Androidが好きなのでAndroid多めです。
見ながらただ本当にちょろっとメモしただけのやつと2回見たメモがあります。
間違えがたくさんある気がしているので、何かあればご指摘ください。ソースとして使う前に動画見て確認お願いします。。
驚いたところは太字でかいています
★がついているのはYoutubeでももう一度見たので、割と情報が整ってると思います。
ちょっと全部見返すの時間的に厳しいので一度公開しますが、もう少し見たらWIP外します。
Keynote (Google I/O ’18) ★
-
Gmail Redesign
機械学習によりGmailの文章を書く時に次の文章を補完できるようになった -
Google Photo
Google Photoを見ている時に写真に写っているその人にシェアしたりできる
機械学習を使って、暗い画像だったら明るくしたり、書類の写真を撮った時にPDFにしたり、白黒の写真に色を付けたりできる -
TPU 2.0 -> TPU 3.0
-
Google Assistant
Wavenetを使って6の新しい声が使えるようになった
もっと自然な会話の発音になった
Continued conversation:
毎回Ok, Google と言わなくても、続けて質問できて、会話のように前に話していたことについて答えることができる。
Multiple Actions:
会話内のandを認識して2つの質問に分けて答えてくれる。
Visually assistive:
アプリの画像とか機能を使いながらassistantが使えるっぽい?(おそらくSlice APIでできている??)
Google Assistantに10時に髪を切る予約をしてというと、電話をかけて、床屋の予約してくれる
(自然な受け答えをしていて、これは一見の価値があります。36:21より)
-
Android Dashboard
一日の行動を記録して表示できる
またユーザーの習慣把握してYoutubeのみすぎを防止したりいろいろしてくれる。 -
Google News Initiative
新しい google news
AIを使っていい記事を出す
Google Material Themeに対応
127カ国で今日Google Newsが開始!!
- Intelligence
Adaptive Battery
Adaptive Brightness
機械学習でバッテリーや明るさを調整
去年次に起動するアプリを予測するホーム画面のショートカットで60%予測できた
App Actions: ユーザーの行動に基づいて(おそらくAppIndexing APIを使う) actions.xmlを作ってホーム画面のアプリリストや検索時にアプリのアクションをリストに入れられる。
Slices APIを使ってGoogle検索のアプリの中にインタラクティブなUIを出したりとかできる
ML Kit.: 画像からこれがゴールデンゲートブリッジだとかできる画像にラベリングしたり、バーコード読み込んだり、Smart Replyなどが使える
Android PでUIをシンプルにした
- Digital wellbeing (デジタルな幸福?満足?)
Dashboard
Youtubeの見た時間が分かる
App Timerでアプリを使う時間をすぎたらリマインドできる
Do Not Disturb 通知こなくできる
Wind Down Hey google,Wind Down for 10pm であんまり音うるさくなったりしなくできる
Android P Beta配信端末の追加。Essential PhoneにAndroid P Beta配信
-
Google Map
For youなレコメンデーションを行う
ARでどこにお店があるかを教えてくれる (盛り上がった) -
Google Lensいろんな端末で使えるように
リアルワールドから写真上でコピーカーソルが出てコピペできる
Style match: Google Lens カメラで表示しているものをGoogle 値段とかを出せて買える。 (すごい。)
音楽のポスターにかざすとYoutubeで音楽ビデオがみれたりする -
Google Waymo
自動運転。機械学習をつかっているらしい。
Developer Keynote (Google I/O ’18) ★
Artificial Intelligence for everyone(AIをすべての人に。)
が最初に表示されていた。
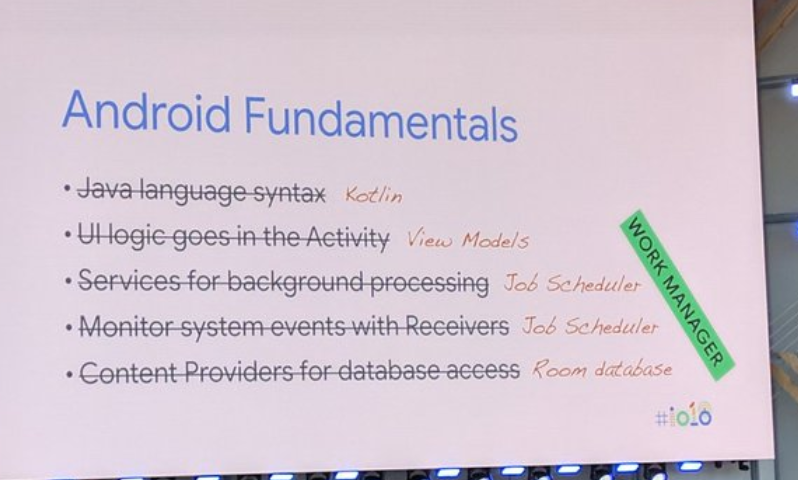
Androidの話
もっとKotlinをサポートした。
35%のproの開発者がKotlinを使っている。
95%の開発者がKotlinで幸せだと言っている。
3つのことをカバーしてほしい
Innovative distribution: アプリをかなり小さくできる。それによりもっとインストールを得られる。
(App Bundleのことを言っている。)
Faster development: 開発が速く。
(Jetpackのことを言っている。)
Increased engagement: もっとユーザーへのエンゲージメントがあるようになる。
(SliceやApp Actionなどのことを言っている)
-
Innovative Distribution
アプリのインストール成功率が大きいほど下がる。
Android App Bundle : Apkの必要なコードとリソースのみをインストールできて、サイズを小さくできる。今日から使える!
(*.aabがBundleファイルとして出来上がる。)
aabには全部のリソースとかがapkと同じようにあるが、メタデータのファイルが有り、それをGoogle Playが使うことで、もう一度Google Playが組み立て直すことができる。
この機能が動くデバイスの割合は99%
この機能はproductionで今日から使える -
Faster Development
Android APIが簡単にする。
Android Jetpackはライブラリとツールのセット サポートライブラリとアーキテクチャコンポーネントがベース。
http://g.co/androidjetpack
また新しいライブラリが追加されたwork management, navigation, paging, slices, kotlin extensions- Jetpackの特徴
- 全てのライブラリが95%のデバイスで動く
- コードのボイラープレートを減らし、コード量を1/3にする(Android KTXなど)
- 意見を表明する(RxJavaやマテリアルデザインのようなAndroidの開発において一番良いと思われるものについて)
- IDEとも連携して動作する(Navigation Editorはライブラリと一緒に動作する)
Emulatorのスナップショット(いつでもSnapshotが取れて、そこから実行できる。めっちゃ速い)
Energy profilerの追加。
C++のプロファイラも追加。
D8の発表。
ADB Connection Assistantの追加。なぜdeviceにつながらないのか分かる。
- Jetpackの特徴
-
Increased engagement
インタラクティブなUIを他のアプリ上で表示できる。
Android Slices 95%のデバイスでslice動く
Https://g.co/slices
Sliceの検索での表示は今年の夏に始まる。またAssistantでは今年の遅くに出る。
Android things 1.0のDeveloper KitがI/O参加者に配布。
Google Assistantのアップデート
もっとUIカスタマイズできるようになった(Sliceのことを言っている??)
