個人的に驚いたところを太字にしておきます。
AndroidのエンジニアなのでAndroidに関するものが多めです。専門領域外のものはかなり素人目線のただの感想が多いです。なにか大きな間違などがあればご指摘お願いします。修正いたします。 ![]()
またまだ見ていきますが、一旦、
KeynoteDeveloper KeynoteWhat's new in AndroidWhat's new in JetpackWhat's new in Development toolLazy layouts in ComposeFragments: The good (non-deprecated) parts
を見たメモを書いています。
まだまだ、ここに追加していく予定です。
セッション: Keynote
今までは2言語の比較を見ながら機械学習をしていたが、翻訳を見ずに学習ができるようになった。これにより翻訳に24の言語が追加。
Google Mapの3Dマッピング。 immersive View。めっちゃきれい。

https://blog.google/products/maps/three-maps-updates-io-2022/ より
YouTubeの auto generated captureを多くのビデオに対応予定。deep mindで作っている。
自動的にGoogle Documentの内容のサマライズを作って表示してくれるように 。
Google Meetでimage processingで画質向上。
"What kind of bird is that?" このようなテキストベースでも検索ができるように。
Multisearch。画像から検索しているときに一緒に文字で検索できる。他にも位置的に近いものを検索するなどnear meなど。
scene exploration?お店でGoogle Lenzを商品に向けると、商品のレビュー見られる
Monk skin toneをオープンソースに。いろんな人種に最適化。 https://skintone.google/
Google Assistant. 新しいオプション Hey Googleを言わなくていいように Look and Talk。見て話すだけ
Play the song …. (Google Assistant: mm hm?) 曲名を思い出している間待ってくれる。
LaMDA2のデモ。したいことを言うと、そのサブタスクのTODOリストを作ってくれる
Pathways language model PaLM。
Google DocsやシートやSlideでもセキュリティプロテクションを
Android, iOSで 1タップで2要素認証?
protected computing
- minimize data footprint
- de-identify the data
- restrict access
Protecting people online。Google Seaathから銀行口座やクレジットカードが出ないように
Android
Android 13。
・Phone at the center。
・Extending the phone。
・Better together
カラーテーマ。プライベートセキュア。 新しいGoogle Wallet
自動車事故検出機能で救われた人の動画
Wear OS。いろんなアプリが対応。LINEがリストに。
タブレット。Notificationのレイアウト変更。アプリを開いているときでもアプリ一覧が出せる。写真アプリからGmailに画像をドラッグ・アンド・ドロップできる。
ChromeBookでAndroidアプリをストリーミングできる。画像をChromeBookに送ったりできる。
Android 13 Beta 2が今日提供
https://blog.google/products/android/io22-android13beta2/
Pixel 6a! 449ドル
Live TranslationがPixel 6aに
Pixel 7が 秋に!
Pixel Buds Pro
Noice cancellation mode. Trasparency mode(受け取った音をそのまま流す)
バッテリー11時間
リアルタイム翻訳
自動でPCとスマホでbluetoothを切り替えできる
Lostしても探せる
199$
Ambient computing visionは便利
Google Pixel Watch!
財布を忘れても大丈夫。
fitbitとの連携。
睡眠トラッキング
Pixel Tablet!
ただし2023発売
ARに注目しているいろいろやっている
Google Glassの進化版っぽいプロトタイプもチラ見せ。
セッション: Developer Keynote
Googleは開発者と一緒に作業するのと、ガイダンスを提供する。
AR
Developer Keynoteでは、ARCoreが最初。注目領域っぽい。
ARCore Geospatial API
Android
Better together いろんな端末でうまく動くように
Developer productivity 開発エクスペリエンスを向上させる
Android - Better together
いろんな端末
TV Wear Tablet。
Wear
Compose for Wear OSがBetaに
https://developer.android.com/training/wearables/compose
- Health Connect
Wearableはフィットネスアプリが人気だがいろんなアプリがセキュアにデータを扱うことが難しかった。これに対応する。
Jetpackライブラリとして提供される。使ってパーミッションを使ってアクセスする。
Tablet
Android 13にはたくさんのタブレット向けの機能がある。Task barやMulti-taskingなど。
Large screen quality guidelineを作った。
またそのためのJetpack Libraryの実装もある。
Drag and DropやWindowManagerライブラリなど。もうすでに1.0で存在する。
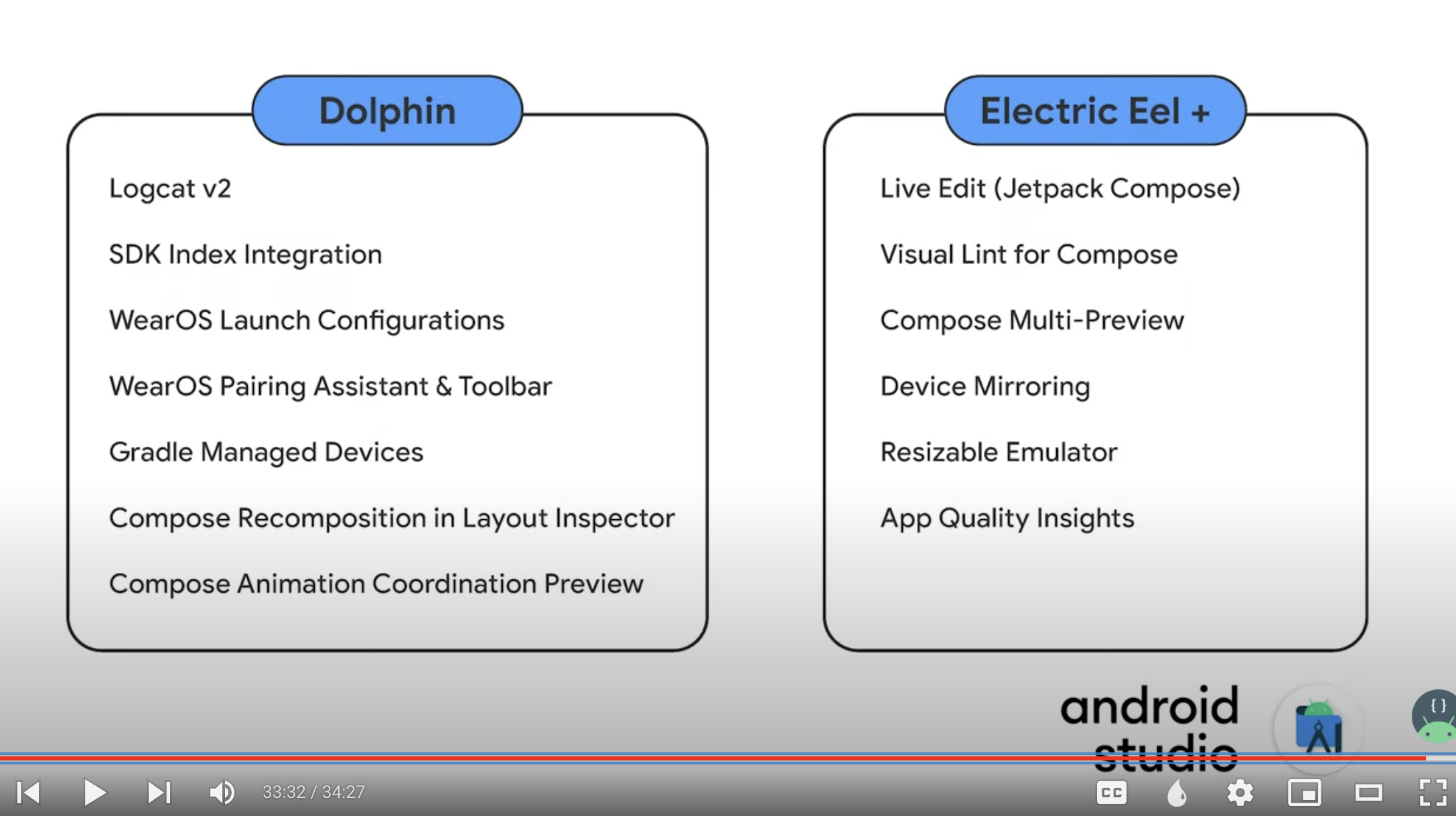
Android - Developer productivity
Android Studio Electric eel デンキウナギ。
ComposeのPreviewアノテーションがちょっと便利に
Composeの@ Previewアノテーションをいろんなデバイスで書かなくても、まとめて書けるように
@Preview(... , name = "Phone Landscape")
@Preview(... , name = "Tablet")
@Preview(... , name = "Foldable")
annotation class PreviewDevices(){}
@PreviewDevices
@Composable
fun ScreenPreview() {
...
}
Screen mirroring
デスクトップの画面を見たまま、ジェスチャーを動かしたり、開発を続けたい。これに対してScreen mirroingという機能が追加。端末のミラーリングできるように。
端末つないでRunning Devicesタブを開くと見られる。
RTCを使って、低遅延でできるらしい。
ComposeのLive Edit
これが個人的に一番大きいI/Oの発表です
コードを書いて保存した瞬間に端末に適応されています。
しかもこの機能はなんとGoogler曰く、アプリのプロジェクトサイズに依存せず、ファイルだけをコンパイルするそうです。
The way live edit is architected, it is fairly immune to O(app-size) scaling issues. It only compiles the file you are editing, and uses the in-memory frontend analysis from the IDE, so only running the compiler backend.
— Leland Richardson (@intelligibabble) May 11, 2022
ちなみに仕組みは?
Java バイトコードを端末側に送り込んで動かすみたいです。
Live EditなどAndroid Studioにたくさんの機能が追加されています。
こちらについては、What's new in Android Devlopment Toolsでも更に詳しく紹介されています。

https://youtu.be/qBkyU1TJKDg?t=1347
Compose 1.2 beta

https://youtu.be/qBkyU1TJKDg?t=1386 より
Web
- Chrome
WEB ASSEMBLYがJava, Kotlin, Dartをサポートしようとしている。
Compose 1.2 beta is out, and if you already use Compose you should check out Live Edit in Android Studio Electric Eel!
https://twitter.com/romainguy/status/1524476027719757824
-
Flutter
Flutter 3
1コードで6プラットフォーム。
Universal Binary
Flutter casual game toolkit。
Crashlytics -
Firebase
Crashlytics
App Quality Insight window
Android Studioの中でクラッシュの情報が見れて、Android Studioの中でそのコードに飛べる。
Firebase Extensions event。revenue catやstripeなどが使える
Firebase App Check。APIリソースをセキュアに。
Cloud Run
5分でデプロイできる
Cloud Run jobs。
AlloyDB for PostgreSQL
- ML
Userの帯域によって画像の画質を変える話など。
- AI
Deep Mine。10 coding contentsでいい成績を残した。
セッション: What's new in Android
(当日の午前4時ぐらいに寝ずになんとか書いたので、結構てきとうかもです ![]() )
)
Jetpack
JankStats: パフォーマンスの問題をトラックし解析するのを助ける
Baseline Profiles: アプリを速くできる
Room: Kotlin rewrite KSPのStableサポート
Navigation: multiple backstack、2ペインレイアウトがかんたんに
Fragmentは変わった
Framgentの責任だったものが別のクラスに分かれて、テストできるようになった。
startActivityForResult()などがdeprecatedになって、別の機能でできるようになったりなど。
Compose 1.2 beta
- Download font
- Nested scrolling interop
- Tooling: Live Edit, Recomposition debugging, Compose Animation Preview
LazyLayout: listの表示を変えたいときやスクロール位置を操作したいときに使う。
Jetpack WindowManager 1.1: window size classを提供し、事前に決められたタブレットなどのサイズを使うことができる。
複数画面ある場合はActivity Embeddingを使うとサイド・バイ・サイドでActivityを表示できる
Fragmentの場合はSlidingPaneLayoutを使う。これを使うとfoldやhingeの対応ができる
Jetpack dropを使うことで、ドラッグ・アンド・ドロップが使える
Desktop Emulatorとリサイズ可能なエミューレーターでテストしよう
アプリのサイズについて navigation barを小さいアプリで使い、navigation railを中ぐらいのサイズで使い、Navigation drawerをexpandedな端末で使う
ユーザーがタブキーを押したときに次の入力フォームに飛べるようにnextForcusForward=“@+id/edit_body”みたいなのをつけよう。
Hover States:マウスオーバー
Stylusでも動くように
d.android.com/large-screens
Android 13
Developing Privacy User Centric Apps。センシティブな情報の取り扱い方についてのセッション
通知のパーミッションが必要に
Photo Picker Android 11までバックポート
Privacy sandbox 広告で使えるみたい? (詳しくは分からず) SDK Runtimeの導入。
SDKをアプリから分離して、OSから提供する提案
Android 13でバックジェスチャとアプリ内の競合を解決するためにManifestでenableOnBackInvokedCallback=trueにすると、onBackPressed()とかが呼ばれなくなって、OnBackInvokedCallbackを使う必要があるようになる。これがAndroid 14ではデフォルトになる
Android 13でユーザーがアプリの最適化レベルを何段階かで設定できて、どのぐらいバックグラウンドで動かすかを設定できるようになる。
アプリがバックグラウンドで動いて、バッテリーをたくさん使っているときにユーザーに知らせるように。
ML
Google Play ServicesでTensorflowLiteのAPIが使える
CameraX
HDR Video
Android 13はHDR formatsを再生と録画でできることを標準として要求する
特別なAudioサポートも追加し、Exoではそれがデフォルトに。
ExoPlayer
DRM key prefetching
Android 12 compatibility: DownloadServiceとWorkManager
Server-side ad insertionのIMAでのサポート
Jetpack Media3では再生だけでなく、MaterialなUIや編集やトランスコードも対応する
Performance classに 13が追加。
A11Y
ComposeのSemantics treeをどのようにモデリングするのかがセッションで話される
Google Wallet
Google Pay Passes APIがGoogle Wallet APIに。
SDKが新しくなり、パスワードをバックエンドを使わずに保存できるようになった。
Better Together
技術スタックによって抽象化することができるという話。multi deviceのセッションで
認証
BlockStoreを使うとtokenを保存、移行をデバイス間でできる。タップや設定無しでできる。
OneTapでアカウントを作る
Passkeys グーグルアカウントでバックアップされるパスワード
Google Play
Android vitalsがreporting APIを提供しているので、自分のダッシュボードで表示できるように。
国によるフィルタ、バックグラウンドの問題かなどのフィルタが追加に
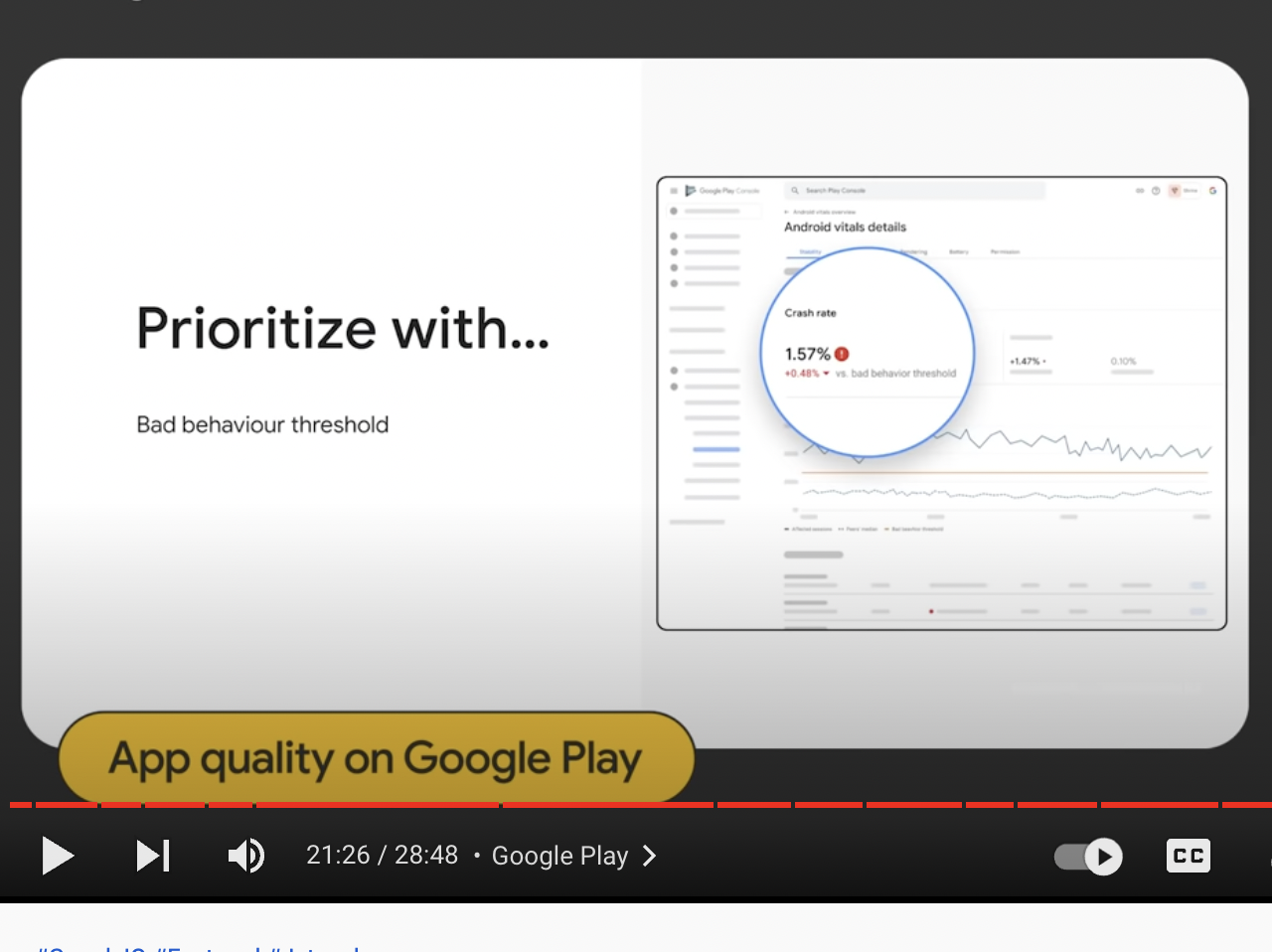
Google Playが対処するべき問題に教えてくれて、優先度をつけやすくなった。他のアプリとの差も見ることができる。

https://youtu.be/Z6iFhczA3NY?t=1299 より
ディープリンクによってPlayストアのアプリのスクショなどの見た目を変えられるように。 50個まで
LiveOps(Beta) アプリ内のコンテンツをPlayストア内で表示できる機能
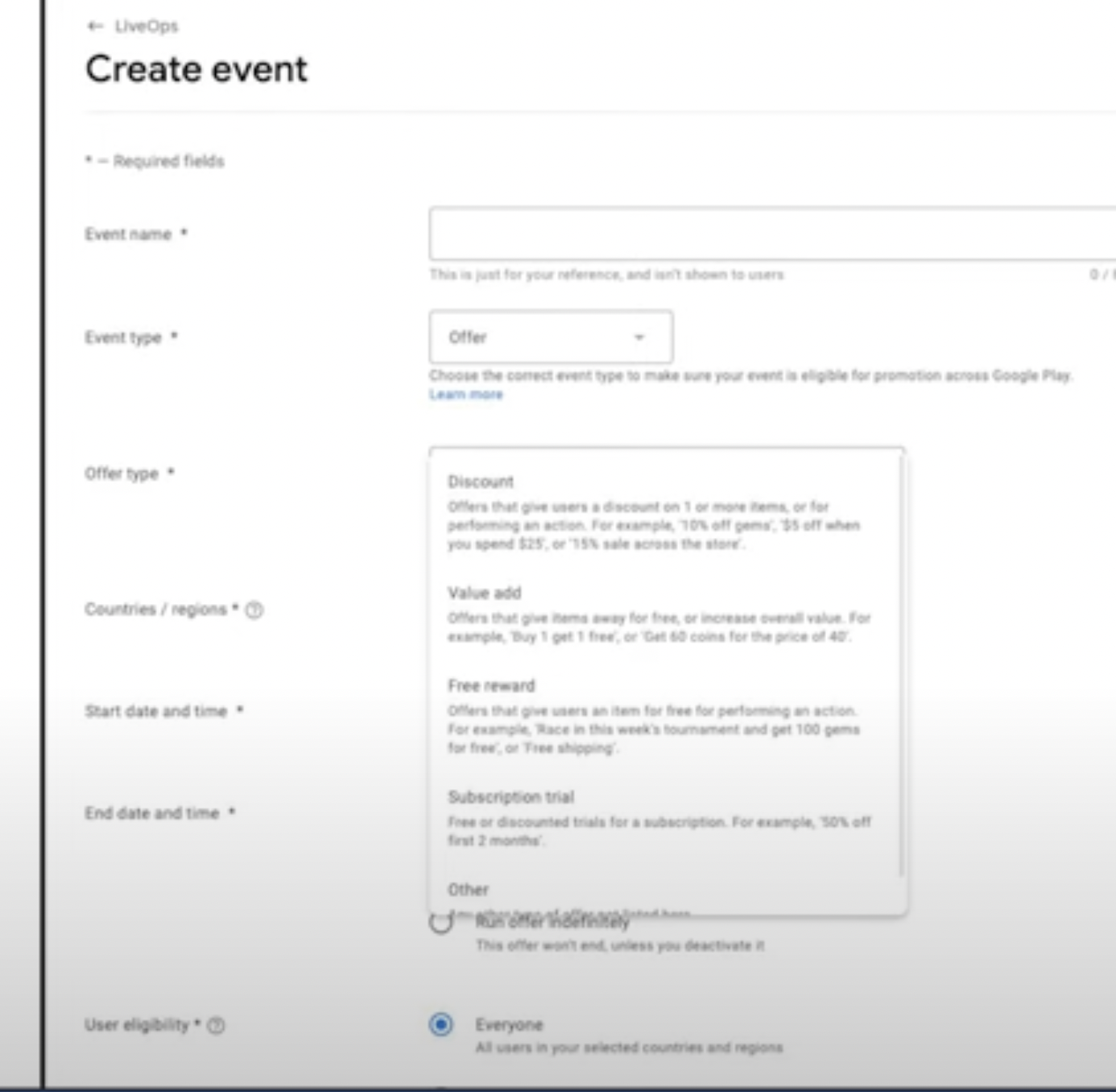
Offers レポート機能(今年提供) 値下げとかができそう?

