Jetpack ComposeのonCommitとonActiveの違いなどがコードを見ていてもよくわからなかったりしたのなど、見ることで色々すっきりしたので、見た感想を書いておきます。
今月末ぐらいに11 weeks of androidのUIの回があるので、また新しい動画などが出てくるかもです。
https://www.youtube.com/watch?v=U5BwfqBpiWU
Compose Runtime = AndroidやUIに関連するコードはなく、ツリー状で操作するだけでUI以外のものを処理することもできる
Compose UI Core = 入力管理、計測、描画、レイアウト
Compose UI Foundation = 行や列、デフォルトのインタラクションなど
Compose UI Material = マテリアルデザインに必要なものが入っている

https://youtu.be/U5BwfqBpiWU?t=334 より
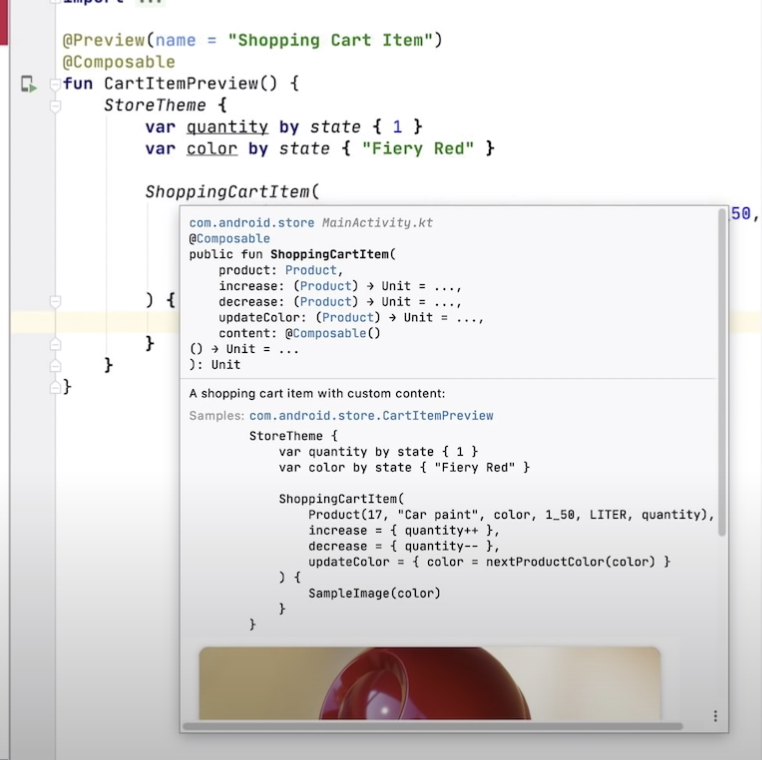
ドキュメント内でComposeのプレビューを見ることができるので、コード補完するときにどのように表示されるのかがわかる。