Action Links: Assistantの特定のアクションを実行するLinkが作れるっぽい
Action Notification: もっとエンゲージメントする。日々の習慣になっているとアプリをインストールしていなくても通知を出せる。
Routine Suggestions: 習慣になっているとAssistantを明示的に起動しなくても動かせる。例えば毎日スタバでアメリカーノをピックアップしていれば、Let’s go workってGoogle Assistantにいうだけで、スタバがいつもの4.95ドルでピックアップしていく?って聞かれてピックアップできる。
Webの話
PWAでInstagramが2倍のリテンションになった
20%平均で上がる
WEB ASSEMBLYですごくリッチなサイトができる
Chrome OS上でLinuxアプリを実行できるようになった
ChromeBookでIDEが動く、Android Studioが動く
マテリアルデザインの話。
2個の事項があった。
- 見た目が同じ様になる。
- エンジニアのマテリアルのサポートが強く必要であった
(ここから個人的に興味がある話なので、日本語訳っぽくなります)
ゴールとしてはただデザイン設計書を提供するのではなく、プロダクトを作りやすくするためにリソースやツールやエンジニアのコンポーネントを作ることにコミットする。デザインから開発にチームがシームレスに開発できるようにする。カスタマイズされた体験をユーザーに提供できるようにする。
これがGoogleがMaterial Designのメジャーアップデートとなる”Material Theming”を提供する理由。
“Material Theming”は本当の統一された柔軟性のあるデザインシステムである
(Material Designの動画)
もしより良いデザインと設計が可能な場合はどうでしょうか?あなたアイデアはマテリアル共に1枚の紙からシステムにすることができる。
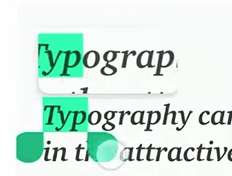
マテリアルでは色を動的に変えることができる。毎回のタッチはあなたのデザインを拡張する。タイポグラフィーは柔軟性があるのでもっとスタイルと読みやすさのためにカスタマイズすることで表現することができる。
端末とプラットフォームに応じて体験を作る。
ツールとオープンソースと共にあるStreamline コラボレーションがあなたのブランドの独自性を表現する。
形と機能を詳細に至るまでバランスをとる。(アイコンの変化など)
マテリアルデザインは一つのスタイルではない。柔軟性のあるデザインシステムであり、紙とインクから発想を得ている。そして設計されている。だから速く美しく使えるプロダクトを作れる。
あなたは何を作りますか?
(動画終わり)
すべてまだMaterialだが作り直されている。
2つの新しいツールをリリースした。
- Material Theme Editor。Sketchのプラグイン。マテリアルデザインの画面が作れる
-
Material Gallery。Materialレビューができる
Android, iOS, Web, FlutterのMaterial Themingは今日から使える
もっとたくさんのMaterial componentとMaterial themingは後から追加される。
Material Themingは新しいアプローチである。オープンソースのコンポーネントと新しいツールとデザインガイダンスであなたのアプリをカスタマイズする。そして全て今日提供する
material.ioをみて始めよう。
AIの話
Text to speech: テキストを話してくれる
Dialogflow Enterprise EditionでText to speechが使える
Cloud AutoML: 機械学習のモデルを作るのを自動化する
TensorFlow.js
ML Kit : Android & iOSでText recognitionなどいろんなきのうがつかえる
いくつかの処理の方法を選べる On-device, In the cloud, Custom model
On deviceでは橋であるところまで
Clouldを使うとゴールデンゲートブリッジであることが分かる感じらしい。
ML KitはFirebase A/BTestingなどと連携できる
カスタムモデルを使うときはアプリをリリースせずにモデルのアップデートができるらしい。
FirebaseにCrashlyticsが統合され、Google Analyticsとの連携も改善した。そのためクラッシュするまでに何をしたかが分かる。
Augmented Realityの話。
Sceneformを使うとOpenGLとか知らなくてもJavaのAPIでARアプリ作れる。
バイナリサイズやパフォーマンスもちゃんと気を使っている。
Argumented Imageを使うとリアルタイムでリアルにある箱の横に動画を流したりできる
Cloud Anchorsを使うと複数人で空間を共有できて、空中で絵を書くようなアプリが作れる
What’s new in android ★
公式でブログもあるのですが、ここにはない細かい変更も話しているようです。
これみたらセッション見なくてもいい説ある Google I/O 2018: What’s new in Android https://t.co/xcmkJcOAVI
— takahirom (@new_runnable) 2018年5月8日
-
Android App Bundle
新しいapkの配信フォーマット (The future of apps on Android and Google Play: modular, instant, and dynamic (Google I/O ’18)のセッションの方を見てください) -
Andorid Jetpack
support v4のパッケージとかがmin sdkが14だったりしたのでRefactoringした。
support.v4.* -> androidx.*
ここらへんはWhat's new in Android Support Libraryで。 -
Android Test
First class Kotlin support
ボイラープレートを減らした。
assertThat(view).isVisible()
Frictionless Android Testingというセッションでもう少し詳しく話すようです。 -
Jetpack Architecture
WorkManager(Job schedulingでAndroidのバージョンごとに行っていたことを行わなくできる。), Navigation(Back/Up ハンドリング) -
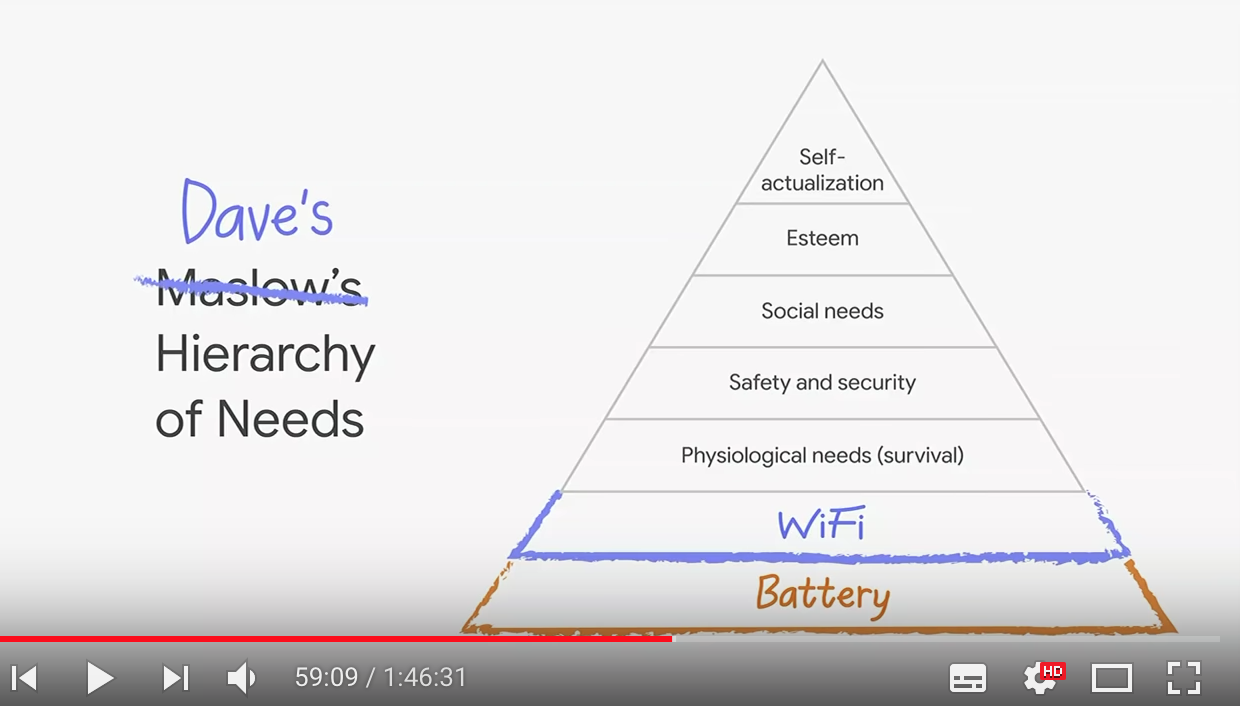
Battery
アプリの挙動をシステムが監視し、ユーザーがアプリの挙動に対して何かできるようにする。詳細はこのセッション -
