この記事は何か
ノーコードツールのbubbleで開発をしていて、「ロジックを共通化したい」ような気持ちになることがあるのではないでしょうか。
この記事ではロジックを共通化するための手段を1つ紹介できればと思います
ロジックを共通化したいケースの具体例
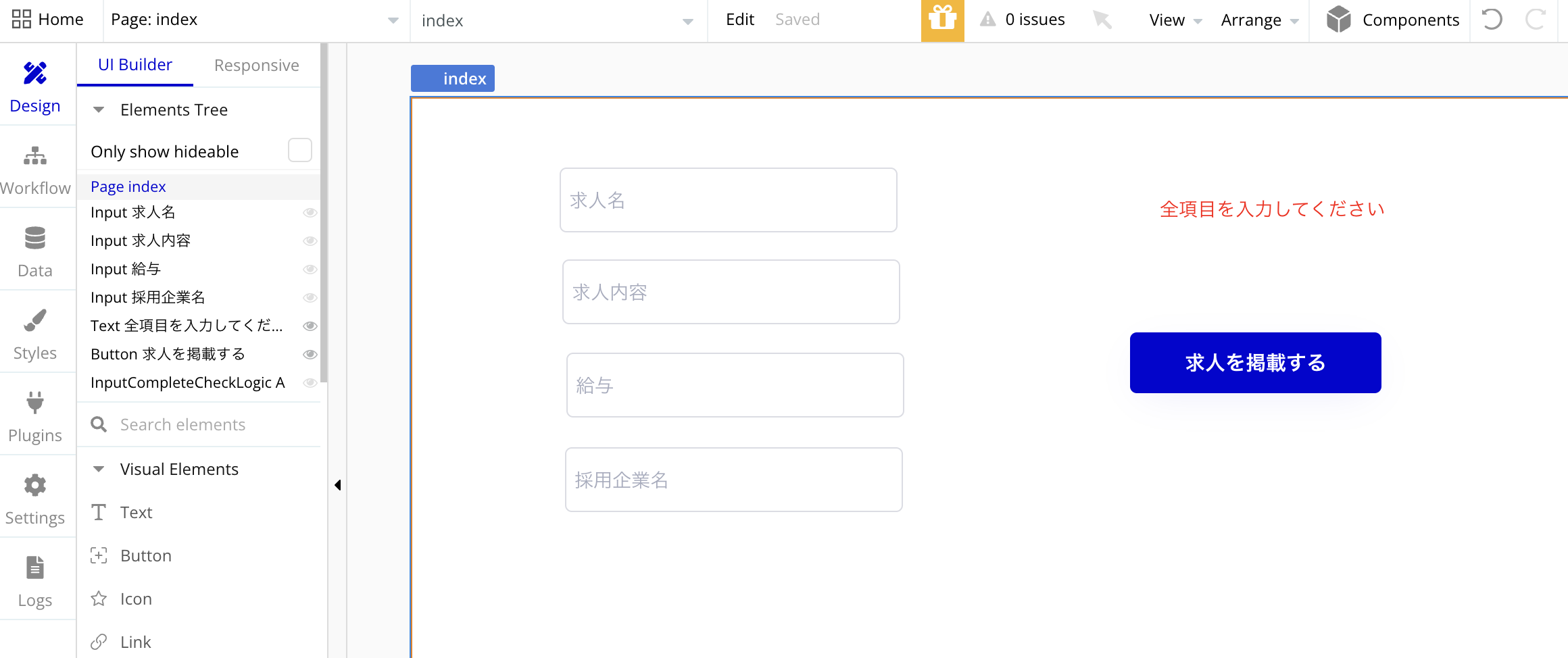
今回は求人を作成する場面で考えます。求人を作成しようとしている時下記の要件が考えられます。
- 全て入力できていなかったらバリデーションエラーを表示する
- 全て入力できていたら掲載開始ボタンを活性化する
これらの要件は「全て入力できているかどうかを判断する」ロジックが共通しています。
