はじめに
本記事はBubbleとAWSを連携させるために実施した作業内容を記載しています。
具体的には、Bubbleのプラグイン「API Connector」を使ってAWSのAPI Gatewayにリクエストを投げ、API Gatewayに統合されたLambda関数を実行します。
実装した処理の内容は、Bubble上に設置した入力項目の値をLambdaで受け取り、そのまま値を返してBubble上の表示項目に表示させるという簡単なものです。
AWSの設定
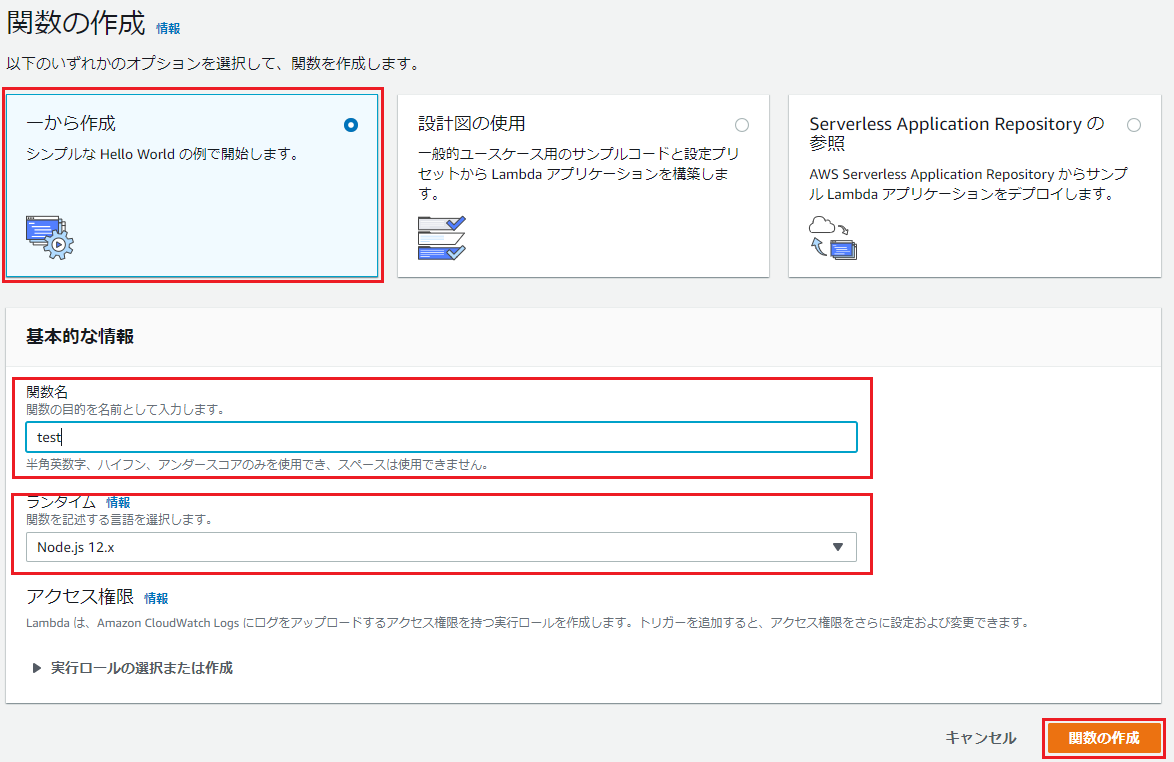
まずはLambda関数の作成です。次の通りに設定して[関数の作成]ボタンをクリックします。
- オプション: 位置から作成
- 関数名: 任意の名前(今回は
test) - ランタイム: 使用するプログラムのランタイム(今回は
Node.js 12.x)
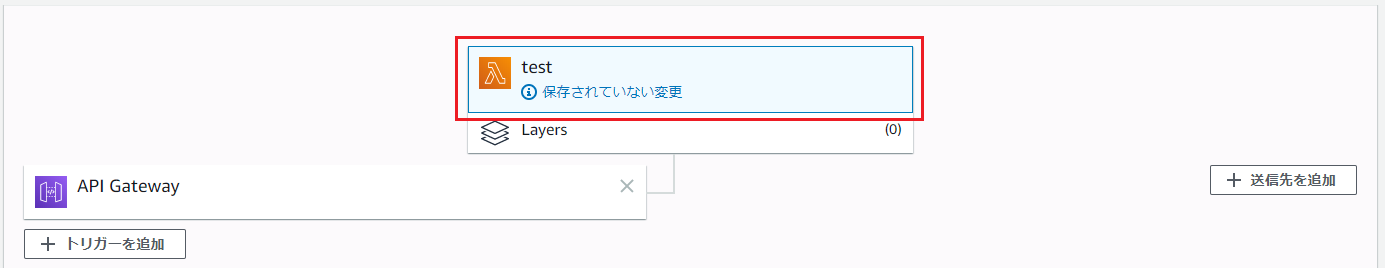
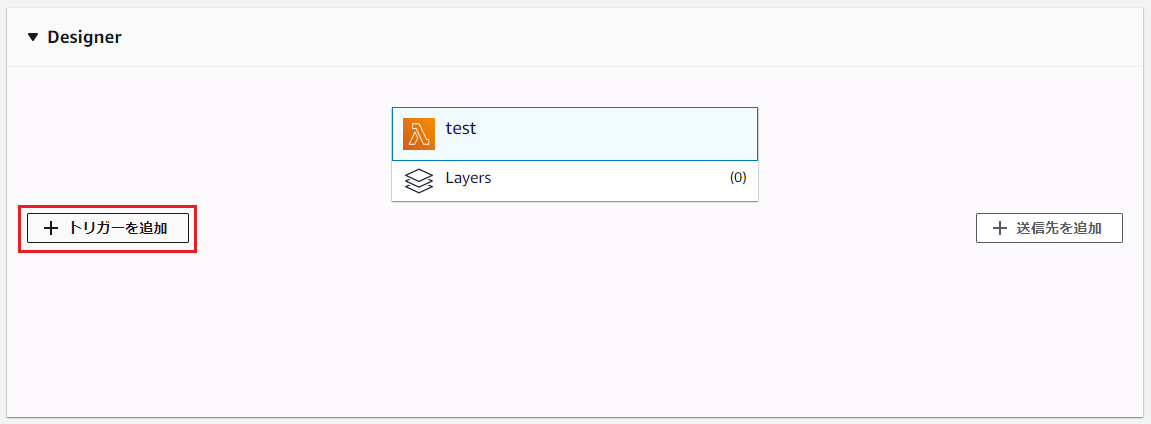
作成されると、次の画面になるので[トリガーを追加]ボタンをクリックします。

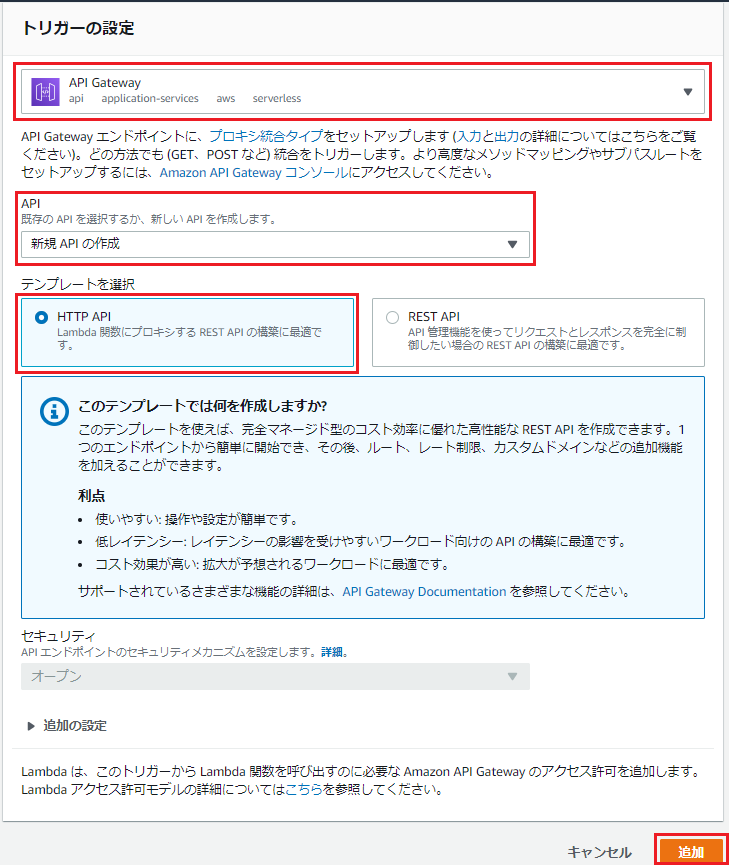
トリガーを「API Gateway」にして、次の通りに設定して[追加]ボタンをクリックします。
- API: 新規APIの作成
- テンプレート: HTTP API