Background Input & Privacy
アプリがBackgroundのときはマイクやカメラやセンサーにアクセス出来ないようになる。センサーは手動でフェッチするかフォワグランドサービスを使うかで回避できる。 -
Kotlin
ART, D8 & R8を Kotlin Compilerによって生成されたバイトコードに最適化する
Kotlinで使いやすいようにSupport Library and lib coreをもっとアノテーションでカバーする
Android-KTX: KotlinのExtension (このSweeting Android Kotlin Developmentで詳細) -
Mockable Framework
Mockito自身を変更してfinalメソッドを変更できるようにした。そしてすぐにstaticも変更できるようにする。またActivityなどのシステムに作られたオブジェクトもMock可能にする -
Background Text Measurement
Textの大きさを測るのは重い処理なので、バックグラウンドでできるようにする
PrecomputedTexte.create(...) -
TextViewのBaseline Distanceが設定できるように。
(マテリアルデザインの実装とかで使えそう。)
TextClassifierで機械学習のモデルを使ってテキストのリンクを作れる。バックグランドでやる必要がある。 -
RTT(WiFi Round-Trip-Time API)
室内での正確な位置がわかる。アクセスポイントに繋いでいる必要はない。ハードウェアの対応が必要。 -
Accessivility
目が見えない方向けのナビゲーション改善。 -
Security
目とかいろんな認証ができるBiometricDialogができて、FingerprintManagerはdepreatedになった。
もっとちゃんとkeyが守られるようになった。
またBuild.SERIALはてきとうな値を返すようになったので注意。 -
Enterprise
CrossProfileApps タブでプロファイルを切り替えできる(個人と仕事とか)
Launcherに少ないアプリのみ表示できる
一時的にユーザーを作れる。 -
Display Cutout (notch)
WindowInsets#getDisplayCutoutで取得できる
windowLayoutInDisplayCutoutModeでneverは上が全部黒いなどの制御ができる -
Slices
アプリ間でコンテンツを表示できる仕組み
構造化されたデータで柔軟なテンプレートがある
content URIでアクセスできる
Support LibraryでKitkatから利用できる -
App Actions
目に見えるIntent
引数ありのショートカット
actions.xmlを作っておいて、 App IndexingでIndexしてあると検索結果に表示することが出来る。 -
Notifications
PではMessagingStyleのAPIにフォーカスした。文字の中に画像などが入れられる。Inline imageなど。 -
Deprecation Policy
一番重要なこと
target api 26を新しいアプリには2018 8月までにしないといけない。
11月にはアップデートするときも必要。
64bitの対応は2019の8月までにしないといけない。 -
App Compatibility
privateと@hideは呼べなくなる
Https://g.co/dev/appcompat で報告すれば直してくれることがあるかも -
NDK アップデート
色々追加したり消したりしている。
https://youtu.be/eMHsnvhcf78?list=PLOU2XLYxmsIInFRc3M44HUTQc3b_YJ4-Y&t=1516 -
Camera
手ぶれ補正、画面が光ることによるフラッシュの対応。
USBカメラサポート
マルチカメラサポート -
ImageDecoder
Animationに対応したImageDecorder。AnimatedVectorDrawable対応していて、アニメーションを加工して表示とかできそう? -
Media
HDR VP9サポート
(YouTubeは自分の方法でやっていた。)
HDRがサポートされていないときはLDRが使われる。
HEIF(High Efficiency Image Format)サポート HEVC/H.265 codecベース。Jpegより圧縮効率の良い画像のストアーとして使える。 *.heif or heic。
HeifWriter.Builder。これがSupport Libraryで使える。Surfaceを経由して使えるのでBitmapを経由しなくて良い。 -
Vulkan 1.1
GPUを使ってもっとコントロールできるようになった -
Neural Networks API 1.1
DSPが使えるのでハードウェアにより高速化された機械学習が可能になった。 -
ARCore
Emulatorで仮想のカメラ映像が流れる。ARを確かめられるようになった(ARじゃなくても使える) -
Sceneform
Scene graphと物理ベースのレンダリング -
ChromeOS
AndroidStudioが動く。
Whats new in development tools
-
3.1
D8で早くなる
SQL code editing
Kotlin lint checks
Emulator Quick boot -
3.2
Android P Developer preview
Android App Bundle
Android Jetpack
Android StudioにWhats new Windowができるのでそこで3.2の最新機能が見れる。
Signed Bundleが作れる
Dynamic Feature Module
Energy profiler : CPUとネットワークと位置情報などの電池を使うイベントを見れる
Quick Bootは任意のタイミングでスナップショットを撮ってそこから開始できる
Google Sceneform tool IntelliJプラグインを入れると、、拡張子sfaで地球の3dが表示できる?
Android StudioのRefactor AndroidXでsupport.v4 -> android xのリファクタリングが一発でできる!
Navigation Library
navGraph=で指定する
Set destination buttonを押すだけでその形にナビゲーションするように
view.findNavController().navigate(R.id.play)
navigationでtransitionが指定できる
AndroidManfestでnavgraphタグを作ってそこでnavigationリソースを指定する(っぽい)
Making animation easier!