https://youtu.be/U5BwfqBpiWU?t=477 より
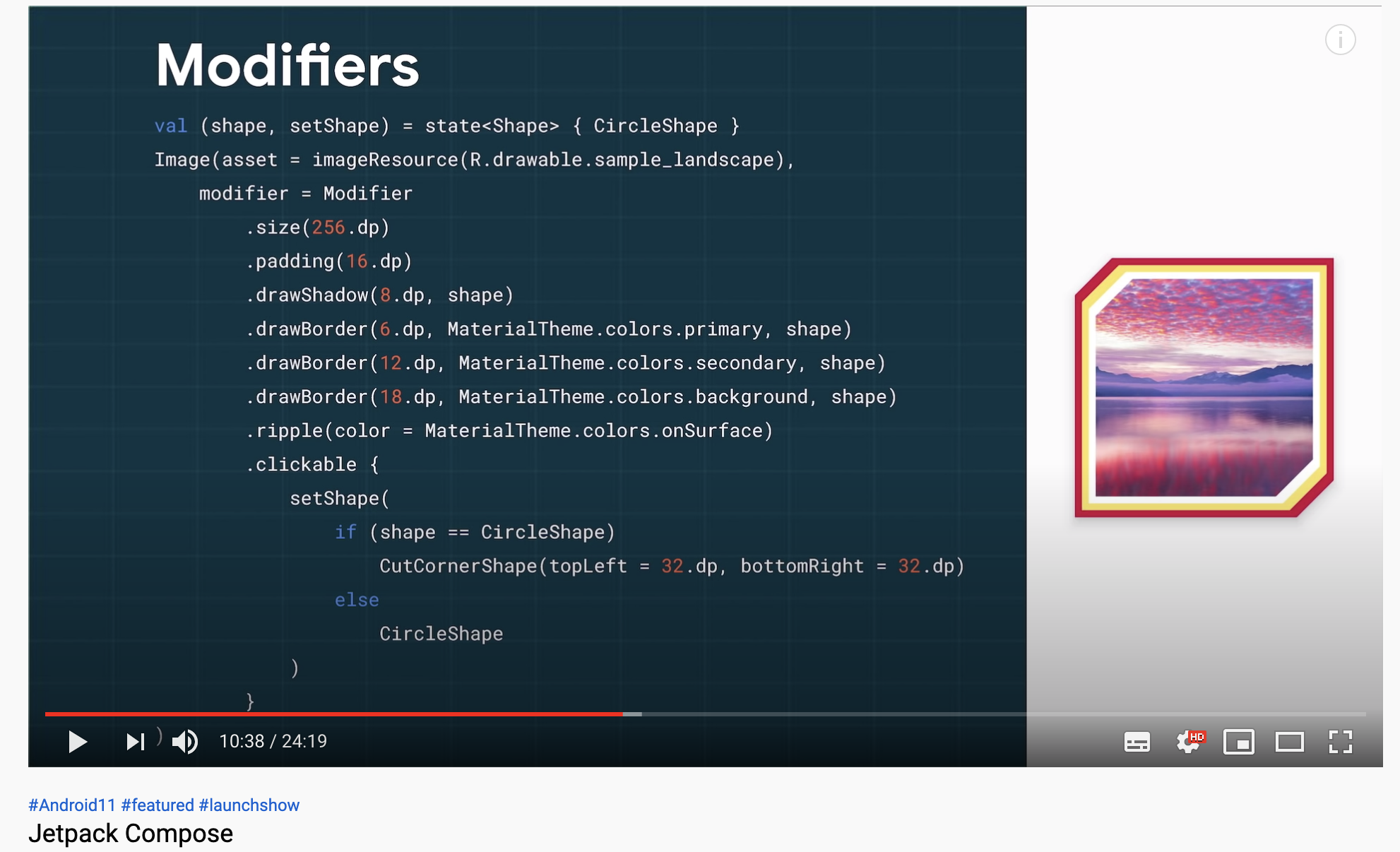
以前PaddingというComposable functionがあったがネストになりすぎるという問題があったため、今はModifierになっている。
Modifierを使ってクリックを処理したり、リップルを処理したり、CutCornerEdgeの処理をできたりして、色々できてすごい

https://youtu.be/U5BwfqBpiWU?t=637 より
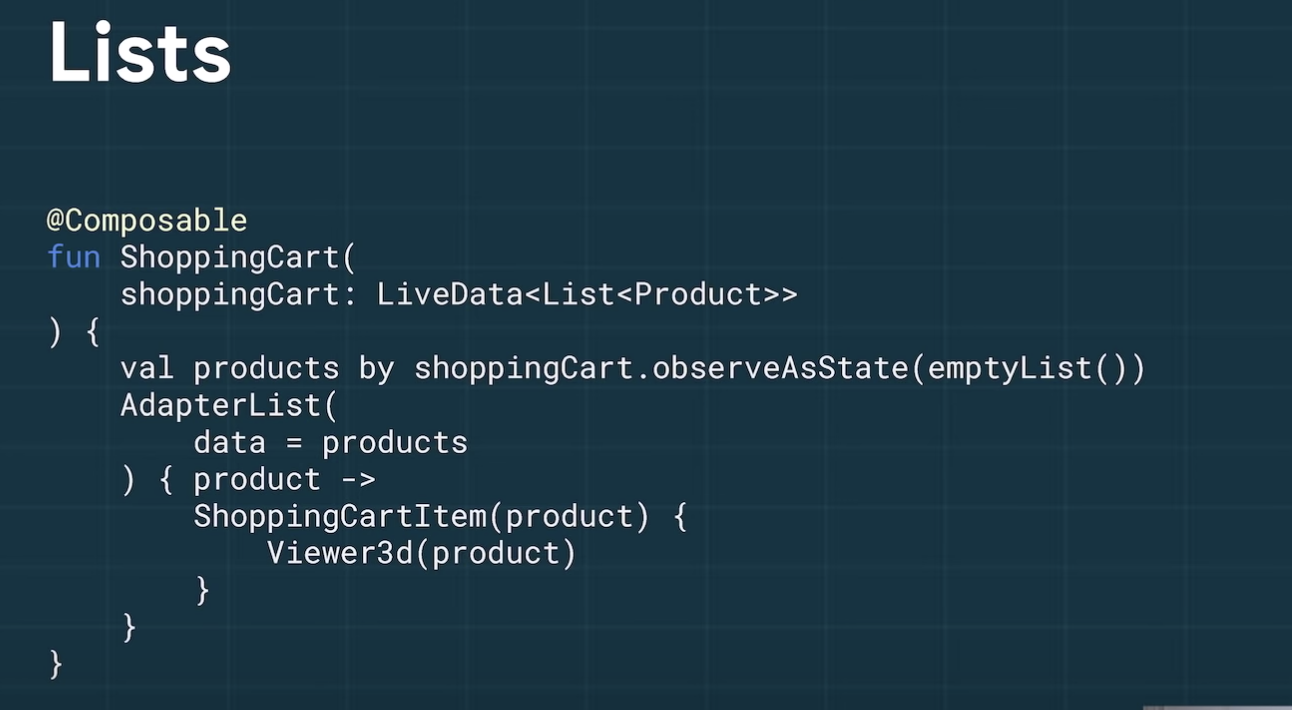