https://youtu.be/Z6iFhczA3NY?t=1348
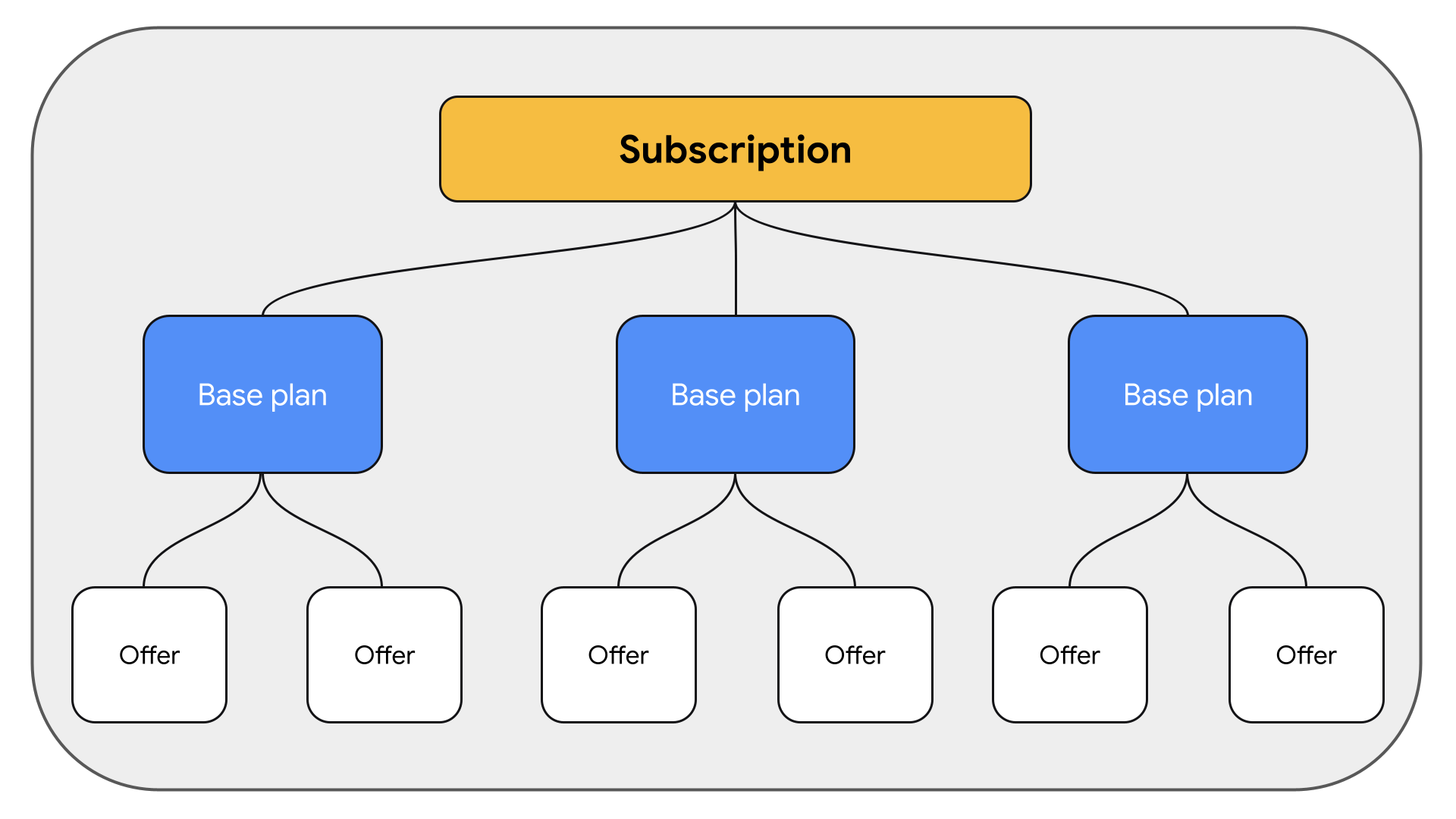
別で課金の仕組みとしてのOfferが追加、月額500円などのベースのプランに追加でOfferというのを追加して、2週間無料とかを変更したプランを提供できる感じみたいです。
https://support.google.com/googleplay/android-developer/answer/12154973

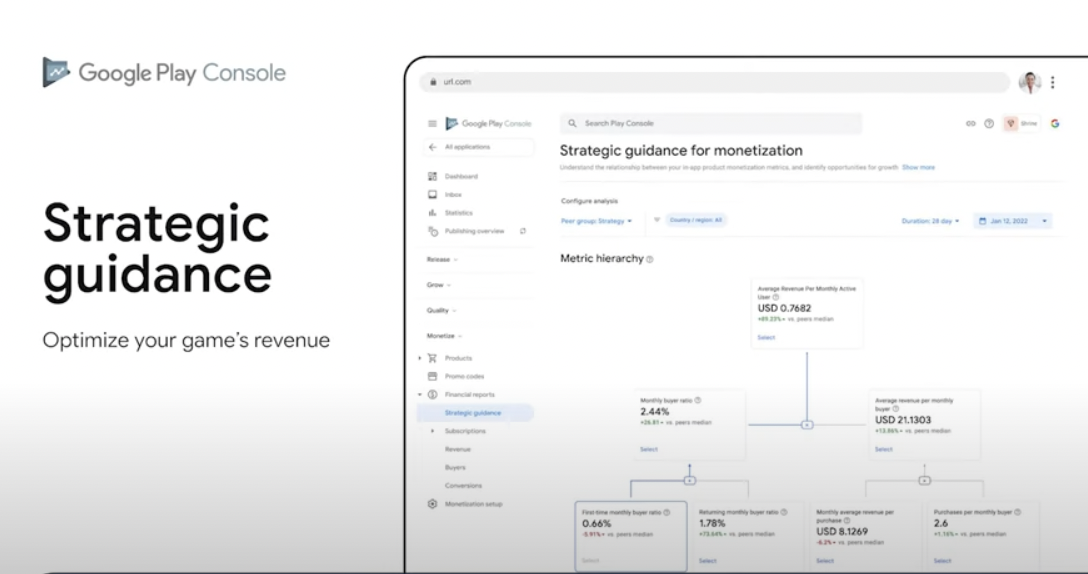
Strategic guidance (ゲーム用?) 構造化して見れる

https://youtu.be/Z6iFhczA3NY?t=1380
Wear
Wear OS Compose Beta
Health Service
Health connect(Jetpack Health API)
TV
PiPサポート
Expanded PiPのAPIもある

https://youtu.be/Z6iFhczA3NY?t=1505
Car
Car Library
Tools
AS
たくさんのASの機能とStabilityとパフォーマンス。
Android Performanceのセッションの紹介
Perfetto, Android Vitals, Studio Profiler, jank detection
Macrobenchmark Stable
Jank Stats
Baseline Profile
Mainlining ART
Android 12+でAndroidのリリースサイクル外で、ARTがアップデートできるように。
セッション: What's new in Jetpack
top 1Kのアプリの90%がJetpackを使っている
Room
2.4.0 KSPサポート。ビルド時間を削減できる。
Kotlinへのリライトが行われた。
Paging 3.0へのサポート
Relational query methodへのサポート。これによって追加のデータ構造を定義しなくても作れる。便利。
@Query("SELECT * FROM Artist JOIN Song ON Artist.artistName = Song.songArtistName")
fun getArtistToSongs(): Map<Artist, List<Song>>
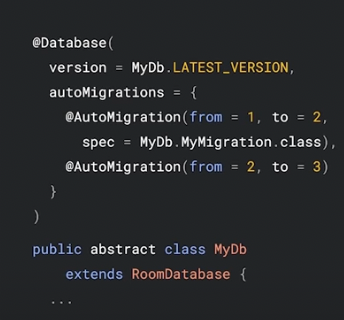
マイグレーションに関してはかんたんにするアノテーションが追加

https://youtu.be/jTd82lcuHTU?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=169 より
Paging
3.1 RxとGuavaサポート
race conditionへの改善など
Navigation
Composeとの統合。
Multiple back stack。
Navigation fragmentのabstract list detail fragmentでtwo-paneレイアウトに対応している。これはSlidingPaneLayoutを使っている。 Detail PaneはNavHost fragmentを使っている。
https://developer.android.com/reference/kotlin/androidx/navigation/fragment/AbstractListDetailFragment
こちらもKotlinに書き直された。これによってGenericsを使っているクラスのNullablilityが改善。
DataStore
新しいMAD(Modern Android Development)シリーズのガイダンスを提供する
すでにこちらでAndroidのArchitectureについて紹介している
https://goo.gle/mad-skills-architecture
Performance
JankStats
API level 16から。
Jankと呼ばれるレンダリングが遅いフレームを検出。
Baseline Profiles
インストール直後のアプリの速度を改善することで、ユーザーのリテンションに違いをもたらすことができる。
Baseline ProfileはライブラリがAndroidランタイムにcode path usageを渡すことができる。これによってAndroidのランタイムがコンパイルの優先順位をつけることができる。これによって初めてユーザーがアプリを使うときに、アプリを速くし、フレームが落ちるのを減らす。
このprofileデータはライブラリ間で、集約され、apkにbaseline.profファイルとして置かれる。そしてインストール時に、アプリとライブラリコードのprecompileに利用される。Jetpackではすでにbaseline profileを利用している。FragmentやComposeなど。
自分のプロファイルを作るためにはMacrobenchmarkライブラリを使う必要がある。これはBaseline Profileを使るのに加えて、アプリのパフォーマンスを理解するのに使える。起動に加え、スクロールやアニメーションなどの計測にも使える。
TraceSectionMetricsによるカスタムトレースを使った計測。AudioUnderrunMetricを使うとオーディオバッファーのjankを理解するのに役立つ。
Tracing
デバッグビルドでなくてもtraceできるので正確に測れる。
User Interface
WindowManager
最初のリリースはfoldableをターゲットにしている。どのようにコンテンツを見せるかどうかを決めるためのphysical propertyへのアクセス。
他の色々な端末に対応していく。
Sliding pane layoutではすでにWindow ManagerのSmart layoutが利用されており、フォルダブルのヒンジの領域にレイアウトを出さないようにする対応などが行われている
Drag and Drop
アプリ内でもアプリ外でもドラッグ・アンド・ドロップが可能になる。
API Level 24以上で利用できる
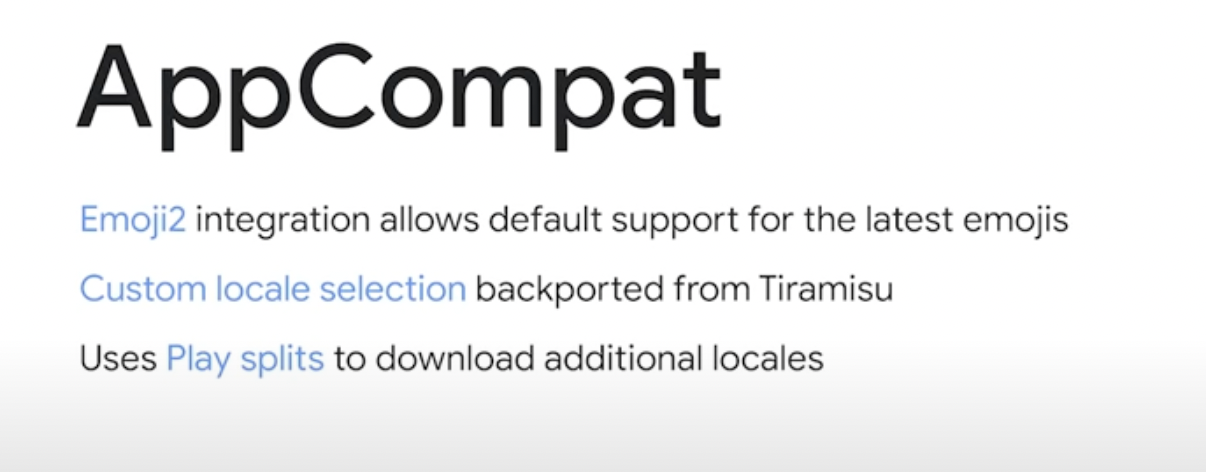
AppCompat
1.8にて、Emoji Compatと統合する。
Android 4.0以上でTextViewが勝手に新しい絵文字をサポートする。
Custom locale selectionをAPI Level 14までバックポート。Play splitsにより追加のロケーションのダウンロードをサポートしている。 これは1.9のalphaで利用可能。

https://youtu.be/jTd82lcuHTU?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=634 より
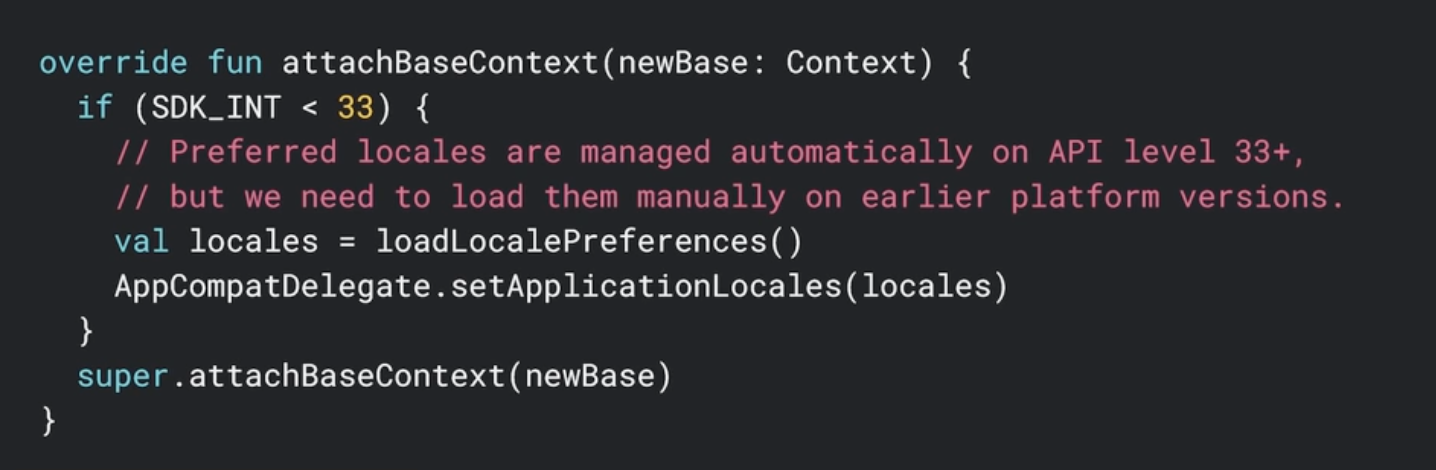
詳細はここみたい。
昔のOSではこんな感じでローカルで管理できる。

https://youtu.be/jTd82lcuHTU?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=648 より
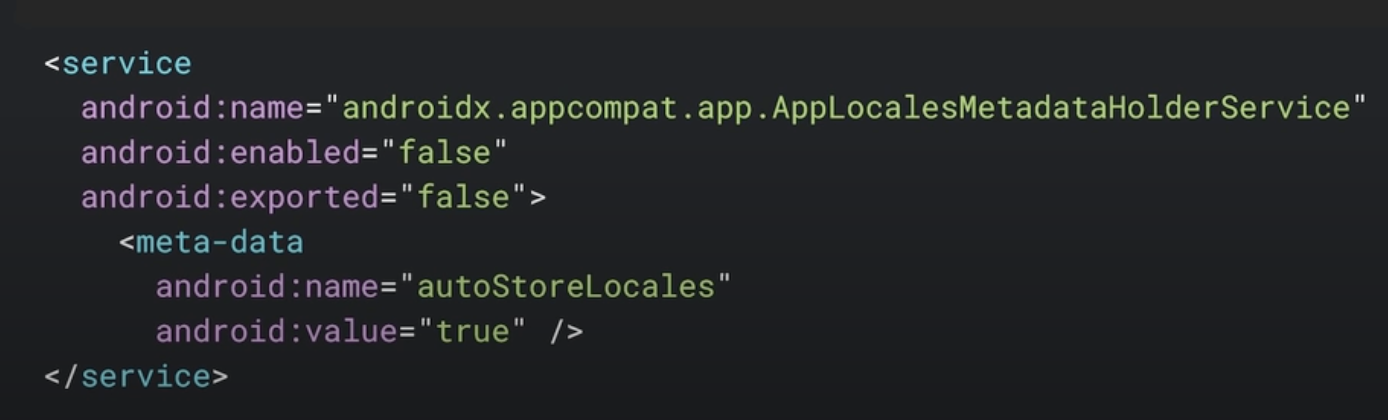
Service metadata flagによる自動の永続化(persistence)をサポートしている。これを行うとライブラリに、非同期でlocaleを取得し、必要に応じてActivityをrecreateする。
Android 33以上では永続化(persistence)は自動的にプラットフォームによって行われ、追加のオーバーヘッド無しで行われる。

https://youtu.be/jTd82lcuHTU?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=657 より
Jetpack Compose
Top 1000のアプリのうち100以上のアプリがすでに使っている。
Nested Scrolling Interop
Composeをcoordinator layoutと一緒に動くようにしている。まだまだRecyclerViewとの連携などを続けている。フィードバックを続けて欲しい。
Downloadable Font
アプリのサイズを増やさずにFontを使える機能。
Lazy Layouts
そのSessionを見てね (下に書きました。)
Tools
What's New in Android Studio見てね
Annotations
ReturnThis オーバーライドするメソッドはthisを返すこと
OpenForTesting テストでしかオーバーライドできないやつ
EmptySuper superは空なので、呼び出さないでというやつ
DeprecatedSinceApi あるAPI Level以上ではDeprecatedなやつ。
github.com/androidx で 100以上のモジュールがGitHubでコントリビュートできるように
ガイドを確認。
https://github.com/androidx/androidx#contribution-guide
セッション: What's new in Android development tools
Roadmap, Demo, Updateの3つにわけて、紹介していくそうです。
Readmap
Qualityを重視。バグとUserHangの修正とメモリリークの修正
Android Studio Bumblebee
- DeviceManager
実際の端末とEmulator両方見れる - AnimatedVectorDrawable Preview
- ADB over Wi-Fi QRコードで繋げられるやつ。
Android Studio Chipmunk
品質にフォーカスしているので機能が少なめ
- Compose Animationの新しいPreview方法を開発。
- ProfilerによるJank Detection
Demo
Build Analyzer
Configuration cashingが必要かどうかを教えてくれる。(AGPのアップデートが必要)
一番簡単にビルドを早くするには、最新バージョンにすること。AGPだけでなくKotlinや別のプラグインも新しいのを使っていく。
ビルド速度のためにJetifier(昔のSupport libraryとAndroidXの互換性を保つための変換プラグイン)を取り除くためにどのライブラリが昔のライブラリに依存しているのかを出してくれる。
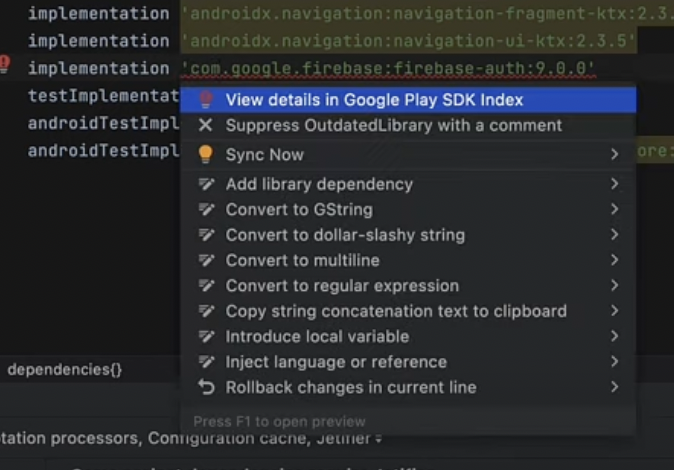
そのような場合に新しいバージョンを知るために、クイックフィックスからGoogle Play SDK Indexを開くことができ、これによってSDKの安定性の問題をapkをリリースする前に知ることができる。

https://youtu.be/RFv8GkLd5OY?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=266 より
Jetifierをなくすと5-8%ビルドが速くなる。
Migrate to Non-Transitive R class
リファクタリングが必要になるかもだけど、試してみて効果があるかどうかを確かめることができる。
lintがキャッシュできるように
変更せずにもう一度lintタスクを動かすと一瞬で終わる。
これによってCIで速くLintが終わるように。
Gradle managed devices
Gradleでデバイスの一覧を管理できる。
google-atdという新しいシステムイメージができた。テストの実行に最適化されている。これを使うと設定アプリやGmail、Google Mapなどテストに不要なものが入っていない。
これを使うと32bit X86とかなどを選ぶ必要がない。勝手に選んでくれる。
テスト結果もキャッシュしてくれるので、ソースコードを変えずにテストを動かすと、エミューレーターの起動もせずにキャッシュの結果を使う。
ここで実際に使う場合の./gradlewのコマンドが見られるっぽい ![]()
アプリのパフォーマンス
Baseline profile
Composeは既存のViewとは違ってアプリに同梱されるので、そのときに起動を早くする必要があった。Baseline Profileでそれをできるようにした。
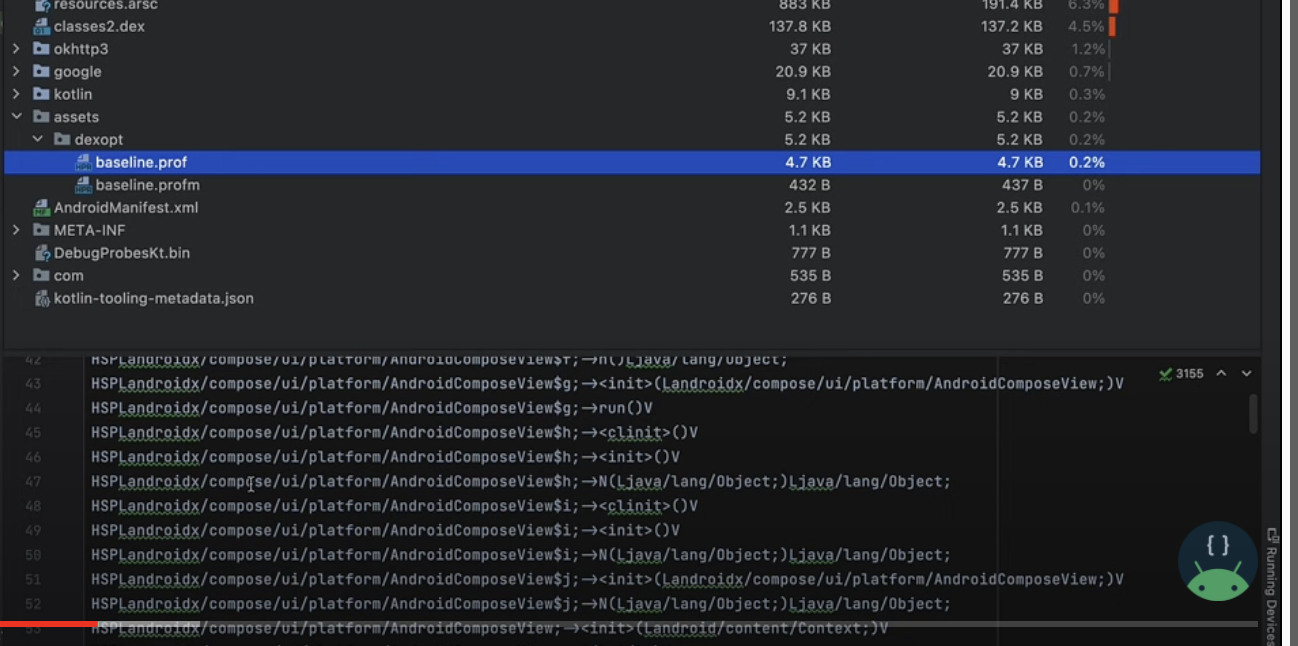
APK AnalyzerでBaseline Profileのファイルを確認でき、メソッドのリストが書かれていて、Playストアのアプリにprecompileされるべきリストが書かれている。Composeなどのライブラリにも、このリストが入っていて、Composeを使うだけで、アプリでComposeの最適化ができる。

