これから何回かに分けて、自作のWordPressテーマの作成手順を説明します。
Localのインストール
WordPressを利用するためには、いくつか条件があります。詳しくはこちらをご参考ください。
今回はWordPress開発環境を整える手間を省くために、Local by Flywheelというソフトウェアを利用します。
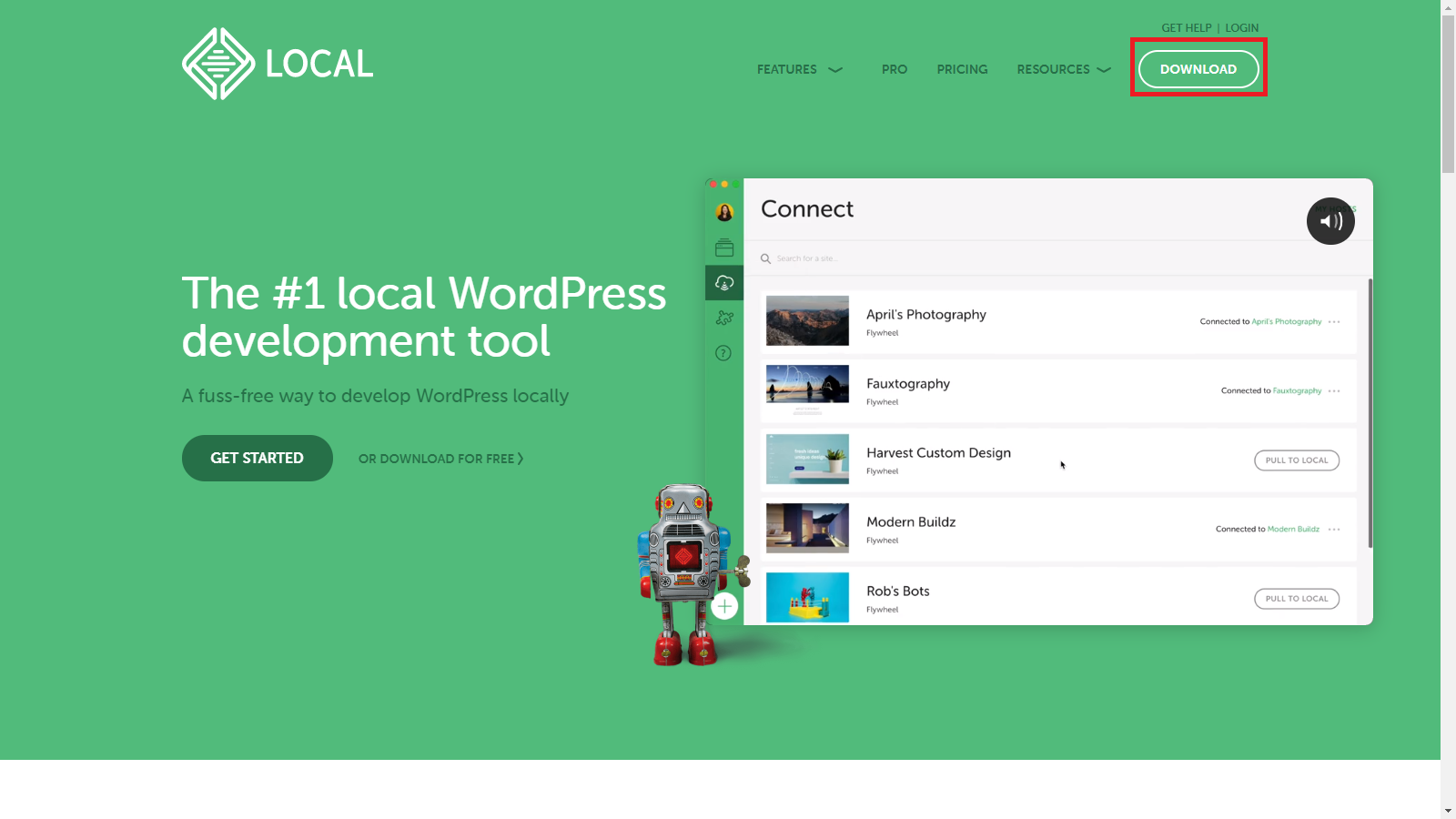
