HERE XYZ とは
世界的な地図ベンダーのhere社が開発・運用する地図共有サービスです。
https://www.here.xyz/
HERE XYZはWebサービスやJavaScriptライブラリ、コマンドラインツールと、空間情報データを管理・編集・公開するためのツール群です。
- XYZ Studio : 地図編集を行うWebサイト
- XYZ Hub API : 地図データをWeb上で共有・編集・保存するサービス
- XYZ Maps JS : XYZ HubからWebサイトを構築するためのJavaScriptライブラリ
- GeoJSON Tool : XYZ Hub上にあるデータを編集するツール
- HERE CLI : XYZ Hubと通信したり、地物を編集するコマンドラインツール
今回は2つのチュートリアルに沿って、基本事項を確認します。
1 ) HERE CLI のインストール Installing the HERE CLI
2 ) HERE CLI の利用 USING the HERE CLI
HEREアカウントの作成
HERE STUDIO のトップページから、アカウント登録フォームがあります。
https://xyz.here.com/studio/
「Registar for a HERE account」をクリックし、必要事項を入力してください。
HERE CLI のインストール
HERE CLIは、node.jsをベースとしたコマンドラインツールです。
node.jsが未導入の方は、node.jsをインストールします。
チュートリアル:OS別のnode.jsインストール
https://codelabs.here.xyz/tutorial/01-installing-the-here-cli#0
HERE CLIのインストール
node.jsを導入すると、ツールの管理コマンドとしてnpmが利用可能になります。
HERE CLIはnpmを用いてインストールします。
$ npm install -g @here/cli
HEREアカウントの登録
HERE CLIにご自身のアカウントを登録します。
$ here configure account
登録した E−mail と、パスワードを入力が求められます。
Secrets verified successfully とメッセージが出れば認証成功です。
HERE XYZスペースの作成
HERE CLI のcreateコマンドでXYZスペースを新規作成します。
-t : スペース名
-d : 説明
$ here xyz create -t "kawagoe city AED spot" -d "川越市 AED設置場所"
成功すると space idが得られます。
xyzspace 'XYZ_SPACE_NAME' created successfully
空間情報のアップロード
uploadコマンドを利用して、xyzスペースにCSVファイルをアップロードします。
CSVデータの準備
今回は日本語の対応状況を調べるため、川越市のAED設置場所の情報を使ってみました。
- データダウンロード
CSVデータをリンク先からダウンロードします - ヘッダの編集
ヘッダ(1行目の列名)を編集し、HERE CLIが緯度経度として認識可能な文字列に変更します。
設置場所_緯度→latと設置場所_経度→lon - 文字コード変換
HERE XYZではUTF-8形式の文字コードは動作するようです。公開データはshift-jisの為、UTF-8に変更します。
文字コード変換の方法は、テキストエディタの機能を利用する他、nkfコマンドを用いる方法などがあります。
データのアップロード
uploadコマンドでデータを、xyzspaceに対してアップロードが可能です。
下記の例では、xyzspace名は第2引数のXYZ_SPACE_NAME -f オプションでCSVファイルのファイルパスを入力しています。
$ here xyz upload XYZ_SPACE_NAME -f FILE_PATH/aed-kawagoe.csv
data upload to xyzspace 'XYZ_SPACE_NAME' completed successfully
==========================================================
Upload Summary
==========================================================
Total 181 features
GeometryType Count
------------ -----
Point 181
Total unique tag Count : 1
Unique tag list :["aed-kawagoe"]
TagName Count
----------- -----
aed-kawagoe 181
181個の地点データがアップロード出来ました。
アップロードデータの確認
showコマンドで、xyzspaceのデータを確認する事ができます。
文字列で表示する場合
$ here xyz show XYZ_SPACE_NAME
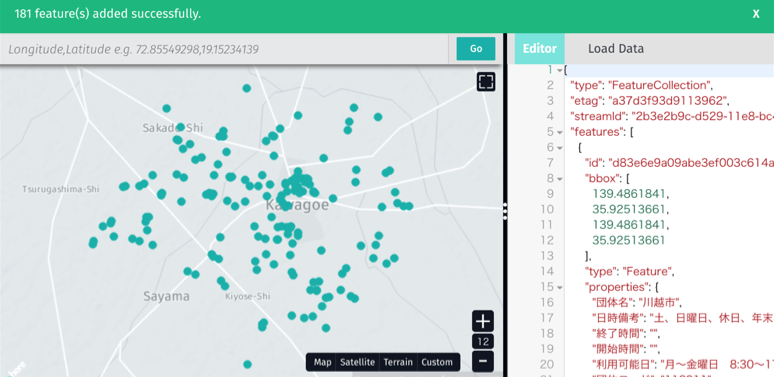
WebブラウザにGeoJSON Tool で表示する場合
$ here xyz show XYZ_SPACE_NAME -w
文字化けも無く、データがアップロードされていることが目視確認出来ました。
地図の公開
XYZ Studioで、プロジェクトを作成し、アップロードしたデータを地図に配置し、公開します。
英語ですが、GUIなので直感的に作業できると思います。
プロジェクトの作成後の流れをざっとキャプチャしました。
「Map Published」の横のチェックボックスをONにすると、公開URLとWebサイト貼り付け用のiframeタグが表示されます。
今回作成したプロジェクトは下記の通りです
https://xyz.here.com/viewer/?project_id=927caeca-37fb-4e32-ae27-4767d6379fe6
 [© OpenStreetMap contributors](https://www.openstreetmap.org/copyright)
[© OpenStreetMap contributors](https://www.openstreetmap.org/copyright)
まとめ
HERE XYZ についてコマンドラインツールを利用して地点情報をアップロードし、地図をWebに公開するところまで一通りの手順をまとめました。
文字コードさえ気にしていれば、Macの環境での作業はハマるところはあまり無かったように思えます。
GithubにGeoJSONを公開することとの違い
コマンドラインツール、Web上にリポジトリが存在し、地図を公開できるという点では両者は似ています。
異なる点としては、1)githubはデータが公開されるのに対してHERE XYZは非公開であること 2)HERE XYZの方が地図の表示設定を編集可能であること などが挙げられます。
CARTOとの違い
CARTOの方が表示機能が充実しています。XYZの今後に期待です。
特徴
コツさえ掴めば、数分で地図を世界に公開することが出来る手軽さと、コマンドラインツールにより自動化が可能であることが強みのように思えます。