https://youtu.be/RFv8GkLd5OY?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=632 より
アプリで動かすには、MacroBenchmarkを動かすとアプリが起動し、baseline profileが作成されるので、デバイスからそれをpullし、ソースにそれを追加して、後はAndroid Gradle Pluginがapkに入れてくれる。
Jank profiling
ラグっているフレームを見つける
それを使えば例えばRV scroll = RecyclerViewのスクロールにかかった時間などそういう表示が見られるもよう。
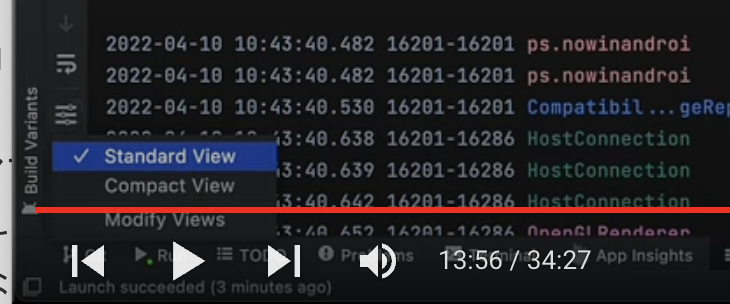
Logcat
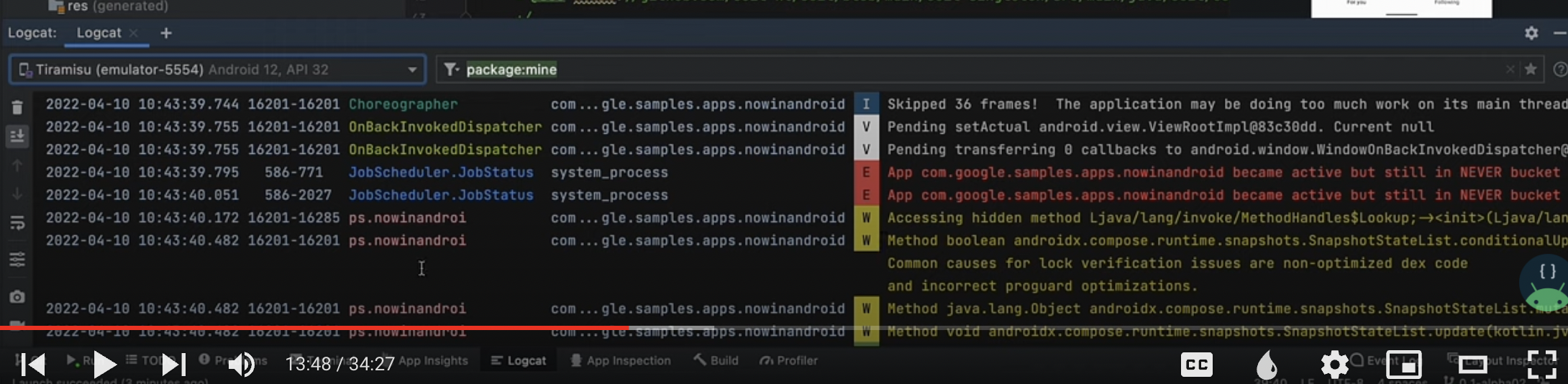
タグや重要度が見分けられるように色を付けている。

https://youtu.be/RFv8GkLd5OY?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=828 より
左下からCompactViewに切り替えできる

https://youtu.be/RFv8GkLd5OY?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=836 より
またこれらの表示要素のカスタマイズも可能。
フィルタリングもいい感じに。
package:mineで自分のプロセスを見る
tag:タグなどでタグの絞り込み
tag:tag1 -tag:tag2でtag2を含まずtag1だけ検索する。
level:ERRORでエラーのみ
is:stacktrace スタックトレースのみの絞り込みができる
Screen mirroring
今までエミューレータをAndroid Studioで表示できるようになったが、実機もできるようになった。
複数の端末もつなぐことができる。

https://youtu.be/RFv8GkLd5OY?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=996 より
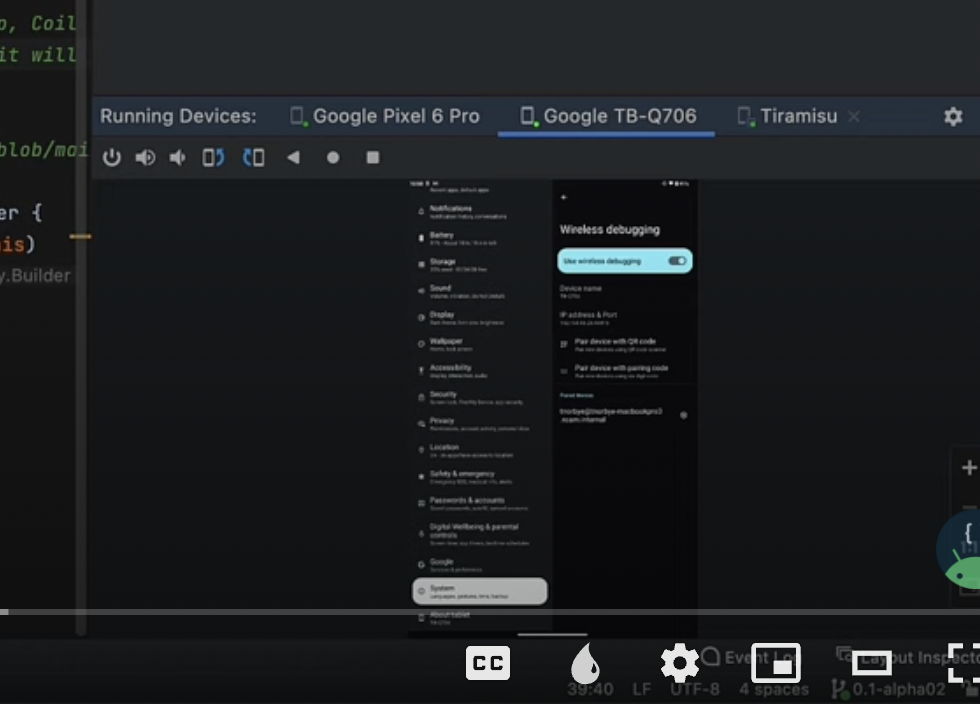
Wear対応
Wearのエミューレーターの︙のメニューからエミューレーターのスマホだけでなく、実機スマホにもペアすることができる
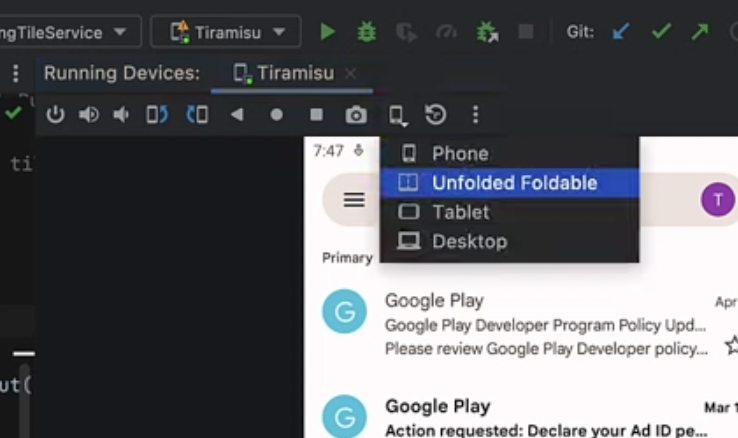
WearのTileServiceがTestみたいにAndroid Studioの左側の実行ボタンから実行できるように。
Bluetoothのテスト
Bluetoothがテスト可能になる機能を準備中。仮想の心拍数測れるデバイスと接続したりできるように。
Resizable Emulator
通常のエミューレーターのように見えますが、上から切り替えができる

https://youtu.be/RFv8GkLd5OY?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=1144 より
これによってアプリの異なるサイズでの確認が簡単に
それぞれのサイズを最初に開くときにちょっと重いけど、最初だけだそうです。
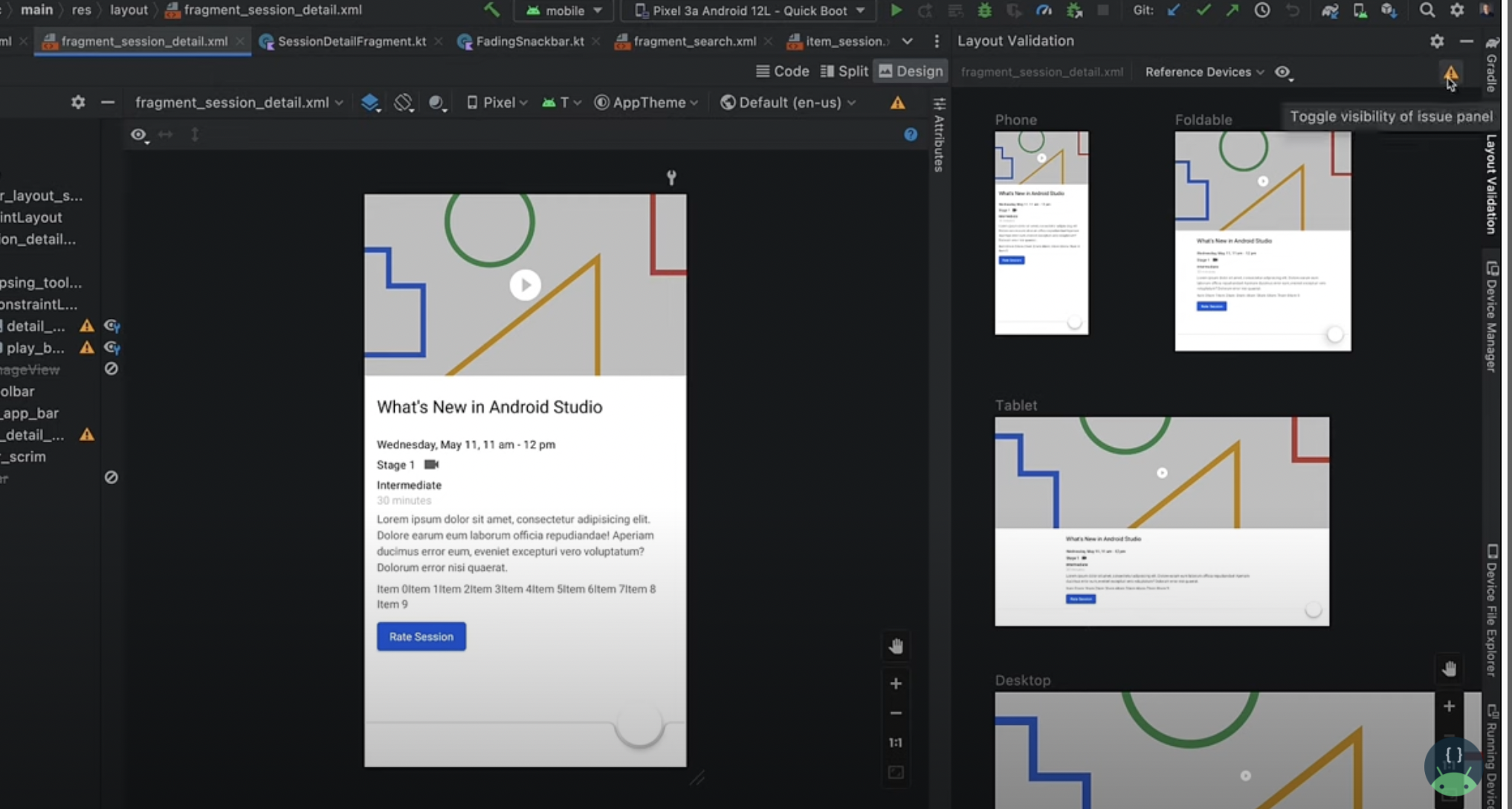
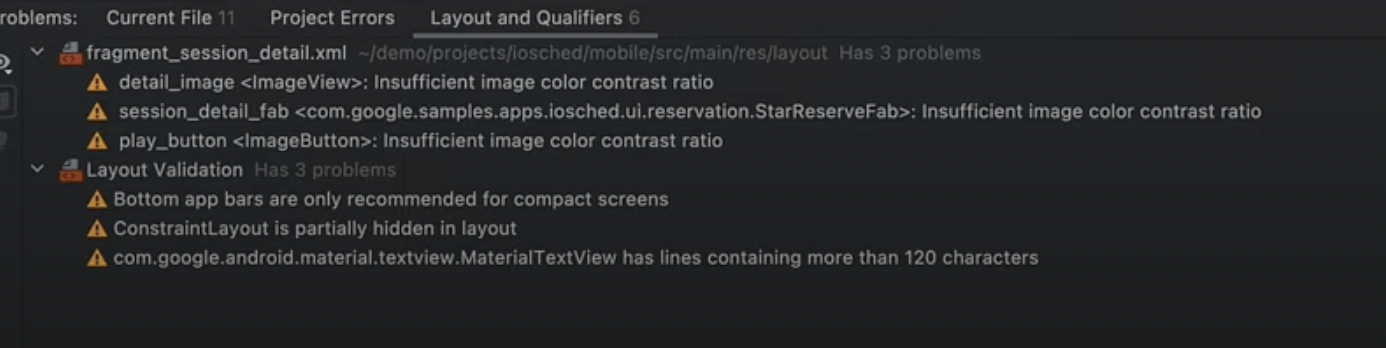
Visual Lint
レイアウトからLayout Varidationを開いて、そこから⚠ボタンを押す。

Bottom app barは小さい画面にのみ推奨などが表示される。 (そのレベルで推奨なんだ。。)

タブレットでは120文字以上の長い文字が含む場合も良くなく、マルチカラムに変えたほうがよいなどの指摘も行う。
バックグラウンドとテキストのコントラストの指摘など。
現状は昔のレイアウトのみだが、Composeへも対応予定。
Live Literals から Live Editへ
アプリに一瞬で変更を適応する機能。昔のLive Literalsは大きさの変更やTextで渡しているテキストの変更のみだったが、これが広がって色々編集できるようになった。
↑ほんとに最高なので、I/Oの動画もわかりやすいですが、こちらもみてみてください。
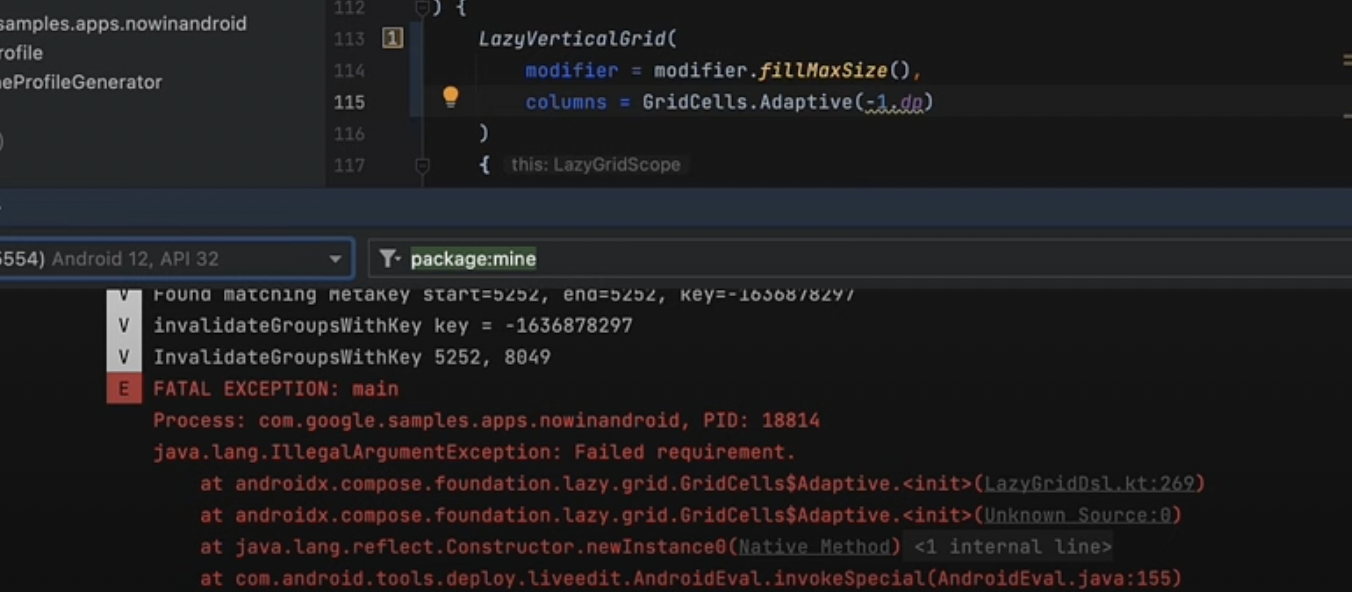
例えば引数に-1.dpを入れるなど、クラッシュするようなコードを入れると普通にクラッシュするので再起動する必要がある。ただ、このような制限を知っていればかなり速く開発ができうる。

https://youtu.be/RFv8GkLd5OY?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=1474 より
- Previewアノテーションをまとめられる話 (前にあったのでここでは触れない)
PreviewでもLiveEditが使えるが、数秒かかる。これはなぜかというと、レイアウト環境を再構築するため、だがこれにはメリットも有り引数を増やしたりするリファクタリングをしていたとしても、LiveEditに対応しているので、Previewが更新されたのが以前よりもかなり速くすぐに見られる。
つまりLive EditはPreviewでも使えて、もっと引数が増えたりするのにも対応している。
Interactive PreviewでもLive Editが使える。
AGSL(Android 13の機能)を使ったシェダーの変更でさえ、反映できる。
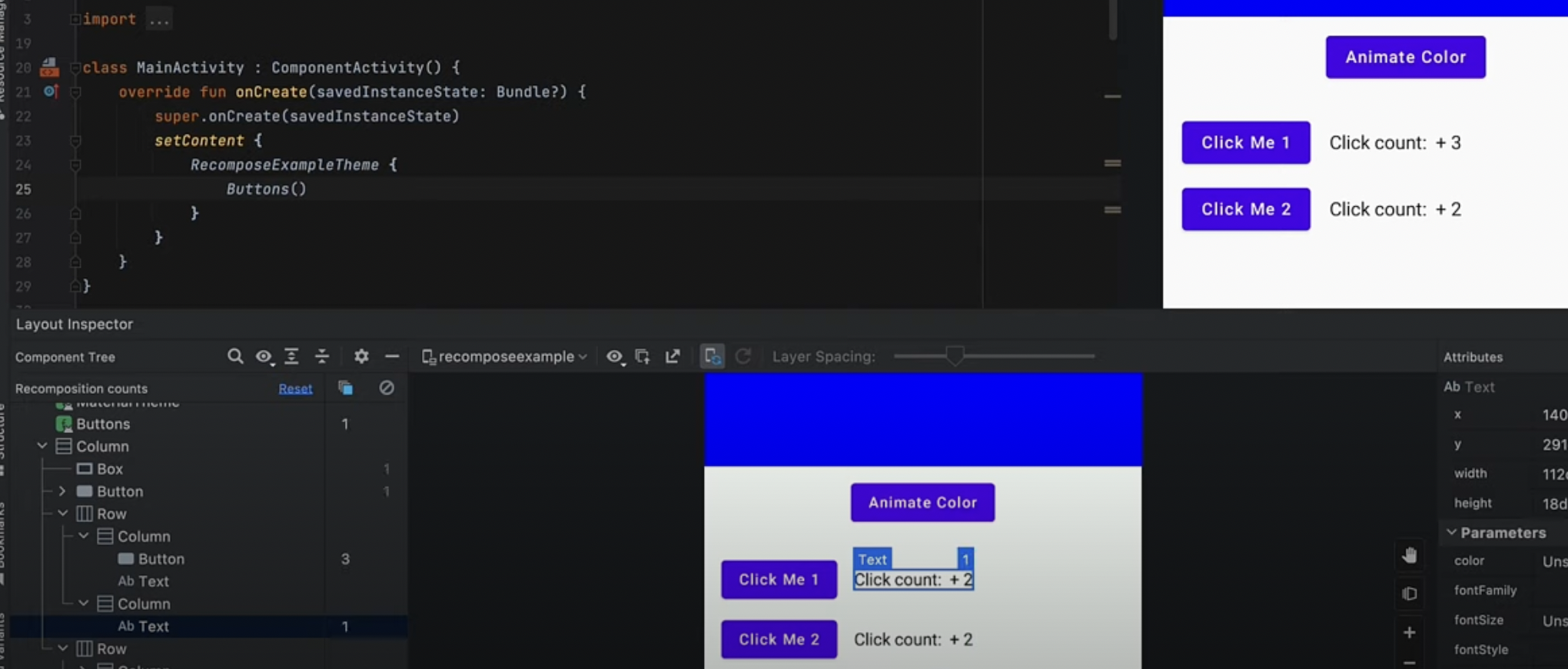
Recomposition Count
Layout Inspector上で、Recomposeのカウントが見られる。RecomposeはComposeの関数が再実行された回数でこれがパフォーマンスに影響する。例えばこれだとボタンを押すと、カウントが1上がるのだが、そのときに何回Recomposeが走ったかを見られる。ここではテキストの右上に1が表示さている。
また左で一覧でRecomposeしたカウントが見られる。

https://youtu.be/RFv8GkLd5OY?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=1794 より
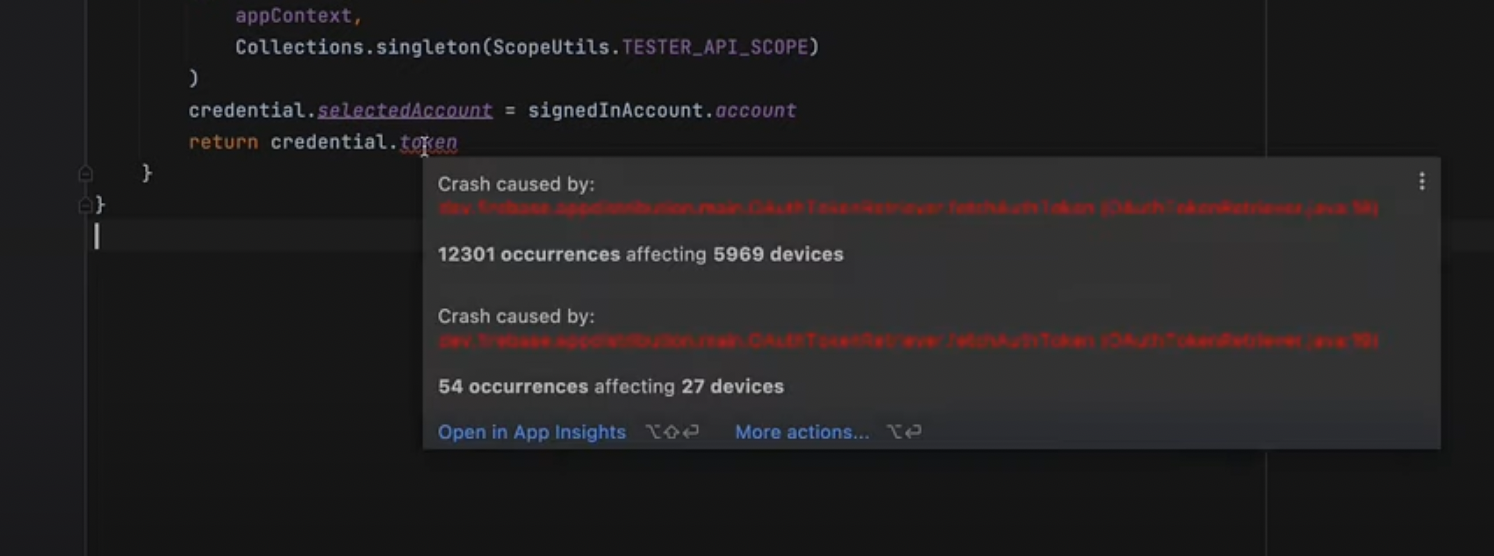
Android StudioでGoogleアカウントでログインすると、プロジェクト上で、Clashlyticsを使うと、クラッシュが多い場所を赤く表示してくれる。