まず公式サイトにアクセスし、右上のダウンロードボタンを選択します。
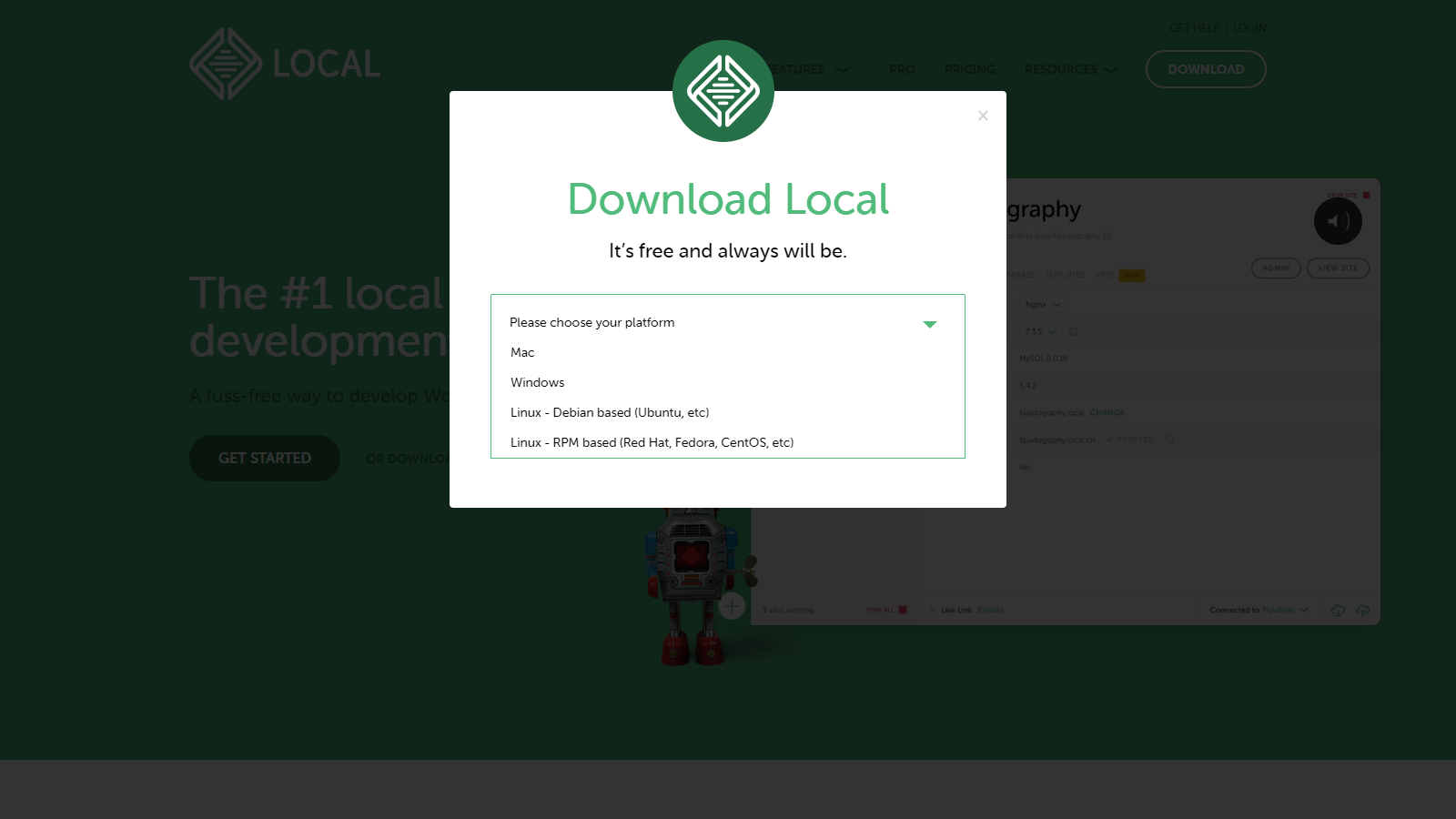
次に、自分が使っているOSを選択します。(本記事ではWindowsで進めます)
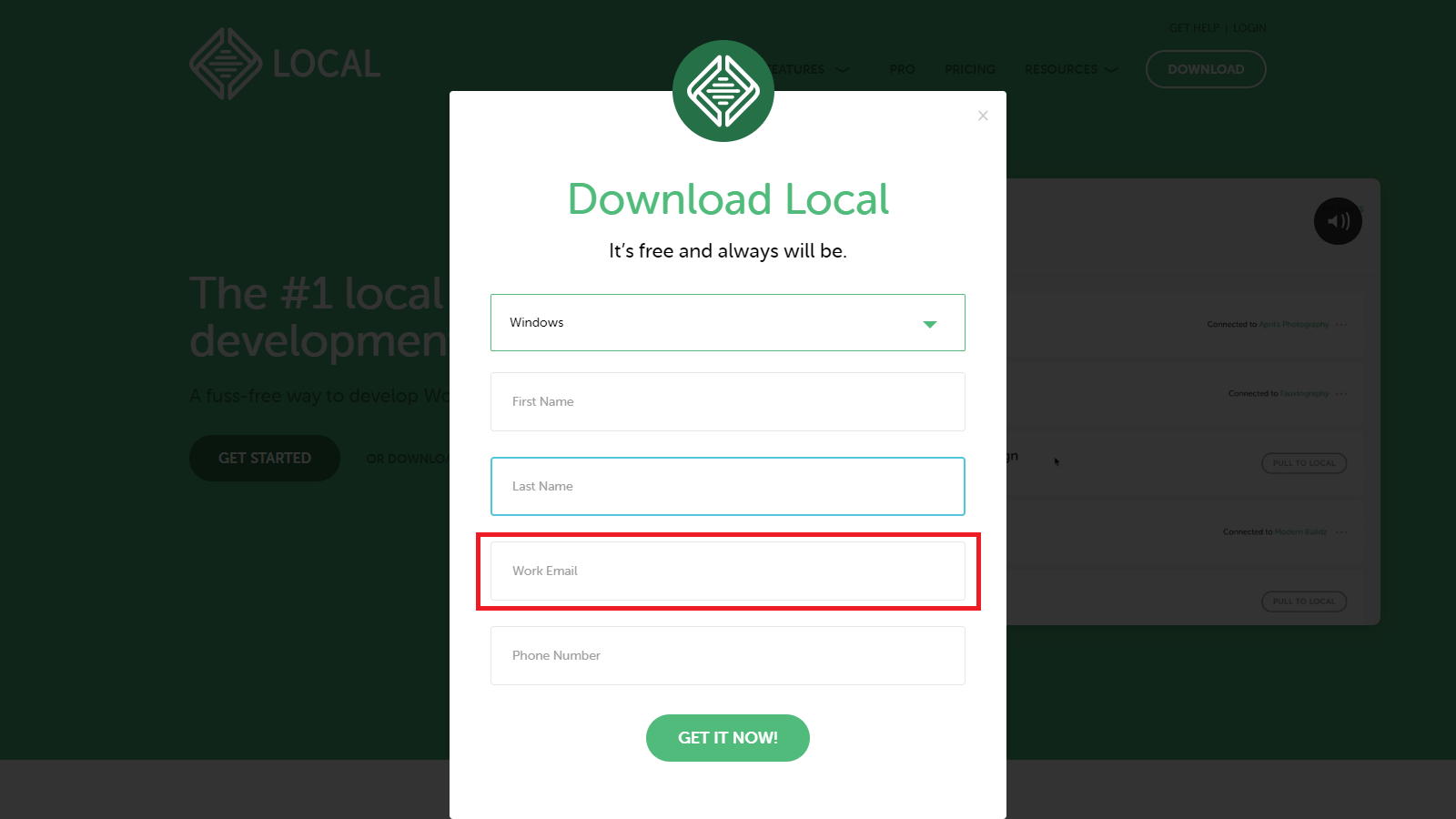
Work Emailは必須項目なので、自分のメールアドレスを入力してください。それ以外の欄は入力しなくても問題ありません。