素直にbubbleで用件を実現しようとすると下記のような条件式をエラー文言・ボタンにそれぞれ実装しなければなりません。
このような場合に、どうロジック共通化を実現するのかを紹介していきます。
実現方法
プラグイン「Toolbox」のインストール
まずはプラグイン「Toolbox」をインストールします。
このプラグインの説明は他のサイトに譲ります。今回はこのプラグインでjavascriptでの処理結果をbubbleのアクションへ渡すために利用しました。
reusable elementで共通ロジックを作成
reusable elementで「InputCompleteCheckLogic」という名前でエレメントを作成しました。
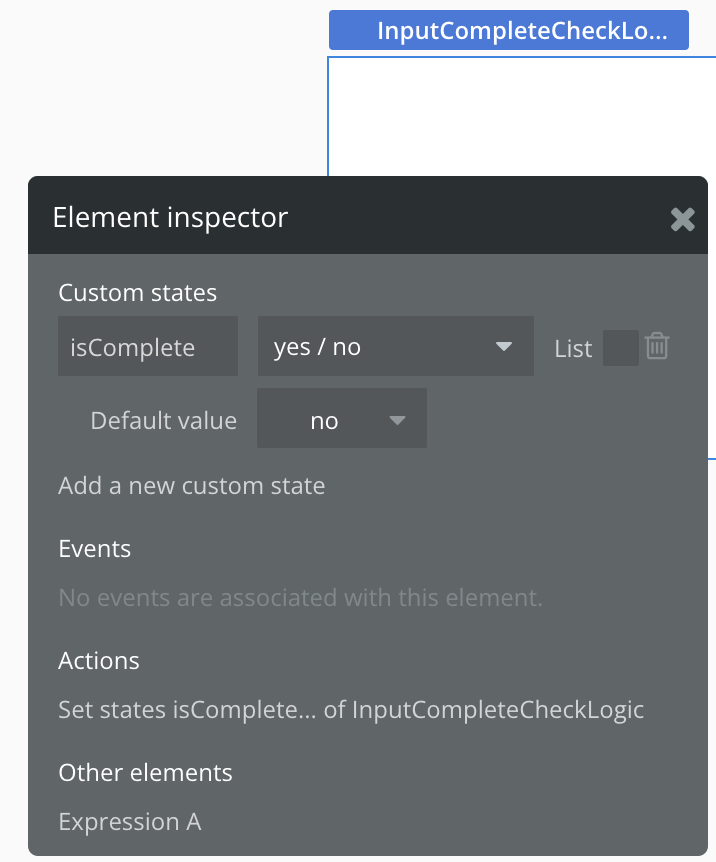
Custom statesを設定

エレメントには全てCustom statesを設定することができます。
reusable elementのルートエレメント(言葉が適切か怪しいですが)に設定したCustom statesは、このエレメントを使っている側で参照することができます。
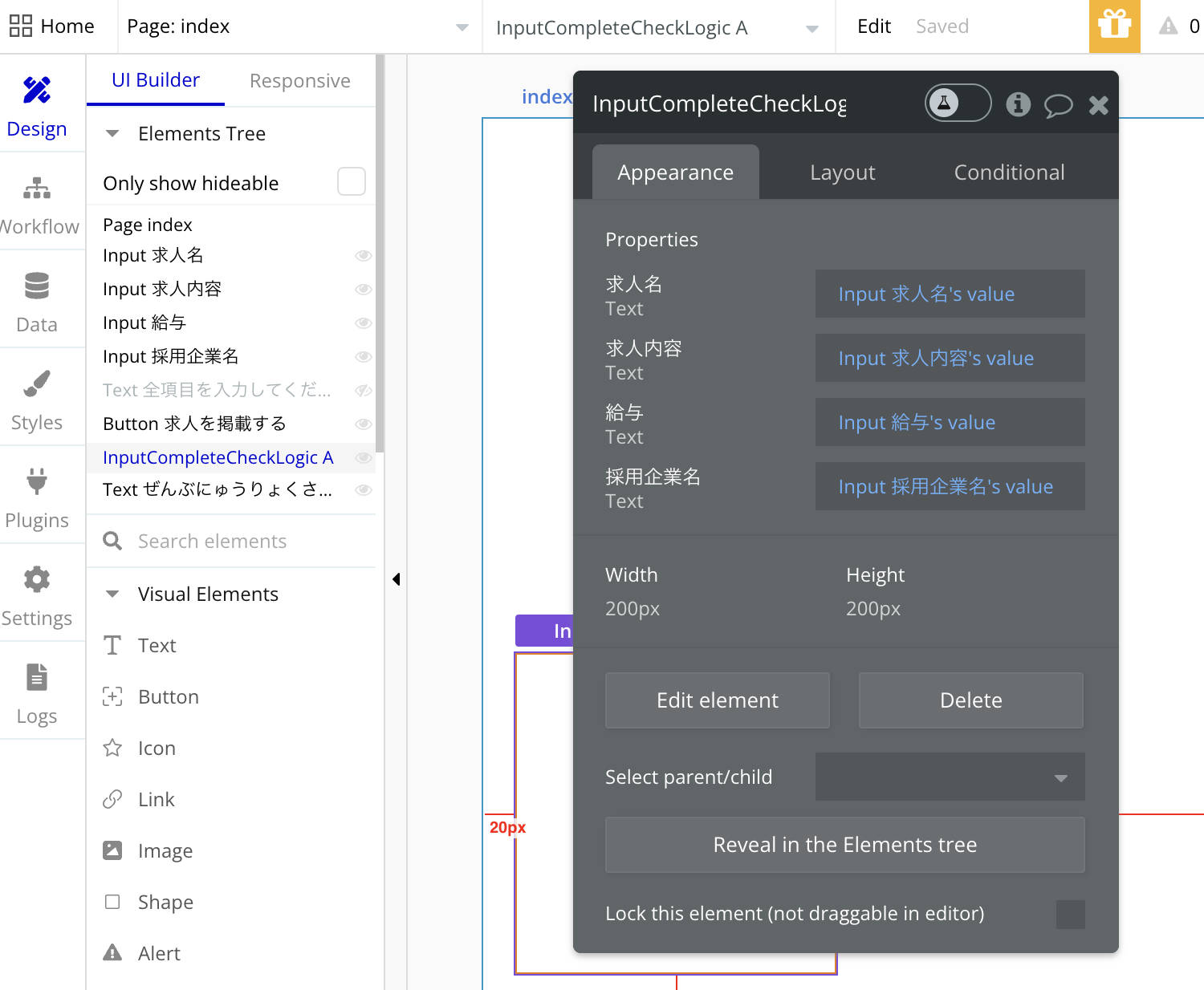
エレメントのプロパティを設定

このエレメントを使う時に指定できるプロパティを設定します。
今回は入力項目の数だけプロパティを設定しました。
