この記事は何か
とあるサービスを新規で開発する際
- 収益が見込めるか分からないのでとりあえずシュッと作りたい
- 工数をかけずすぐサービスを公開したい
- PDCAを高速に回したい
という背景からノーコードのBubbleを使って開発する機会をいただきました。
通常の開発(RailsでのWeb開発を想定)で軽く見積もって4, 5ヶ月かかるところを、1.5ヶ月程度でリリースまで持っていくことができ、どのように進めていったのかを紹介できたらと思います。
概要と期待値
- 開発ボリューム
- ざっくりスケジュール
- 進め方解説
- 振り返り
- まとめ
「読者の身の回りの業務でノーコード活用を検討する材料」になれば幸いです
開発ボリューム
「求職者と人手が欲しい事業所をマッチングするサービス」を作成しました。
ユーザ別で下記のような機能を作成することになりました
求職者
- 求職者のプロフィール情報が入力できる
- 求人を探せる
- 求人に応募できる
- 事業所と直接メッセージを交わせる
- 勤務日に勤怠入力が行える
事業所
- 求人を掲載できる
- 求職者と直接メッセージを交わせる
- 求職者の勤怠管理が行える
合計で30画面程度の開発ボリュームでした
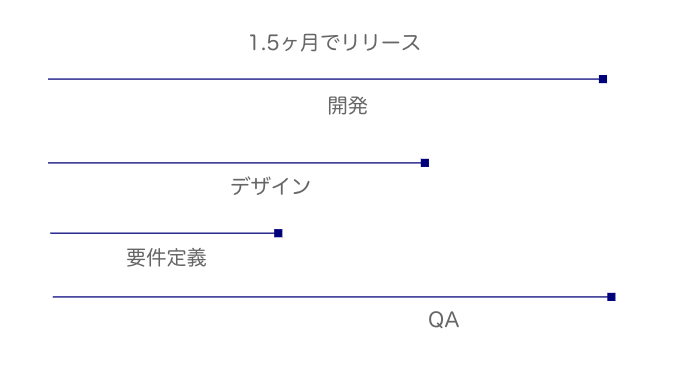
ざっくりスケジュール
上述したボリューム感を1.5ヶ月かけてリリースまで持っていけました。
一般的な開発と比べての大きな差異は「すべての工程が並行して進行した」ということだと思っています。
具体的にどのように開発を進めていったのかを紹介していきます。
進め方解説
まず前提としてリリースまでの1.5ヶ月は基本的に
- ENG
- IA(サービスの全容を把握し画面要件、仕様など検討する人)
- QA
の各1名ずつで進めていました。
要件定義
〜曖昧な状態ですぐ開発を開始〜
要件定義はの段階では、「こんな機能・あんな機能が欲しい」という文書からIAの方がざっくりとした画面設計を1日程度で作成いただきました。
その画面要件をもとに「特に仕様の深掘り検討をせず即実装」で開発を開始します。
開発・デザイン
この工程でノーコード開発ならではだなと思ったことを紹介していきます
開発・デザインを並行した

bubbleはブラウザからの操作でほぼすべての開発が行えます。
今回はENGが必要機能とざっくりとした画面を実装し、完了次第IAの方もbubbleを通してデザインを調整というやり方で開発していきました。
