1.はじめに
「プログラミングはとっつきにくい」そんな初学者の方向けに
**「ゲームを作りながらプログラミングが学ぼう」**をテーマに書いていきます。
*筆者がmacユーザーの為、macbookでのプログラミングを想定しています。windows版なども希望があればやっていきたいと思います!
2.準備をしよう
今回はPythonのライブラリであるPygameを活用します。
注1)Pythonとは、プログラミング言語の1つで、割となんでもできる。
注2)Pygameとは、Pythonで2Dゲームを制作する際の最も有名なゲームライブラリです。将棋以外にもブロック崩しやテトリスが作れます。
ということでPythonとPygameをお使いのPCに取り込む必要があります。
Pythonはmacbookには入っているので今回はPygameの取り込み方を説明します。(3ステップで出来ます)
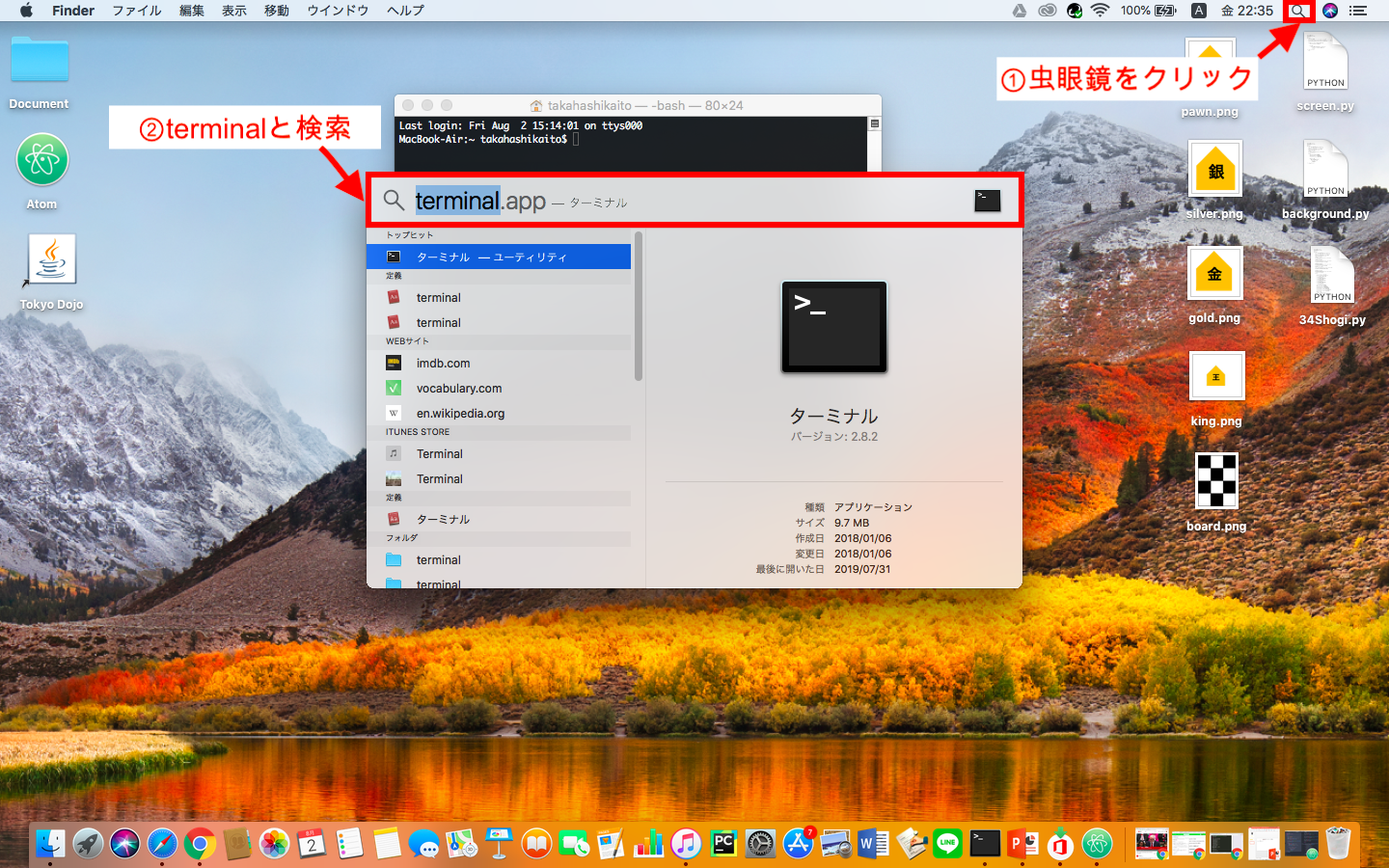
Step1:まずターミナルを開く
①画面右上の虫眼鏡マークをクリックして②terminalと検索してください。
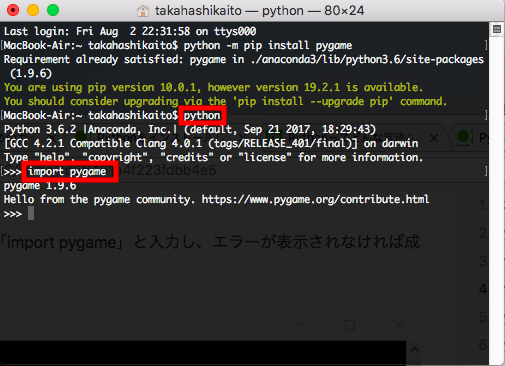
Step2:ターミナルにpython -m pip install pygameと打ち込む
ターミナルの$の横に-m pip install pygameと打ち込みます。
Step3:import pygameと打ち込んで確認する。
$マークの横にpythonと打ち込み、その後>>>マークの横にimport pygameと打ち込みます。(これでエラーがでなければ取り込み完了!)
3.スクリーンを表示しよう
pythonとpygameのインポートが済んだところで、いよいよプログラミングを始めていきます!
Atomという*エディタを使います。下のリンクからatomをダウンロードしてください。
*エディタとはプログラミングを書き込むソフトのことです。
https://atom.io/
# -*- coding:utf-8 -*-
import pygame
from pygame.locals import*
import sys
def main():
pygame.init() #初期化
screen = pygame.display.set_mode((300,400)) # 400*400の画面
#screen = pygame.display.set_mode((400,400),FULLSCREEN) #フルスクリーン (解除時は大きさ400*300の画面)
pygame.display.set_caption("Screen") #タイトルバーに表示する名前
while(1):
screen.fill((0,0,0)) #画面を黒色(#000000)に塗る