インストーラがダウンロードできたら、それを開いてインストールを進めてください。
セットアップが完了したら、Localを起動します。
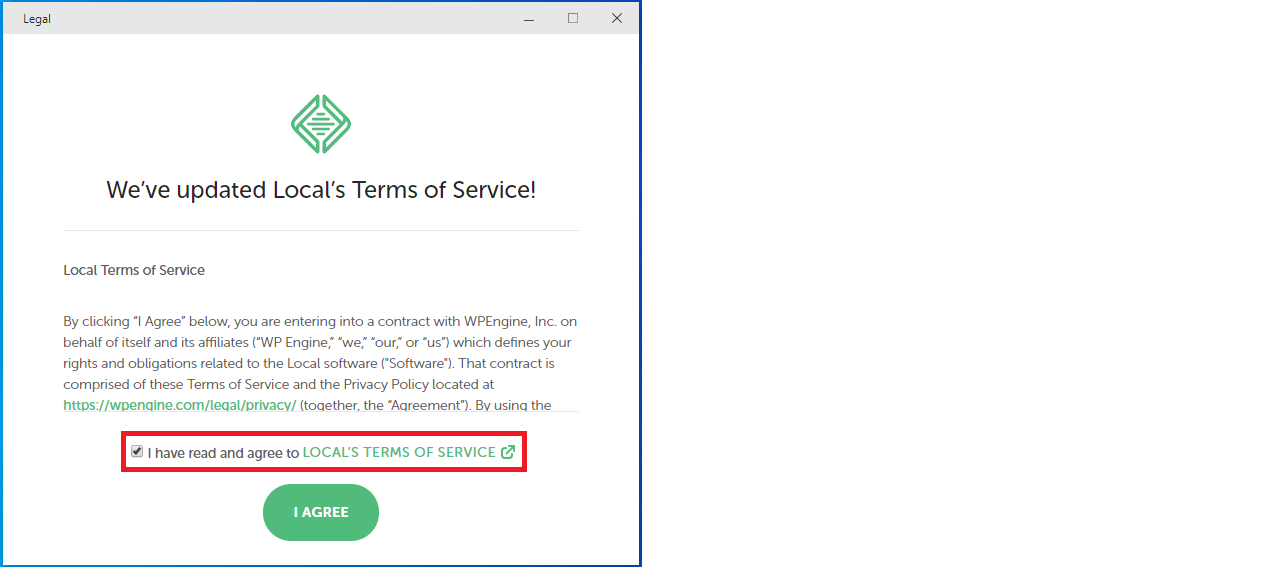
赤枠のところにチェックを入れて、I AGREEを選択します。
エラーレポートを送信するかどうか聞かれるので、オンにするかオフにするか決めてください。
Welcome画面が表示されますので、それを閉じます。
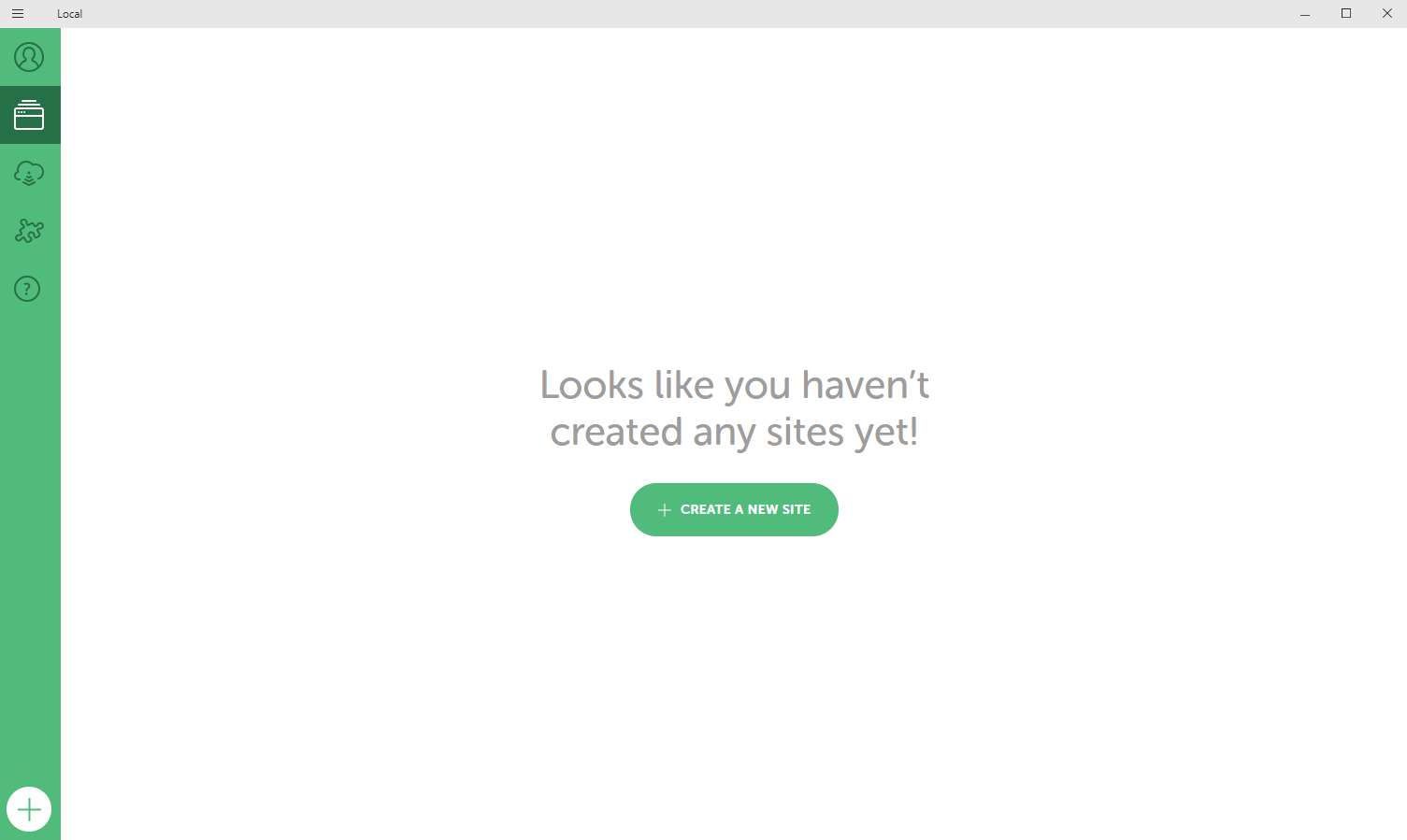