https://youtu.be/RFv8GkLd5OY?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=1923 より
エラーを探したい場合はこのエラーマーカーを探し回る必要はなく下から、App Insights Windowで一覧が見られる。
スタックトレースに加え、起きているOSバージョンなどいろいろ見られる
他にもたくさんのアップデートがあったが今回は紹介はなし。
Update
昔のSupport Libraryとの互換のためのJetifierフラグの検出。
これをオフできれば10%インクリメンタルビルドを速くできる
ベースラインプロファイル
初回起動を40%速くできる。

https://youtu.be/RFv8GkLd5OY?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=2012 より
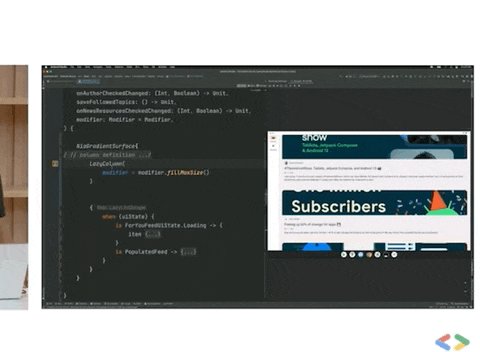
セッション: Lazy layouts in Compose
LazyColumnや既存のRecyclerViewなどの説明。 (自分はなんとなく知っているので飛ばしていしまいました。気になる方はご確認を。)
LazyLayout

https://youtu.be/1ANt65eoNhQ?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=655 より
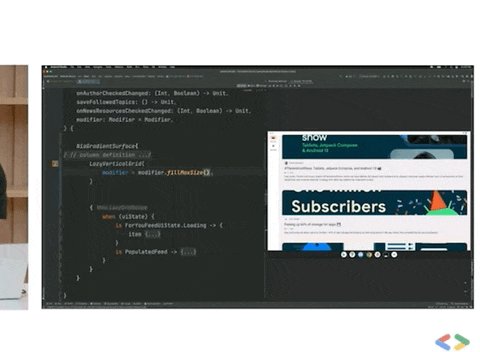
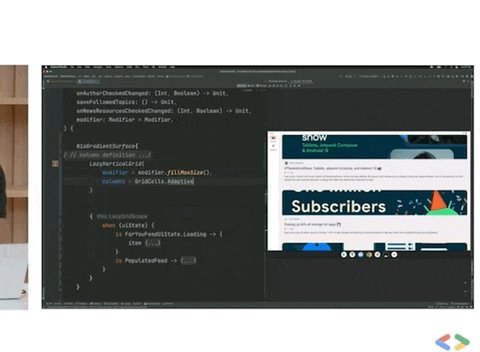
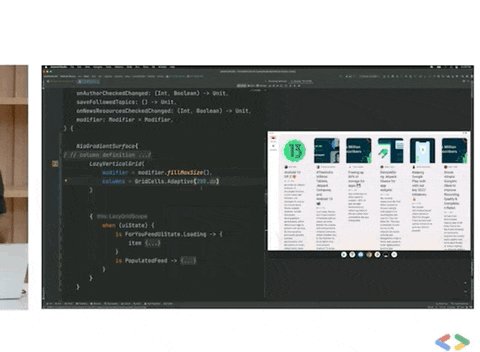
LazyListやGridはLazyLayoutを使って作られている。
LazyLayoutは自分で、カスタムしたユースケースに対して実装できる。
あ、これRecyclerViewでいうとLayoutManagerなのでは?って思ったらそういう感じだとGooglerの方がツイートしているのを見かけました。
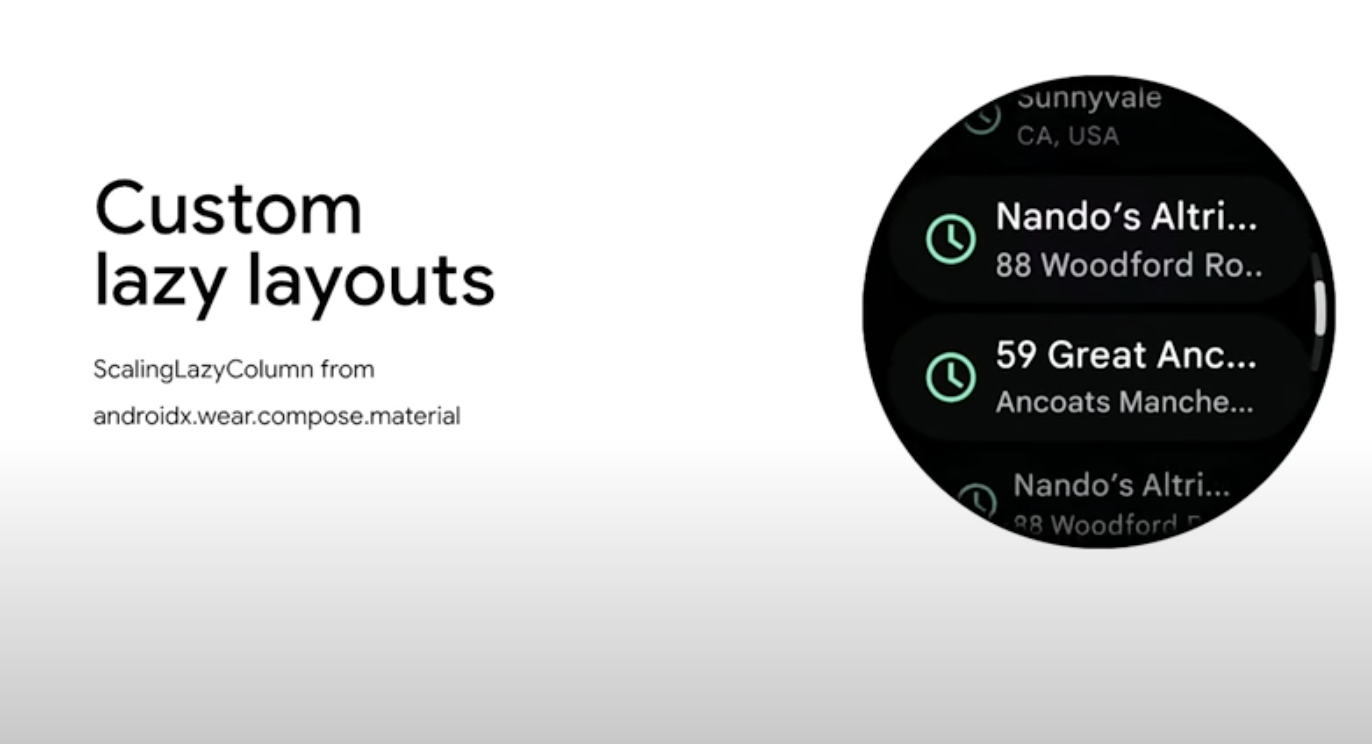
Wearでの下の方は小さく表示されるようなレイアウトが良い例。
これはScalingLazyColumnl。

https://youtu.be/1ANt65eoNhQ?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=671 より
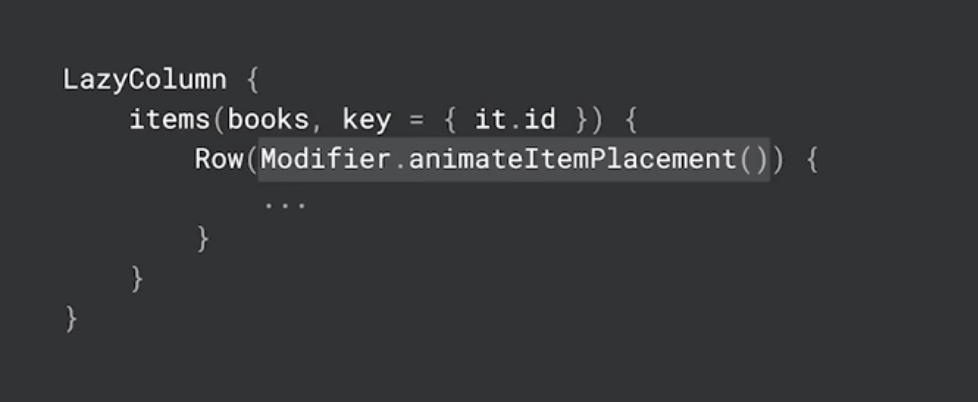
Item animations
RecyclerViewのDiffUtilでできた、変更のときのアニメーションができるAPI。

https://youtu.be/1ANt65eoNhQ?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=722 より
アニメーションのスペックのカスマイズも可能。
itemにkeyを渡すことを忘れないようにする。
itemに渡すkeyはStringなどの他に、parcelableである必要があるけど、この理由は画面回転を通して生き残るためにrememberSavable{}が中で使われているから。
追加と削除のアニメーションは今作業中。
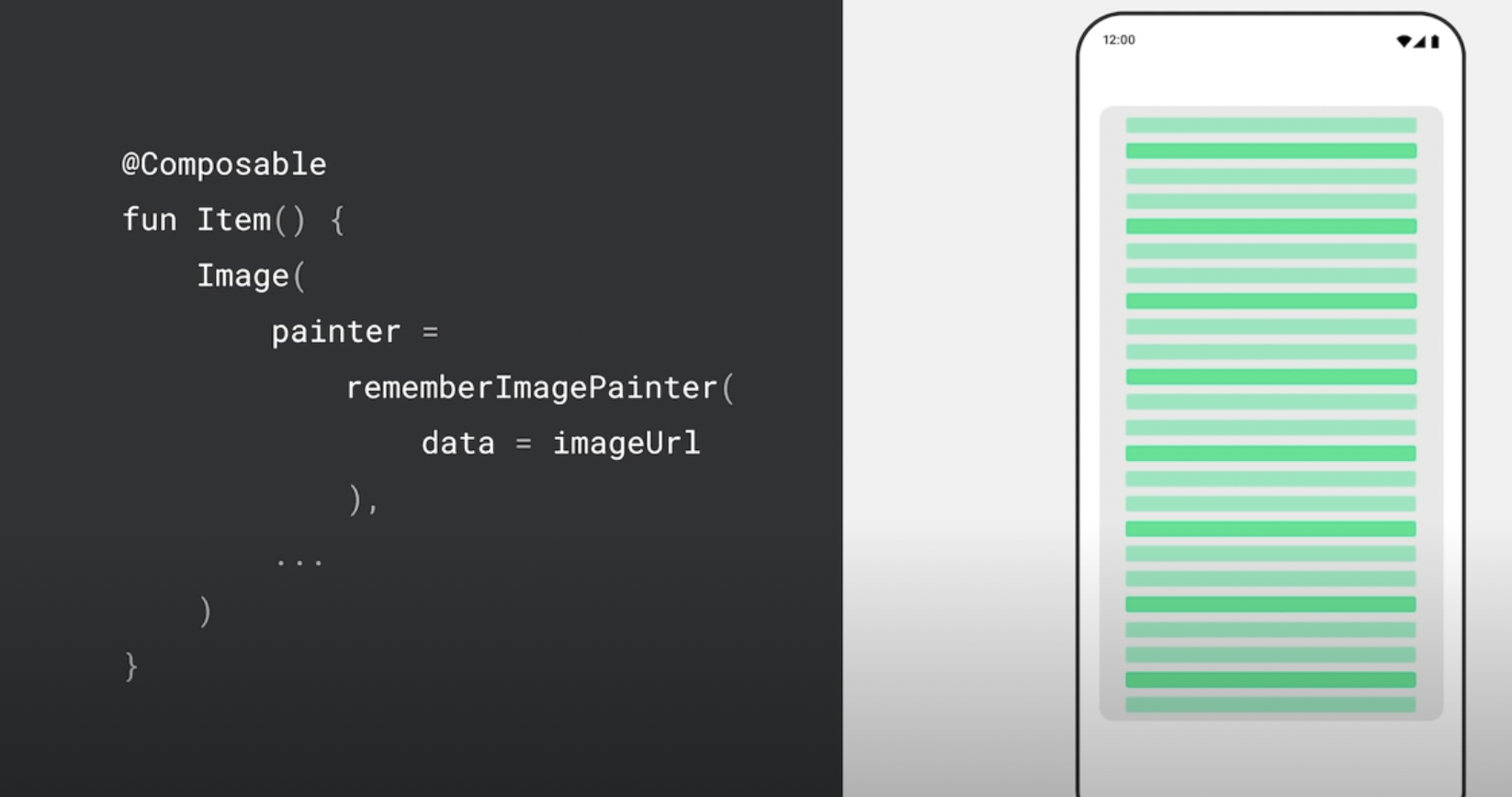
LazyListなどのLazyLayoutを使っていくときのTips1 0ピクセルアイテムを使わない
なぜ?
Composeは上からアイテムを埋めていくんだけど0の高さだと全部入ってくる。そして、それぞれのアイテムで画像が読み込まれて、その後見えるところ以外は破棄する動きになる。😇
そのため、アイテムにはデフォルトのサイズを設定しておく。

https://youtu.be/1ANt65eoNhQ?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=850 より
いいプラクティスとして、ロード後とロード前で同じサイズにしておくと正しいスクロール位置を保持することができる。
LazyListなどのLazyLayoutを使っていくときのTips2 同じ方向のScrollable componentは避ける
正確にはスクロール可能なものをネストしつつ、子のスクロールコンポーネントに事前に決められた大きさがないとき。
子のコンポーネントが大きくなれるだけ大きくなってしまうので、パフォーマンスに影響が出る。
普通にただ縦に並べたいだけであれば、ComposeではLazyColumnで複数のアイテムを入れれば解決できる。
また、ただし、横と縦で違う方向でネストしていたり、子のコンポーネントでは高さを指定していたりすればOK
LazyListなどのLazyLayoutを使っていくときのTips3 複数のアイテムを1つのアイテムに入れるのを避ける
普通に一つのアイテムにたくさん入れるとLazyListのメリットが発揮されない。
またscrollToItemやanimateScrollToItemがうまく動かなくなる。
Divider入れたい場合はどうしたらいいのか?
Dividerは前のアイテムの一部になっても良い。なぜならスクロールのときにDividerのindexを意識したくないし、dividerは小さいのでパフォーマンスの影響はないでしょう。
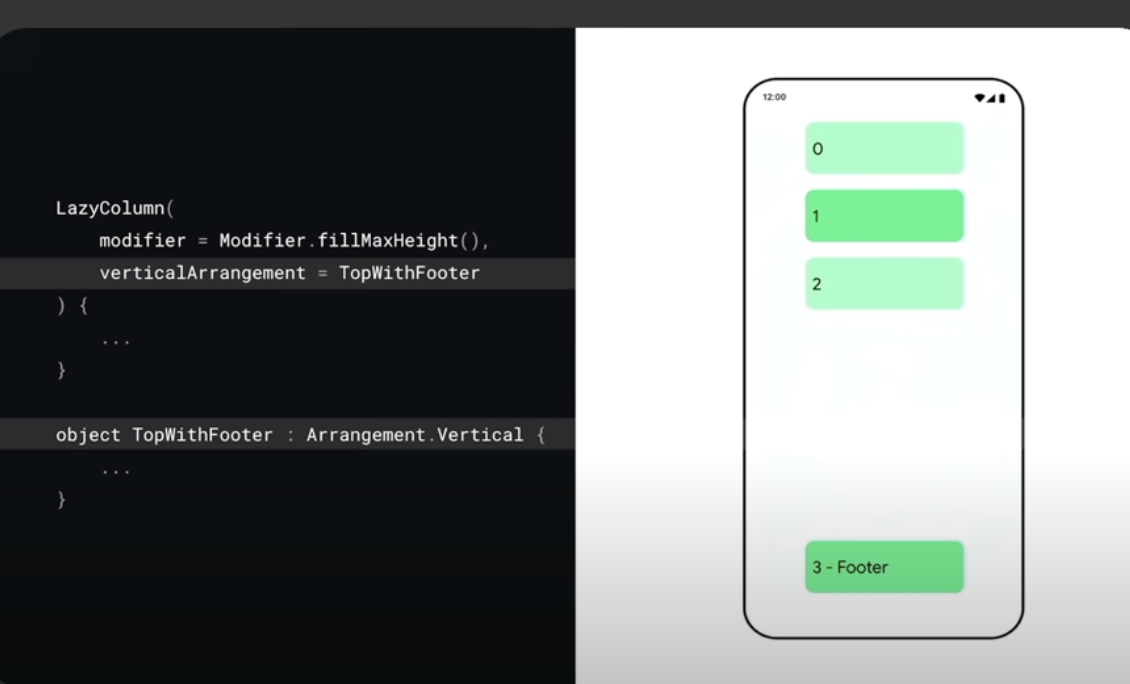
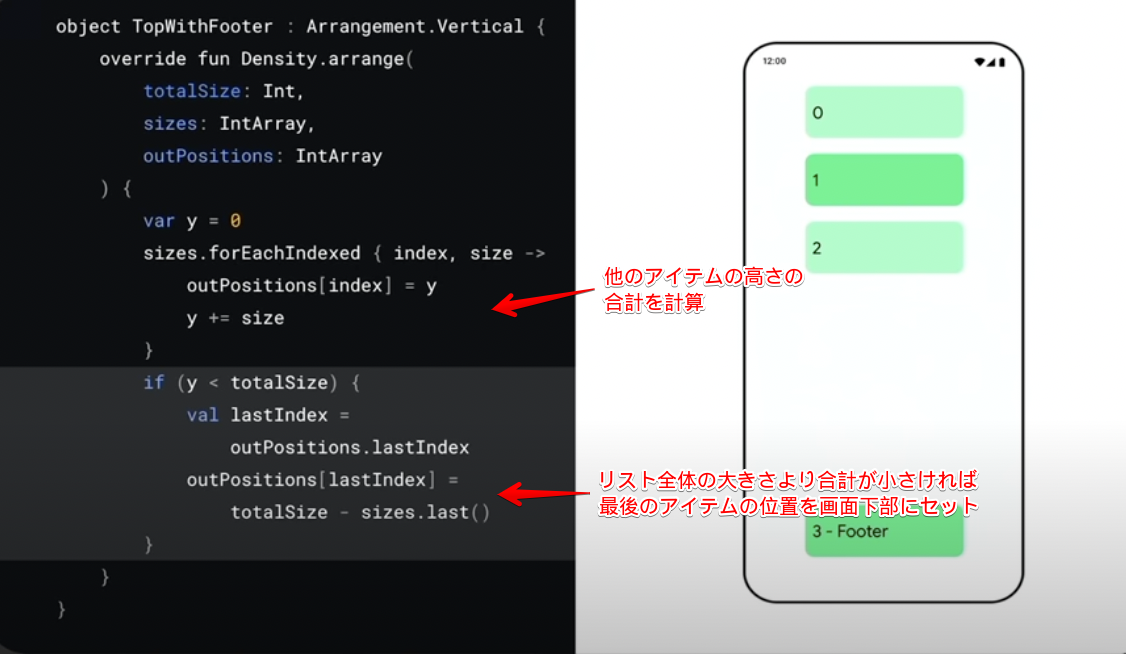
custom arrangementsを検討しよう

https://youtu.be/1ANt65eoNhQ?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=1145 より
アイテムの数が少なく、十分な高さがないときに、Footerを出したいとする。ときにArrangementが使える。

https://youtu.be/1ANt65eoNhQ?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=1176 より
パフォーマンス
信頼できる計測をするにはリリースビルドで計測する必要がある。
Reusing (再利用)
スクロールして見れなくなると普段どおりDisposeするのではなく、その新しいアイテムで使うためにアイテムを保持する。
これをすることによって、完全にdiposeして、始めるより、いくらか時間を節約できる。
次にLayout Nodeと呼ばれるものを再利用する。Layout Nodeとは、UIツリーにあるそれぞれのレイアウトの内部表現。
なので、もしレイアウトノードが完全に同じであれば、同じサイズを使って、すべての大きさの計算をスキップする.
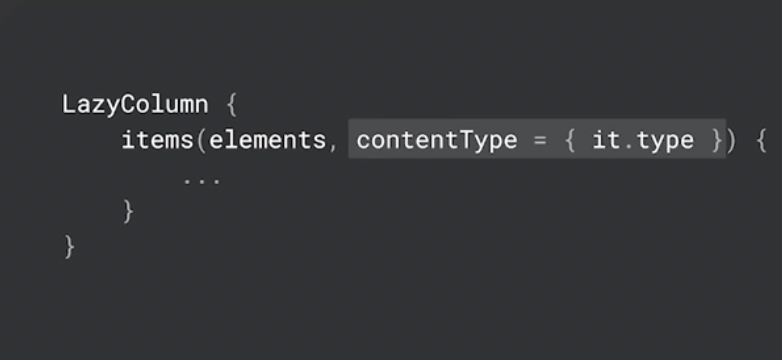
Compose 1.2ではContent Typeを渡すAPIが追加になった。
Compositionを同じコンテントタイプ間でのみ使い回す。これによって同じような構造をitemが持つときにもっと効率的になる。

https://youtu.be/1ANt65eoNhQ?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=1302 より
Prefetching (事前取得)
スクロールのときだとフレーム内で、アイテムを作るのが間に合わない場合があるので、先に作ってしまうもの。
セッション: Fragments: The good (non-deprecated) parts
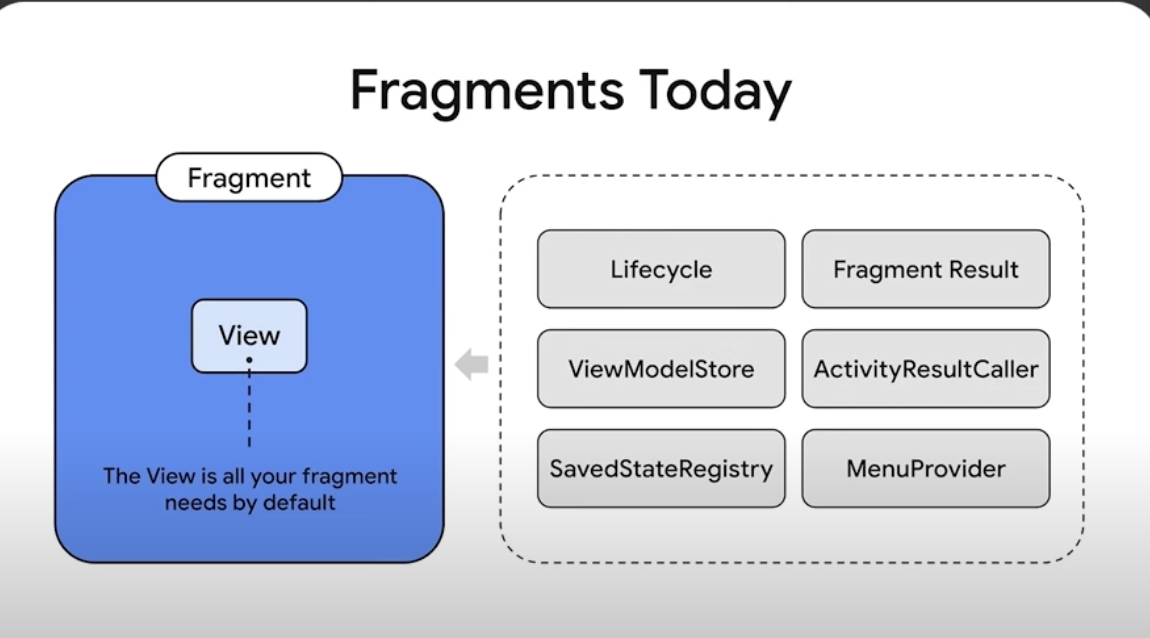
最初はFramgentはmini activityとして作られ、さまざまな機能が入っていた。
例えば、onActivityResultなど。
それが今は分離されているので、必要なものを選ぶ。