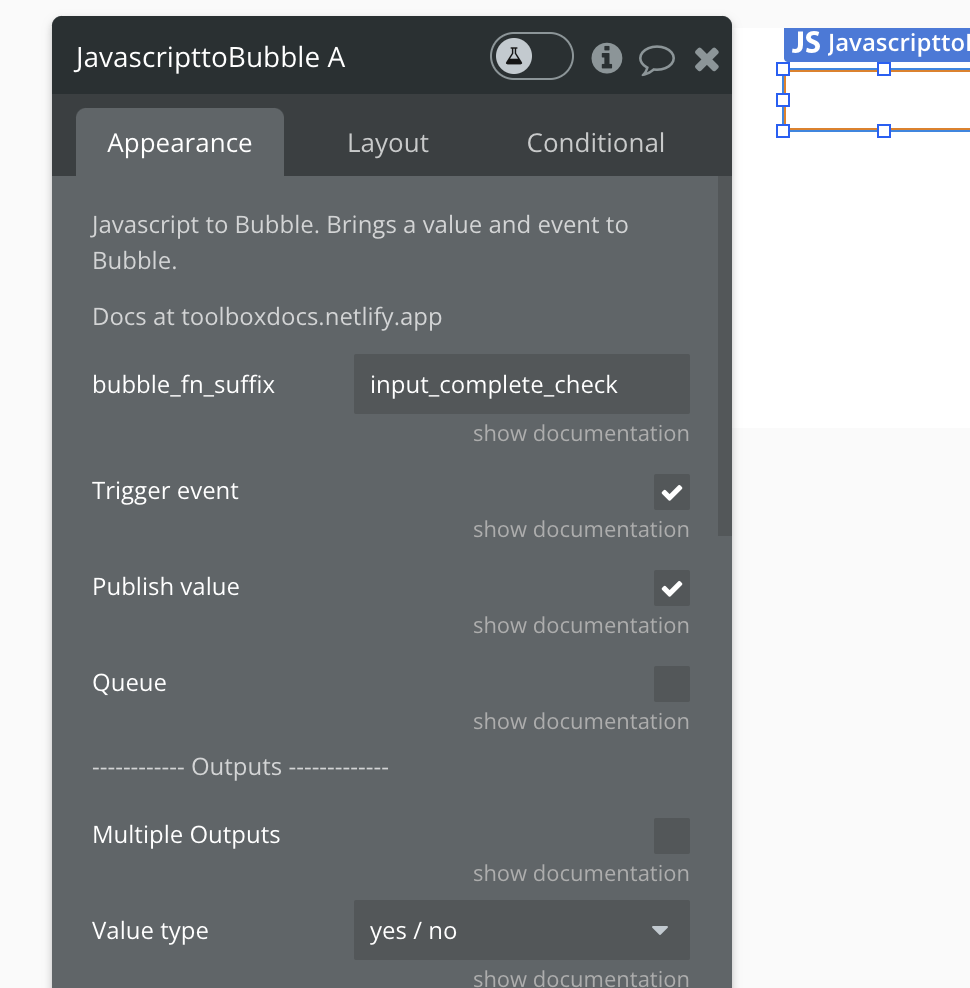
JavascripttoBubble を配置

このエレメントを配置すると、そのページが開かれている時「bubble_fn_{指定した名前}」で関数が呼べるようになります。
この関数を呼ぶとイベントをトリガーし、bubbleで設定したロジックを実行できるようになっています。
今回は入力項目が全て入力されているかどうか、を判断したいので value type を「yes / no」にしました。
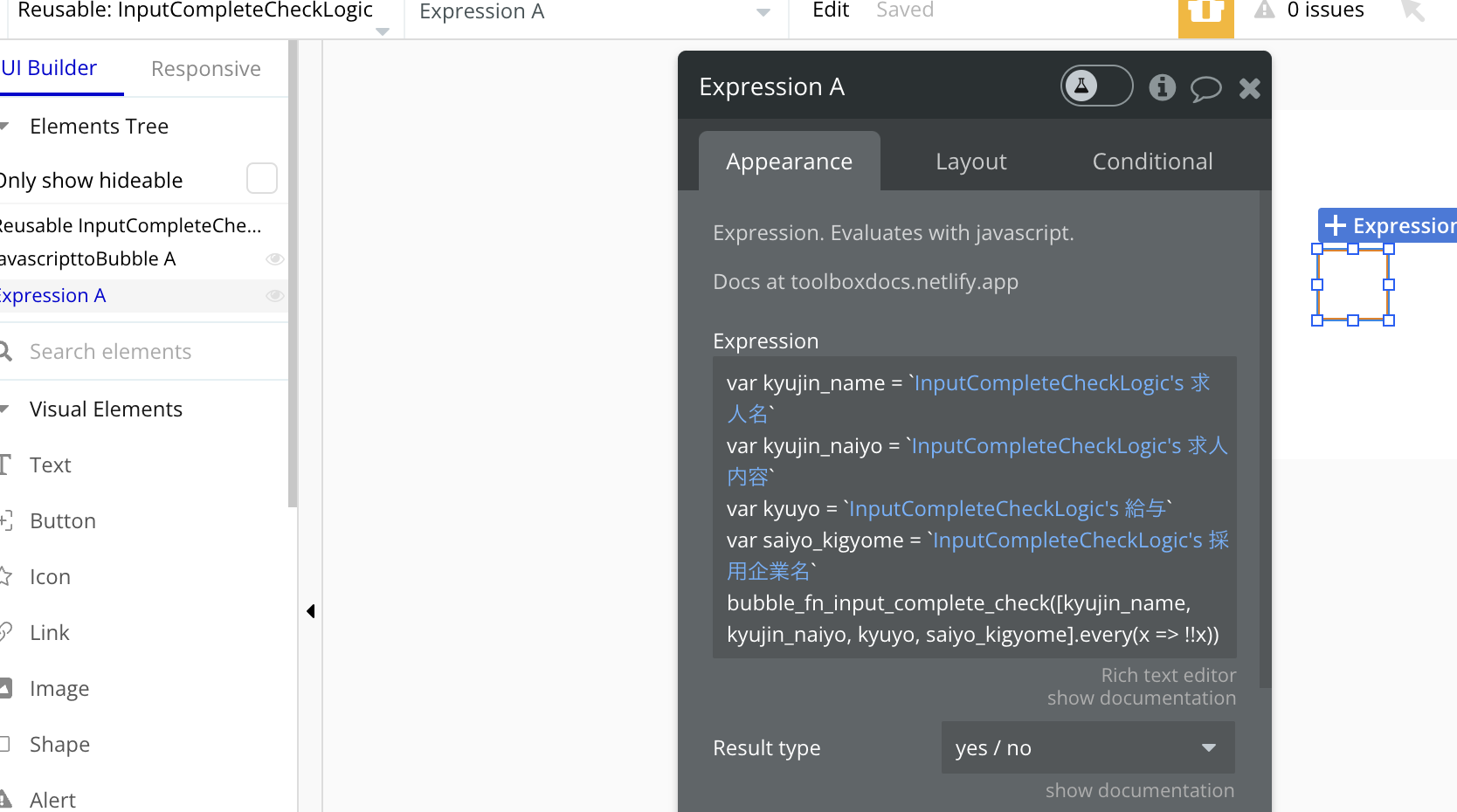
Expression を配置