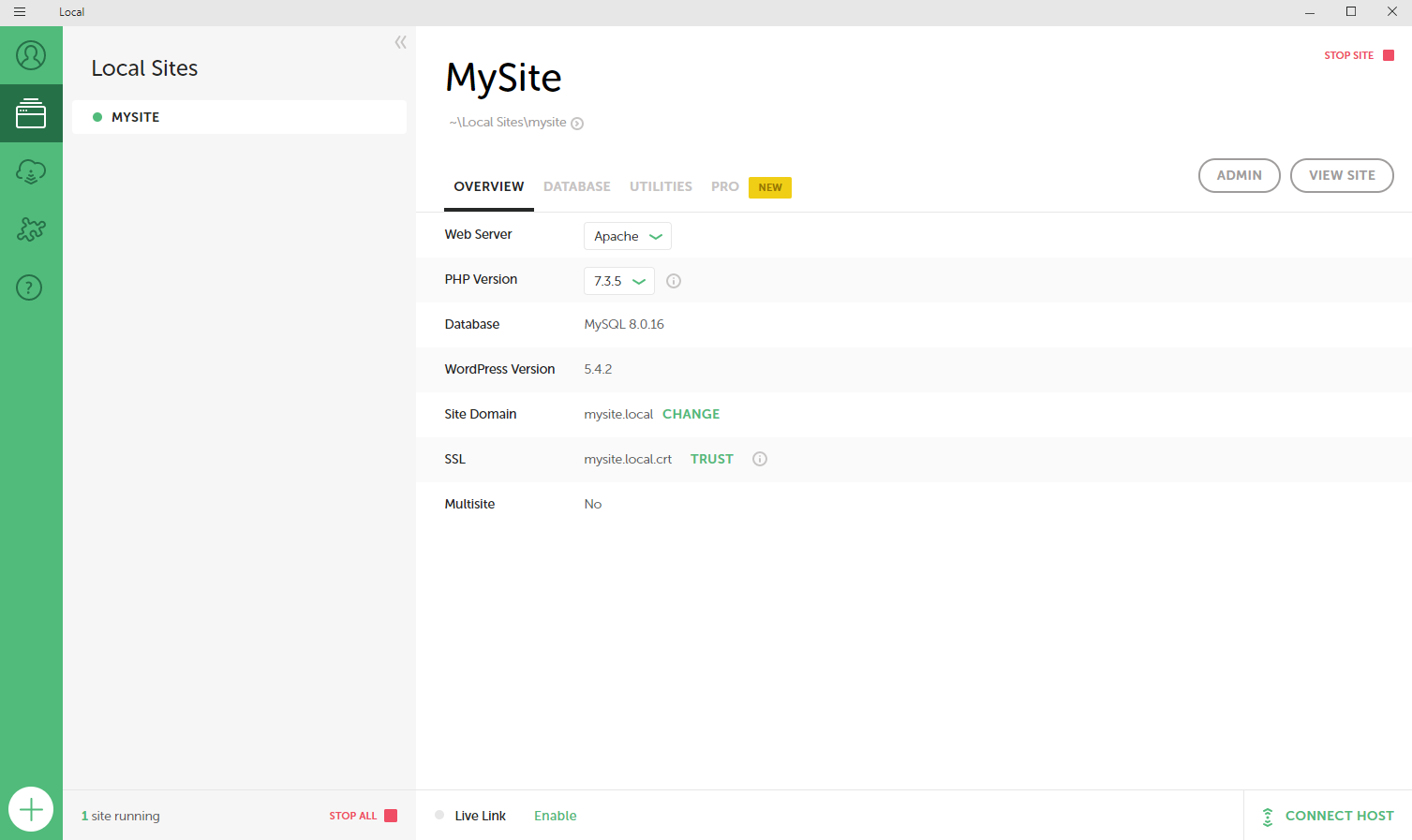
上の画面が表示されれば、Localの導入は完了です。
ローカルサイトの構築
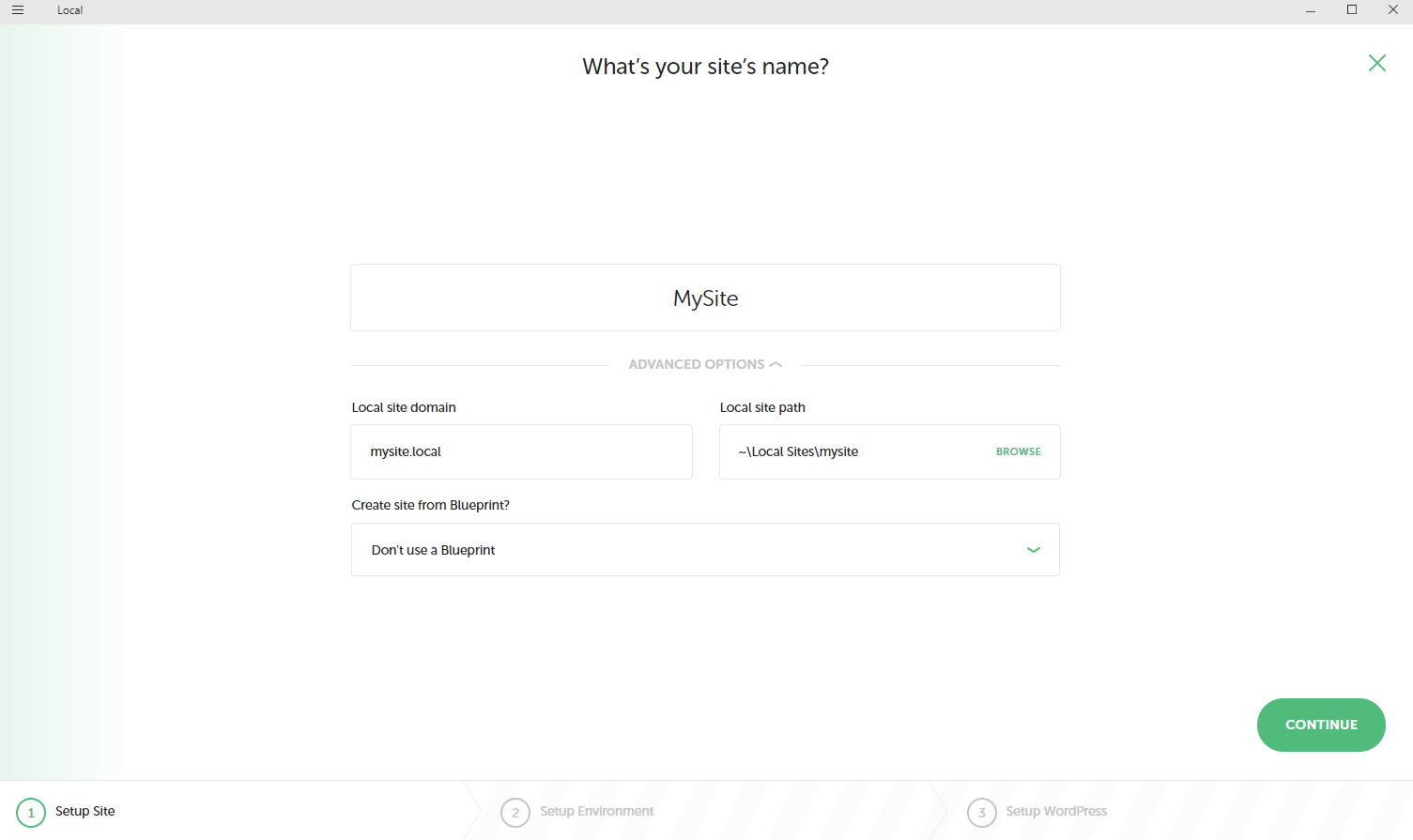
中央のCREATE A NEW SITEを選択すると、サイト名を聞かれます。(後から変更可能)
本記事ではMySiteとします。