https://youtu.be/OE-tDh3d1F4?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=78 より
つまり、FragmentのGoodなAPIっていうのは、FragmentのAPIではないってこと?
→ そのとおり、FragmentにあるAPIはだんだんDeprecatedにされていっていって、分けることによりテストが可能にしていっている。
このことによって、副次的にComposeの中でFragmentにアクセスする必要がなくなる。
Framgentのいちばん大切なコンポーネントはLifecycle。
例えばViewPagerでユーザーが見ているところだけでMapFragmentでロケーションにアクセスしたりなど。
今のViewPagerでは開かれているFramgentのみがresumedになる。
なので、repeatOnLifecycleとかを使って監視したりできる。
Framgentよりも長いConfiguration changeを超えて処理を行いたい場合はFragmentを使うべきではない。Guide to ArchitectureでUIレイヤーを2つにわけている(UI elementsとState holder(ViewModelなど))のはその理由。
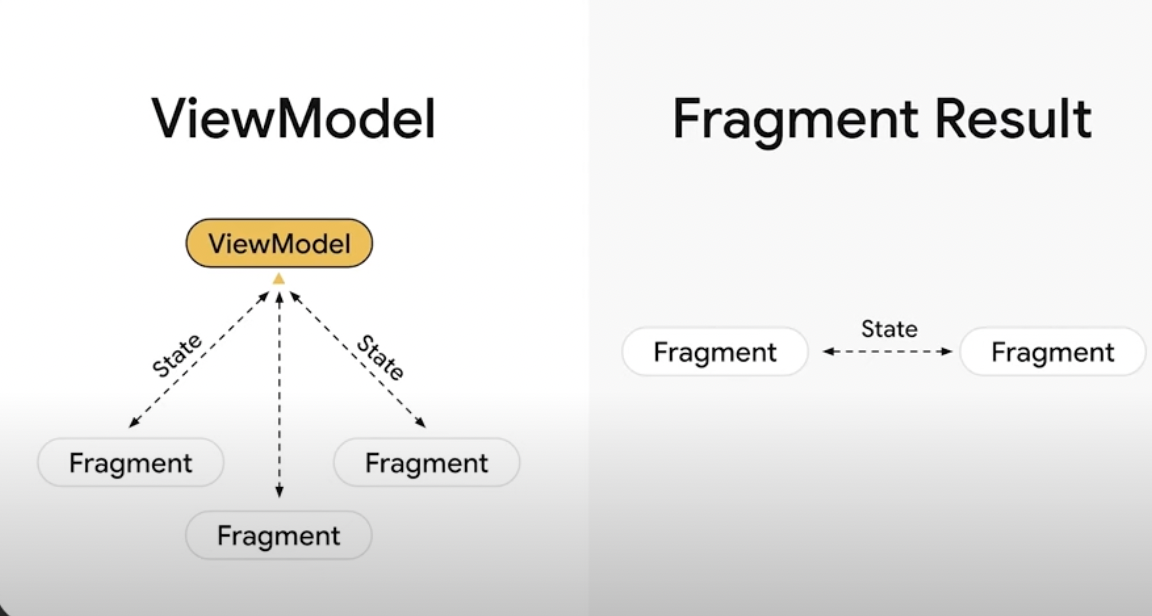
FragmentはViewModel store ownerというinterfaceを実装していて、ViewModlelをFragmentに紐付けることができ、Backstackからポップされたときにクリアされる。

https://youtu.be/OE-tDh3d1F4?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=370 より
それぞれのスコープでアクセスできる。
Fragmentを使って共有する代わりにFragment Result APIを使うことができる。


https://youtu.be/OE-tDh3d1F4?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=407 より
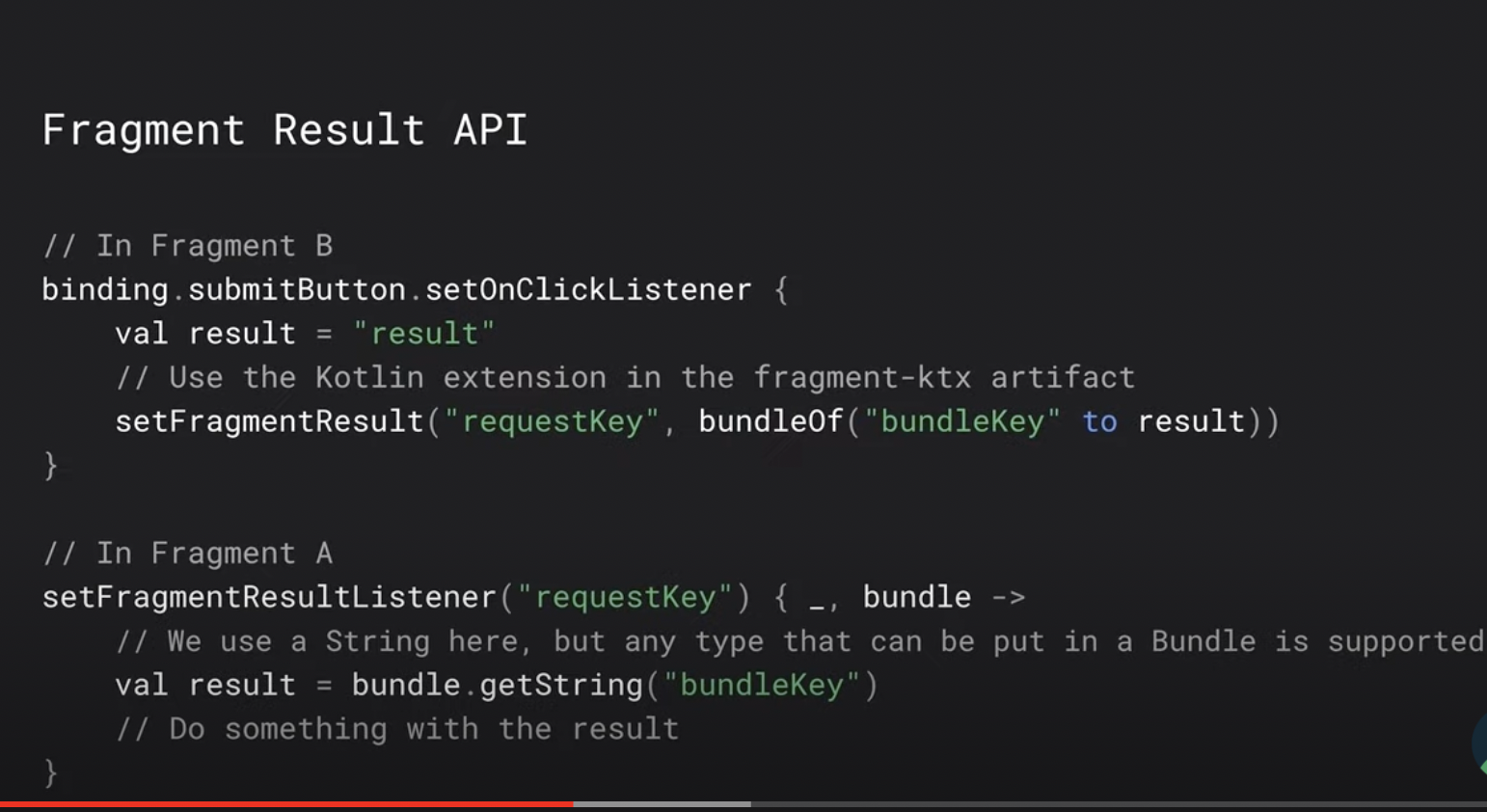
Fragment Result APIではFragmentに依存する代わりに、Framgent Managerを使う。
これを使うことで、started以降のライフサイクルの状態のときに受け取ることができる。またsetFragmentResultにつき一回のみリスナが呼ばれることも保証できる。
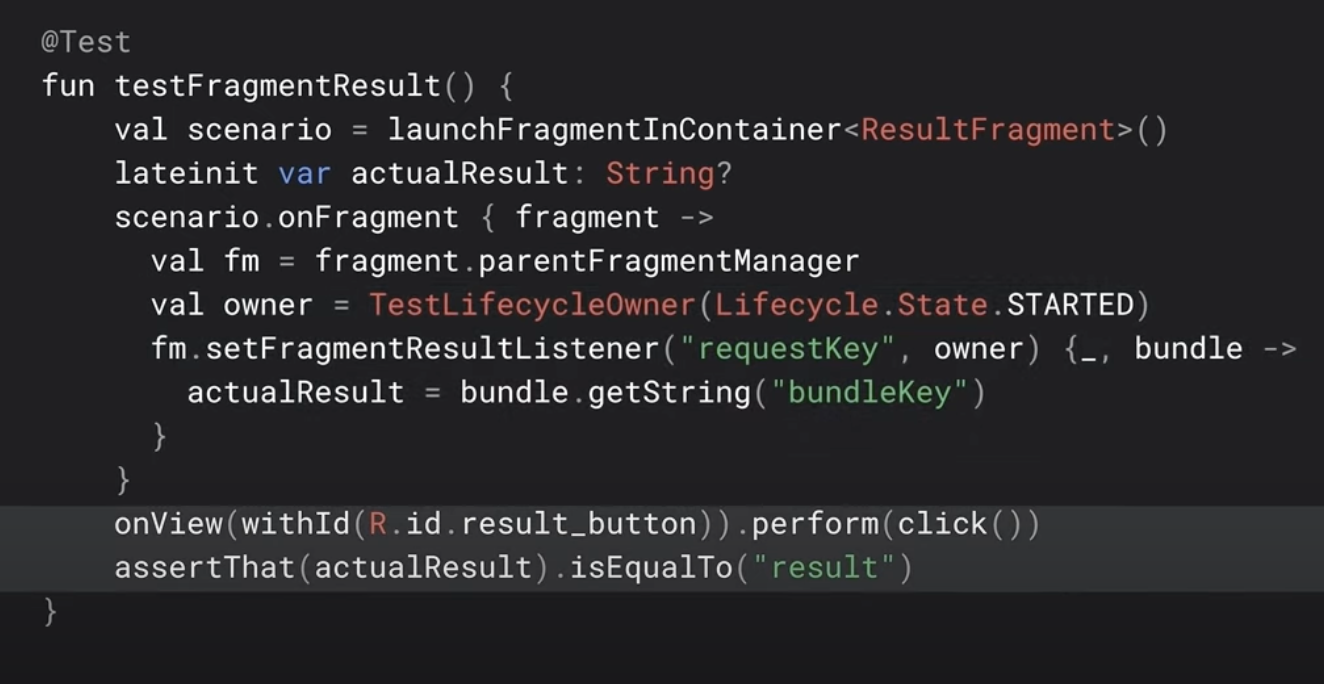
またFragment Result APIを使うとテストでFragment間の通信をテストできる

https://youtu.be/OE-tDh3d1F4?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=504 より
ここではFragmentが想定通りの値をsetFragmentResultしたかどうかをテストしている。
テスタビリティの良い経験則はどのように(How)コントロールできないものに依存しているか?実際にすべてのActivity ManagerからActivityを起動して、テストするのはすべてコントロール外であり、避けられるなら避けるべき。
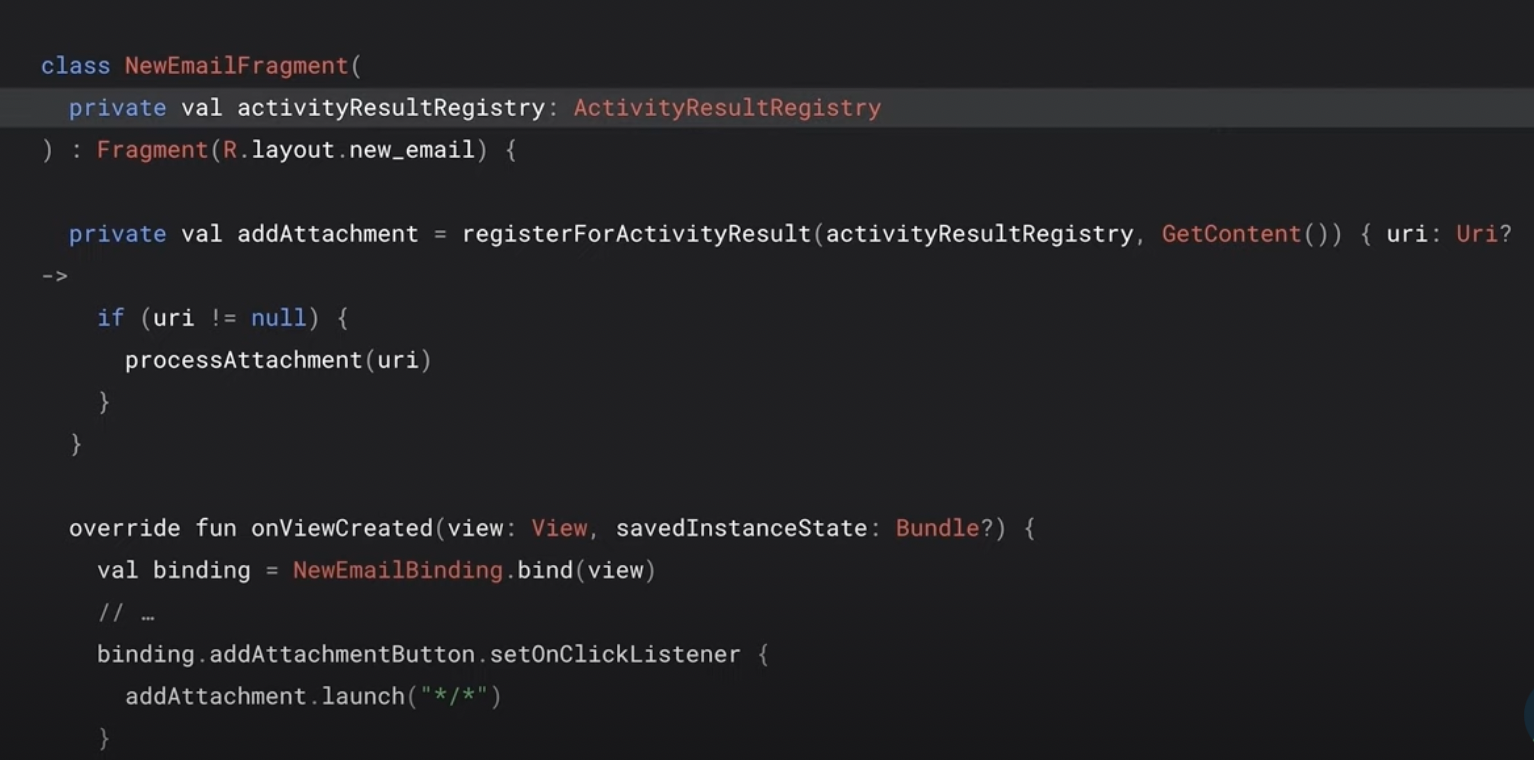
テスタビリティはActivityResult APIがある理由の一つ。

https://youtu.be/OE-tDh3d1F4?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=673 より
デフォルトのactivityResultRegistryの代わりに引数で渡すようにする。

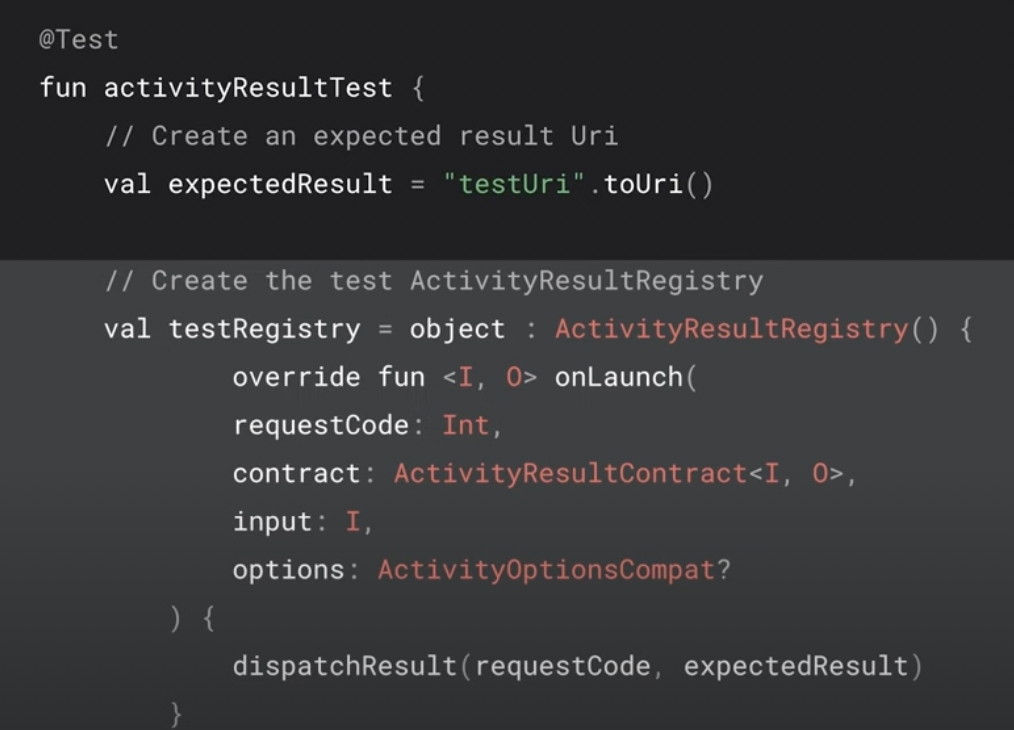
https://youtu.be/OE-tDh3d1F4?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=722 より
そして、FakeのActivityResultRegistryを作ってテストで使う。

https://youtu.be/OE-tDh3d1F4?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=774 より
MenuはFragmentで持つパターンとActivityでもつActionBarのMenuがある。
Activityでもつ場合は外に依存してしまう。

https://youtu.be/OE-tDh3d1F4?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=788 より
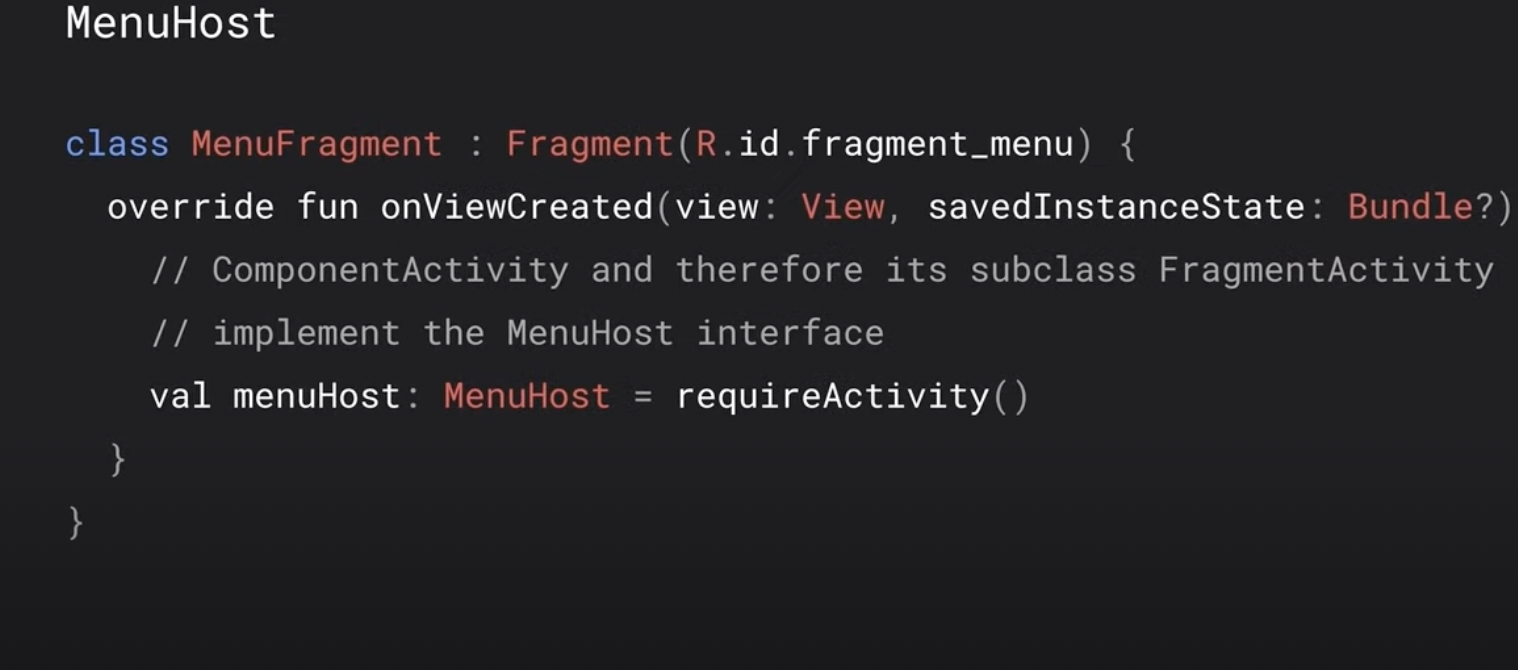
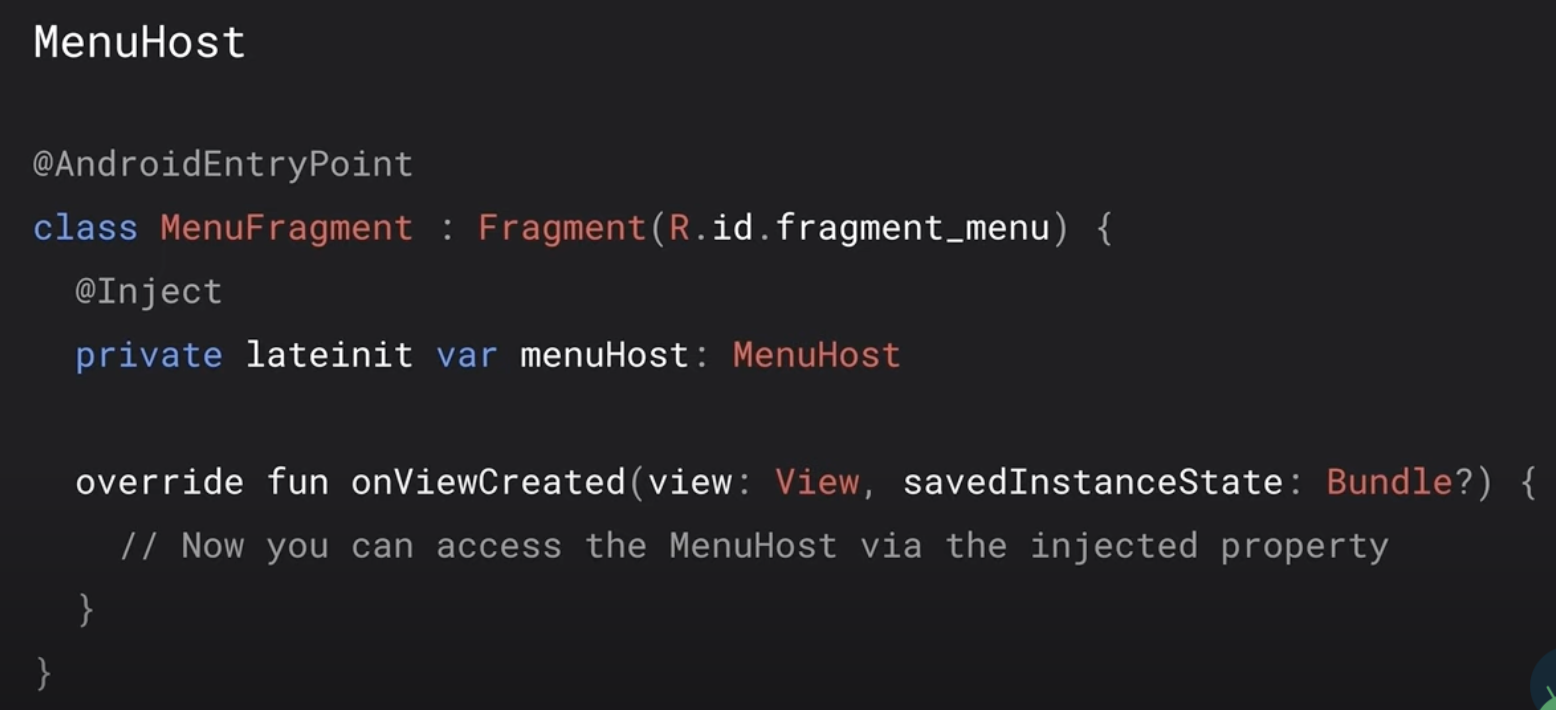
MenuHostによって、どこからメニューが来たのかを抽象化することができる。