ComposeはLiveDataやRxJavaやFlowに対応していて、使うにはCompose stateとして観測する必要がある。
liveData.observeAsState()という関数を使うとCompose stateとして受けとることができる。 (今はLazyRowなどに名前に変わっているみたいです)
以下の例ではliveDataの値が変更されるとラムダの中が実行されて、recomposeされる。
シンプル

https://youtu.be/U5BwfqBpiWU?t=742 より
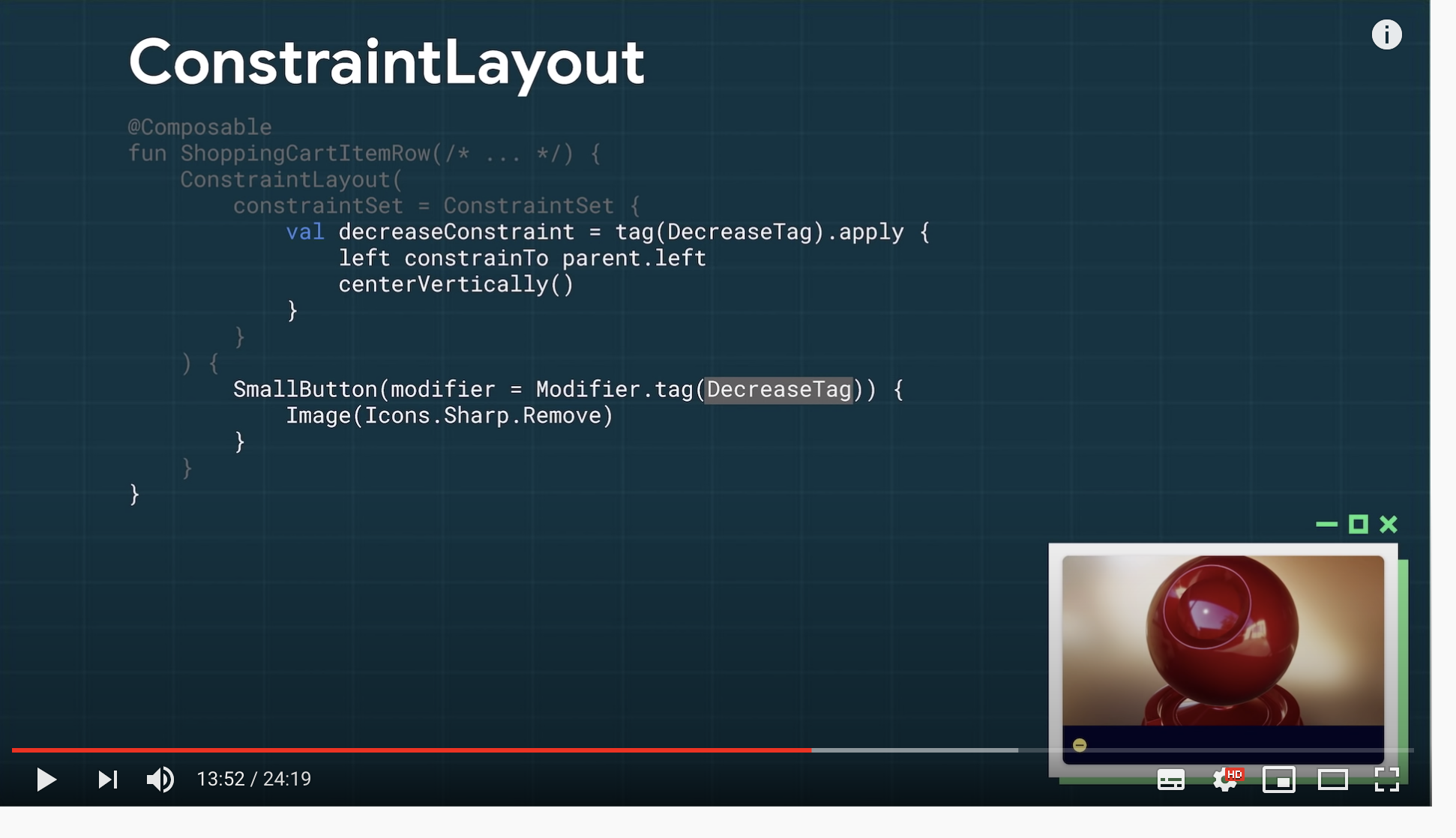
ConstraintLayoutは、constraintSetを作って、それと対応するコンポーネントを下に書く方法で書いていく。対応付はModifier.tag(タグ名)で設定する。 (これは最近書き方が変わっている説があります。)

https://youtu.be/U5BwfqBpiWU?t=832 より
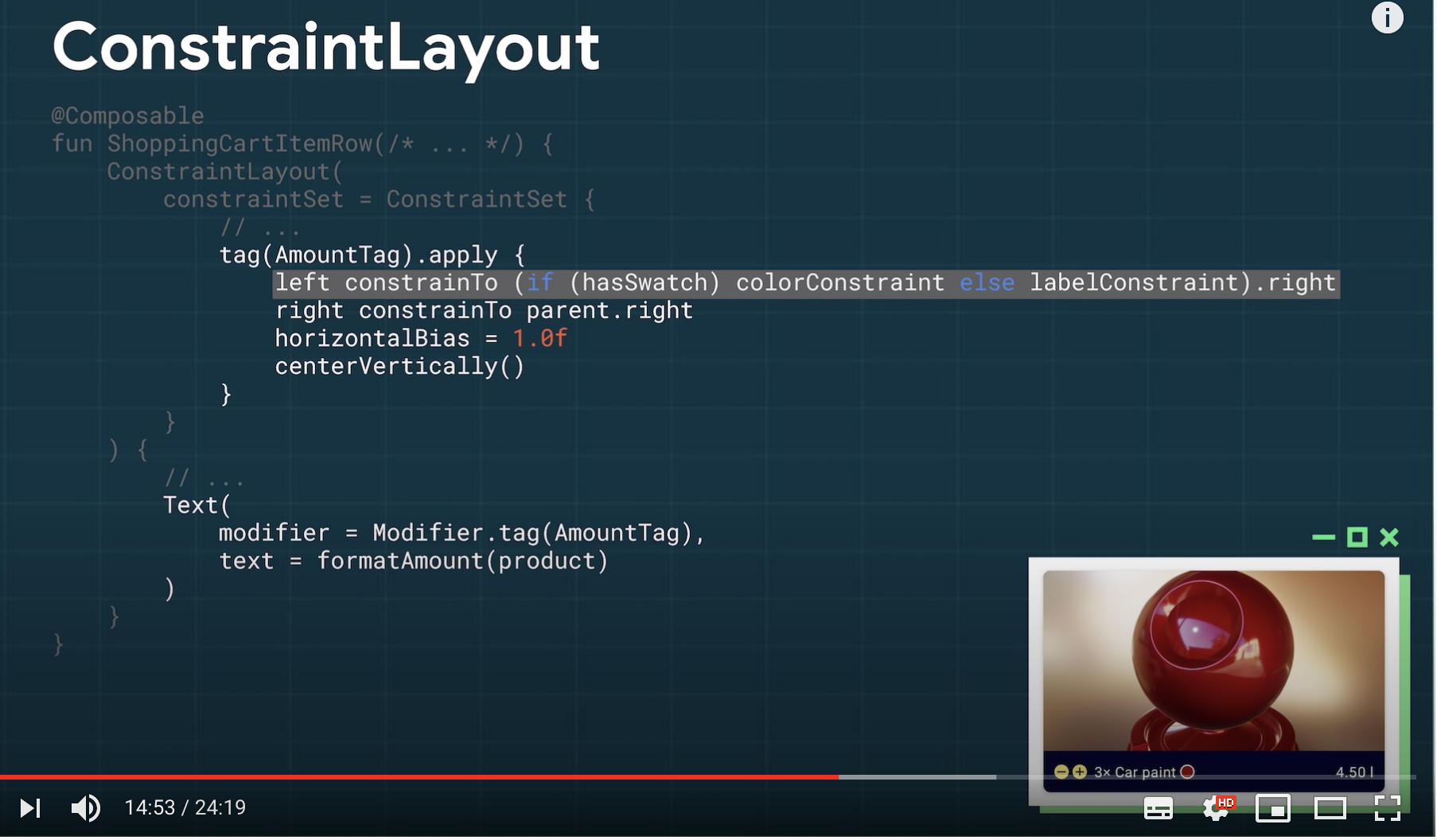
条件を書いて制約を変えるなどがコードで直接書くことができるので、xmlとコードを使う方法よりも便利に使うことができる。