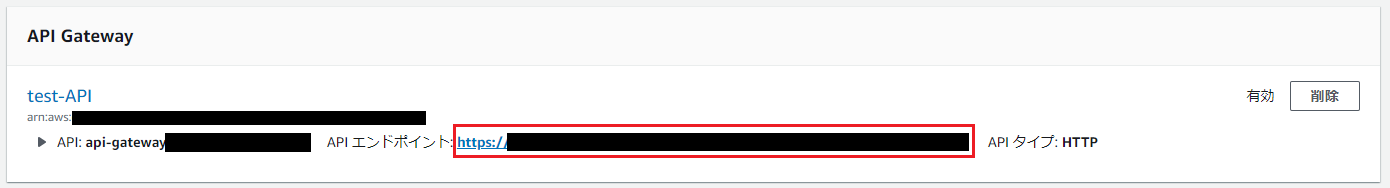
元の画面に戻るので、API Gatewayの「API エンドポイント」をクリップボード等にコピーしておきます。(BubbleのAPI Connectorの設定時に使用)
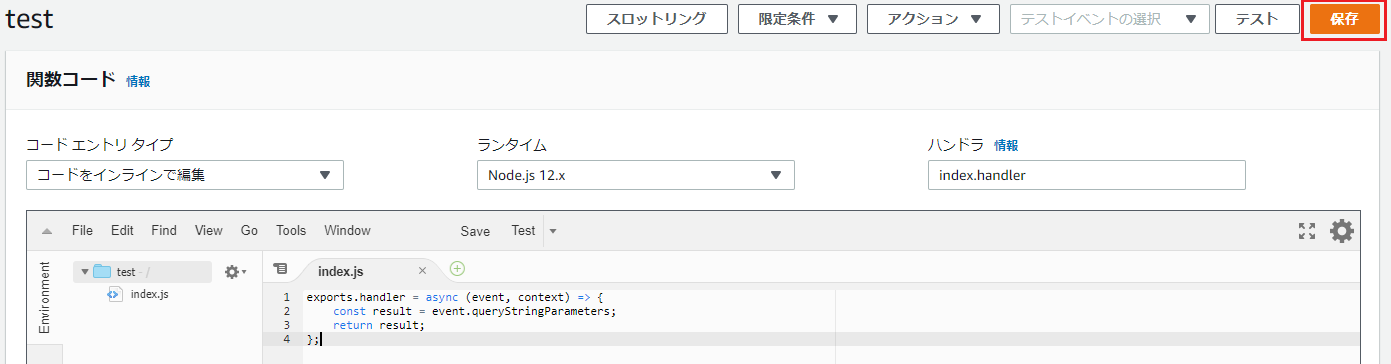
次はLambdaのコーディングを行いますので、Lambda functionをクリックします。
画面下部にコーディングの為の画面が表示されるので、次の内容をコーディング。
内容は受け取ったパラメーターの値を返すものです。
exports.handler = async (event, context) => {
const result = event.queryStringParameters;
return result;
};
補足
Bubbleから送られたパラメーターは、"queryStringParameters"として送信されます。(Amazon CloudWatchで確認)
これらは、Lambdaのexports.handler = async (event, context) => {...}のevent引数に格納されますので、event.queryStringParametersでBubbleから送付されたパラメーターを取得しています。
{
...: {...},
"queryStringParameters": {
