前回の続きです。
セッション変数の利用
お問い合わせフォームに入力した内容を確認画面に渡すためにコードを追加します。
<?php
session_start(); // 追記
$error = [];
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$post = filter_input_array(INPUT_POST, FILTER_SANITIZE_STRING);
if ($post['name'] === '') {
$error['name'] = 'blank';
}
if ($post['email'] === '') {
$error['email'] = 'blank';
} else if (!filter_var($post['email'], FILTER_VALIDATE_EMAIL)) {
$error['email']= 'email';
}
if ($post['contact'] === '') {
$error['contact'] = 'blank';
}
if (count($error) === 0) {
$_SESSION['form'] = $post; // 追記
header('Location: confirm.php');
exit();
}
}
?>
これでindex.phpはとりあえず完成です。(あとでまた編集します)
次はconfirm.phpを編集していきます。
セッション変数の受け取り
まずはindex.phpから送られてきた値を受け取れるようにします。
の上にコードを追加します。<?php
session_start();
$post = $_SESSION['form'];
?>
続いて、受け取った値を表示できるようにしましょう。一気にやっていきます。
<body>
<div class="container">
<form action="./confirm.php" method="POST">
<h4 class="py-4 text-center">確認画面</h4>
<div class="form-group">
<div class="row justify-content-center">
<div class="col-md-8 col-offset-2">
<label for="inputName">お名前</label>
</div>
<div class="col-md-8 col-offset-2">
<p><?php echo htmlspecialchars($post['name']); ?></p>
</div>
</div>
</div>
<div class="form-group">
<div class="row justify-content-center">
<div class="col-md-8 col-offset-2">
<label for="inputEmail">メールアドレス</label>
</div>
<div class="col-md-8 col-offset-2">
<p><?php echo htmlspecialchars($post['email']); ?></p>
</div>
</div>
</div>
<div class="form-group">
<div class="row justify-content-center">