ConstraintLayoutでAndroid Studio上で横軸の時間毎にボタンの位置を指定したりして、アニメーションできる。すごい
Chrome book上でAndroid Studio動いてる!!
android{bundle{density.enableSplit = true ...}}
AndroidX build support
Maven
The future of apps on Android and Google Play: modular, instant, and dynamic (Google I/O ’18) ★
https://www.youtube.com/watch?v=0raqVydJmNE&t=0s&index=28&list=PLOU2XLYxmsIInFRc3M44HUTQc3b_YJ4-Y
(動画からスタート)
大きいアプリほどアンインストールされやすい。
見つけさせるのはInstant Appでできる。Try nowボタンですぐに試せる。
Multiple apkだと分け方によって無限に増えていく
アプリのサイズの平均は増えている。
それによりコンバージョンレートが下がっている。
App Bundleは新しい配信フォーマットである。オープンソースであり、互換性がある。
特徴
- 小さいアプリからでもメリットが有る。
- multiple APKの運用を止められる
- (beta)機能を動的に配布する
App Bundleを使うのにコードをリファクタリングする必要がない
追加してモジュール化したアプリケーションの作成を可能にする。
Google PlayはDynamic Deliveryをリリースした。
Google PlayはApp Bundleを使って端末のために必要なコードとリソースだけが入ったapkを生成する
Lollipopの時にSplit APKという機能がリリースされていて、それを利用する。base_master.apkやbase_mdpi.apkやbase_en.apkなどが生成される。
Lollipop以前の端末では今までのデバイスに最適化されたapkが利用される
sliptとmultiple apkの違いはなにか?splitは加法で、掛け算じゃない。つまり(base_xxhdpi_arm_en.apkではなく)base.apk + config_xxhdpi.apk + config_arm.apk + config_en.apkをインストールする形になる。追加して言語でも分けられるようになっている。
Twitterは35%apkサイズを削減した。
Android Studioのビルド時のメニューにBundleが追加
Android Studioでデバイス上で走らせる時のメニューで必要となるapkのみをインストールできる。これがGoogle Playのやっていることとほぼ一緒
(Run/Debug configurationの中にありました。走らせてみると:app:extractApksForDebugが実行されました。そして英語でxxhdpiのエミューレータに対してのbase-master.apk, base-en.apk, base-xxhdpi.apkが作成されました)
Bundleに対してsigning keyで署名する必要があり、Google Playは同じkeyで再度署名する。
リリースの流れはほぼ一緒。テストはinternal testing trackで可能。
Bundle Explorer画面がGoogle Playに追加。Google Playが生成したすべてのapkのサイズが見れる。
Dynamic Features
動的に機能をダウンロードできる。
例えば売り買いできるアプリで、1%のユーザーが売る機能を使っている時、売るボタンを押した時にダウンロードできるなど。
またはVideoチャットアプリでARステッカーのFeatureをダウンロードさせるなど。
新しいアプリを作るときはモジュール分けを気をつけたほうが良い。
Android StudioのRunした時に、どのDynamic featureをdeployするか選べる。
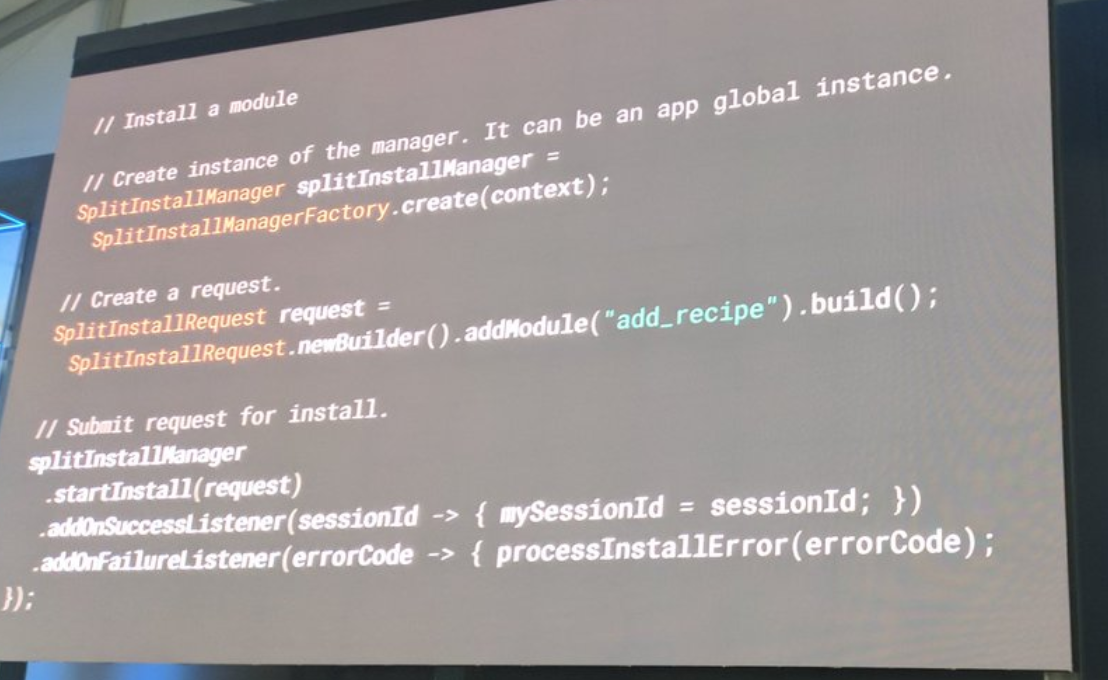
Google Play Core Libraryがリリースされた。
これによりDynamic Moduleを管理することができる。(インストールのリクエストを投げたりできる)
Deferred Installationというアップデートする時にFeatureをインストールさせることもできる。
Dynamic Featureには2パターンある。
1パターン目は売り買いできるアプリパターン。"Distinct Feature"と呼ばれる
2パターン目はアプリの中で普通に使うパターン。写真アプリでフィルターを追加するなど”Interrupting Feature”と呼ばれる。
Instant-enabled Android App Bundle
FeatureモジュールもInstant Appのモジュールとしても使える。
大きいところはただのFeatureモジュールとして利用する。
Feature Moduleを使うには”com.android.dynamic-feature”をapplyする。
まだDynamic FeatureはBetaなのでGoogle Playのbeta programに登録する必要がある。
No more multi apkだそうです。
- メモリが多い端末と少ない端末で同じ機能で分ける
- apkを大きくせずに実験ができる
Build the new, modular Android App Bundle (Google I/O '18)
https://www.youtube.com/watch?v=bViNOUeFuiQ&t=0s&index=33&list=PLOU2XLYxmsIInFRc3M44HUTQc3b_YJ4-Y
pbファイルはtable
Assets targeting
languageでassetが絞り込めたりする
asses/name#lang_fr/hogehoge.etc1
Split apps 5.0以降で動く
Apkと同じで、同じパッケージ名で同じバージョン
Pre L Devicesには960apk
Future Split for
- Graphics API
- New Platform Features
./gradlew module:bundleVariant #io18jp
Splits: No configurations .