"key01-bubble": "value01-bubble",
"key02-bubble": "value02-bubble"
},
...: {...},
}
Bubbleの設定
API Connectorのインストール・設定
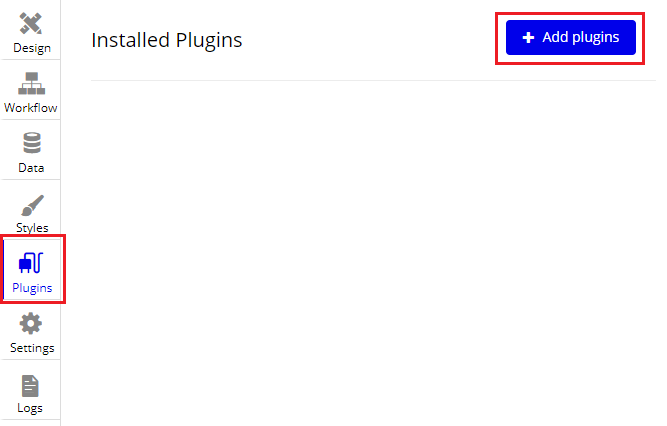
[Plugins]-[+Add plugins]ボタンをクリック
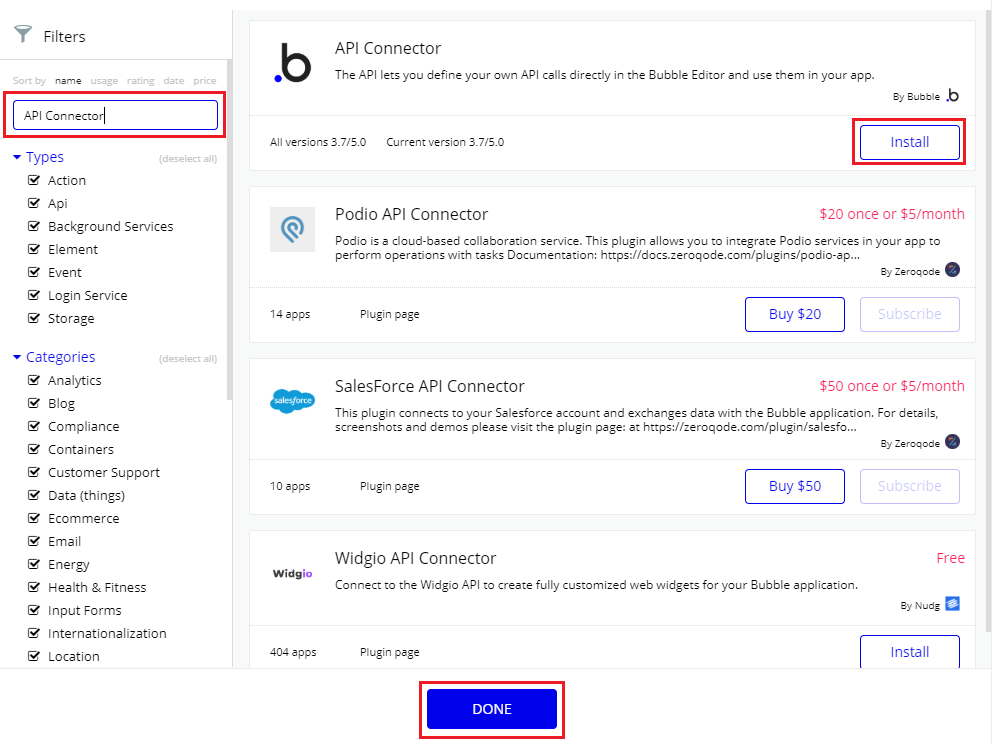
画面左上の検索窓に「API Connector」と入力し、表示された「API Connector」の[Install]ボタンをクリック。
インストールが始まるので、完了後に[DONE]ボタンをクリック

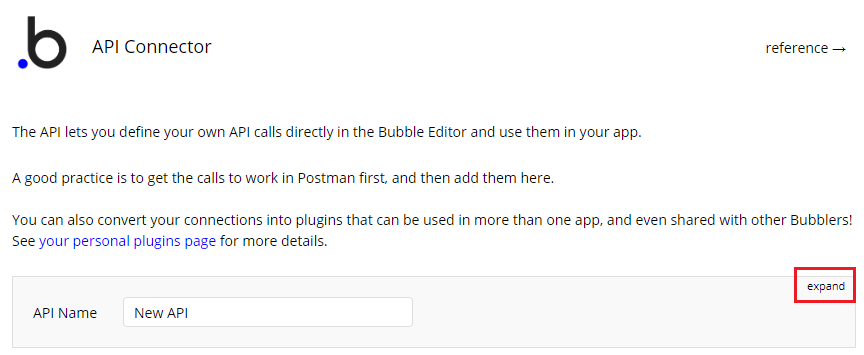
元の画面に自動的に戻ったら、API Connectorの設定画面が表示されます。
設定画面右上の[expand]ボタンをクリックします。
画面が展開され、他の項目が設定可能になります。
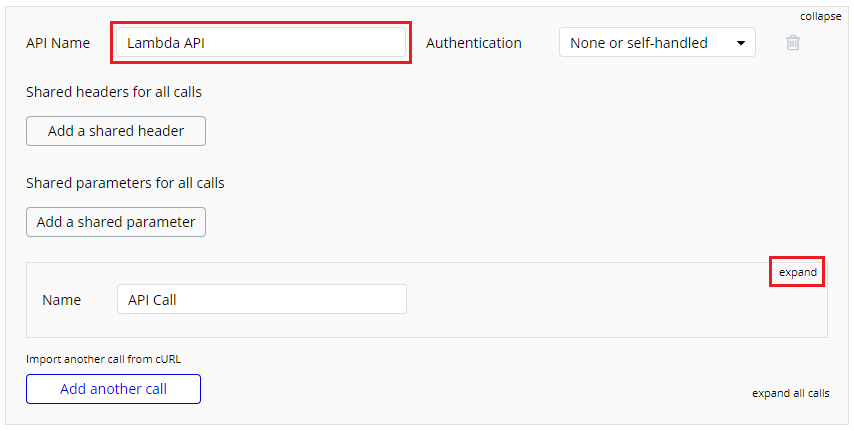
まずは[API Name]を自分が理解しやすい任意の名前にします。(今回はLambda API)
名前の入力が終わったら、その右側にある[expand]ボタンをクリックします。

更に画面が展開され、他の項目が設定可能になりますので、次の通りに設定します。