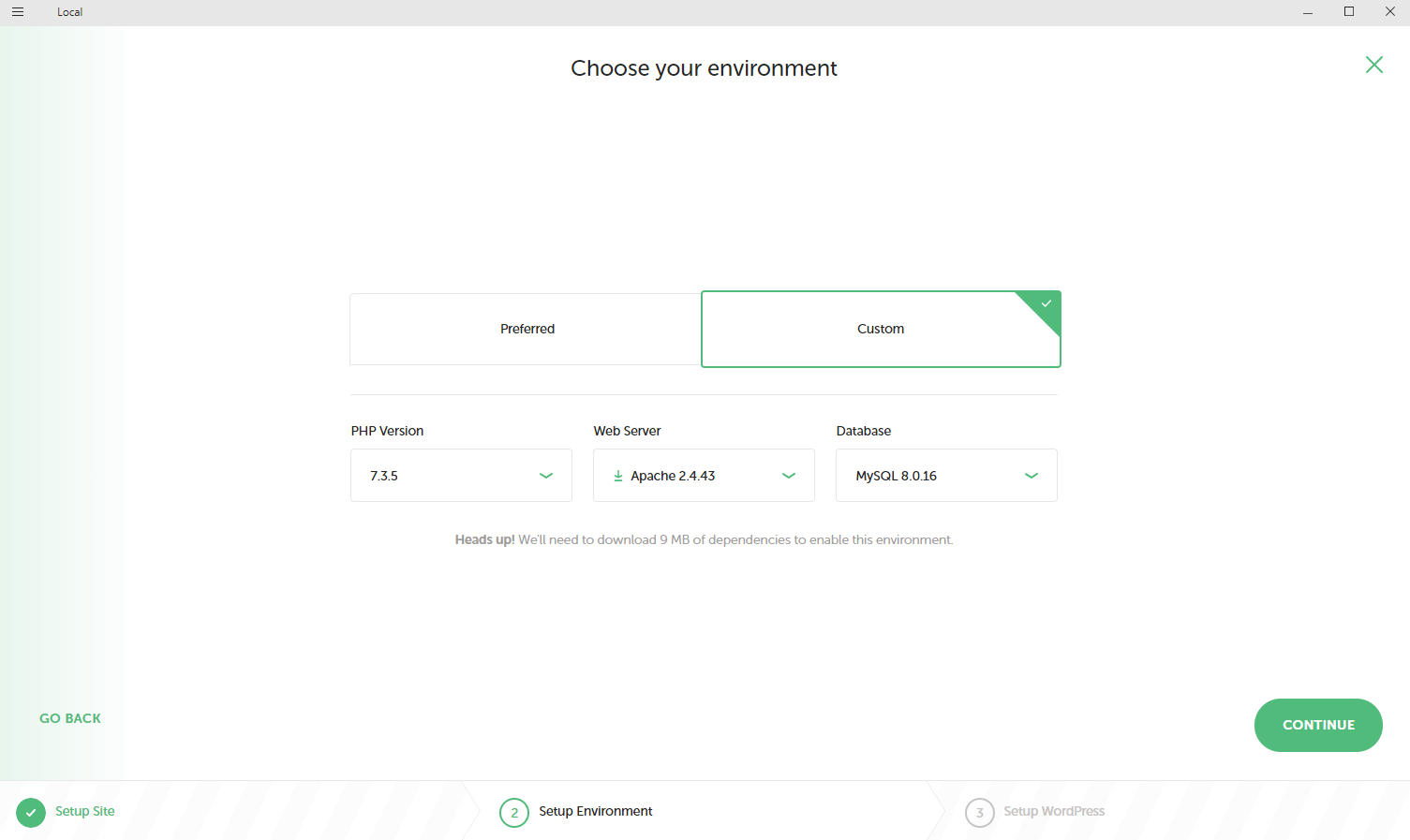
次に開発環境を設定できるので、Customを選択します。
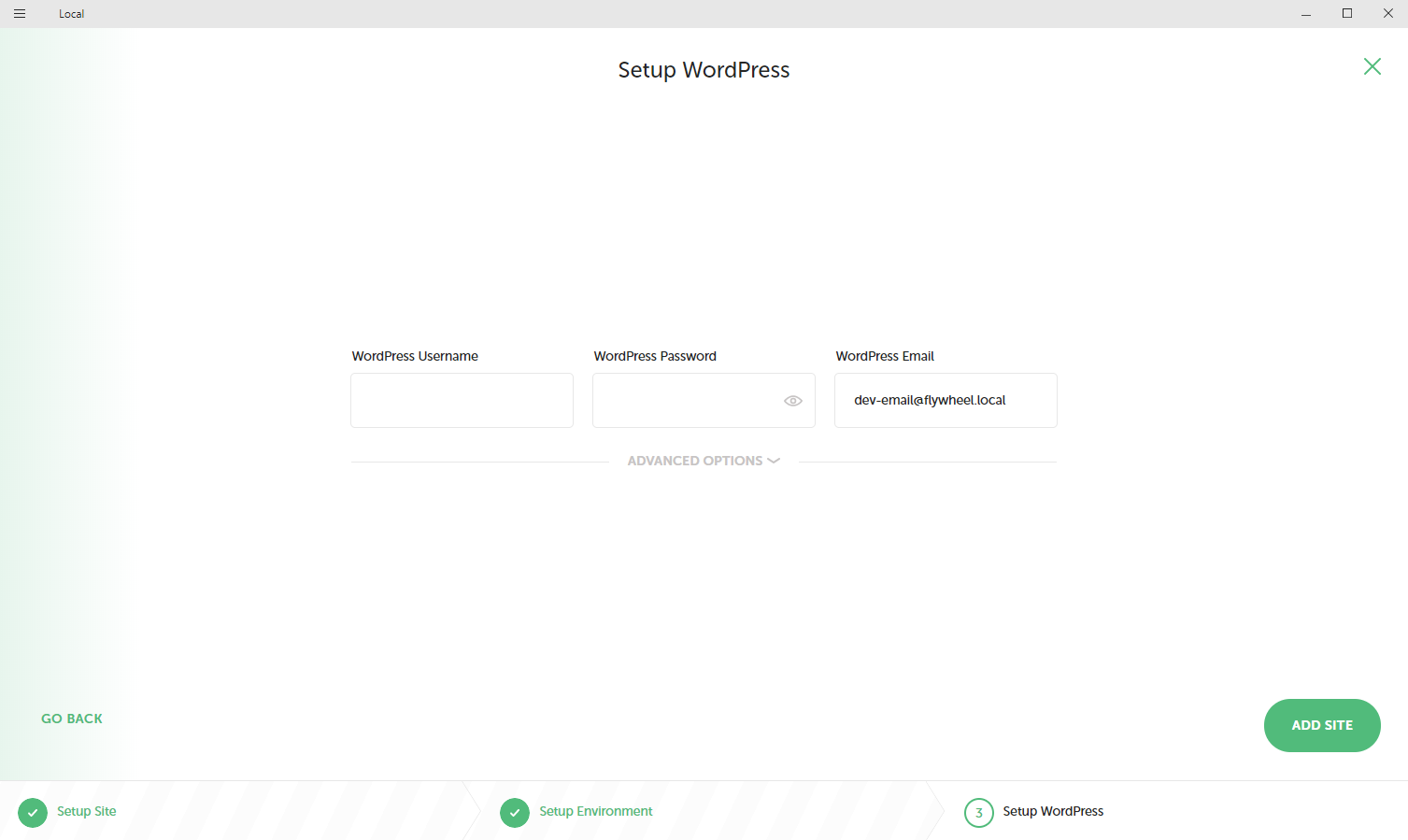
WordPressのユーザー名、パスワード、メールアドレスを聞かれるので、自分で決めてください。
ADD SITEを選択すると環境構築が始まるので、終わるまでしばらく待ちます。
WordPressのインストールが完了すると、上の画面が表示されます。
