はじめに
こんにちは。@takahiroです
Ruten株式会社主催のオンライン学生ハッカソンに参加し、「知らない人とオンライン飲み会を気軽にできるサービス」を開発し3位に入賞致しました!
その際の振り返りやハッカソンやチーム開発でのポイントについて書いてある記事です。
オンラインハッカソンにこれから出る事になった際やリモートで進捗を出したいなどの際に参考にして頂ければと思います!
何を作ったの?
作成したサービスのポイントとしてはこの3点です。
・自分の興味のある話題でマッチングできるオンライン飲み会のプラットフォーム。
・気軽な飲み会を実現するために、通話の場も提供。
・Google ログイン連携を導入することにより、ユーザーの信頼性を担保
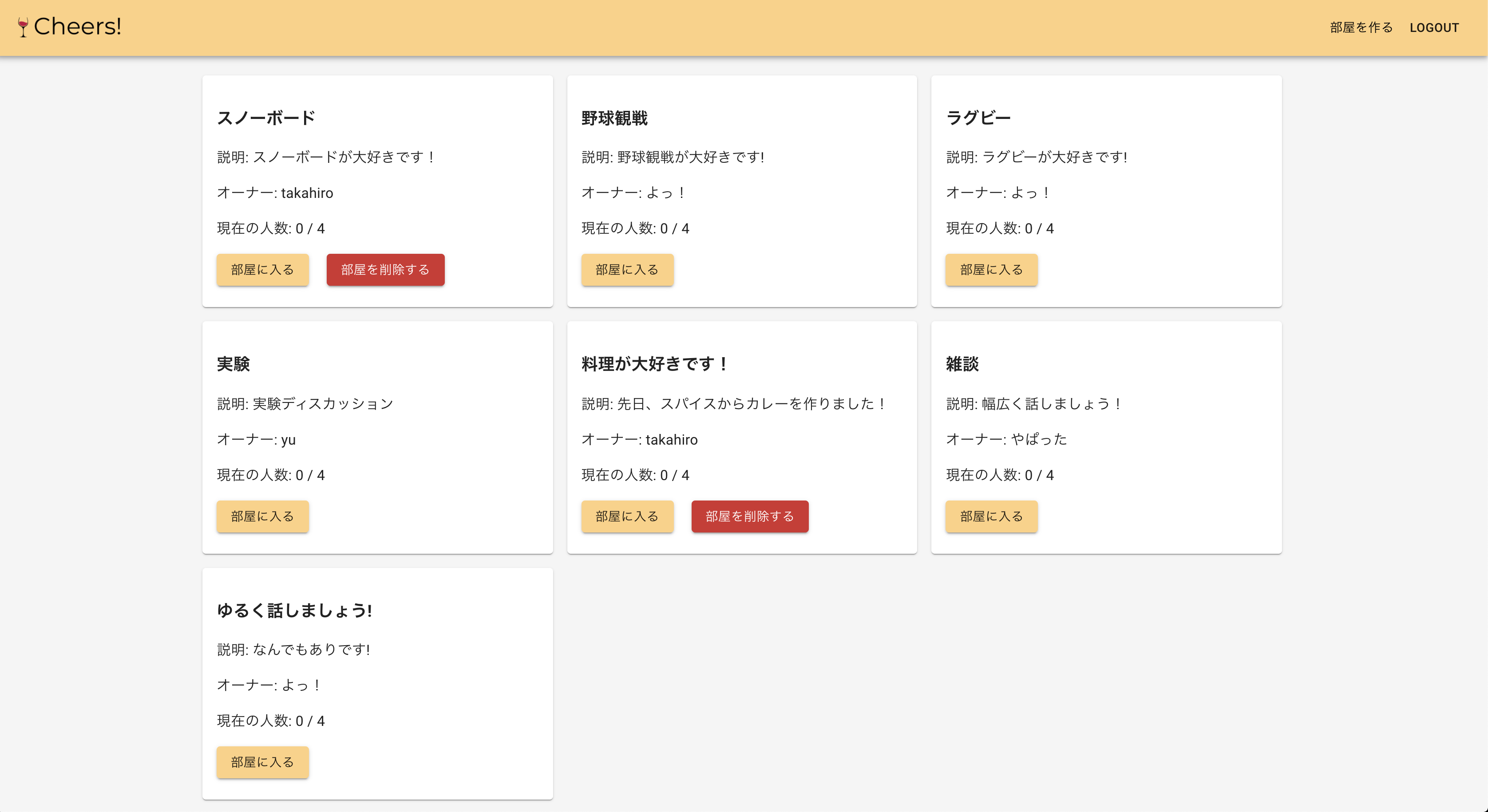
具体的には下記のようなサービスになっており
オンラインハッカソンにて、気軽にオンライン飲み会できるサービスを作って3位を頂きました!!!🎉🎉@reudasas @yapatta_prog が優秀過ぎてチーム開発めっちゃ楽しかった! pic.twitter.com/WLuoQq1IlM
— たかひろ (@taka0110_) May 24, 2020
こちらにデプロイしてあります。
気軽にオンライン飲み会ができる! | Cheers!
ハッカソン発表時に使用したスライドはこちらです
開発に使用したレポジトリはこちらになります。
(ハッカソンで開発したため、甘く実装している点もある為、ご了承下さい)
使用技術は?
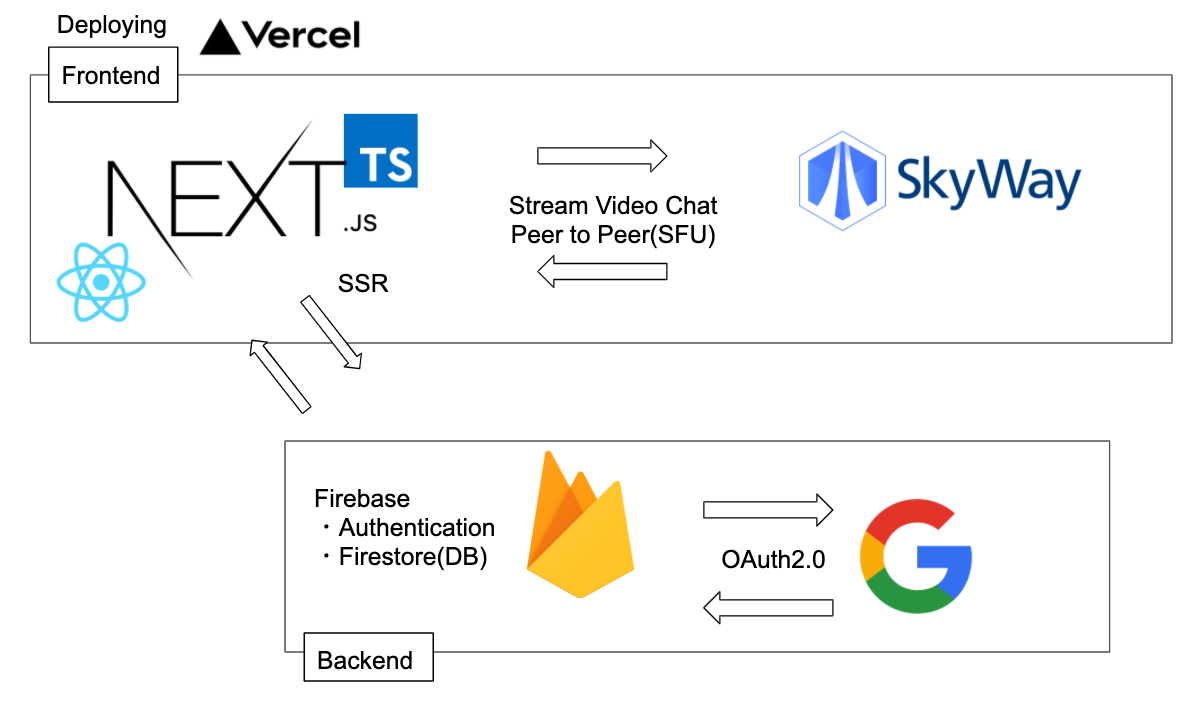
下記の構成にて開発致しました。
- Frontend
- Next.js(SSR)
- TypeScript
- Material-UI
- Skyway
- Next.js(SSR)
- Backend