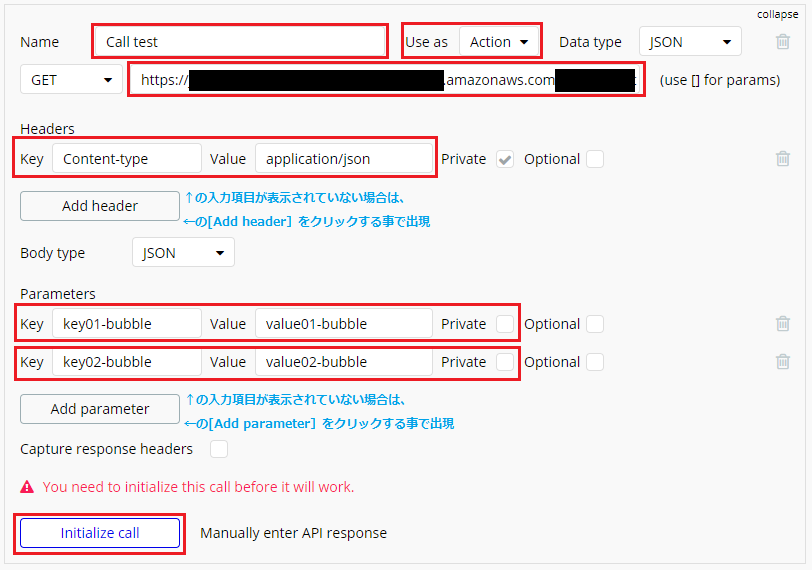
- Name: 自分が理解しやすい任意の名前(今回は
Call test) - Use as: Action
- APIエンドポイント(上から2行目の赤枠部分): API Gatewayの「API エンドポイント」
- Headers
- Key: Content-type
- value: application/json
- Parameters
- 1行目
- Key: データを表す任意の値(今回は
key01-bubble) - value: データの値(任意でよい。今回は
value01-bubble) - Private: チェックを外す
- Key: データを表す任意の値(今回は
- 2行目
- Key: データを表す任意の値(今回は
key02-bubble) - value: データの値(任意でよい。今回は
value02-bubble)) - Private: チェックを外す
- Key: データを表す任意の値(今回は
- 1行目
設定が完了したら[initialize call]ボタンをクリック。

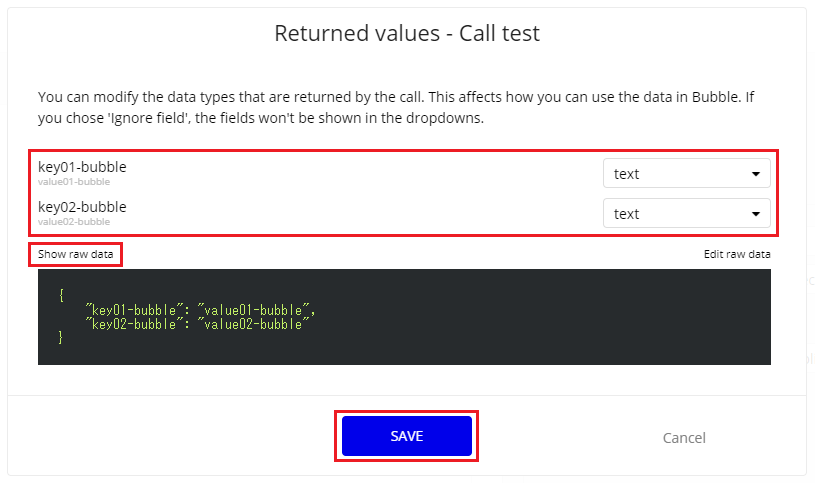
Parametersで設定した値が、そのまま返ってきているのが確認できます。
返ってきた値に対してデータタイプを設定する必要があるので、値の右にあるドロップダウンメニューで設定して[SAVE]ボタンをクリックします。