「開発とデザイン調整」を並行して進めるというのは今までの開発では中々できなかったことなのかと思います。
仕様調整しながら開発
要件定義の段階で仕様の深掘り検討をしていなかったので、開発していて「この場合はどうなるんだろう。」ということが度々生じていました。
これに対しては都度相談の上実装を進めていくということで対応していきます。
多少実装を作り直してしまうこともありましたが「ノーコードによる圧倒的スピード感でカバー」で解決(?)していました。
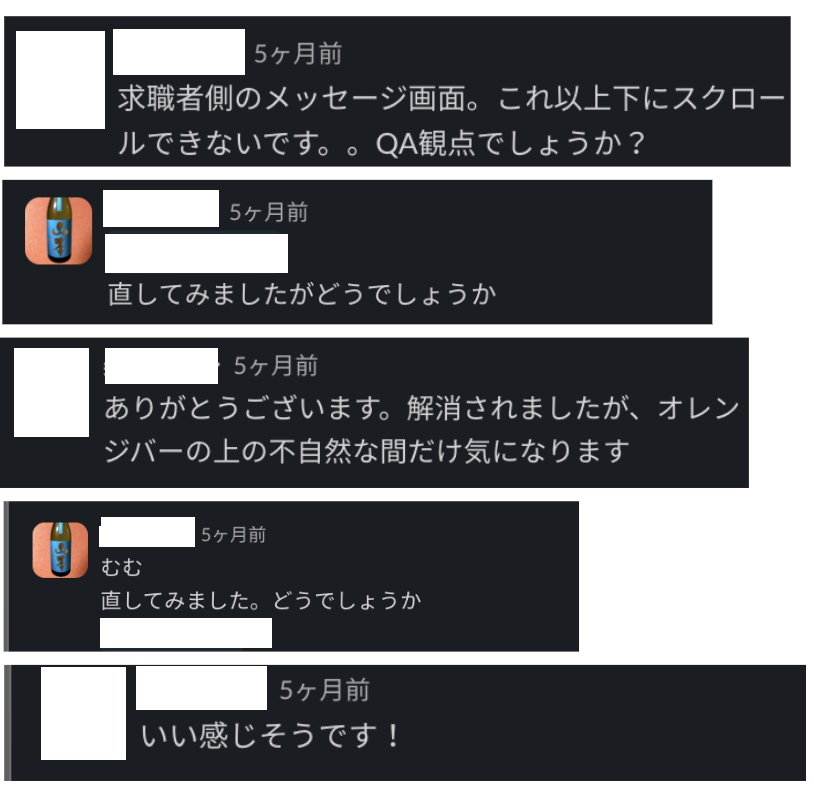
QA・開発が並行している際にいただいた指摘をチャットでやり取りしながら「13分で解決」することができました。
開発の中でこのように「圧倒的なスピード感」で開発を進めていけたことはノーコード開発ならではかと思っています。
QA
〜QAの負担大〜
スケジュールがタイトであったこともあり、デザインの調整、細かな残対応が少し残っていても機能が全てできていたらQAを始める。というスタンスで開発とQAが並行して進行しました。
その結果デグレ・QA指摘が 160件程度にのぼり、大量の指摘を「ノーコードによる圧倒的スピード感でカバー」で解決(?)していきました。
振り返り
開発を振り返り、通常の開発(railsでのwebサービス開発とします)と今回の開発を比較してみました。
| 通常の開発 | ノーコード開発 | |
|---|---|---|
| 要件定義 | 要件から仕様を深く検討して曖昧な部分をなくす | 要件から曖昧な状態で開発 |
| デザイン | デザイナーがhtml, cssを作成の上ENGが組み込み | ENGが開発しながら非デザイナーがスタイルを調整していく |
| 開発 | インフラ構築 DB設計 機能実装 テスト実装 コードレビュー |
DB設計 実装 コードレビュー |
| QA | 実装が完了してからQA | 実装と並行してQA |
通常の開発と比較して「LT短縮することはできたんだけれども、QAの負担が大きくなってしまった」と言った結果だったかなと思っています。
まとめ
- ノーコードを利用してすべての開発工程を並行して進めた
- LT短縮にはつながった
- 曖昧なまま開発し「圧倒的スピード開発」でカバーしていたが、QAの負担が大きくなった
がお話ししたかったことになります。
ノーコードの利用ケースとしては「コストを抑えて早くサービスをリリースして、市場の反応を見たい」、「定型的な業務を非ENGでも対応できるようにしたい」などがあるのかなと思っています。
参考になれば幸いです