例えばHiltを使えば、MenuHostをActivityから取得して以下のようにできる。
そうするとテストでこれを置き換えできる。
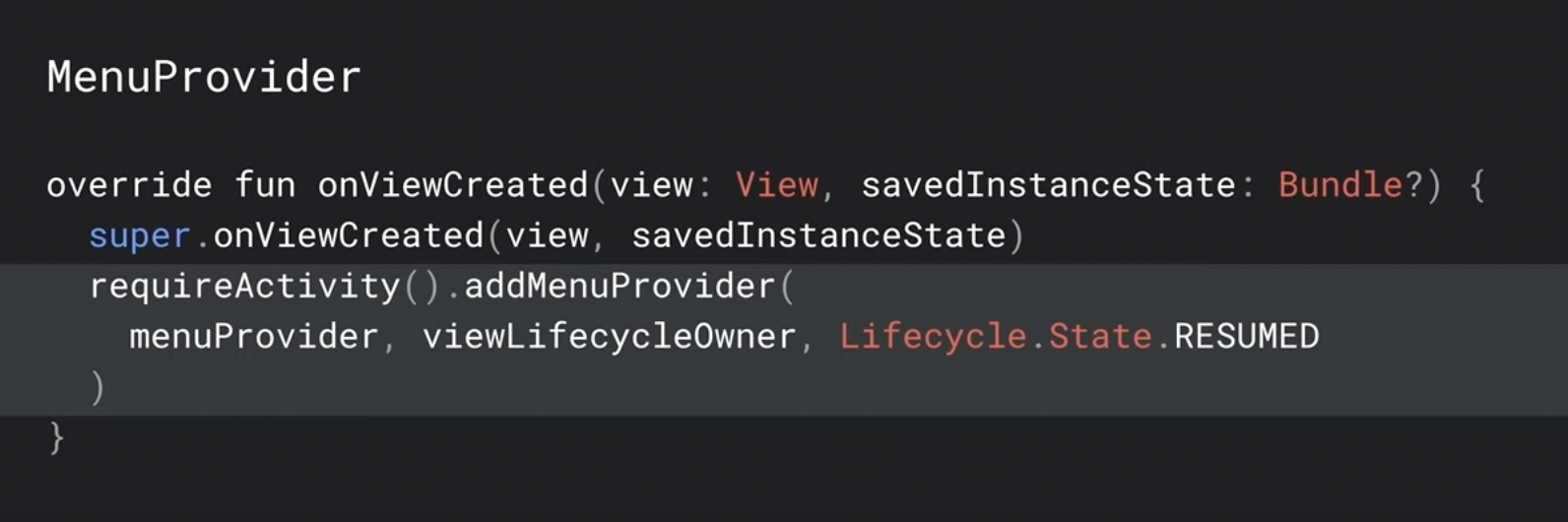
Menu Providerを使うとFragmentでMenuを管理できる。
これはLifecycle Aawareなので自動でdestoryされる。

https://youtu.be/OE-tDh3d1F4?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=854 より

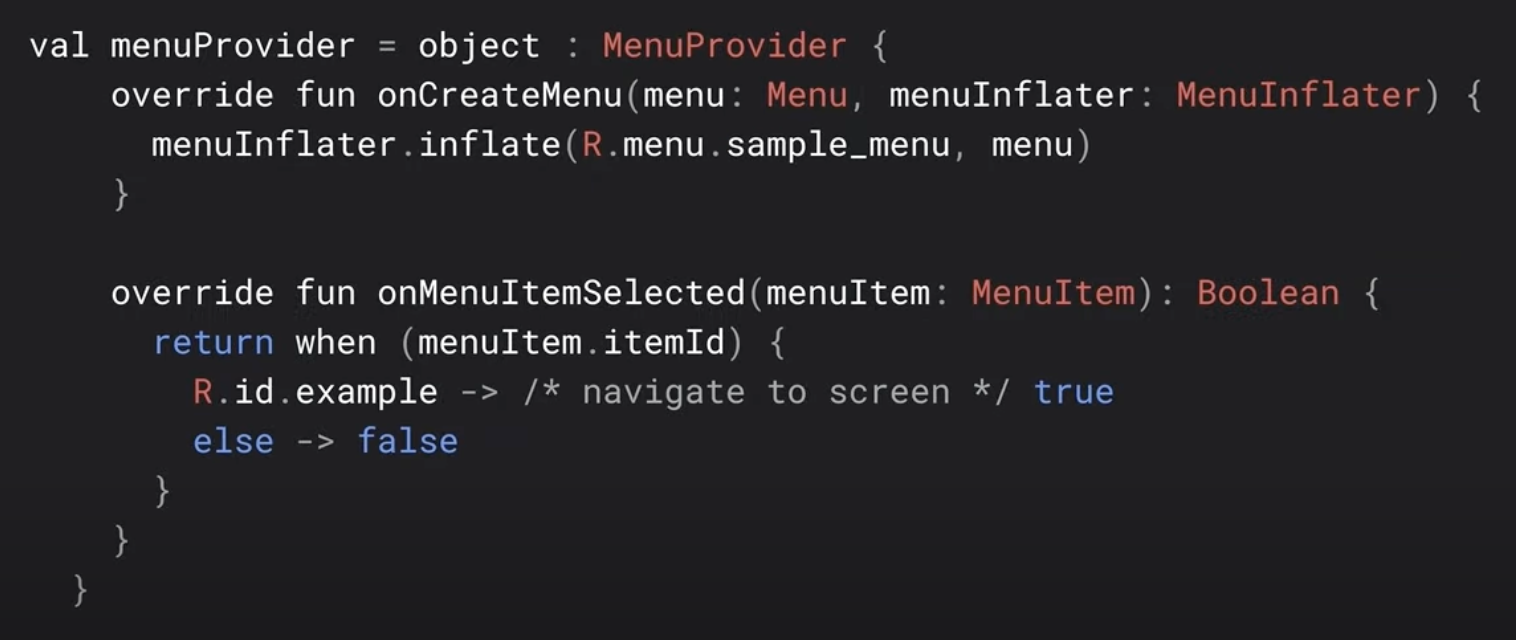
https://youtu.be/OE-tDh3d1F4?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=863 より
Menuの作成と選択がこれでできて、FragmentのAPIに依存せずにできる。
Testable Componentsとは?
Fragmentへの依存を減らし、複数の責務を一つのところに持たせなくする。
古いAPIはどうなるのか?
Deprecatedに。バイナリ互換はある。
どうやってMigrationするか?
Lint。
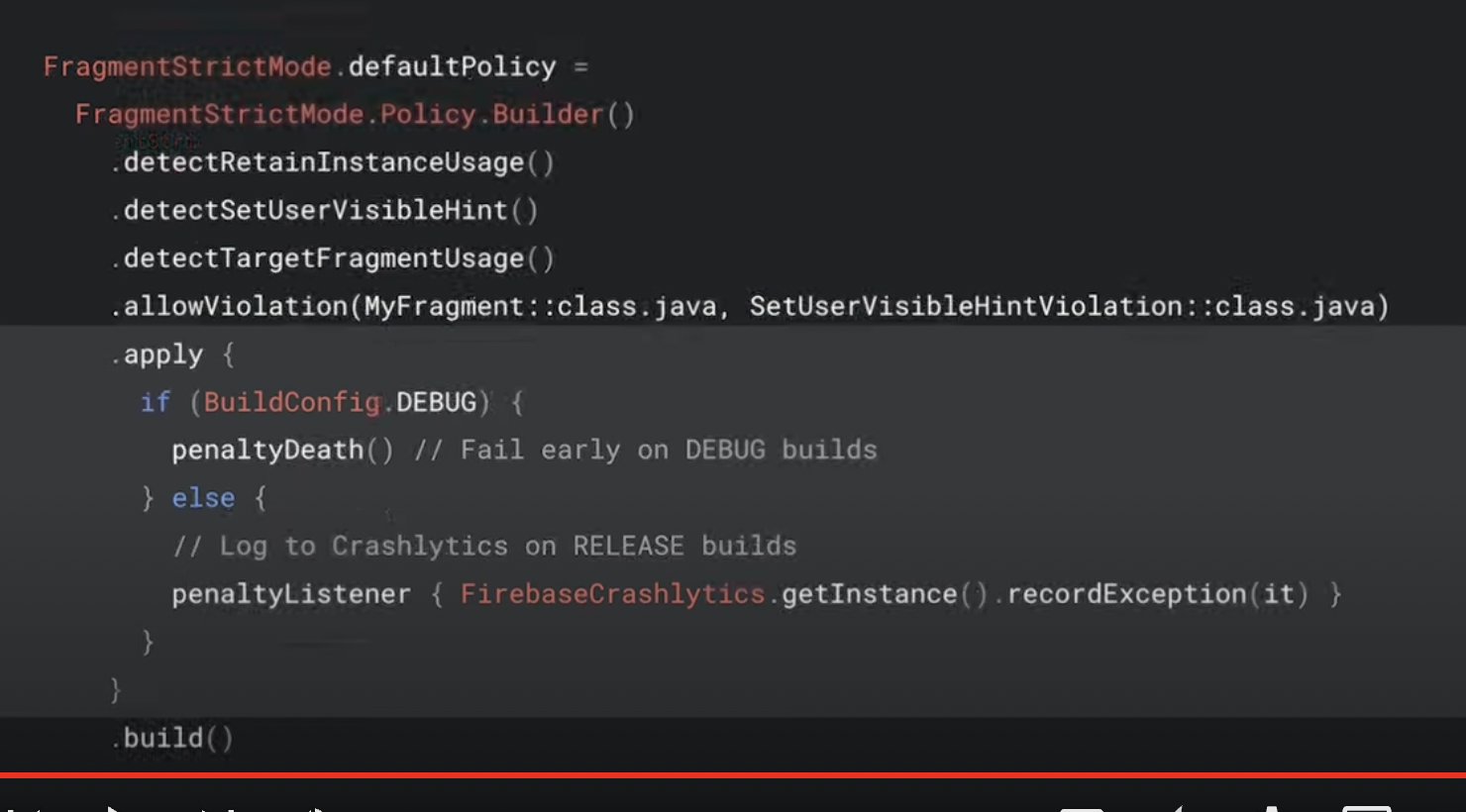
FragmentStrictMode。

https://youtu.be/OE-tDh3d1F4?list=PLWz5rJ2EKKc_gLZhqjTRn0vGssFiP_4Kb&t=1016 より
クラッシュレポートに報告できるののが一番便利なので活用してみて。
セッション:Performance best practices for Jetpack Compose
以下を話していくそうです。
- Configuration
- Gotchas
1. Configuration
releaseでR8を使ってパフォーマンスの検証を行ってください。デバッグではデバッグの体験を良くするために最適化をオフしているため。
2. Gotchas
remember{}

https://youtu.be/EOQB8PTLkpY?t=167 より
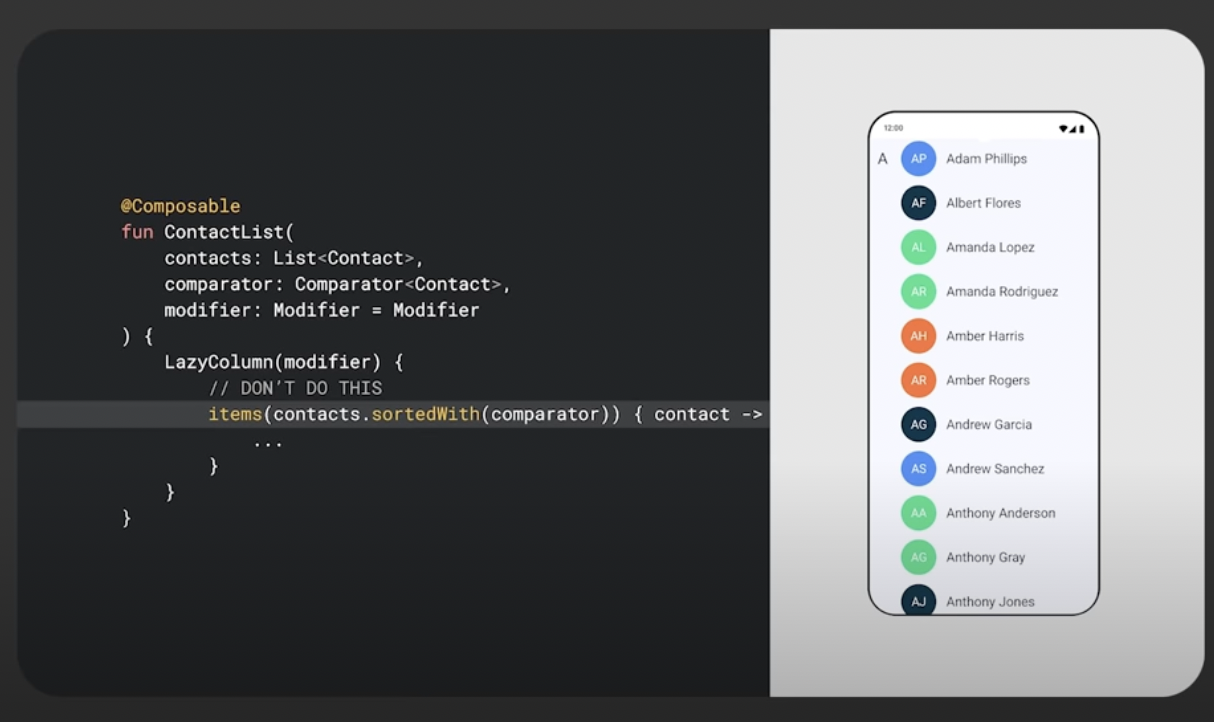
たくさんComposable関数は実行されるので、ここで大きいリストをソートするべきではない。

https://youtu.be/EOQB8PTLkpY?t=211 より
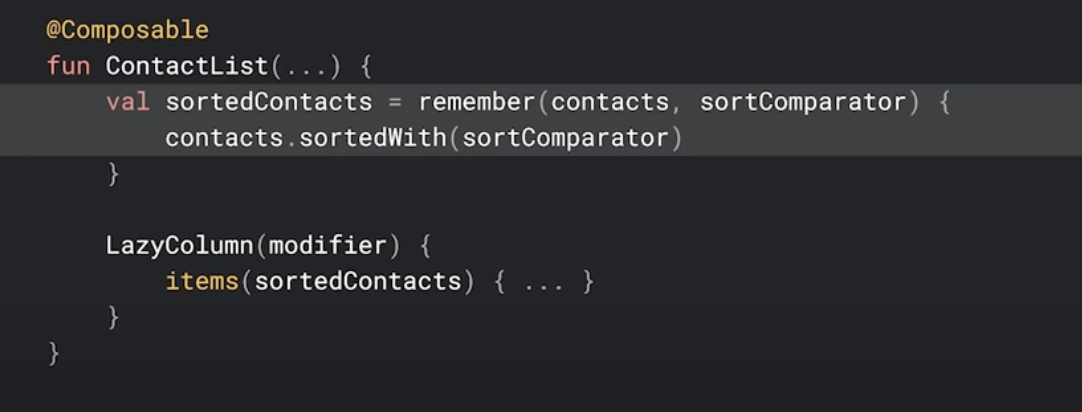
こうするかViewModelに移動できる。
LazyListにKeyを提供する
これがないと、位置を使うが、アイテムが追加されたときにそれより後ろがすべてRecomposeされる。 (渡したほうがいいのは知っていたが、こういう理由だったのか)
items(contacts, key = {it.id}) {
Deriving change
(ディライビングと読むみたい。Derivedはディライブ)
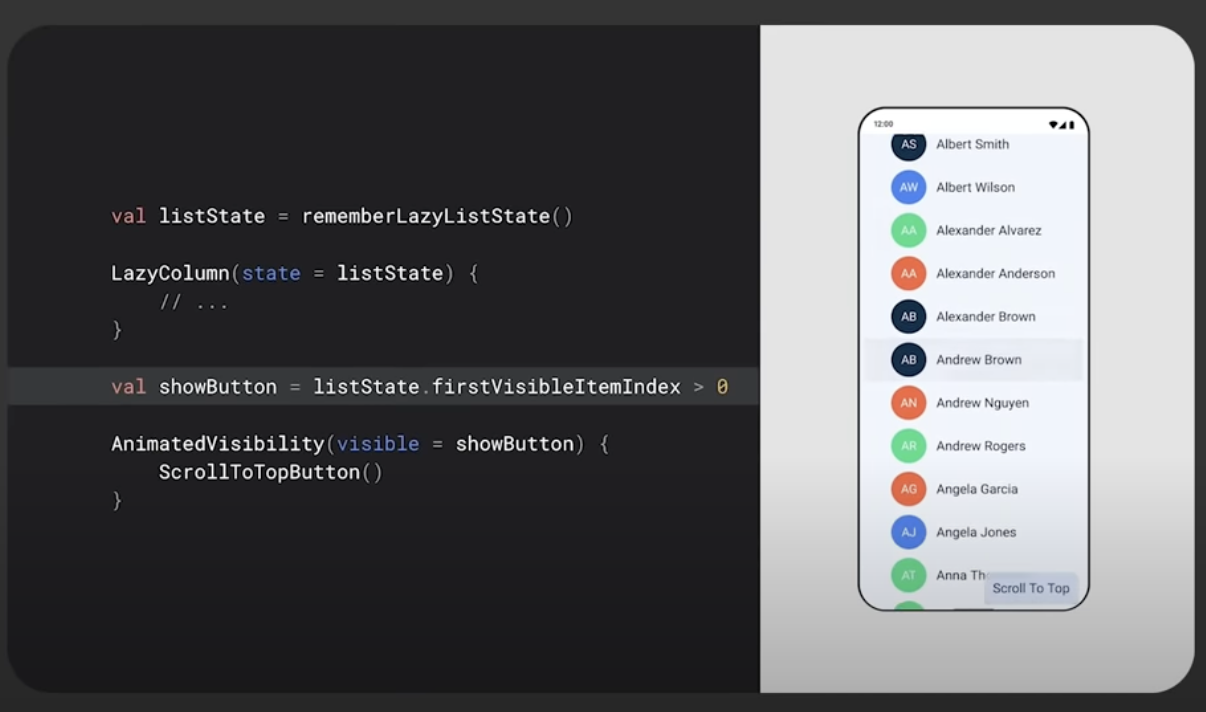
スクロールしているときだけボタンを出したかったらどうする??