それぞれの設定をオフできる
Bundle Explorer(Google Play上でapkサイズが見れる)
How to test? Internal test trackを使うと1時間とかかからなくてテストできる
Bundletool
bundletool build-apks --bundle=aab --output-apks ..とかでbundleファイルから作られるapkたくさん作れる
bundle tool でapkとしてinstallできる —universalがある

uninstallもできる
bundletoolでbundleでのapk生成や端末へのinstallとにかくいろいろできる! https://github.com/google/bundletool
PrelではFeature毎にくっつけたapkになる
Dynamic
(聞きに行ったメモ)
Q: dynamic featureでcode pushができるか?
A:できない。Bundleごとのアップデートになるので、モジュールのみのアップデートというのはできない。
Q: dynamic featureでA/Bテストはできるか?
A: できる。読み込むモジュールを切り替えることで可能。
Android Jetpack: how to smartly use Fragments in your UI (Google I/O '18)
https://www.youtube.com/watch?v=WVPH48lUzGY&t=0s&index=47&list=PLOU2XLYxmsIInFRc3M44HUTQc3b_YJ4-Y
tablet
**Fragment : Allow splitting up huge Activity classes **
デザインゴールは、巨大なactivityを分割すること
if(savedInstanceState == null) { supportFragmentManager.beginTransaction()..
Architecture ComponentのLifecycleObserver、ViewModel、Navigation
onCreateが親Fragmentと子Fragmentどちらが呼ばれるか。ActivityかFragmentか、バージョンによる。これがLifecycleObserverだとLast in , first outなコールバックの順番になる。
Lifecycle eventsのためだけのFragmentを置き換えられる。
Retained Instance Fragments
UIを持つとViewがActivityを持ってリークする
Navigation
Navigationはback stack transactionを置き換える
FragmentTransactionを自分で触らない
移動にはnaviController#navigateメソッドかNavigation.createNavigateOnClickListenerを使う
Why Fragment in 2018
- Android layering
Navigation
FragmentでmenuのMergeできる
Protips: a fresh look at advanced topics for Android experts (Google I/O '18)
What's new in Architecture Component
Room 1.1はWriteAheadLoggingを使うことでロックをなくしてパフォーマンス改善した
RawQueryを使った時にCursorじゃなくてオブジェクトが返ってくる
PagingがRxJavaをsupport
Navigation
- Animation
- Argument passing
- Up/Back Behavior
- Deeplink/ App Link
- No more Fragment transaction
WorkManager
- Deferrable guarantee execution(Twitterの送信など)
- WorkManager はアラームとか全部を置き換えるっぽい(あとで確認が必要)
- WorkManagerはそのアウトプットを監視してチェインできる(ImageProcessingWorker -> UploadImageWorkerなど)
- beginWith(work).then(work2)
- beginWith(work1, work2, work3).then(work4)でzipみたいなのもできる
- WorkManagerはThreadPoolで実行もするし、JobSchedulerにも投げる
Next
Architecture Components by default
Android Jetpack: what’s new in Android Support Library (Google I/O 2018)
https://www.youtube.com/watch?v=jdKUm8tGogw&t=0s&index=78&list=PLOU2XLYxmsIInFRc3M44HUTQc3b_YJ4-Y
Spring cleaning
v4 v13も全部今はmin sdk 14
Packaging Versioning Releasing
- Jetpack
- Guidance
- Recommended library
- キャラが居る
Refined ersining
Android Xでバージョンを28.0.0を1.0.0にリセットする
Semantic versioningを採用する
パッケージ名も変わる
Refactor AndroidXで自動でできる
Jetifier: binary migration tool aarの中もマイグレーションできる
RefactorAndroidXの仕組みである Semi-automated refactoringを誰でも使えるっぽい??
RecyclerView Selection recyclerview-selectionで使える
RecyclerView ListAdapter
sublistでもう少しいい感じのレイアウトが作れるっぽい?
webviewの新しいAPIが使えるandroid.webkit
安全に使える
名前が変わる Customtabs -> androidx.browser
Browser actions
HeirWriter heifサポート
Slices: アプリ外の機能を表示できる
アプリ名を入れた時などに表示できる
SliderProviderを書くことで使える
SliceViewerで確認できる
GridRowBuilderとか使ってSliceの表示作る
TextFieldとかも表示が変わる
ButtonもBottomAppBarも変わる
MaterialCardViewなどもある
Understanding Android memory usage (Google I/O '18)
https://www.youtube.com/watch?v=w7K0jio8afM&t=0s&index=91&list=PLOU2XLYxmsIInFRc3M44HUTQc3b_YJ4-Y
Resident Set Size RSS
全アプリのメモリが少なくなると音楽が止まったりとかホームアプリが死んだりしてユーザーが困る
全アプリのメモリに関わるのはPSS
PSSを見るにはadb shell dump sys memenfo -s [process]
TOTALの数字がそう
どうやってメモリを最適化するか?
Memory profilerを使う
App heapのJava heapを見る
メモリを最適化する時に使えるツール
- dump sys memento -a
- showmap
- ahat
- debug malloc
使うべきか?
使えるけど。。サポートされていない。
メモリ最適化のためのアドバイス
profilerでjava heap sizeを見る
apk sizeを小さくする
heapがどうやって増えるか?