- Firebase
- Authentication
- Firestore
- Firebase
開発の進め方は?
3人のチームにて開発したのですが、COVID-19の影響もありアイディア出しから実装まで全てオンライン上にて行いました。
その際には、下記のようにオンラインコミュニケーションを行いました。
- チャット
- Slack
- ミーティング等のビデオ通話
- Whereby
- 雑談通話
- Discord
- タスク管理
- GitHub
開発の上でのポイント
今回の開発を振り返ってみて、入賞に繋がるポイントとなったのではないかと感じた点はこの3点になります。
- 便利なツールをひたすら活用する
- それぞれのタスクの認識を合わせて、進捗も積極的に共有する
- コードレビュー、ペアプロを取り入れる
1. 便利なツールをひたすら活用する
便利なツールをひたすら活用する事は、短期間で実際に動くものを作る必要のあるハッカソンではとても重要な事です。
今回の具体的な例を挙げると
- バックエンドにBaaS(Firebase)を用いた
打ち合わせ当初、バックエンドはGolangにて実装を進めようと話しておりました。しかし、今回実現したい機能、実装の速さからFirebaseを用いた方が良いと判断しFirebaseを用いることに変更致しました。結果としてアプリケーション自体の完成度をとても上げることができました。
技術選定とても大切です。
- 必要最低限のデザイン
今回フロントエンドではCSSフレームワークであるMaterial-UIを導入し。ほぼMaterial-UIにて用意されているコンポーネントを用いてデザインの方を仕上げました。自分達でCSSをゴリゴリ書かずとも良い感じのデザインにすることができ、CSSフレームワークの偉大さをとても感じました。便利なツールはどんどん使っていきましょう。