(返ってきた値の生データを見たい場合は[Show raw data]をクリックすれば生データが表示されます)

SAVEが正常に完了して初めて、このAPIが設定可能になるので必ずここまで設定しましょう。後で設定するBubbleの[Type of content]等に作成したAPIが表示されない場合はSAVEを忘れている可能性大です。
これで通信の確認が出来ました。
UIの作成
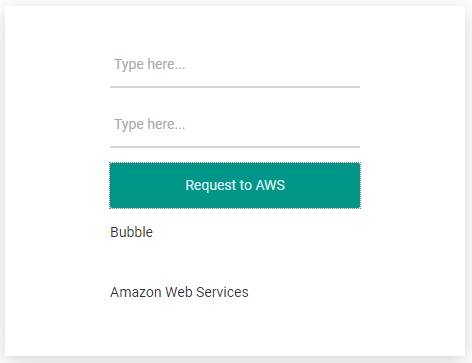
Input elementに入力した値が、Button element押下時にLambdaに渡されて、その値をLambdaがBubbleに返してText elementに表示させるというものを作りますので、その為に必要なelementを設置します。
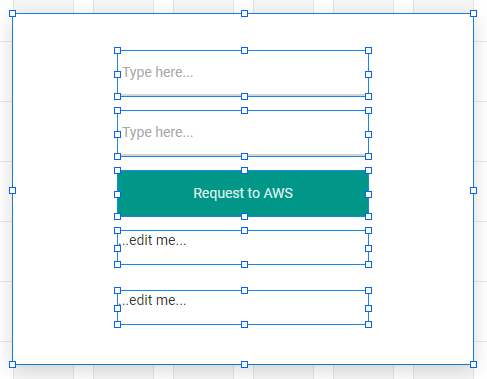
次のelementを画面に設置します。
- Group(Lambdaから返ってきた値の受皿用)
- Input(value01-bubble入力用)
- Input(value02-bubble入力用)
- Button(AWS Lambda実行用)
- Text(Lambdaから帰ってきたvalue01-bubble表示用)
- Text(Lambdaから帰ってきたvalue02-bubble表示用)
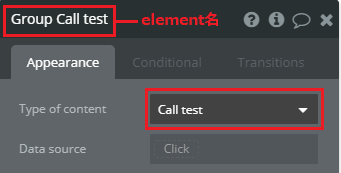