Native: SQLite, WebView, Pattern
Code: DexFile
Stack: Thread
Graphics: Bitmap, SurfaceView,TextureView
など
Best practices using compilers in Android Studio (Google I/O '18)
https://www.youtube.com/watch?v=gGOOkk2y_Ss&t=0s&index=85&list=PLOU2XLYxmsIInFRc3M44HUTQc3b_YJ4-Y
コンパイル時のclassをcopy pathしてJava -v -c ..してそれを見るinvokedinamicがあることが分かる。
Dexはstackベースでなく、regiterを使っている。
デモでコンパイル後はJava8の機能がないことがわかった。
D8は新しいDexterで fast, smaller code, better diagnostics
D8だとelseに行くべきでないところでデバッガがelseにいってしまっていた問題もなおった。

Kotlin Specific Optimizationを行っている。
DXはすぐにdeprecatedになる
Android Jetpack: easy background processing with WorkManager (Google I/O '18) ★
WorkManagerとAndroid background processingに関するセッションです。
バックグラウンドでやることはたくさんあります。
- ログ送信
- 画像とビデオのアップロード
- データの同期
- データを処理する
これらをやる方法はAndoridではたくさんあります。
- Thread
- Executor
- Service
など(+ 7個)
Androidのバッテリー最適化の機能もたくさんあります。
- Doze mode(Marshmallow)
- App standby(Marshmallow)
- Limited implicit broadcasts(Nougat)
- Release cached wakelocks(Oreo)
など(+ 3個)
そしてたくさんのOSで動くので上位互換性(backward compatibility)を意識する必要がある。
90%の端末で動かしたいならば、最低でもKitkatをminSdkにする必要がある。
いつこれらのツールを使っていくべきか。
どれを使うかはタイミングと、動作することを保証するかによる。
動作することを保証しない場合はThreadPoolやRxJava, Coroutineを使う。
動作することを保証する場合はForegroundServiceを使う。
タイミングが後になってもよく、動作することが保証されているというのはJobScheduler、JobDispatcher,AlarmManager + BroadcastReceiversがあり、たくさんの解決方法がある。
まずJobSchedulerを使い、もっと古いバージョンでも使いたければfirebase job dispatcherを使い、Google Play ServicesがなければAlarmManager + BroadcastReceiversを使う。たくさんの仕事をしてたくさんのAPIを使って、これを実装しないといけない。
WorkManagerはこれに対応します。
WorkManagerの機能
- WorkManagerは例えばネットワークにつながっている時が制限できるなどconstraint-aware(制約により制限できる)、動作することが保証されている。
- systemのバックグラウンド制限に対応する。これによりアプリがdozeモードでは実行されないようになる。
- Google Play Servicesがあるなしと上位互換性(backward compatibility)がある。
- Queryable: Workが今走っているか、成功したか、失敗したかをチェックできる。
- Chainable: Workのグラフが作れる。Work AはWork BとWork Cに依存し、BとCはDに依存するなど。
- Optimistic: プロセスが動いている場合、JobSchedulerを仲介せずにすぐにそのプロセスで、workを実行しようとする。
写真のアップロードの問題
中核となるクラス
- Work: 作業をするクラス。ビジネスロジックを書いたりできる
- WorkRequest
- OneTimeWorkRequest: 一度きりの実行の場合
- PeriodicWorkRequest: 繰り返し実行する場合
Workクラスを継承してバックグラウンドスレッドで実行されるdoWorkを実装して、SUCCESSを返す。ネットワークがつながっていなかったりして、RETRYを使った場合は、backoffを使って、少し後にリトライする。
ネットワークがずっと繋がらなかったら??Constraintを使えばネットワークがつながっているときだけ処理したり出来る。
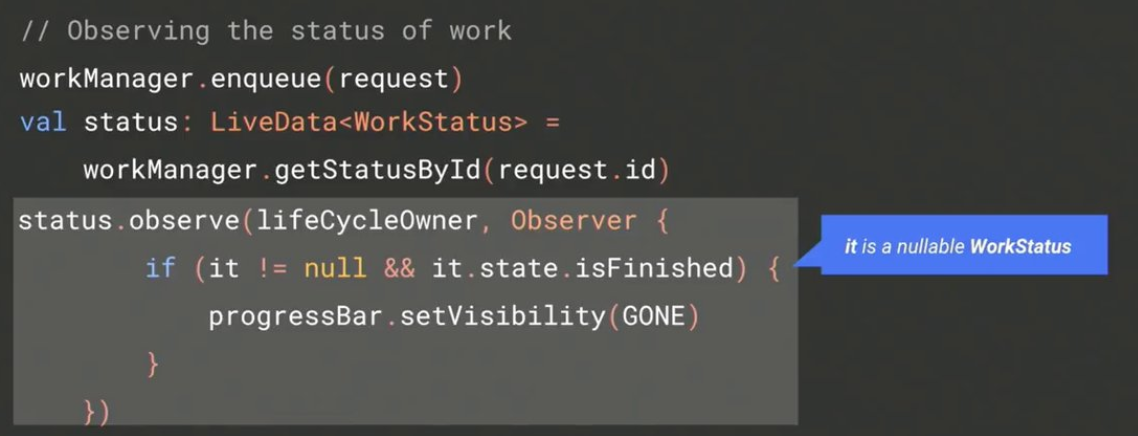
WorkManagerのタスクはLiveDataで状態が見れる (さすがArchitecture Components)。これを使ってProgressBarを出したり出来る。

WorkStatusにはENQUEUED, RUNNING, SUCCEEDED, FAILED, BLOCKED, CANCELLEDがある。
圧縮してからアップロードしたい問題
Workを2つ作って、1つ目のあとに2つ目をthenする。
複数の画像をアップロードしたい問題
workManger.enqueueに複数個work渡せる。
複数の画像をアップロードする前に圧縮したい問題
workManager.beginWith(work1, work2, work3).then(complessWork).then(uploadWork).enqueue()
複数のworkから値を渡してランキングを作りたい問題
Dataを利用する
- DataはKeyがStringでvalueがプリミティブ型かStringかその配列。
- WorkManagerによりシリアライズされる
- 10KBの制限がある
setOutputData()やgetInputData()を利用する。
これだけだと1つずつのinputDataしか受け取れない。
InputMergerを使うことで、値をマージできる
OverwritingInputMergerだと同じKeyが来れば上書きし、ArrayCreatingInputMergerであれば同じKeyが来ればArrayに置き換える。(違う型がKeyに対して入っていた場合はExceptionを吐く)
RequestBuilderにsetInputMergerを使うことで利用できる。
この場合はすべてのデータ必要なので、ArrayCreatingInputMergerを使う。
OutputもLiveDataで見ることが出来る。
How to cancel work
cancelWorkBuIdでできるが、バックグランドで実行されるので、キャンセルされるかどうかは保証されない。
Tag
workのidはUUIDで、人間が読めるものではない。そこでタグがある。
workにタグを付けて絞り込んだり、キャンセルしたりできる。
workの種類やライブラリとモジュールなどworkはネームスペースに使える。
Unique work
データを同期する時はどうする?
enqueしたりqueryしたり、cancelするのに使える
chainにも名前がつけられる
beginUniqueWork("sync", KEEP/ポリシー/, syncReqeust).enqueue()
チャットのステータスを変更したいときはどうする?
KEEPだと2回連続で変えると1回目になってしまう。REPLACEにする。
音楽のプレイリストを変更したりしたい場合はどうする?
たくさん削除とか変更とかして全部やりたいとき、APPENDを使うと両方できる。
ExistingWorkPolicy REPLACEだとキャンセルして後のやつやる、KEEPは後のやつはなにもしない、APPENDは両方やる
PeriodicWorkの基礎
一番短い期間で15分(JobSchedulerと同じ)
doze modeやOSのバックグランド状況に従う
チェインできない
最初に遅れて実行することができない。 (ちょうどよいAPI senseを作る。。とは、、?)