https://youtu.be/EOQB8PTLkpY?t=304 より
LazyListはlistStateをスクロールのフレームごとに更新するので、recomposeされまくる。

https://youtu.be/EOQB8PTLkpY?t=357 より
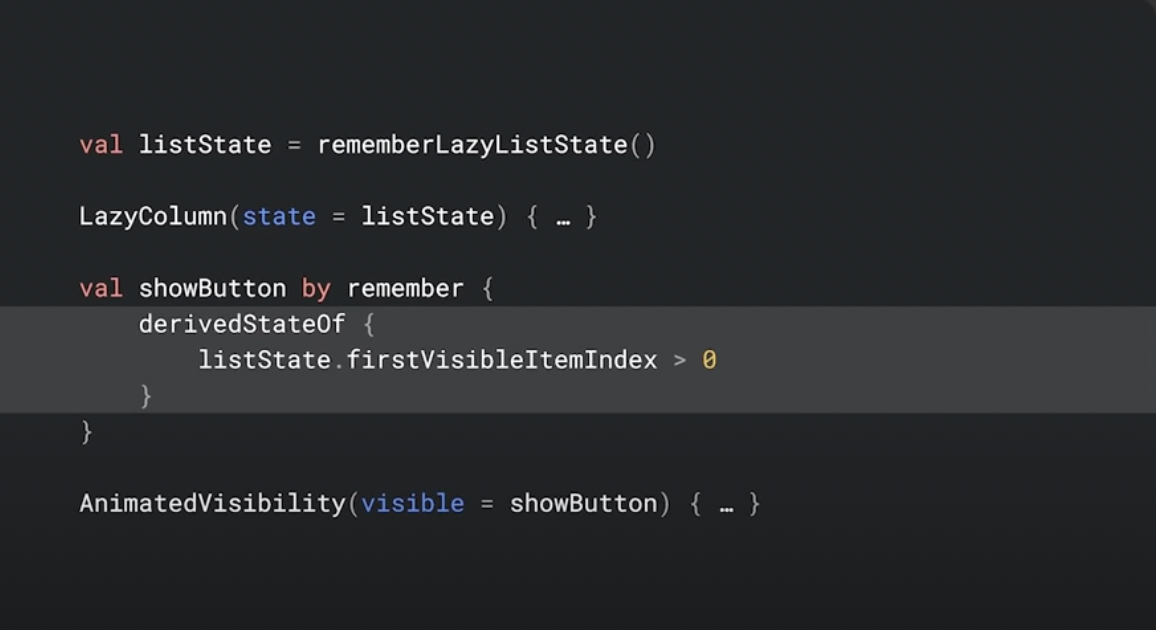
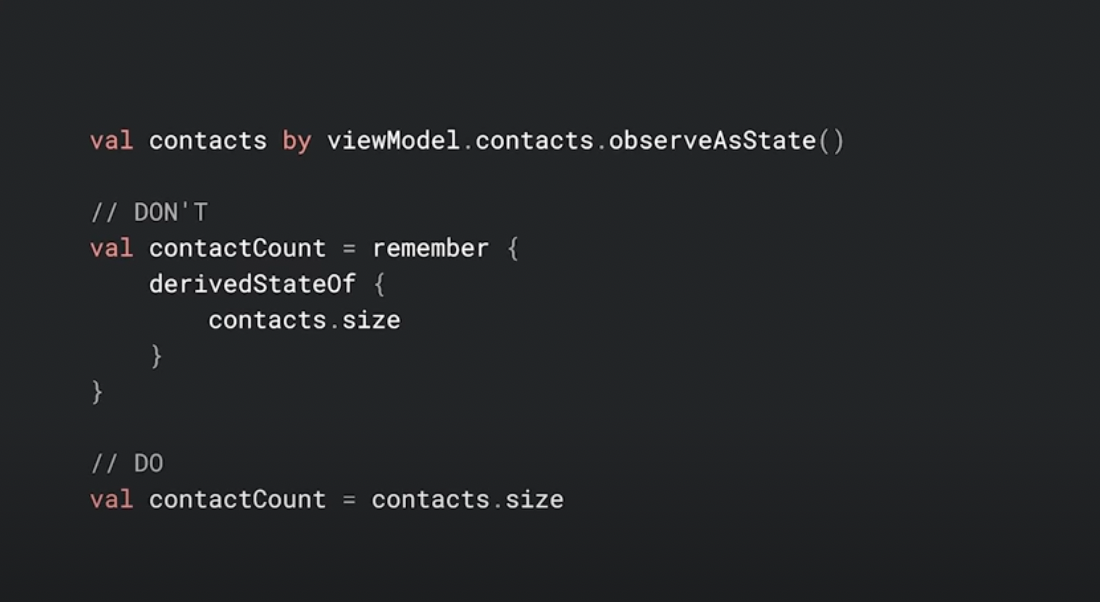
基本的には最初のindexにしか関心がないはずなので、ここでderivedStateOf{}を使うことで、この条件が変わったときのみrecomposeさせることができる。

https://youtu.be/EOQB8PTLkpY?t=431 より
ただしこのような場合は、コンタクトの数が変わるのとコンタクトの内容が変わるのはほぼ同じタイミングであり、かつ、少しdelivedStateOf{}にはオーバーヘッドがあるため使わない。
Procrastination (ぐずぐずする、(後まで)延ばす)
(プロクラスティネイトと読むっぽい)
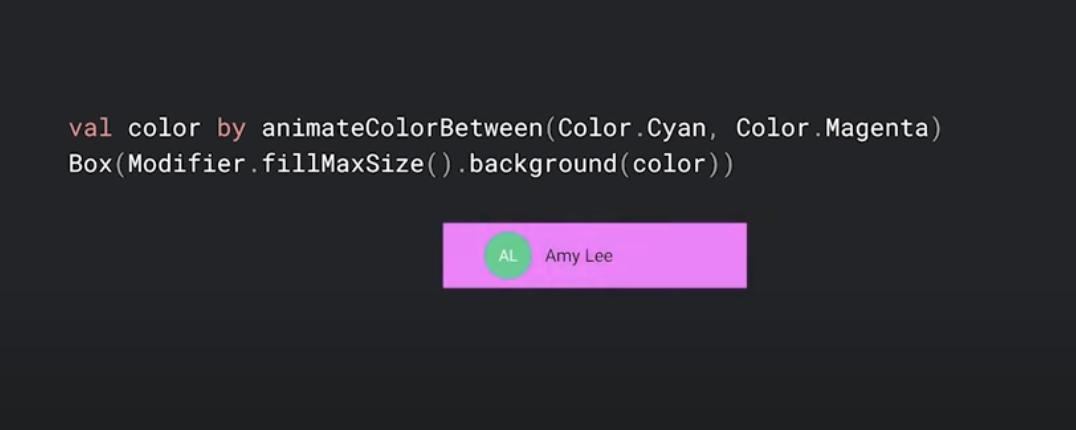
バックグラウンドを時間と共に変えたいとする。簡単に実装できるけど、これは実は無駄が多い。同様に色が変わったときにrecomposeされている。

https://youtu.be/EOQB8PTLkpY?t=445 より
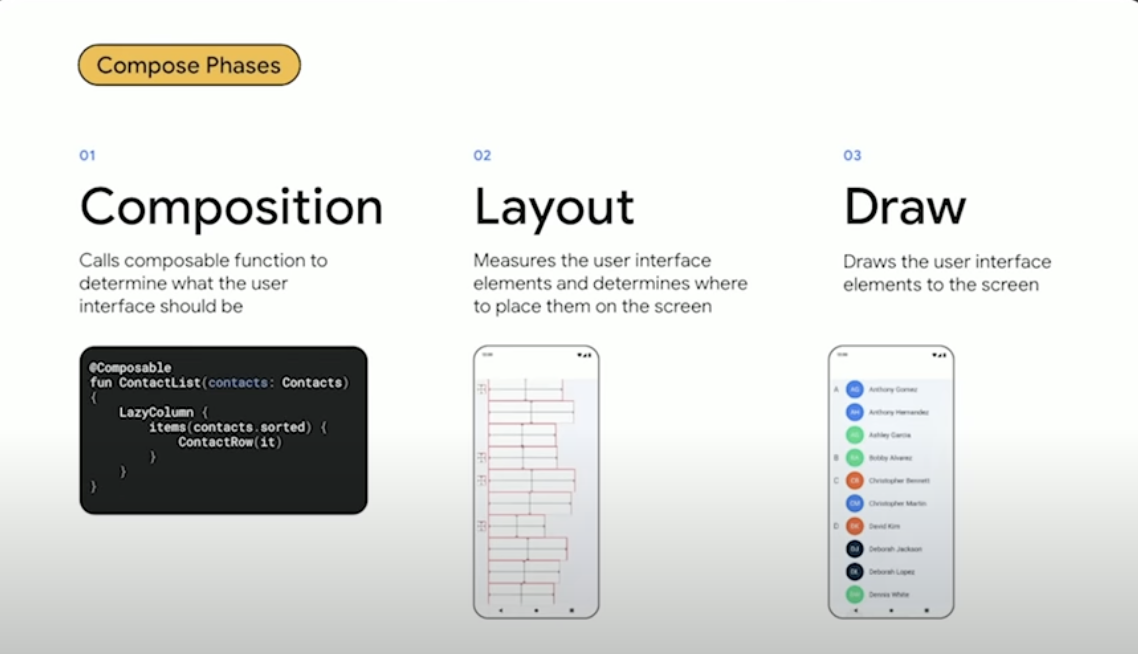
Compose

https://youtu.be/EOQB8PTLkpY?t=558 より
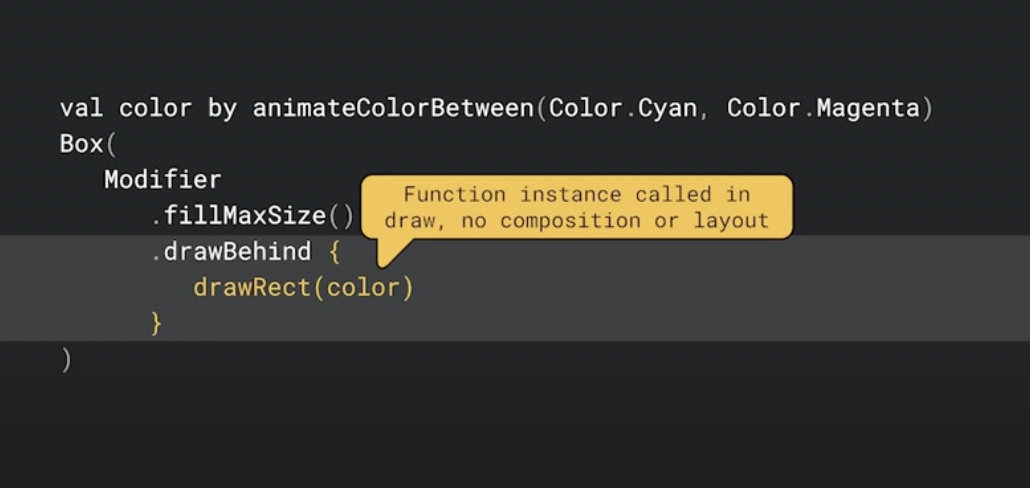
recomposeのタイミングではなく、描画のタイミングまで送らせ色の変更時にそれだけを描画し直すことができる

https://youtu.be/EOQB8PTLkpY?t=633 より
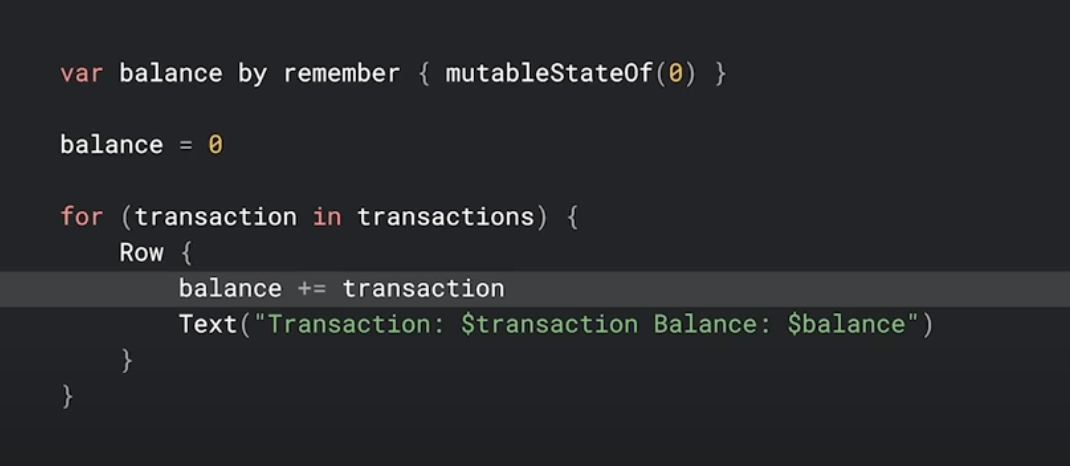
読んでいるStateにComposeで書き込まない
balanceの変更によって無限にrecomposeされてしまう。
https://youtu.be/EOQB8PTLkpY?t=830 より
https://youtu.be/EOQB8PTLkpY?t=874 より
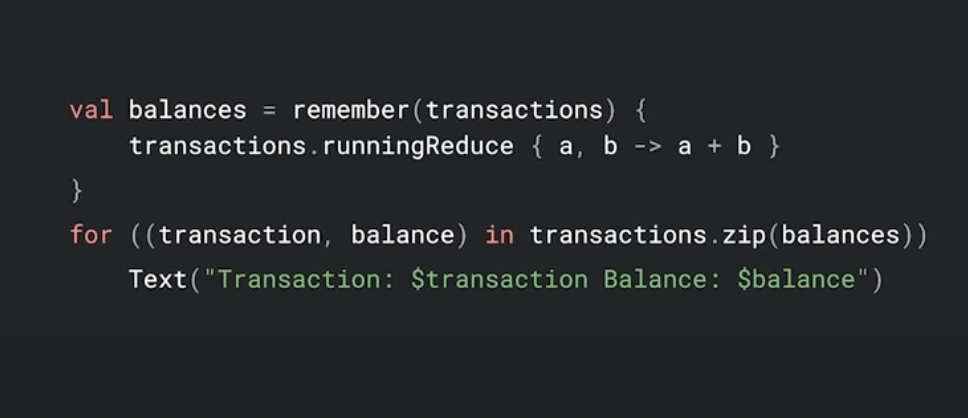
Stateを書き込まずにできるようにでき、transactionsが変わったときのみ処理ができる
リリースビルドでもちょっと遅いときにはBaseline Profileを試してみよう
Android StudioではBaseline Profileは使われないので、Macrobenchmarkを使って確認する。
セッション: What's new in app performance
Performance tools, App Startup, Baseline profiles, Jank monitoring, Android Framwork improvements
Performance tools
Android Studioはたくさんのプロファイラを提供している。
プロファイル結果はexportできるので、チームとシェアできる
Android StudioがなくてもPerfettoを使って結果を確認できる。
PerfettoはWebベースのアプリで、アプリのトレースを見られる。アプリのいろいろな面を見ることができる。
端末の状態も取得できる。
trace processorを使うとSQLベースで詳細な分析ができる
Android StudioのプロファイラとPerfettoは相互運用可能。
ユーザーが何かがうまく行かないときにプロファイルがシェアできることは少ないがそういうときにGoogle PlayのAndroid Vitalsが利用できる。実際のデバイスでのパフォーマンスが見られる。
またなにか異常なことがあったときに通知が受け取れる。
Android StudioとPerfettoとAndroid Vitalsによってアプリのパフォーマンスに関しての深い洞察が得られる。
App Startup
ユーザーにいい第一印象や悪いそうでない印象を与えられる場所。
AndroidのスタートアップはCold、Warm、Hot Startがある。
- Cold Startup: プロセス開始
ContentProvider.init: Application.onCreateの前にたくさんのContentProviderが初期化されるとアプリが遅くなる場合がある。
Application.onCreate: 次の段階のアプリの起動が行われる
もし5秒以上であればAndroid Vitalsでは過度であると判断される。
ただ、ユーザーはより厳しい場合がある。
- Warm Startup
Activity.onCreate: プロセスはすでに動いていて、Activityが作られるかrecreateされる。
レイアウトのinflateや画像などのリソースを使う場所でもある。
2秒以上であればAndroid Vitalsでは過度であると判断される。
- Hot Startup
Actiivty.onStart: Activityはすでに開始されている。一瞬画面から離れるような場合。
レイアウトの計測(Measure)、レイアウト、レンダリング
1.5秒以内でなくてはならない。
TTID : Time to initial display
以下の意味
- プロセスが起動
- Objectが初期化
- Activityが作成された状態
- Layoutが作成された状態
- 最初のフレームが表示された状態
TTFD: Time to full display
- すべての関連するデータがロードされている
- ユーザーが動作可能
Android OSはTTIDしかわからない。
AndroidにActivity#reportFullyDrawn()を呼ぶことで、教えることができる。
startup metricsを収集するのに利用でき、また、それだけでなくahead of time(AOT) or just in time(JIT)コンパイラに最適化されるべきコードパスの情報をAndroidフレームワークに提供する。
Logcatでそれを使っていると
TTIDは ActivityManager: Displayed
TTFDは ActivityManager: Fully drawnで確認できる。
Google MapではBaseline Profileによって30%速くなり、2.4%検索が増えた。
JoshというアプリではAndroid Vitalsを使って30%速くなり1Mioユーザーが残存した。
zomatoという43 millionユーザーが使うアプリでは30%速くなり 90%ユーザーリテンションが増えた。オーダーも600k増えた。
Macrobenchmark
App StartupやFrame Timingやそれ以外も取得できる
アプリ全体の流れのパフォーマンスを見られる。
1回だけテストしたり、CIで継続的にもチェックできる。
Cold、Warm、Hot startupを見られる。
Macrobenchmarkのセットアップ方法
https://youtu.be/DYdHLqLVspY?t=433
ベンチマークビルドは難読化しないべきなので、don't obfuscateを含む別のProguard Ruleファイルを作るのがおすすめ
UI Automatorを使ってテストを書く。
これによってユーザージャーニー(一連のユーザーの行動)を書ける。
さらなるベンチマークや詳細に関してはGitHubのパフォーマンスサンプルで見られる。
Baseline profiles
AndroidのAhead of time(AOT)コンパイラに情報を与えてることができるツール。与えられた情報はAndroid runtimeによってクリティカルパスをプリコンパイルするために使われる。
アプリの起動時間を改善する。
Jank frame(ガクって動くやつ)を軽減する。
クリティカルなユーザーの行動をカバーできる。
ライブラリでも時間が重要なコードに対して提供できる。
そのコードにアクセスしたときにスムーズに実行することを助ける。
JITによるコンパイルを待たずにコードが実行できる。
Baseline Profileをすでに5000以上のアプリで利用している。
Jetpack ComposeはすでにBaseline Profileを使っているライブラリの一つ。
Baseline Profileの作成方法
まず、Baseline Profileを特化したMacro Benchmarkにより作り、それをデバイスからpullしてソースフォルダ app/src/main に置く。
インストール時
Profile installerがプロファイルをピックし、インストールする。
デフォルトでは起動するだけだが、ユーザーが起動した後に動かすメインの挙動を動かすこともできる。
App Startup Library
リソースの競合を防ぐ。
WorkManagerはデフォルトで使っている。
Initializerを定義する。
他のInitilizerのクラスを指定して、依存関係を作れる。
今までのContentProviderによる方法ではできなかった。
Jank
Jankはメインスレッドで処理がありすぎるときにフレームを描画するタイミングを逃すことで起こる。
これは究極的にはANR(Application not responding)を起こして、アプリが終了する。
ShareChatは45%のドロップフレームを削ることで、10%アプリの利用が増えた。
Jio 5億人が使っているインドのアプリ 35%起動時間を短くし、40% ANRを減らした。 20%レビューが改善。5%アンインストールの改善。
など
Android StudioのSystem trace recordingを使うとJankフレームがハイライトされる。
ただ、場合によって起こったり起こらなかったりするので、再現が難しい。
そこでMacrobenchmarkを使うことで、何度も動かして確認できる。
Macrobenchmarkの新機能
Allocation counting
テスト結果でメモリ割り当て回数を出せる。
Profileサポート
取ったトレースをAndroid Studioで読み込める機能。
ビルドスクリプトで設定できる。
セットアップが楽に
Android Studioでセットアップできる
JankStats
ユーザーのデバイスでJankを検出するライブラリ。
3つの機能がある
-
Identify
フレームデータが取得できる -
Attribute
UI状態などの文脈を追加できる。 -
Report
データをアップロードできる
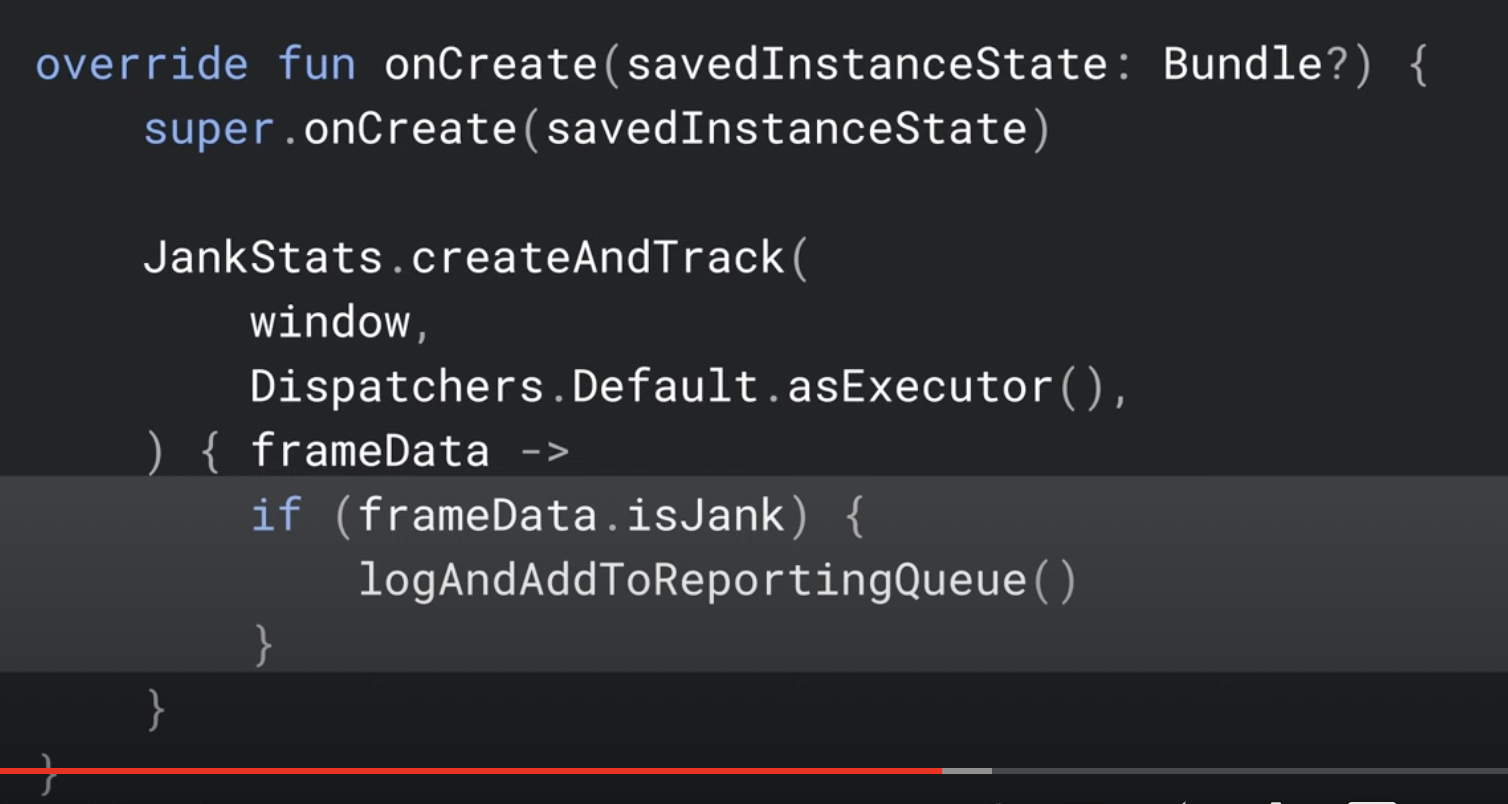
Activityで以下のように書く。このリスナーは割と頻繁に呼ばれるので、簡潔にしておくこと。