https://youtu.be/U5BwfqBpiWU?t=897 より
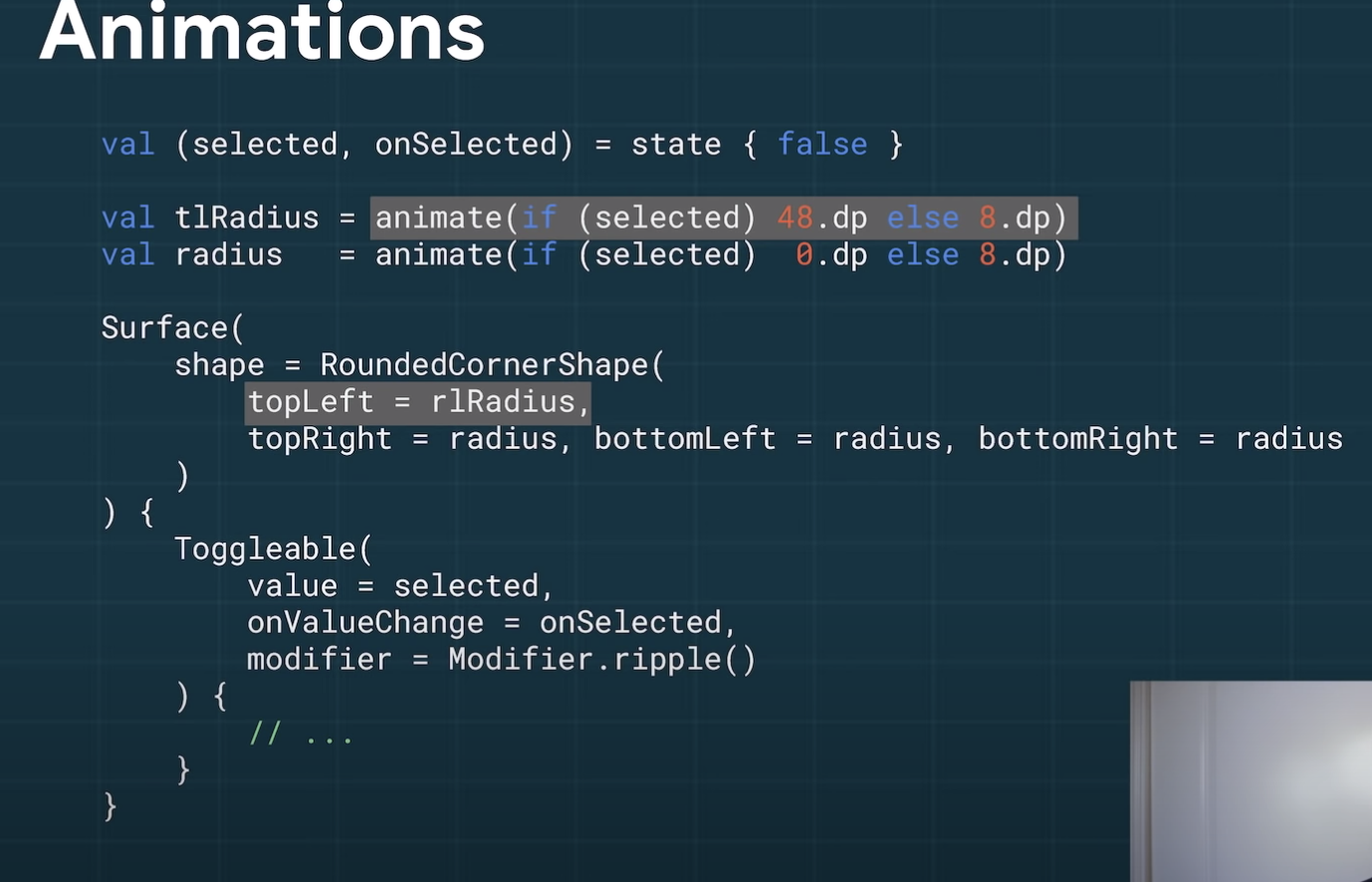
アイテムを押したときに左上が丸くなるAnimationがこれだけで動く
リスナーやコールバックやクリーンアップなどは必要なし。


https://youtu.be/U5BwfqBpiWU?t=1024 より
相互互換性
ComposeはKotlinから影響を受けており、KotlinではJavaのアプリケーションから自分のペースでKotlinのコードを追加していけた。