仕組み
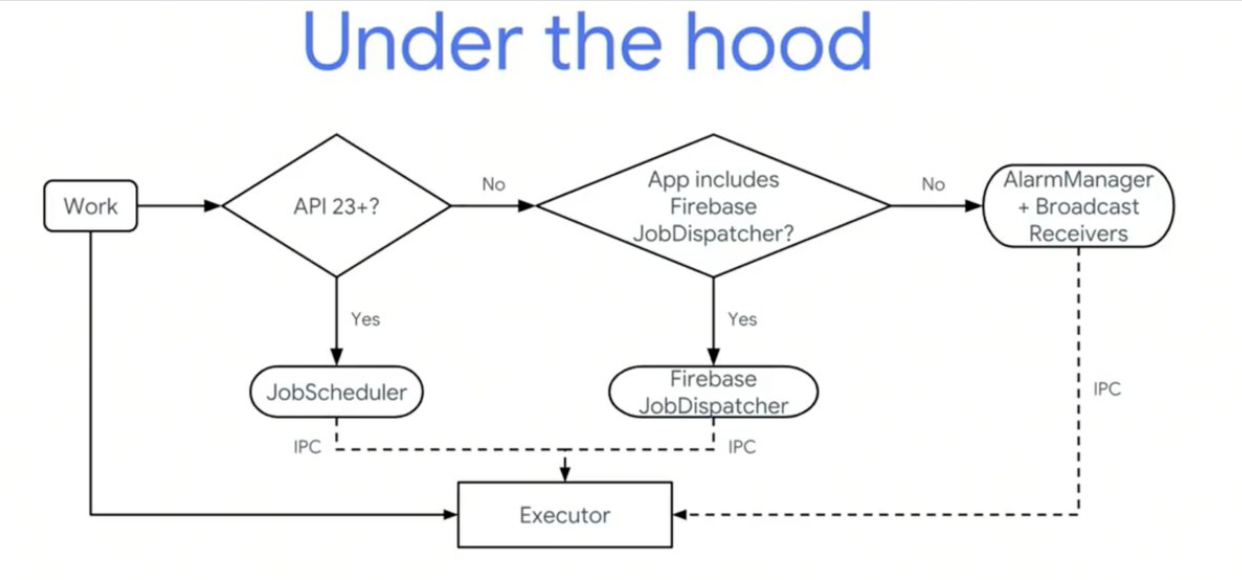
まずDataBaseに入れる。その後にExecutorにより実行する。その時にProcessが死んだら、API 23+であればJobSchedulerを使って、またExecutorを実行する。Firebase JobDispatcherが使えればFirebase JobDispatcherで同じことをする。そしてGPSがなかったりすれば、AlarmManager+Broadcast Receiverが同じことをする。
WorkManagerがやっていること

JobSchedulerとFirebase JobDispatcherは負荷分散するがAlarmManagerはしない。
新しいコンセプトcontent URI triggerやidleなどは新しいAPIのみで利用できる。
必要に応じて自動で、AlarmManagerのときはWakeLockを取っているっぽくて、自分でWakeLockをとったりしてはいけない。
テスト
- 同期的なExecutor
- WorkManagerを使って、requestをenqueueする
- TestDriverを使ってenqueued workを実行する
- 期間と最初の遅れは後から追加される。
ベストプラクティス
-
WorkManagerはプロセスが死んでも続けることができるタスクに使う。
- Viewの更新のための処理はNG → ThreadPoolかRx
- ペイメントはタイミングが重要なのでNG → ForegroundService
- Dataにはシンプルな情報やURIとかだけ入れる(10KB制限ある)。Roomがおすすめ。
- Opportunistic: ChainのWorkのConstraintをそれぞれ変えることによって、例えば画像を加工してからアップロードするときも、飛行機モードでも画像のアップロード直前まで進めておいて、飛行機モードが終わった時にアップロードだけすることが出来る。そしてこれはテストが可能である。

Android Jetpack: manage UI navigation with Navigation Controller (Google I/O ’18)
https://www.youtube.com/watch?v=8GCXtCjtg40&t=75s&list=PLOU2XLYxmsIInFRc3M44HUTQc3b_YJ4-Y&index=110
Androidのnavigationにはいくつか問題がある。Argumentを渡す時の問題、FragmentのTransactionに関する問題、Deep Linkに関する問題などなど。
移動, 引数渡す, アニメーション, Up 動作, ディープリンクが可能。
"No more Fragment Transaction”
navigate()メソッドを呼ぶだけで移動する
Activityはボトムナビゲーションやナビゲーションドロワーなどあらゆる全体のナビゲーションを管理し、コンテンツのためにNavHostに移譲する。
NavHostFragmentというFragmentを使う。navigation-fragmentに入っている。
Pop Behaviorでどこの画面まで戻るか指定できる。例えばゲームの完了画面から戻った時にゲームの開始画面まで戻ったりできる
navigation-uiにBottomNavigationとの連携が入っている。BottomNavigationのmenuのidと目的地のidを一致させる必要がある。
setupActionBarWithNavControllerを呼び出すことで、Toolbarのタイトルの変更やハンバーガーとバックアイコン切り替えができる。
BottomNavigationViewに対しては拡張関数のsetupWithNavController(navController)を呼ぶことで連携することができる。
全員がビルドインのコンポーネントを使っているわけではないので、普通に遷移する方法もある。
Navigation.createNavigateOnClickListener(R.id.next)でクリックリスナを作れる
または、クリックリスナ内で、view.findNavController()(拡張関数)して、navigate()を呼び出す。
SafeArgs Gradle plugin。型安全にする
navigation_graph.xmlでargmentを設定する。defaultValueがあるとパラメーターがオプショナルだという意味。
とHelpFragmentArgs
DeeplinkBuilderを使ってdeeplinkする
暗黙のDeepLink
AndroidManifest.xmlで
<deepLink app:uri=“www.google.com/{myarg}” />
<deepLink app:uri=“www.google.com/{myarg}” android:autoVerify=“true />
<nav-graph android:value="@navigation/mobile_navigation"/>とか書くと、intent-filterとして展開される(merged manifestで確認可能)
NavigationのKTXがあってそれを使うことで効率的に書ける。
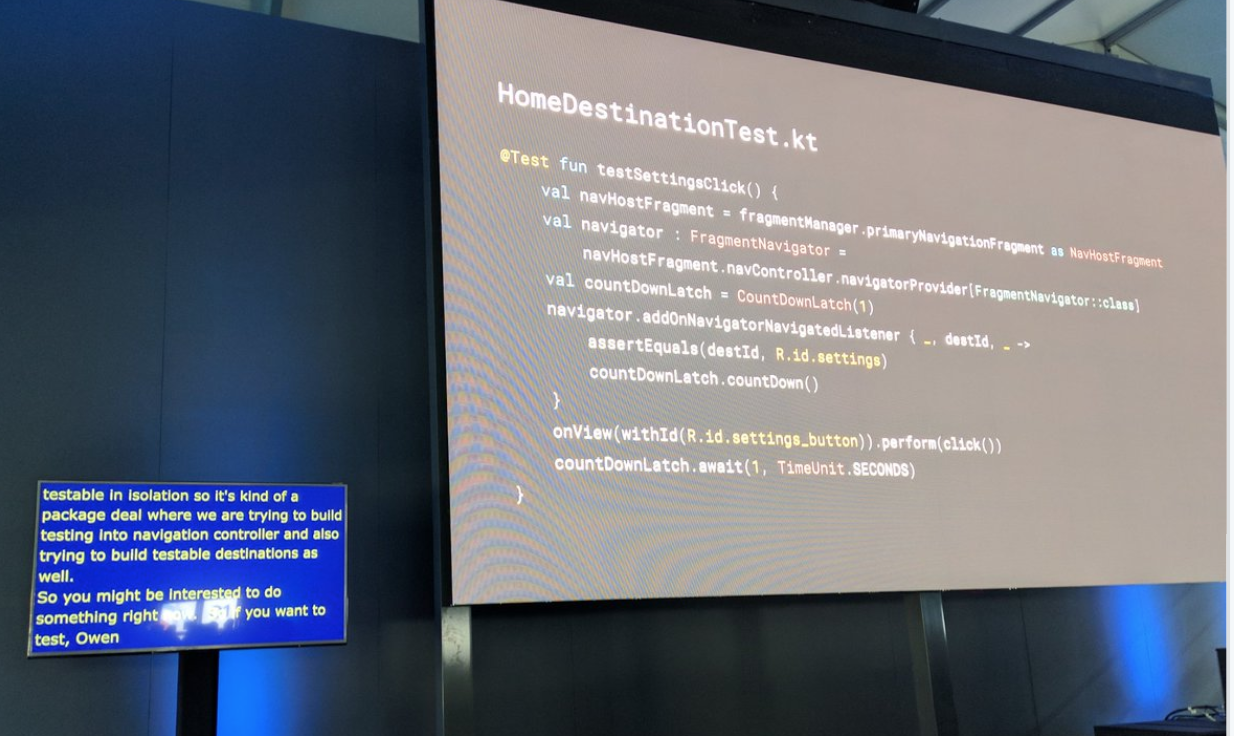
Navigationのテストストラテジーはあるnavi graphにおいて遷移中に調べたいdestinationを通るかどうかをシンプルに見ればよい。navigation controllerに遷移の度に呼ばれるlistenerがあって、idが渡されるのでそれをassert。
How to Kotlin - from the Lead Kotlin Language Designer (Google I/O '18)
https://www.youtube.com/watch?v=6P20npkvcb8&t=0s&list=PLOU2XLYxmsIInFRc3M44HUTQc3b_YJ4-Y&index=116
nullableをbylazyで置き換えられる
getXxxな拡張関数をvalな拡張プロパティに置き換え
ローカル関数
inline化
many other things are expressions.(ifとかwhenとかが値を返せる)
スレッド100万個動かしてOOM
ここでcoroutineであれば動く
suspendCoroutineでコールバック関数をラップしてあげることで、coroutineで使えるようにする