設定の変更
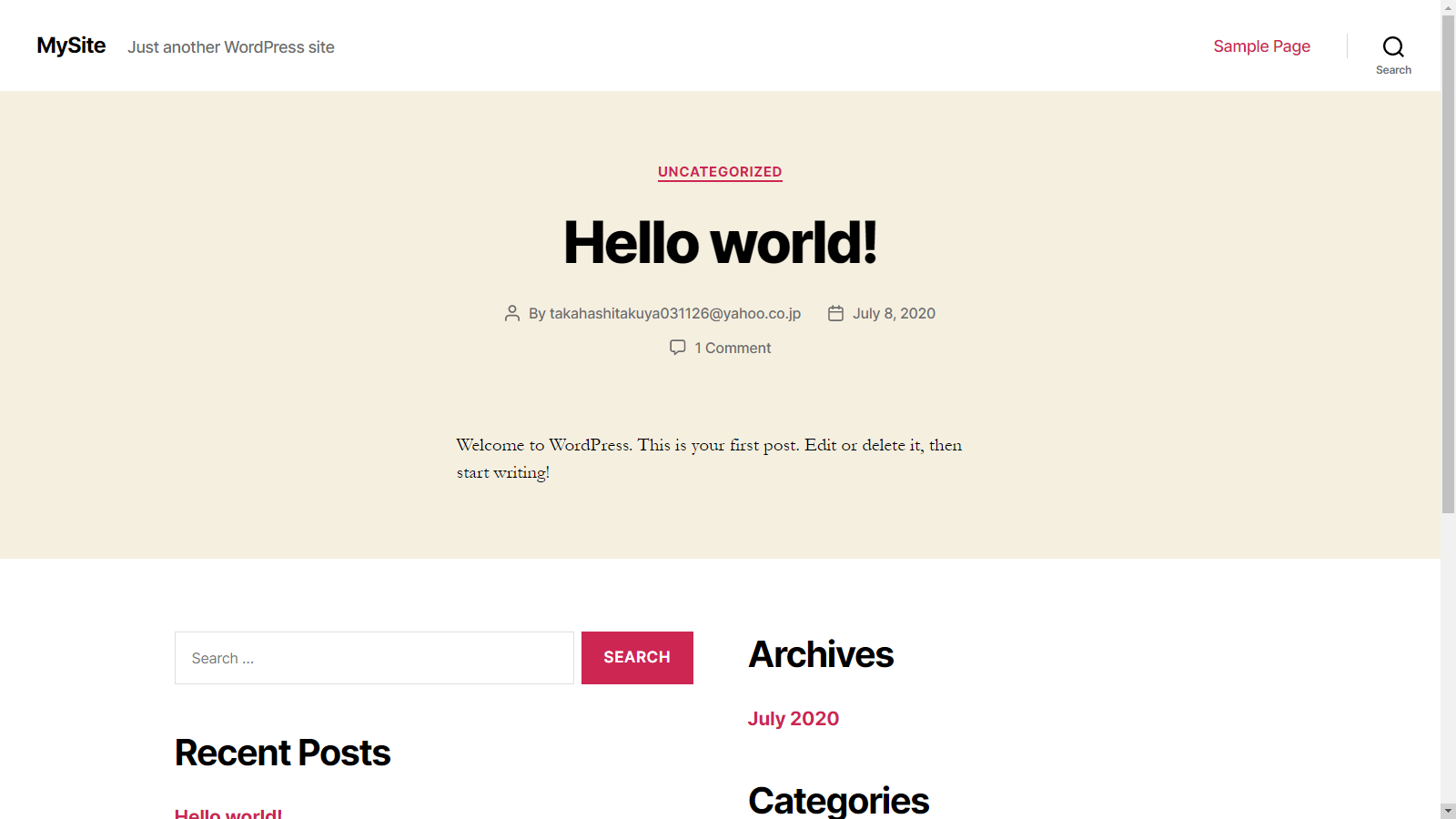
右上のVIEW SITEを選択するとブラウザが起動し、サイトが表示されます。
続いて管理画面を見ていきましょう。
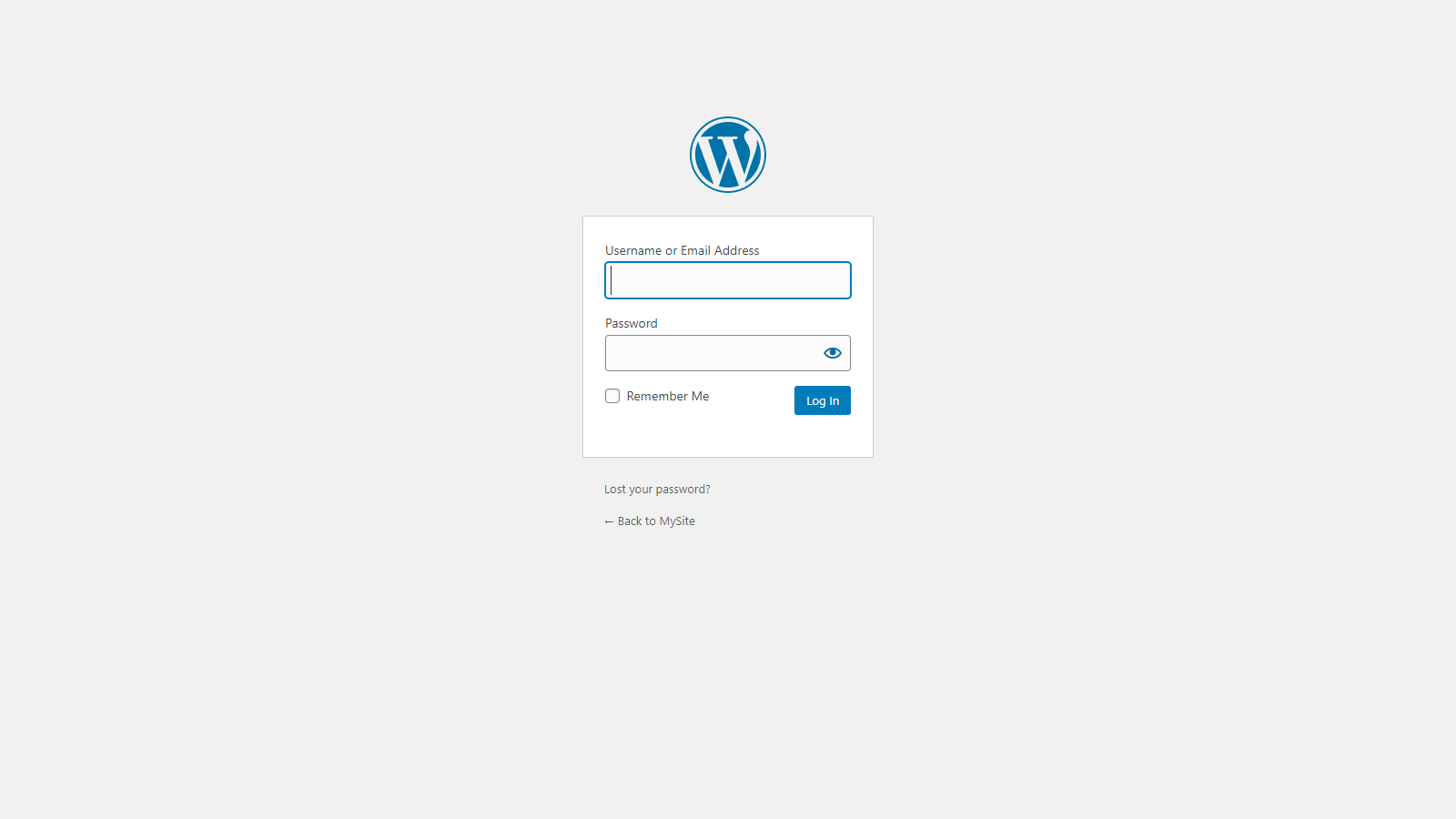
ADMINを選択するとログイン画面が現れるので、先ほど設定したユーザー名(メールアドレス)とパスワードを入力します。