Composeを適応したいときは新しい画面、新しい部品など少しずつ適応していくことができる
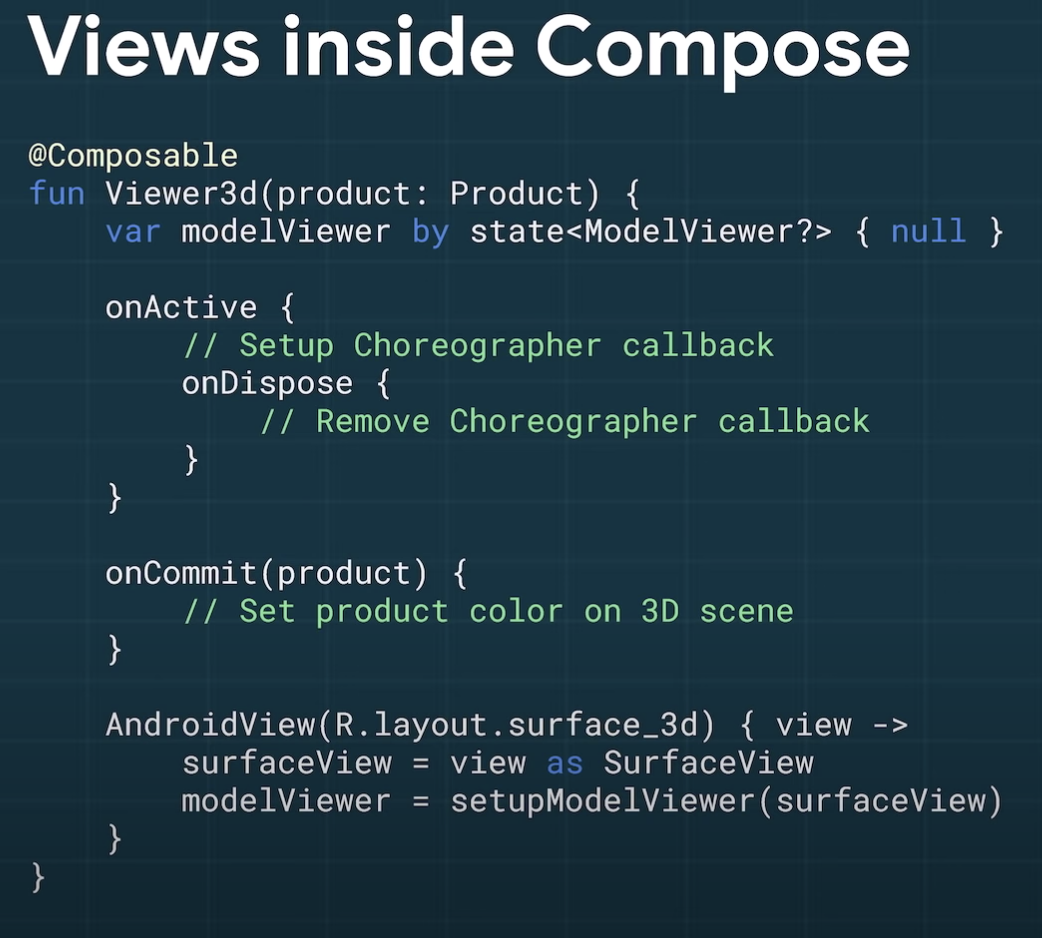
既存のViewを使うにはAndroidViewというのを使い、ラムダでviewが渡ってくるのでそれで処理ができる。
そのViewをstateに保存させることでComposeから操作させられる。
**onActivce{}はUIのツリーに追加されたときに最初に呼び出される。ここでセットアップなどができる。(今回はコールバックを設定)**そしてonDiposeで後処理などを行うことができる。
