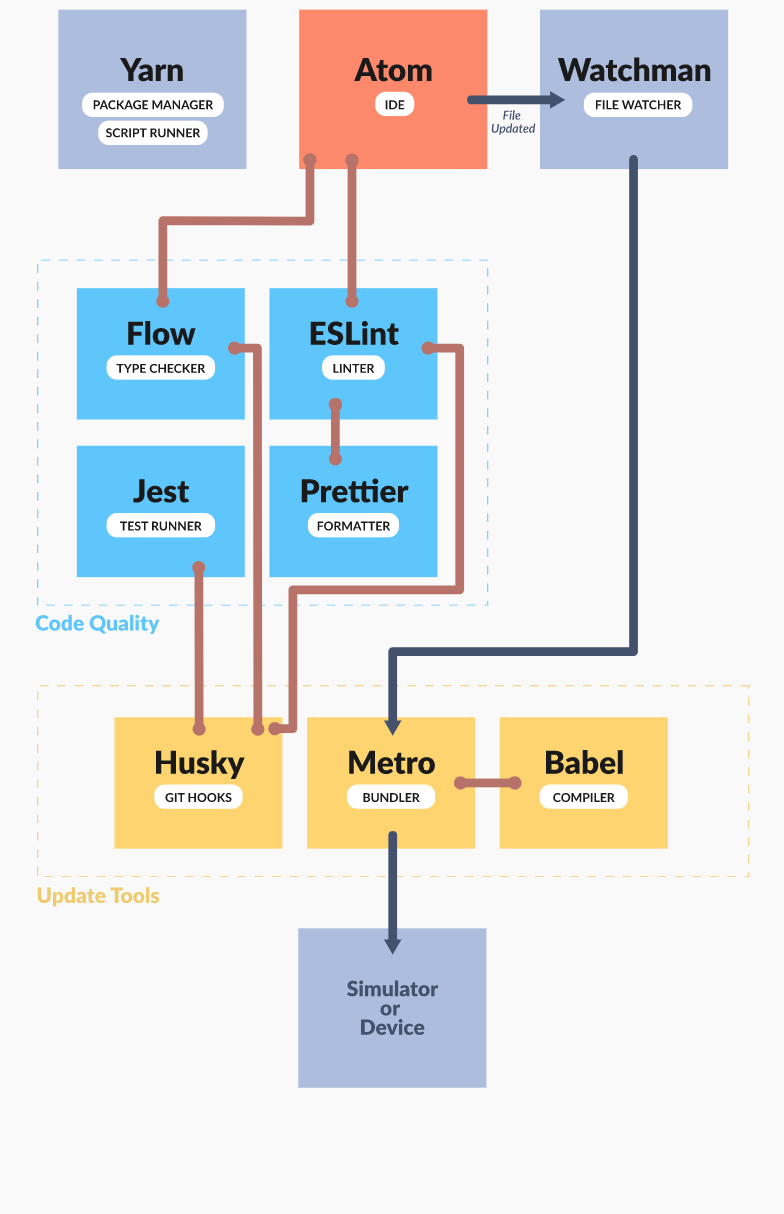
 ※ 画像引用元: [Building the F8 App](http://makeitopen.com/)
※ 画像引用元: [Building the F8 App](http://makeitopen.com/)
Redux
npm install --save redux
npm install --save react-redux
参考
公式のgetting started
with Native Code
- iOS: https://facebook.github.io/react-native/docs/getting-started.html
- Android: https://facebook.github.io/react-native/docs/getting-started.html
ライブラリリンク集
https://native.directory/
https://github.com/jondot/awesome-react-native
https://github.com/brillout/awesome-react-components
オープンソースアプリ
- f8: https://github.com/fbsamples/f8app
- HackerNews-React-Native: https://github.com/iSimar/HackerNews-React-Native