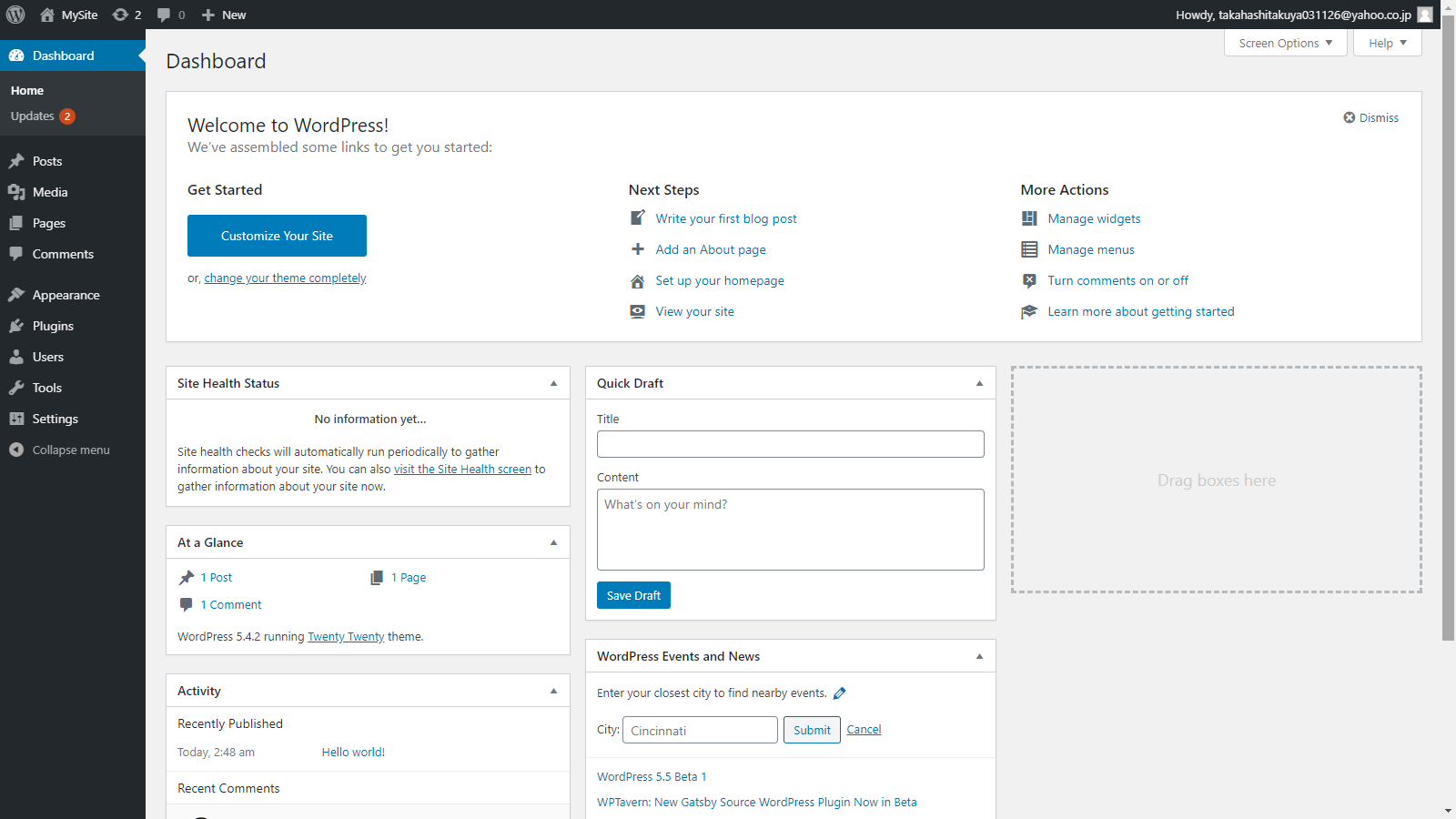
ログインに成功すると、
管理画面が出てきます。
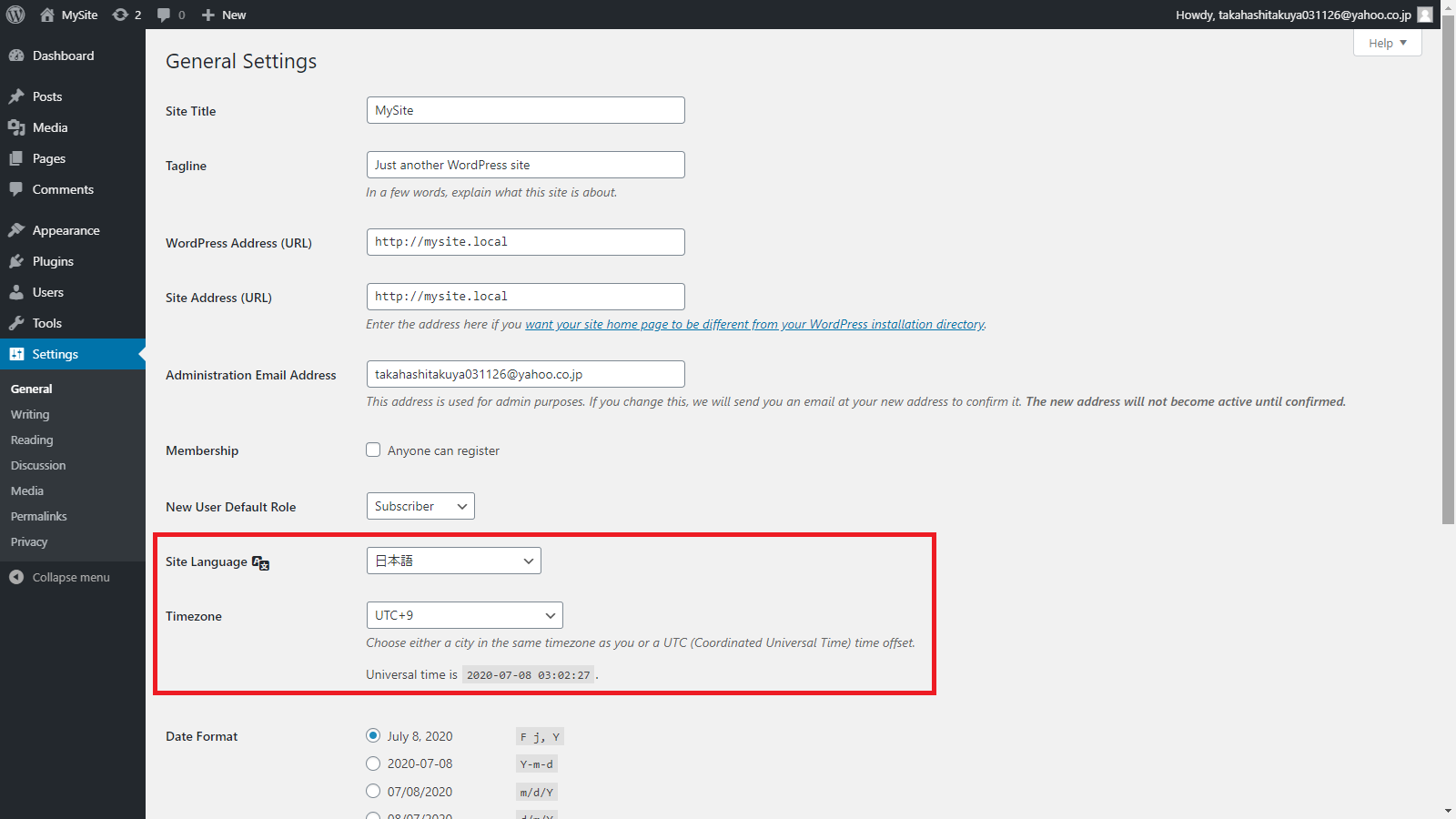
セットアップ直後のWordPressは英語表記になっているので、日本語表記に変えておきましょう。
左側のメニューからSettingsのGeneralを選択し、
- Site Language: 日本語
- Timezone: UTC+9
に設定を変更し、保存します。