elementの設置が終わった後はGroup elementの設定です。次のとおりに設定します。
- element名: 任意の名前(今回は
Group Call test) - Type of content: API Connectorの[Name]に設定した値(今回は
Call test)
必須作業ではありませんが、先ほどのGroup elementと同様に、他の各elementにも判別しやすい任意のelement名をつけます。
今回は次の通りです。
- Group(Lambdaから返ってきた値の受皿用): Group Call test
- Input(value01-bubble入力用): Input key1's value
- Input(value02-bubble入力用): Input key2's value
- Button(AWS Lambda実行用): Button Request to AWS
- Text(Lambdaから帰ってきたvalue01-bubble表示用): Text key1's value
- Text(Lambdaから帰ってきたvalue02-bubble表示用): Text key2's value
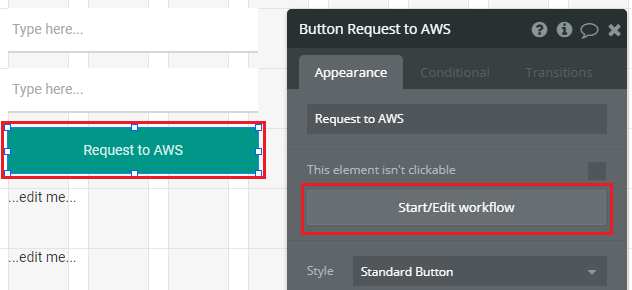
次にWorkflowを設定します。Button elementを押下した際にLambdaにRequestする処理の設定です。