<div class="col-md-8 col-offset-2">
<label for="inputContent">お問い合わせ内容</label>
</div>
<div class="col-md-8 col-offset-2">
<p><?php echo nl2br(htmlspecialchars($post['contact'])); ?></p>
</div>
</div>
</div>
<div class="row justify-content-center">
<div class="col-md-8 col-offset-2">
<a href="index.php" class="btn btn-primary rounded-0">戻る</a>
<button type="submit" class="btn btn-primary rounded-0">送信する</button>
</div>
</div>
</form>
</div>
</body>
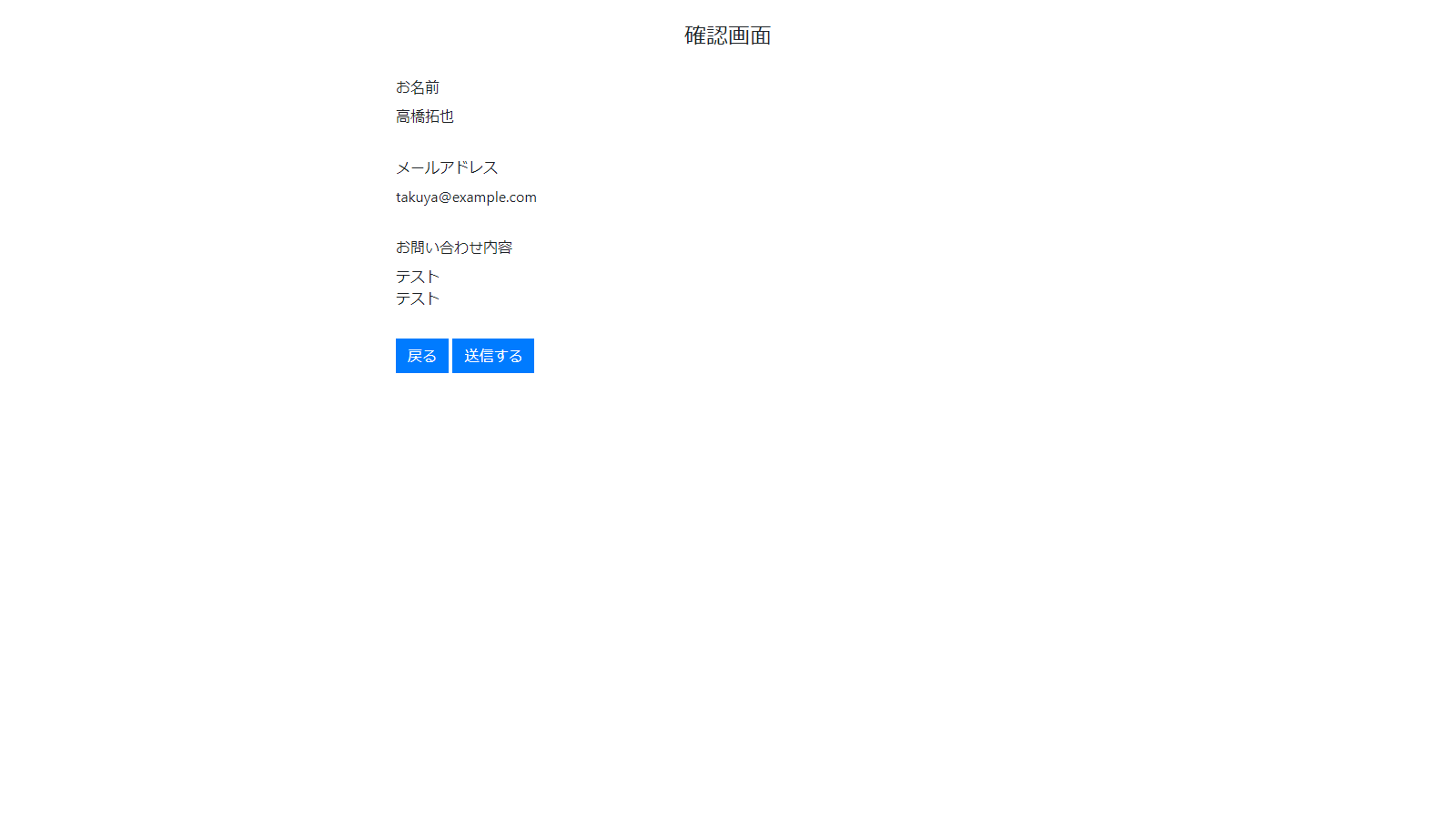
動作確認をしましょう。何も問題がなければ、下の画面のように、お問い合わせフォームに入力した内容がきちんと反映されます。
確認画面が直接呼ばれたときの対処
今のままだと、comfirm.phpが直接呼び出されたときに、内容が空っぽのまま表示されてしまいます。
そこで、入力画面からのアクセスでない場合、index.phpが表示されるようにします。
<?php
session_start();
if (!isset($_SESSION['form'])) {
header('Location: index.php');
exit();
} else {
$post = $_SESSION['form'];
}
?>
上記のコードを追加すれば、対処は完了です。
戻るボタンを押したときの対処
確認画面で戻るボタンを押すと、入力していた値が消えてしまいます。これはGETで呼び出されるからです。
というわけで、index.phpにコードを追加します。
<?php
session_start();
$error = [];
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$post = filter_input_array(INPUT_POST, FILTER_SANITIZE_STRING);
if ($post['name'] === '') {
$error['name'] = 'blank';
}
if ($post['email'] === '') {
$error['email'] = 'blank';
} else if (!filter_var($post['email'], FILTER_VALIDATE_EMAIL)) {
$error['email']= 'email';
}
if ($post['contact'] === '') {
$error['contact'] = 'blank';
}
if (count($error) === 0) {
$_SESSION['form'] = $post;
header('Location: confirm.php');
exit();
}
} else { // ここから
if (isset($_SESSION['form'])) {