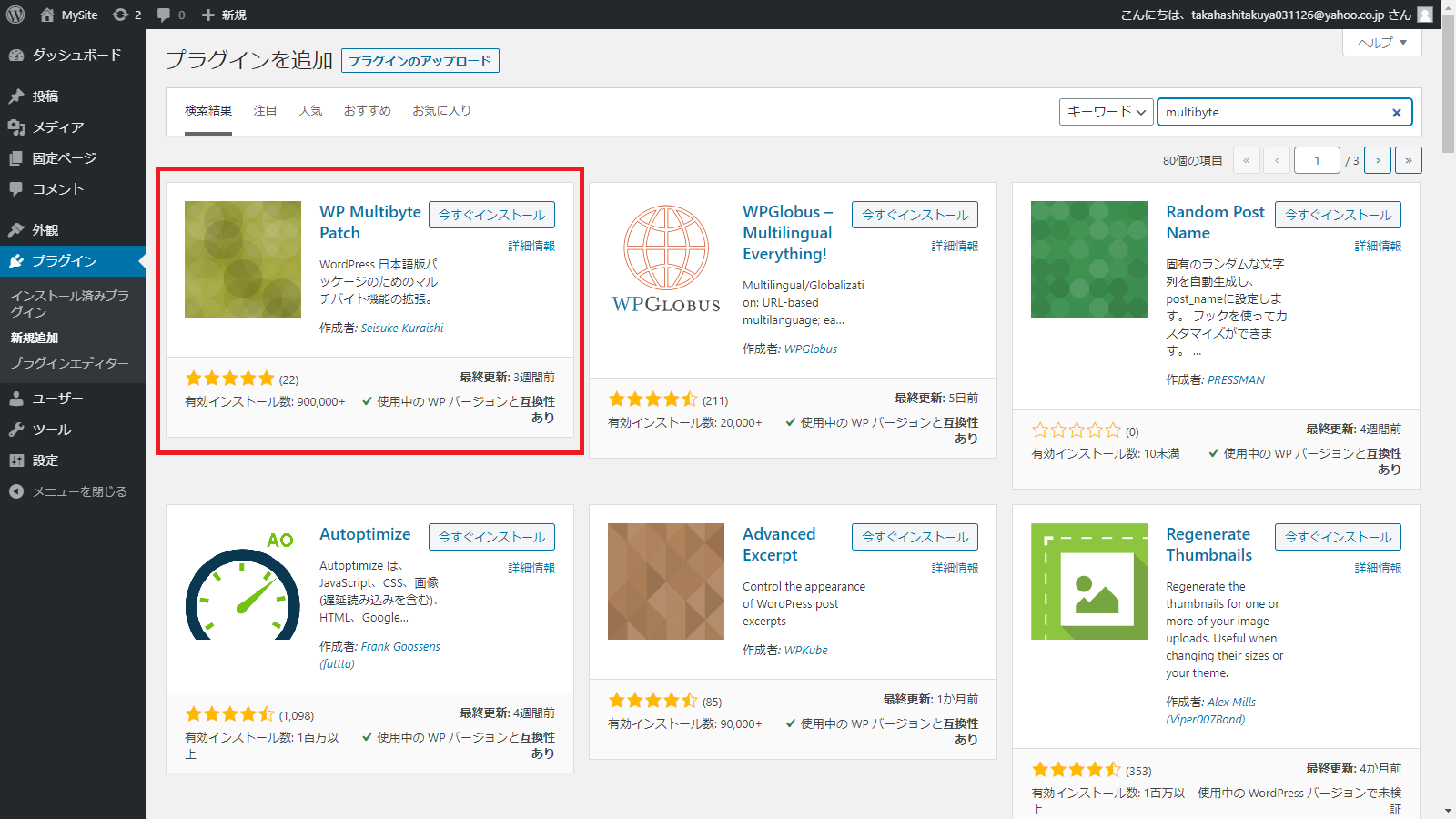
次に、左側のメニューから「プラグイン」の「新規追加」を選択します。
左上の検索欄にmultibyteと入力します。
赤枠のWP Multibyte Patchをインストールし、有効化します。これがないと、サイト上で日本語を表記する際に不具合が発生します。
以上でWordPressの導入は完了です。
次回からオリジナルテーマを作成していきます。