Button elementのプロパティから[Start\Edit workflow]ボタンをクリック。

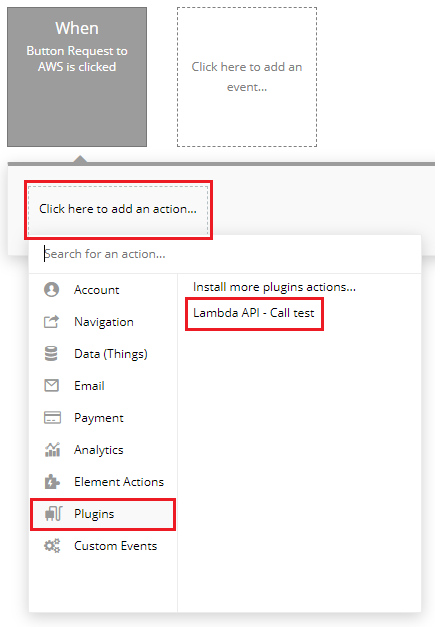
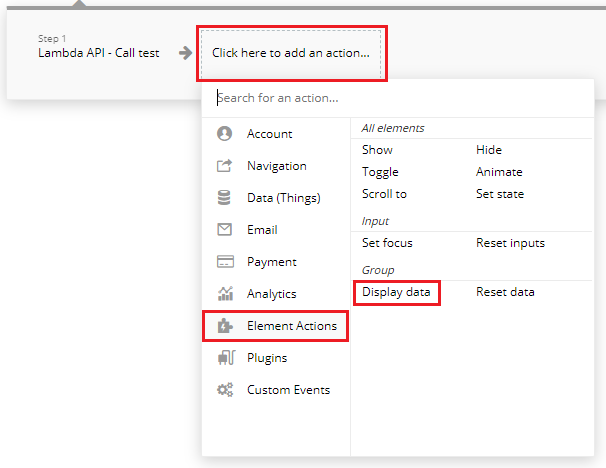
Workflowの画面に遷移した後は、[Click here to add an action...]をクリックして、表示されるメニューから[Plugins]-[Lambda API - Call test]をクリック。

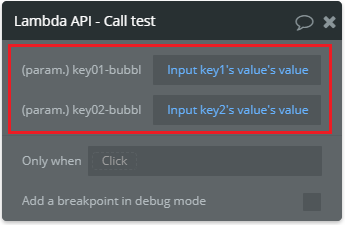
プロパティ画面が出現するので次の通りに設定します。
これで、パラメーターのvalueがInput elementに入力された値になります。
- (param.)key01-bubbl: Input key1's value's value(Insert dynamic dataを使用して設定する事)
- (param.)key02-bubbl: Input key2's value's value(Insert dynamic dataを使用して設定する事)
補足するとInput key1's value's valueは「element名の(Input key1's value's)値(value)」という意味です。element名次第で今回の様に紛らわしい値になりますね、反省...。
LambdaにRequestした後は、Lambdaから返ってくる値を受け取らなければいけません。