$post = $_SESSION['form'];
}
} // ここまで
?>
実際に確認画面で戻るボタンを押してみて、動作を確認してみてください。
メール送信
confirm.phpで「送信する」ボタンを押したときの処理を書いていきます。
今回は実際にメールの送信までは行いませんので、興味のある方は自分で調べてみてください。
まず、action属性を空にします。
<form action="" method="POST">
次にPHPのコードを追加します。
<?php
session_start();
if (!isset($_SESSION['form'])) {
header('Location: index.php');
exit();
} else {
$post = $_SESSION['form'];
}
// ここから
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$to = 'test@example.com';
$from = $post['email'];
$subject = 'お問い合わせが届きました';
$body = <<<EOT
名前: {$post['name']}
メールアドレス: {$post['email']}
内容:
{$post['contact']}
EOT;
var_dump($body);
exit();
mb_send_mail($to, $subject, $body, "From: {$from}");
unset($_SESSION['form']);
header('Location: thanks.html');
exit();
}
// ここまで
?>
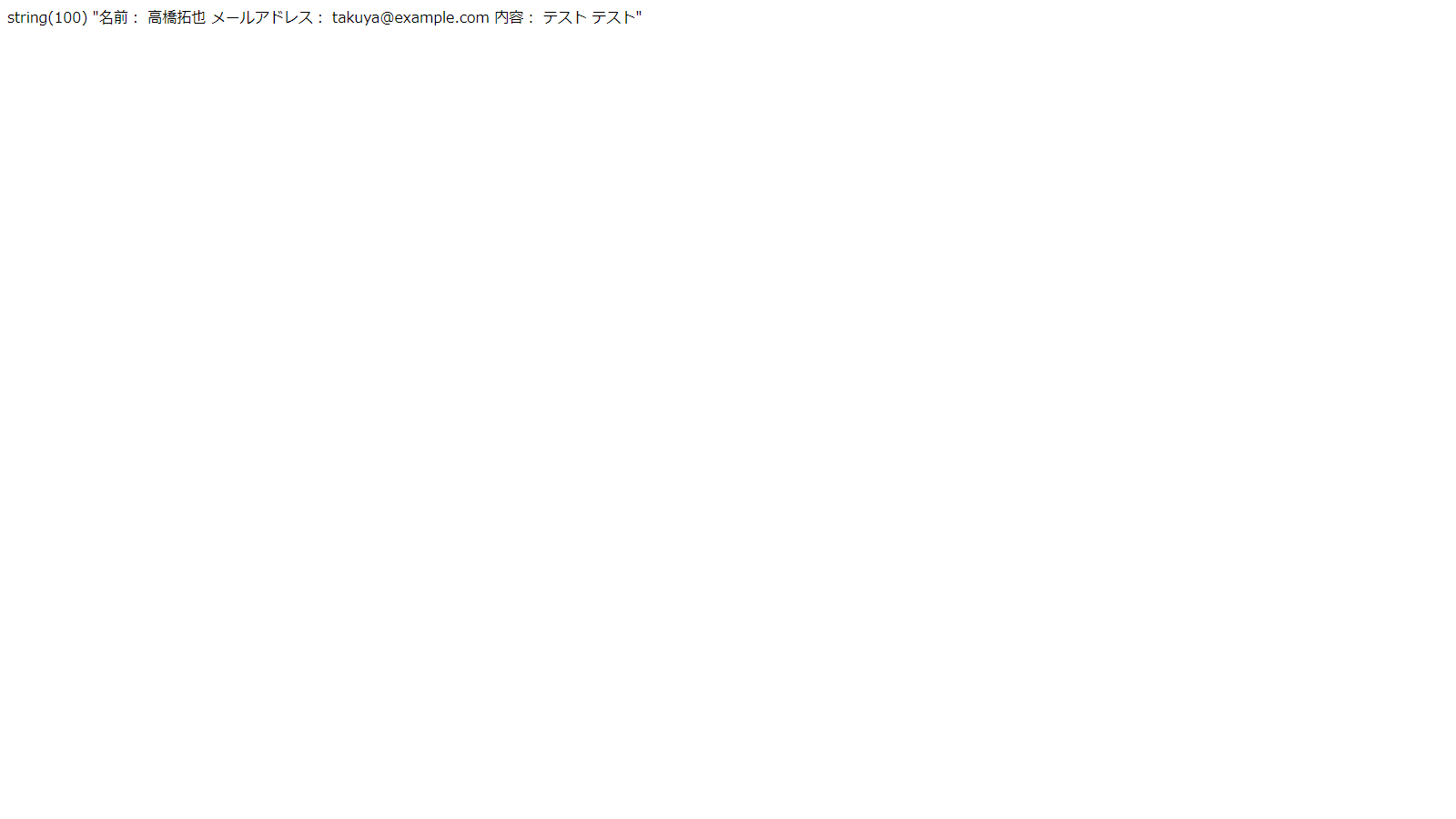
今回はメールを送信する代わりにvar_dumpで送信内容を確認してみましょう。
確認画面の「送信する」ボタンを押すと、
送信内容を見ることができます。
お礼画面への移動
var_dumpとexit()とmb_send_mailをコメントアウトしておきます。(このままだとエラーが起きるため)
// var_dump($body);
// exit();
// mb_send_mail($to, $subject, $body, "From: {$from}");
thanks.htmlを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>お礼画面</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row justify-content-center">
<p class="lead mt-5 mx-auto">
お問い合わせありがとうございました。<br>
後ほど、担当者よりご連絡をさせていただきます。<br>
</p>
</div>
</div>
</body>
</html>
確認画面の「送信する」ボタンを押すと、お礼画面に移動します。
これでお問い合わせフォームは完成です。完成品のソースコードはここで見ることができるので、よかったらご覧ください。
最後に
PHPはいかがだったですか?
「案外簡単じゃん」と思った人も、「けっこう難しい」と感じた人も、これを機にPHPで(あるいは、ほかの言語でも)何かプログラムを作ってみたいと思ってくれたら幸いです。