このエレメントを配置するとjavascriptのコードを実行でき、返り値をbubbleで扱うことができるようになります。
今回は「入力項目が全て入力されているかどうかの判断結果をJavascripttoBubbleへ渡す」ために利用しました。
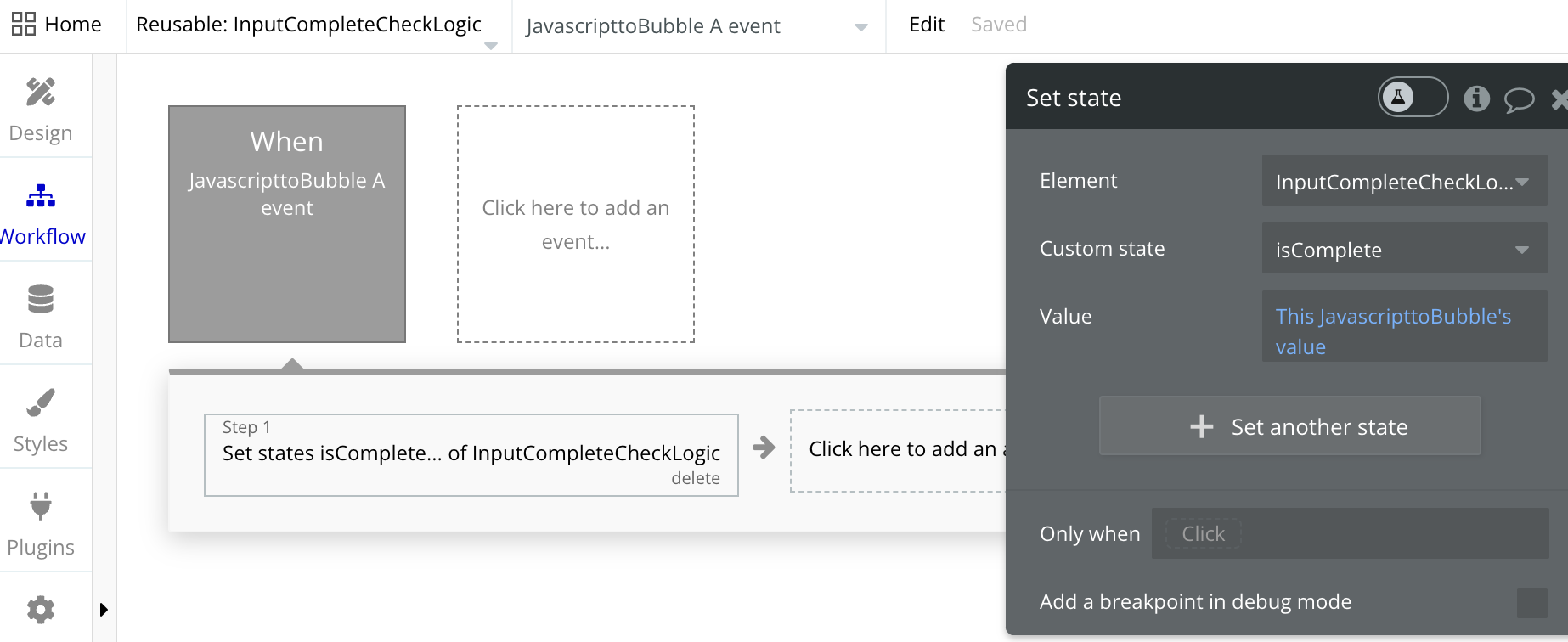
JavascripttoBubbleのイベントをトリガーにCustom statesを更新
JavascripttoBubbleのイベントをトリガーにCustom statesを更新するように設定しました。
共通ロジックを利用
利用画面に共通ロジックを配置
作成した共通ロジックを画面の任意の場所に配置します。