その為のActionを設定します。[Click here to add an action...]をクリックして、表示されるメニューから[Element Actions]-[Display data]をクリック。

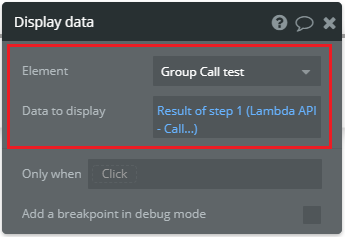
プロパティ画面が出現するので次の通りに設定します。
これは[Element]に[Data to display]をセットする設定です。
今回の例で言うと、Group Call testと名付けたGroup elementにstep1(Lambda API - Call test)の結果(Lambdaが返す値)をセットします。

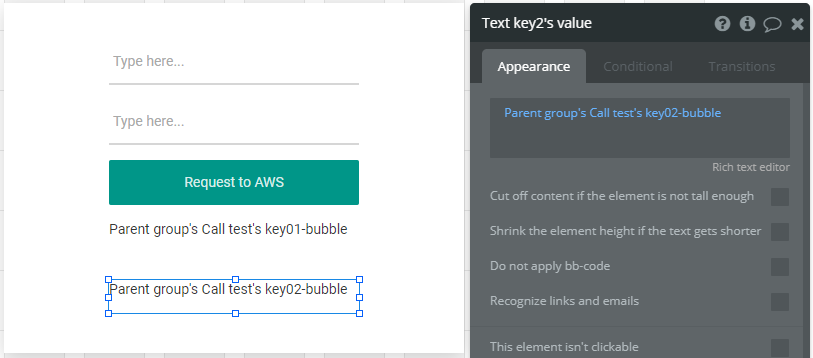
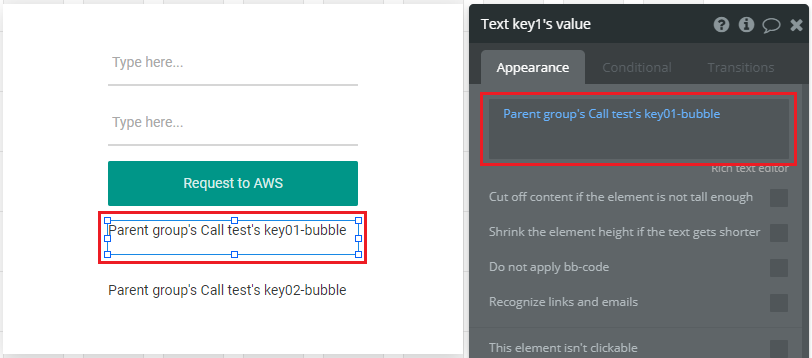
次はText elementにLambdaから返ってきた値を表示させるように設定します。
Designの画面に戻ってText key1's valueと名付けたText elementのプロパティ画面を表示し、次の通りに設定します。(Insert dynamic dataを使用して設定する事)

以上で設定は完了です。
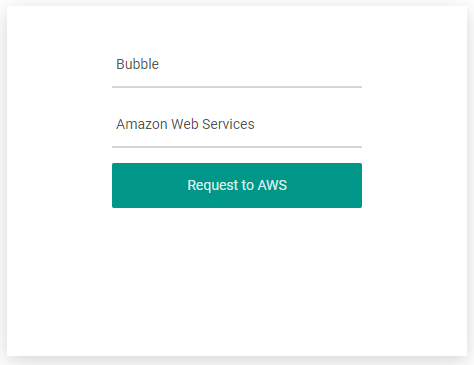
動作確認
最後にプレビュー機能で動作確認してみましょう。