はじめに
こんにちは。Lightning Web Componentsを勉強していて、標準コンポーネントのcheckboxのON/OFFで、標準コンポーネントのbuttonの活性/非活性を切り替える方法を覚えたので、簡単に共有します。ついでに、checkboxの大きさも変えちゃいます。
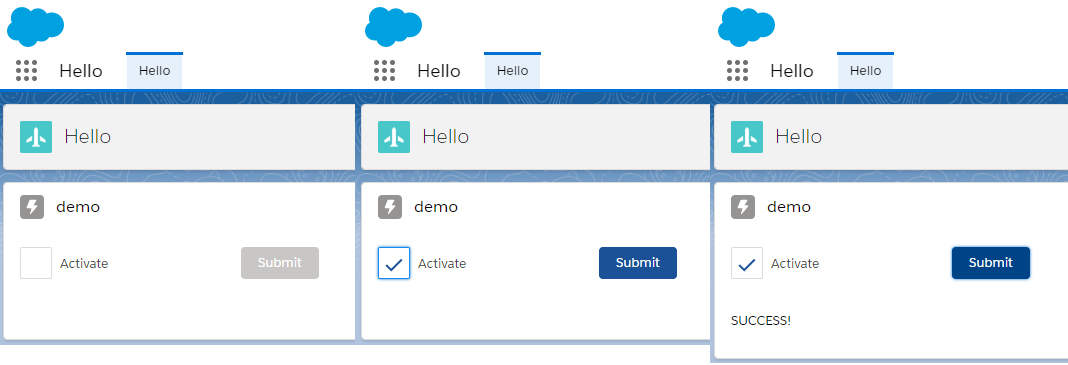
画面イメージ
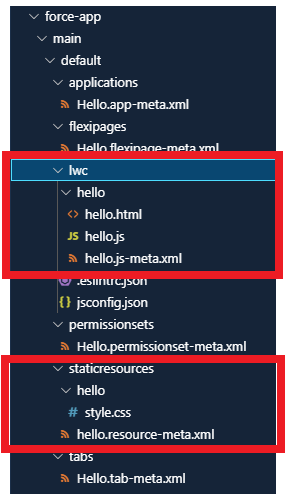
ディレクトリ構造
helloというサンプルのLWCを準備します。あとはcheckboxの大きさを上書きするスタイルシートを静的リソースに置いてみました。

LWC
それぞれのファイルの中身です。
本質的な部分は2か所です。
- onchange={handleCheckboxChange}
- disabled={isButtonDisabled}
hello.html
<template>
<lightning-card title="demo" icon-name="standard:lightning_component">
<div>
<lightning-layout multiple-rows="true">
<lightning-layout-item
size="2"
small-device-size="12"
medium-device-size="6"
large-device-size="2"
padding="around-medium"
>
<div class="custom-box">
<lightning-input
type="checkbox"
label="Activate"
name="activate"
onchange={handleCheckboxChange}
></lightning-input>
</div>
</lightning-layout-item>
<lightning-layout-item
size="10"
small-device-size="12"
medium-device-size="6"
large-device-size="10"
padding="around-medium"
>
<div class="custom-box">
<lightning-button
variant="brand"
label="Submit"
name="submit"
onclick={handleClick}
disabled={isButtonDisabled}
class="slds-m-left_x-small"
></lightning-button>
</div>
</lightning-layout-item>
<lightning-layout-item
size="6"
small-device-size="12"
medium-device-size="6"
large-device-size="6"
padding="around-medium"
>
<lightning-formatted-text value={message}></lightning-formatted-text>
</lightning-layout-item>
</lightning-layout>
</div>
</lightning-card>
</template>
ほぼすべて開発ドキュメントに書いてあることの組み合わせになります。
hello.js
/* eslint-disable no-console */
import {LightningElement, track} from 'lwc';
import {loadStyle} from 'lightning/platformResourceLoader';
import hello from '@salesforce/resourceUrl/hello';
export default class Demo extends LightningElement {
@track isButtonDisabled = true;
@track selection = '';
@track message = '';
connectedCallback() {
Promise.all([loadStyle(this, hello + '/style.css')]);
}
handleClick() {
this.message = 'SUCCESS!';
}
handleCheckboxChange() {
const checked = Array.from(this.template.querySelectorAll('lightning-input'))
.filter((element) => element.checked)
.map((element) => element.name);
this.selection = checked.join(', ');
if (this.selection.includes('activate')) {
this.isButtonDisabled = false;
} else {
this.isButtonDisabled = true;
this.message = '';
}
console.log(this.selection);
console.log(this.isButtonDisabled);
}
}
isExposed を true にするとアプリケーションビルダーのサイドバーに出てきます。targetも忘れずに指定しましょう。
hello.js-meta.xml
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="hello">
<apiVersion>46.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
</targets>
</LightningComponentBundle>
静的リソース
標準コンポーネントのスタイルをいじりたい場合は静的リソースをつかわないと難しいようです。
style.css
lightning-input .slds-checkbox .slds-checkbox_faux {
width: 2rem;
height: 2rem;
}
lightning-input .slds-checkbox [type='checkbox']:checked + .slds-checkbox__label .slds-checkbox_faux:after {
width: 1rem;
height: 0.5rem;
}
hello.resource-meta.xml
<?xml version="1.0" encoding="UTF-8" ?>
<StaticResource xmlns="http://soap.sforce.com/2006/04/metadata">
<cacheControl>Public</cacheControl>
<contentType>application/zip</contentType>
</StaticResource>
さいごに
諦めずに標準コンポーネントしばりでやってみましたがなんとかなりました。もし需要があったときには試してみてください。それでは。