あらかじめインプット要素を設定しているので、プロパティにそれぞれの値を与えてあげるようにします。
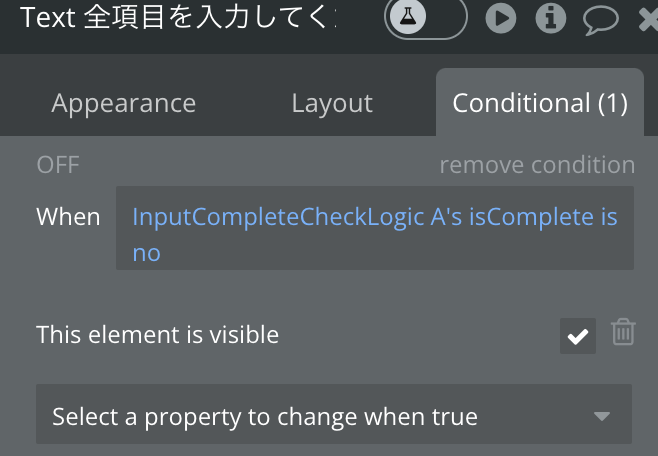
あとはロジックのCustom statesを参照するだけ
| バリデーションエラーテキスト | 掲載ボタン |
|---|---|
 |
 |
以上で必要な準備が全て完了しました。
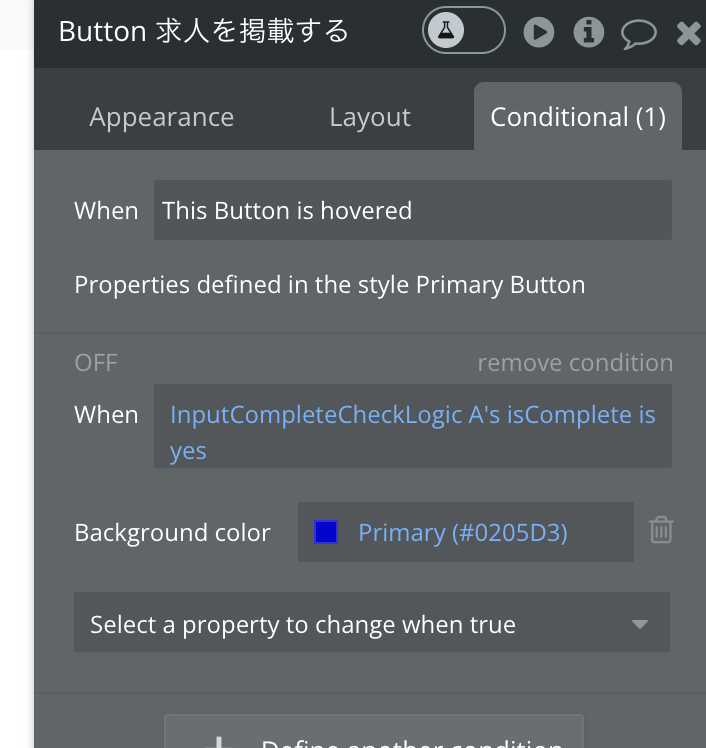
今回はバリデーションエラーテキストと、ボタン側でこの共通ロジックのCustom states を参照するだけで用件を実現できることができるようになりました。
ノーコード開発で何かしらの助けになれば幸いです。