また、トップ画面上部に表示されている画像の方も、Googleスライドにて作成したものをSVGにて保存し、表示致しました。
発表スライドとページに使用することができ、一石二鳥です。

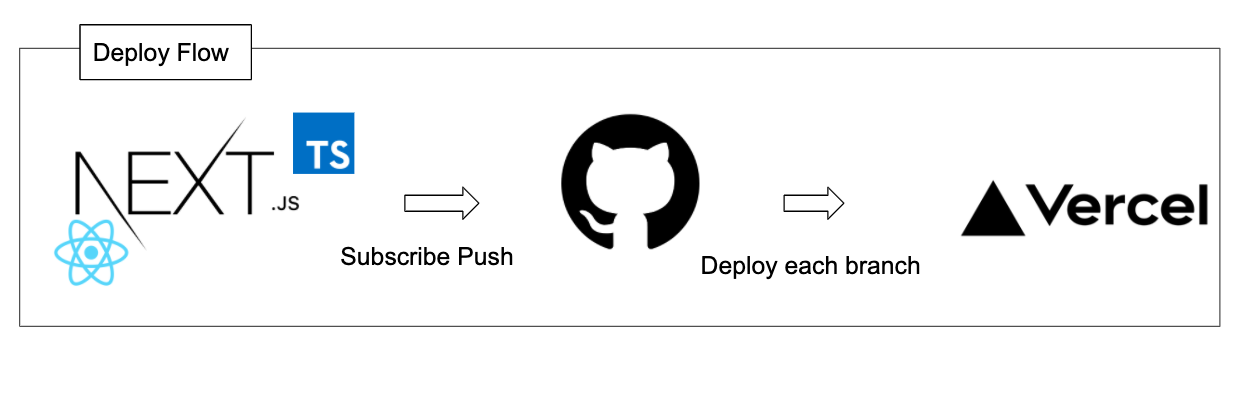
- Next.jsをVercelへDeployする
凄く簡単にDeployすることができ、GitHubとVercelを連携するとPRを出すごとに各ブランチがDeployされます!
つまり、人の実装を確認する為に人のブランチへ移動する手間が発生しなくて控えめに言って最高です。

- ビデオ通話にSkyWayを用いた
ビデオ通話の実装には、NTTさんから提供されているSkyWayの方今回使用させて頂きました。
使用した感想としては、めっちゃ簡単にビデオ通話ができる。です。また、NTTさんから提供されているということもあり、日本語での資料も多くスムーズに音声通話を実装することができました。
2. それぞれのタスクの認識を合わせて、進捗も積極的に共有する
今回、チームメンバー全員が無意識の内に認識の相違が無いことを強く意識して開発ができていたと思います。
例えば、ログインの状態保持はどうやって行うか?等実装を突き詰めようとすれば、突き詰められるような点において、「ここまではやる」「ここからはやらない」の線引きをしっかりとチームメンバーでしっかりと確認し合い、不明な点はすぐに確認を行うことができていました。
そのおかげで、開発の手戻りや無駄な実装をほぼ発生させることなく開発を進めることができました。
その実現方法としては下記のような事を行っておりました。
- slackのチャンネル内に作業中の実装内容をつぶやきながら作業する
- メンバーの時間が会えば、DiscordやWherebyを繋ぎっぱなしにして作業する
- 決まったポイントや実装タスクをGitHubに記述しておく
ちょっとした事でもGitHubのIssueに挙げていたのでハッカソンでもこのようなIssueの数になっていました。

また、これらのおかげで誰かがハマった問題が発生しても全員がその問題についてすぐに認識することができ、協力して解決することができました。
進捗共有大切!
3. コードレビュー、ペアプロを取り入れる
今回、どんな小さな実装でも基本的にGitHub上にてPRを出して誰かがレビューをしてmasterブランチへマージしていました。
(気づいたらPRもこんな数に)

そのおかげでメンバー全員が、現在自分たちのアプリがどこまで完成している状態なのかを認識することができました。また、コードレビューを挟むことによって明らかなバグやその原因になりそうな箇所を予め気づくことができ、結果としてバグをほぼ発生させずに、無駄なバグ取りの時間に追われることも起きませんでした。
コードレビュー大切です!
ペアプロについてですが、今回Discordでの通話を常時繋ぎ、画面共有の方も常時行っておりました。
そのおかげで、「実装詰まった!ちょっと見て!」と気軽にペアプロでき、実装にハマって1人で時間を浪費してしまうことを防ぐことができました。人に説明したり、外部の視点貰うと意外と閃いたりします。
さいごに
今回、リモートでのハッカソンでしたがとても楽しく開発することができました。
また、入賞することができてとても光栄でした。
そして一緒に開発した@reud @やぱったがとても優秀で楽しく開発をすることができました。とても感謝しています。
リモートでもハッカソン楽しいです!
機会がありましたら、皆さんも是非参加してください!