https://youtu.be/DYdHLqLVspY?t=1037 より
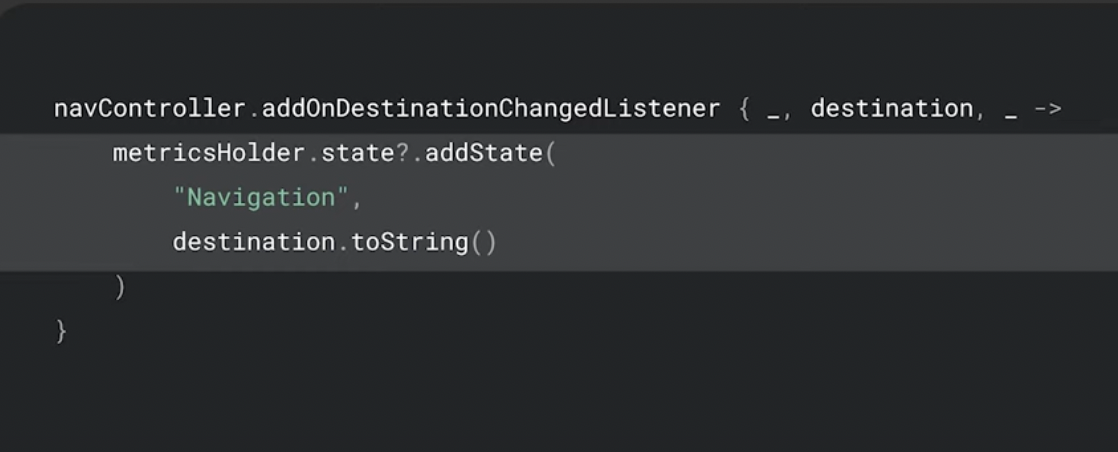
Navigationのdestinationがかわっというデータをこのように付与しておくことができる。

https://youtu.be/DYdHLqLVspY?t=1074 より
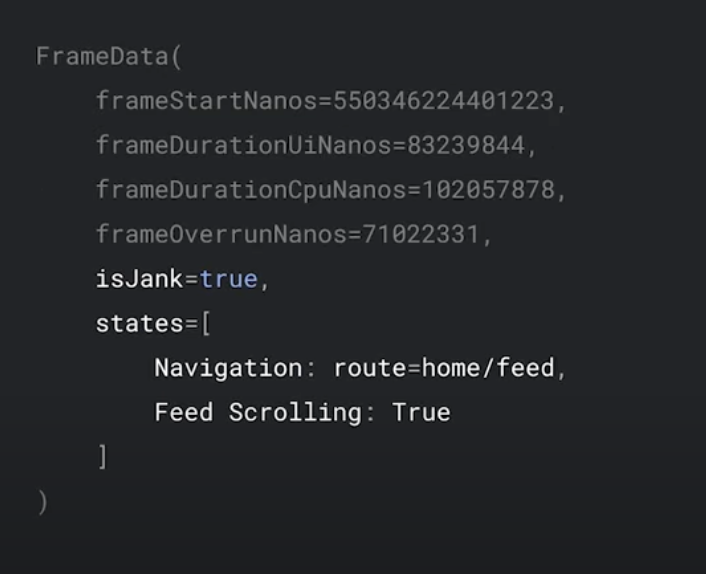
このようなデータが取れる。

https://youtu.be/DYdHLqLVspY?t=1077 より
パフォーマンスのドキュメンテーションがすぐに刷新される。
Mainlining ART
Android 10からシステムコンポーネントをモジュール化し、Google Playストアを介して、独立して更新できるようになった。
これによりAndroidの新しい機能をOSのアップデートを待たずにできるようになる。
これをProject Mainlineと呼ぶ。
Android 12ではART(Android Runtime)もMainline moduleになった。
これによりAndroidのリリースサイクルとは別にARTのアップデートを受け取ることができる。
ほとんどは互換性がある改善が行われる。
これによって新しいOpenJDK APIを古いAndroidリリースでも使えるようになる。
またARTにパフォーマンスの改善もAndroid 12から入るようになる。
バグ修正も入る。
新しいGarbage Collector(GC)
固定(fixed)のメモリオーバーヘッドを取り除いた。
Androidの制約
- Battery
だいたいのAndroidはバッテリー駆動なので。 - Framerate
Jankを許容できない - Memory
Committed memory(必要とされているメモリ量で仮想メモリも含むものかな?) > RAM size
メモリに気をつけないと、OSはアプリをkillすることになり、たくさんcold startupをすることになるので、アプリが遅くなる。
必要になるGCの性質(traits)
Allocation
CPUの消費を抑えることで、バッテリー消費を抑える。
Concurrency
GCがJankを起こさないこと
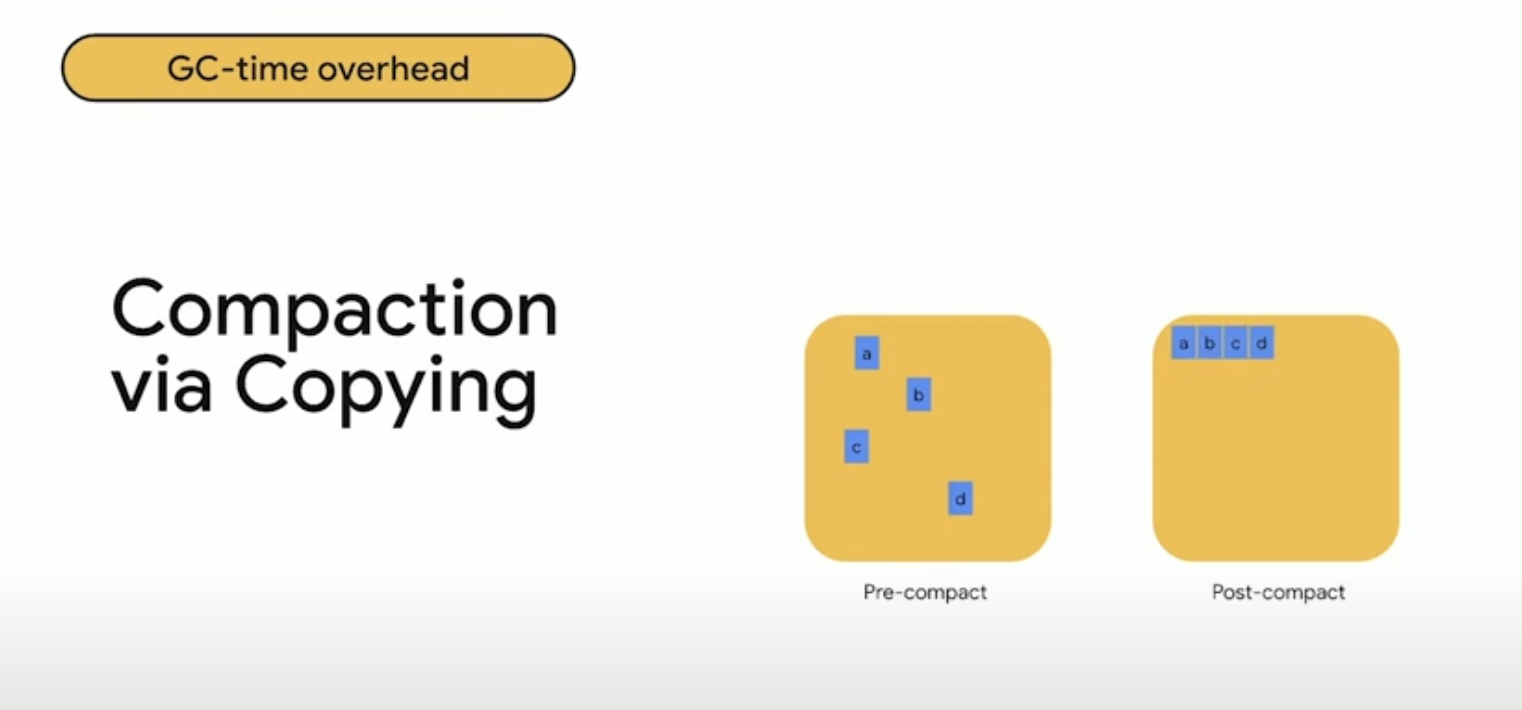
Compaction
メモリフラグメンテーションによるメモリの無駄遣いをなくす
ARTのConcurrent Copyでこれが実装されている。
しかしこれをなぜ改善する必要があるのか?
すべてのオブジェクトロードにfixed overheadがあるから。
GCが走っていなくても起こっている。
GCがread barriorというものを使っているから起こっている。
アプリがオブジェクトを読み込むときにGCのコードの一部が走る。
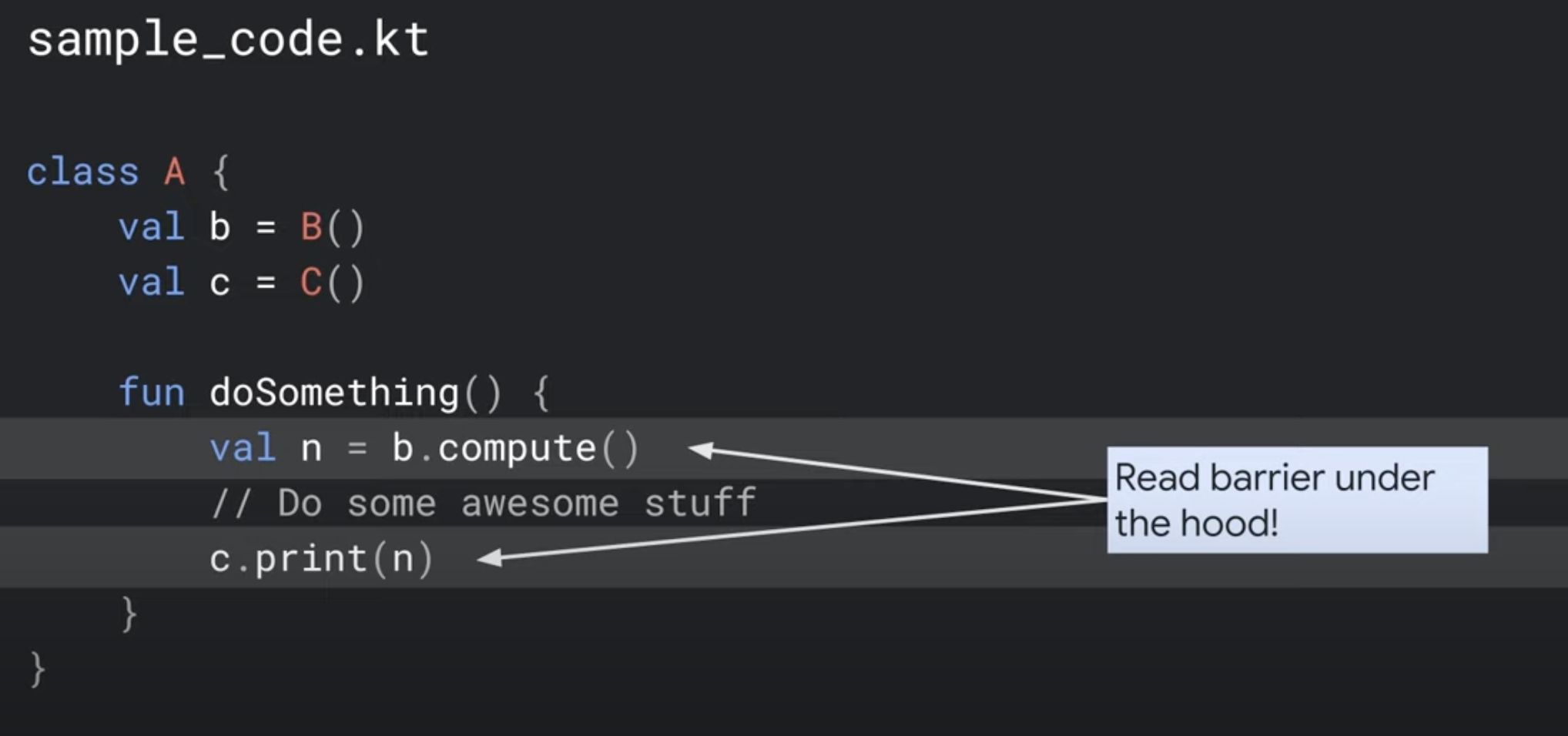
例えばオブジェクトbやcにアクセスするとき、実はRead barriorが必要になっている。

https://youtu.be/DYdHLqLVspY?t=1384 より
この問題はコードサイズも実行時間も増やす。
コードサイズが増える理由はARTコンパイラにより、パフォーマンス上の理由でInline化されるため。
これによってストレージサイズだけでなく、RAMやハードウェアキャッシュを多く必要とする。
実行時間を増やす理由はこのbarrerは条件付きのコードを含んでいるが、すべてのオブジェクトロードで行われる。
またこのコストはGCが走っているときは更に他のことをするので実行時間が大きくなる。
read barriorによるオーバーヘッドに加えてGCが起こっているときのみに起こるオーバーヘッドがある。
これらは主にメモリのフラグメンテーションを防ぐcompaction algrithmによる動作。
すべてのオブジェクトを別のオブジェクトにコピーして、元の場所は回収してしまうことで、整頓する。

https://youtu.be/DYdHLqLVspY?t=1443 より
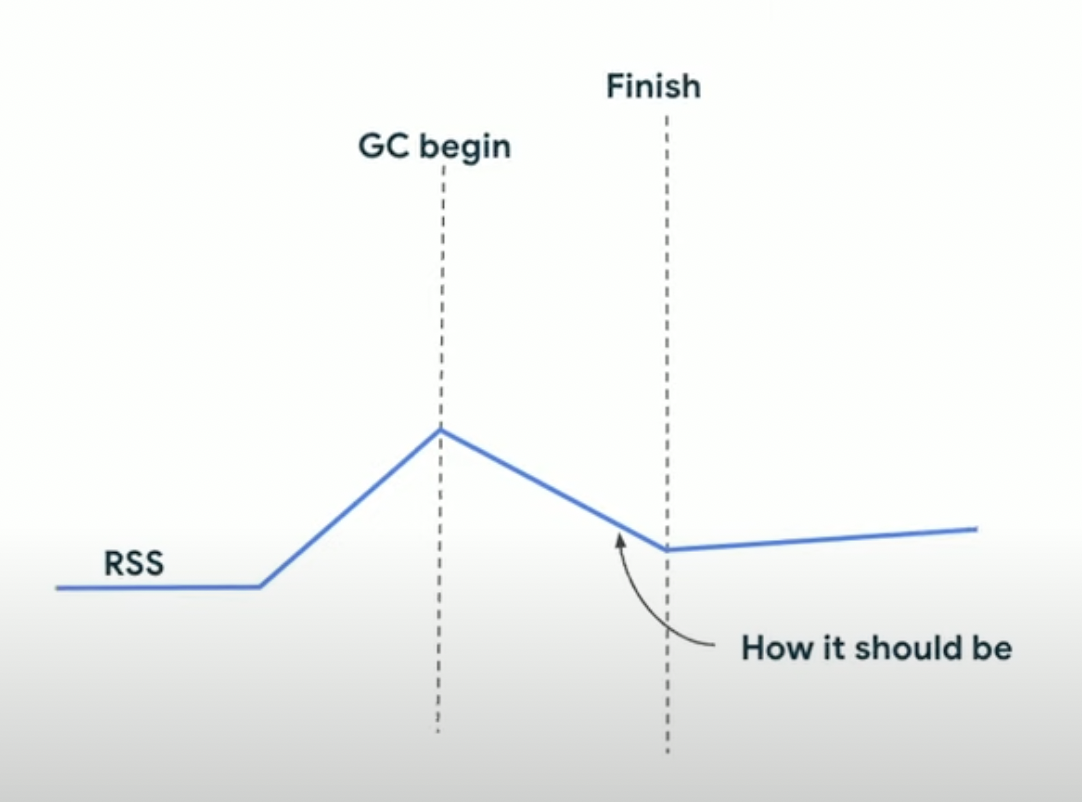
これによってRSS cliffと呼ばれる現象が起こる。
RSS = Resident Set Sizeでプロセスによって消費されるRAMの指標。
普通に考えたらGC後はこうなると思いますよね??

https://youtu.be/DYdHLqLVspY?t=1469 より
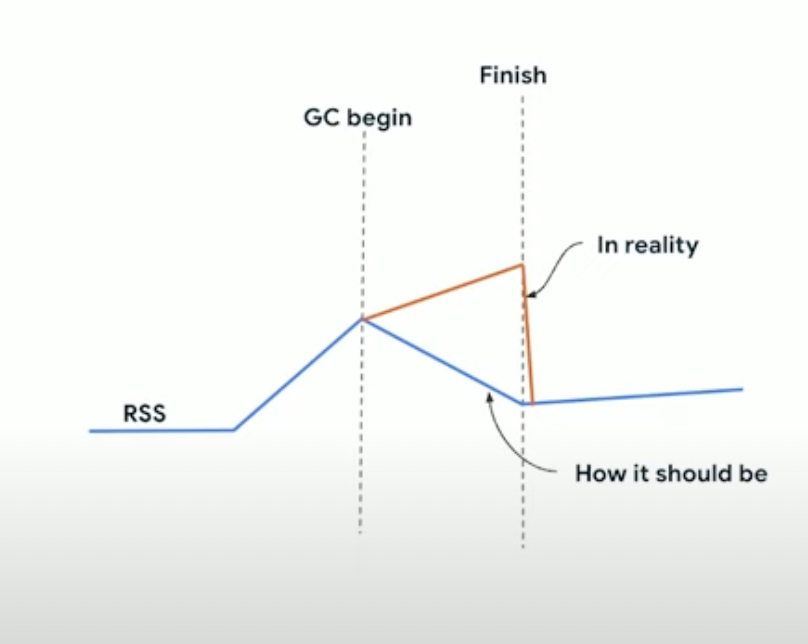
でも実際はこうなります。
すべてのオブジェクトがデフラグメント(整頓)するために最初にコピーされて、それが終わるときに開放されて谷ができる。

https://youtu.be/DYdHLqLVspY?t=1479 より
これによってOSによってバックグラウンドで動いているアプリがメモリをへらすためにキルされやすくなる。
もしこれが解決されれば、warmスタートアップで、起動時間を節約できるアプリが増える。
もっといい解決策はないのか?
Userfaultfdというカーネルの機能がある。
これを使うとRead barriorと同じことができ、かつ、fixed overhead無しでできる。
なので、これを使う新しいGCを開発中。
新しいGCの良いところ
- fixed overhead無し
- コードサイズが〜10%減る。
- GC時間もRSS cliffなしになる。GCが終わるのを待つのではなく、compactionが進んでいる間にPageが開放できるため。
- 新しいGCアルゴリズム
- 操作回数がリファレンスの数ではなくページの数で良くなるので少なくなる
- メモリが並んでいるのと同じ順番に処理するので、ハードウェアのプリフェッチとの相性が良い。
- 同時にallocateされたオブジェクトが隣にいる形になるので、ハードウェアの負荷を減らせる。
Runtimeの改善
JavaとNativeコードの双方の呼び出しが2.5倍高速に
Reference Processingも高速に。
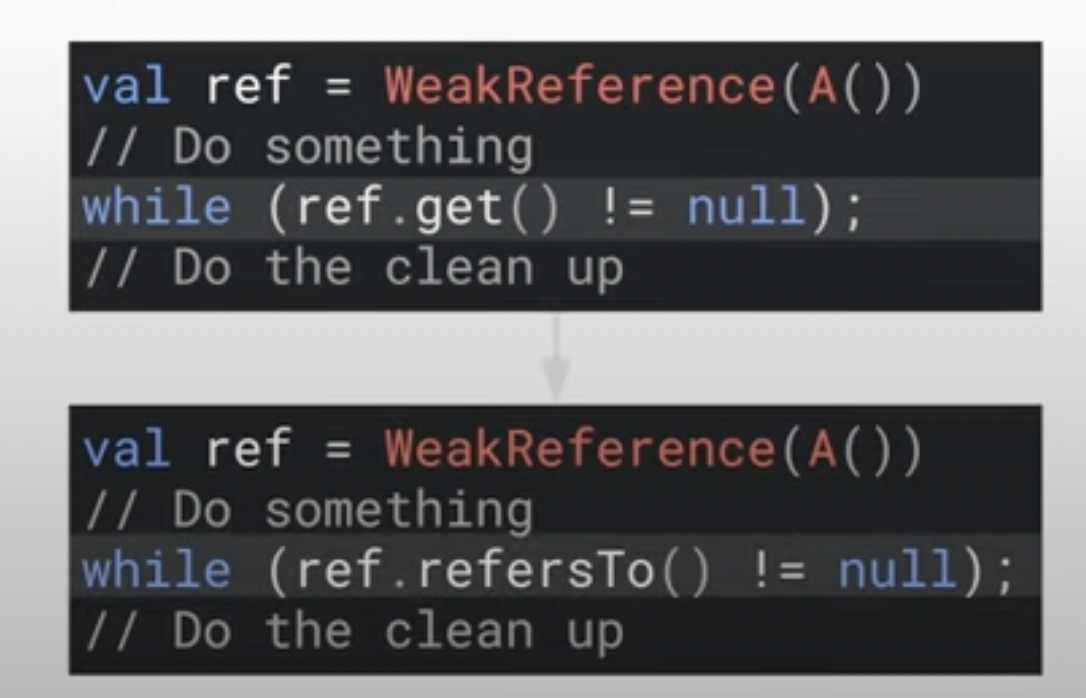
Reference.refersTo()が公開された。WeakReferenceをget()するよりも到達不可能なオブジェクトを速く見つけることができる。

https://youtu.be/DYdHLqLVspY?t=1662 より
インタプリタが高速に。
インストール時にもっとバイトコードのフォーマットなどのverificationを行うようにしたことで、実行時のverificationを減らした。これは起動時間に効く。
セッション: Designing Apps For Large Screen
3つについて話していくみたい。
- Why adapt apps
- How to adapt
- Approaches
Why adapt apps
ユーザーセッションが長くなりエンゲージが良くなる
タブレット対応しているアプリをGoogle Playで推している
Device basicis
人間工学などを考慮する必要がある。
持ち方が変わったりする。
例えばタブレットでは両手で持つので、真ん中に寄せるのはおすすめしない。
取り組む原則
- Comfort
- Capability
- Efficiency (同時に行える)
- Immersion (ユーザーが没入できるようになる)
Approach
Expand & reorganize
別のUIを用意する。
Combine content
複数の画面を一つの画面に入れてしまうなど。
Bodyアプリのコンテンツ
AppBar 重要なアクション 上に置く
Navigation Rail navigation
Navigation -> Rail -> ..
Canonical layouts
新しい家に引っ越すときにどこに何を置くのか決める必要があると同じようにタブレットではどこに置くなどを考える。
3つのパターンがある。これは今のアプリのパターンから生まれたもの。
List Detailパターン
リストと詳細が並ぶパターン (Gmailみたいな感じかな?)
Supporting panelパターン
サポートパネルが左に出てくる
ビデオのレコメンドなど。
Feedパターン
写真やニュースで使われる
recap
ユーザーエンゲージメントを高める。
体験を最適化する。
material io にAdaptive designの項目がある。
Creating beautiful, power-efficient apps for Wear OS
YOYで3倍に増えた。
Composeによって作るのが簡単に。
Compose for Wear OS
基本的には同じコンポーネントだが、特化したコンポーネントがある。
今Beta!
Navigation, Scaling Lazy list。
Betaでの変更。
Navigation Composable。Swipe to dissmissに対応
SwipeDissmissableNavHost()を使って、startDesitinationをセットする。
todoistが対応している。
ScalingLazyColumn。
スクロールで端は小さく中心で大きくなるもの。
スクロールtoなども細かく制御できる。
Snapもサポートしている。
outdooractiveというアプリが対応している。
Helth service
センサーデータを使うのと、保存することもできる。
バッテリーについて。
今まではいろんなアプリでセンサーを使っていたが、Helth Serviceがとるように。
3ある。
ExerciseClient
onExcerciseUpdateで色々取れる。
PassiveMonitoringClient
MeasureClient