Building feature-rich media apps with ExoPlayer (Google I/O '18)
Application level media player for Android
200,000 + appがExoPlayerを使っている
カスタマイズ可能なuiを提供
IMA広告を入れるには adsLoaderを引数にnew AdsMediaSourceして、playerにprepareする。
ForegroundServiceでExoPlayerを使って音楽を再生。
ConcatenatingMediaSourceで複数のmediaSourceをつなげる
PlayerNotificationManagerを使ってNotificationChannelなどを指定できる
(音楽再生)PlayerNotificationManagerにMediaDescriptionAdapterを渡して、そこでplayer.getCurrentWindowIndex()を使って、Titleを返したりする
PlayerNotificationManagerのsetNotificationListenerのonNotificationStartedでServiceのstartForegroundしたりstopしたりする。
Voiceコマンドで、先に行ったり戻ったりとか操作したい時、MediaSessionが仲介してGoogle AssistantやAndroid Autoなどなどから操作できる。
MediaSessionCompatを作って、playerNotificationManager.setMediaSessionTokenで登録できる。またmeddiaSessionConnectorを作って、そこでsetQueueNavigatorで音楽の情報を返せるようにする
CacheDataSourceを使ってキャッシュできる
Download機能を使うにはDownloadServiceを継承したServiceを作り
ProgressDownloadActionを作って、DownloadService.startWithActionを呼び出す。
ExoPlayerで今日話した内容はここにある
https://github.com/google/ExoPlayer/tree/io18 #io18jp
Effective ProGuard keep rules for smaller applications (Google I/O '18)
https://www.youtube.com/watch?v=x9T5EYE-QWQ&t=0s&list=PLOU2XLYxmsIInFRc3M44HUTQc3b_YJ4-Y&index=137
Limited Resources
RAM, Disk space, Bandwidth
- Smaller is faster
アプリが小さくなるとDownloadもInstall/Compileも起動も速くなる
guava入れるだけで1.3MBになってしまう
Proguard ONにするとめっちゃ
-dontwarn *がぐぐると出てくる
どのようにshrinkingが動くか
ProguardもR8もmanifestの中まではみてくれないので、そこに記述するappやらactivityやらとそのコンストラクタはkeepしておく必要がある
リフレクションで生成されるクラスは当然keepされないので、自前で書く必要がある。各ライブラリの説明を参照する
reflectionで使うクラスをkeepするのと、それを継承しているクラスも実態として使われる場合があるのでextendsする。
xmlからプロパティを作ってrefrectionしている場合がある
ライブラリ作者はconsumerProguardFilesを使うのを考える
(やっぱりProGuardの最適化は地道にクラッシュしながら確かめるしかないのかな。。 )
Improve app performance with Android Studio Profilers (Google I/O '18)
https://www.youtube.com/watch?v=O5V9ZSL0BsM&t=0s&list=PLOU2XLYxmsIInFRc3M44HUTQc3b_YJ4-Y&index=138
Network profilerでどのthreadで通信しているかを視覚的に見れるので、どうブロックしてるかとか見れそう
3.2でIni referenceが見れるようになった。メモリリークが起こりやすいので重要。profilerからcppのコードに飛んだりできる
Trace.beginSectionでコードに入れるとCPU Profiler上で見れる
Debug.startMethodTracingでCPU Profilerが録画始めてくれる
What's new with ConstraintLayout and Android Studio design tools (Google I/O '18)
https://www.youtube.com/watch?v=ytZteMo4ETk
レイアウトエディタにカスタムViewが表示できる
toolsでいろいろLayoutEditorの表示を変えられる話
listitem=“@layout/**” itemCount=“5”
tools:tint=“@sample/material_colors”でリスト内でマテリアルデザインの色をつけてサンプル作れる。
RecyclerView内のアイテムのサンプルデータを入れられる。色、画像、jsonでいろんなテキストなどが入れられる
デザインエディタのViewをクリックしてスパナボタンを押すと簡単にサンプルデータを入れられる。
ConstraintLayout
Layout Manipulation, Post-Layout Manipulation, Decoration/ Rendering
Layout Manipulation
- Virtual Layout
- constraint.Linear referenced_idで指定したものが並ぶ
- constraint.Flow : FlexboxLayoutっぽく動く
Flyin: アニメーションしながらViewが入ってくる
Layers: 一気にViewをいじれる(アニメーションもできる)
Circular Reveal: 広がるアニメーションができる
Lava Decorator
ConstraintLayoutStateを使うとコードを書かずにConstraintSetの切り替えができる
MotionLayout
MotionSc
CoordinatorLayoutいらなくなりそう・・?? #io18jp
KeyFrameで
Motion Editorでそれをいじれる