データの変更に対応して色を変えたりするにはonCommit(){}を利用する。追跡するデータをパラメーターにわたす。

https://youtu.be/U5BwfqBpiWU?t=1194 より
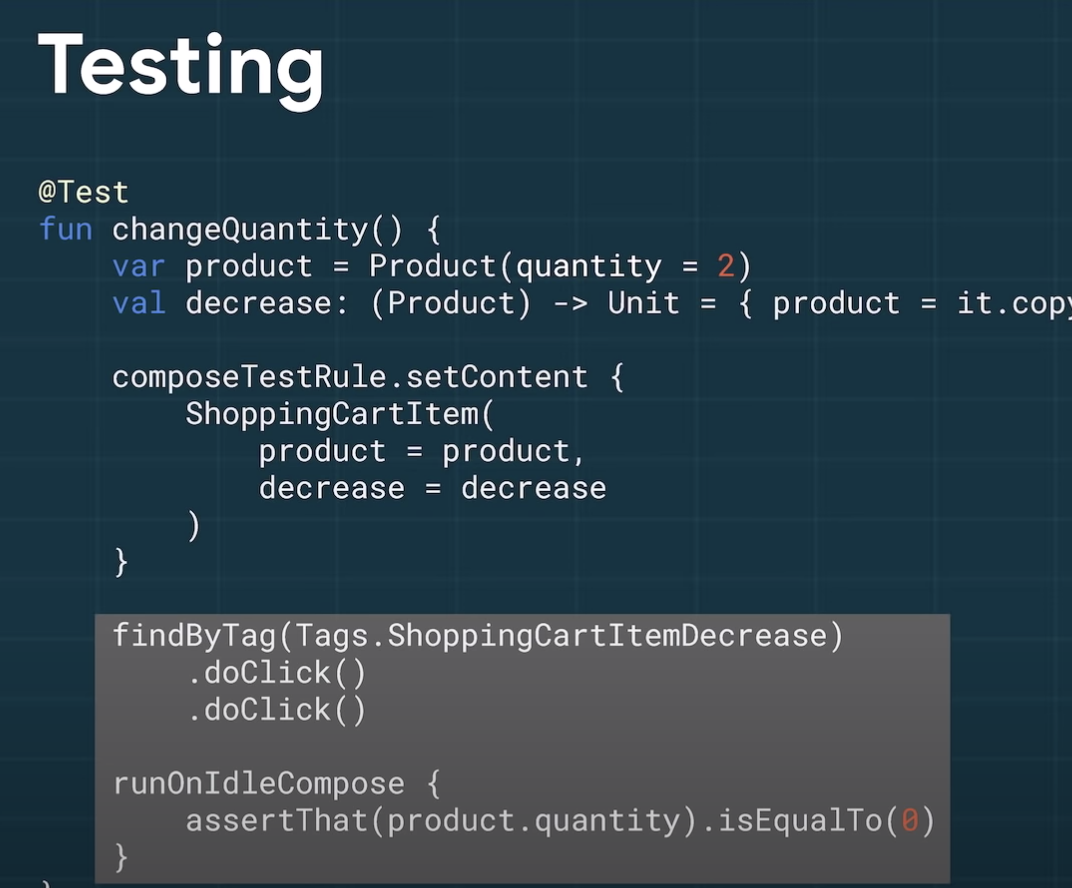
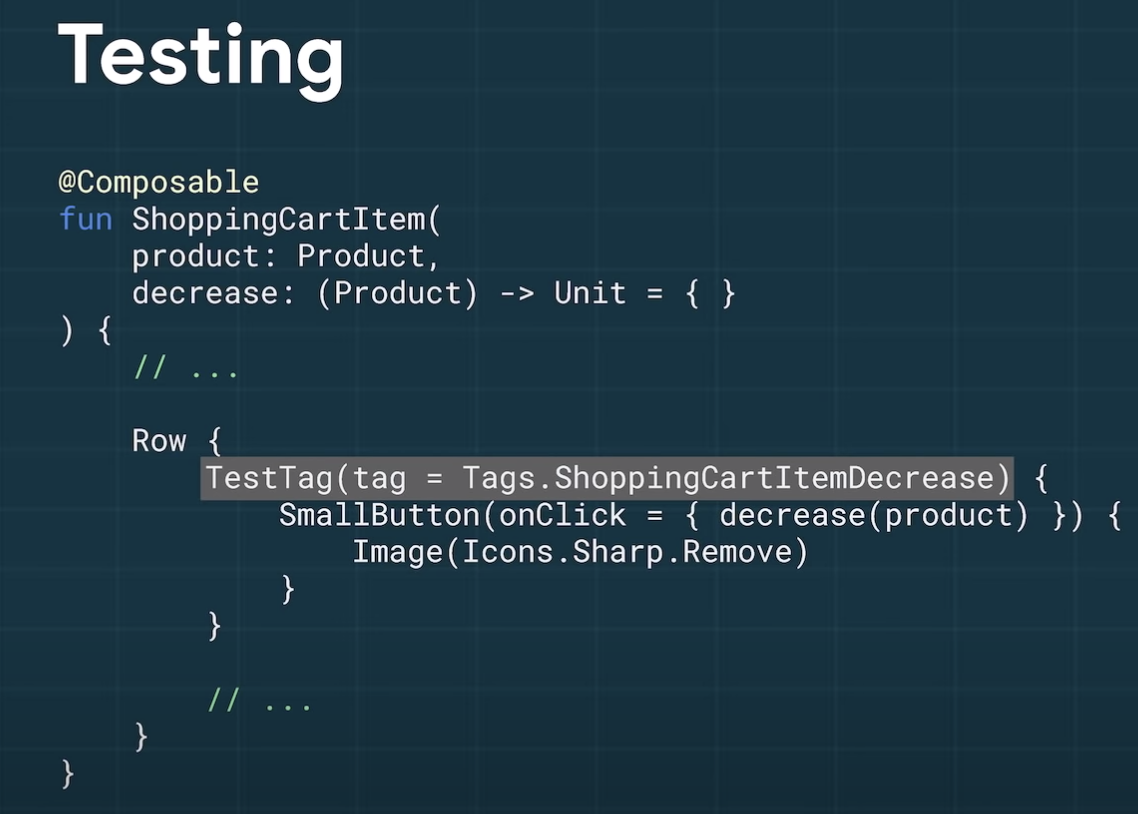
テスト
TestTagで設定しておいて、テストから利用する。

https://youtu.be/U5BwfqBpiWU?t=1227 より