pygame.display.update() #画面を更新
#イベント処理
for event in pygame.event.get():
if event.type == QUIT: #閉じるボタンが押されたら終了
pygame.quit() #Pygameの終了(画面閉じられる)
sys.exit()
if __name__ =="__main__":
main()
Atomに書いたファイルの開き方は下の動画をご覧ください!
https://youtu.be/jQm-aMsN3-w
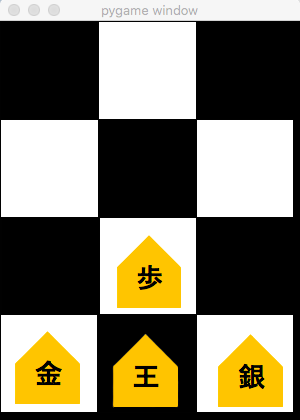
4.盤と駒を表示しよう
次に将棋盤と駒を表示します。

図3:将棋盤の素材(ダウンロードして使ってください)
# -*- coding: utf-8 -*-
import pygame
from pygame.locals import *
import sys
def main():
(w,h) = (300, 400) #画面サイズ
(x,y) = (150, 200) #プレイヤー画像の初期配置(画面中央)
pygame.init() #pygameの初期化
pygame.display.set_mode((w,h), 0,32) #画面設定
screen = pygame.display.get_surface()
#背景画像 (bg.jpg)の取得
bg = pygame.image.load("board.png").convert_alpha()
rect_bg = bg.get_rect()
while(1):
pygame.display.update() #画面更新
pygame.time.wait(100) #更新画面間隔
screen.fill((0, 0, 0, 0)) #画面の背景色
screen.blit(bg, rect_bg) #背景画像の描画
#終了用イベント処理
for event in pygame.event.get():
#閉じるボタンが押されたとき
if event.type == QUIT:
pygame.quit()
sys.exit()
if __name__ =="__main__":
main()
次に駒を配置してきます。
# -*- coding: utf-8 -*-
import pygame
from pygame.locals import *
import sys
def main():
(w,h) = (300, 400) #画面サイズ
(x,y) = (150, 200) #プレイヤー画像の初期配置(画面中央)
pygame.init() #pygameの初期化
pygame.display.set_mode((w,h), 0,32) #画面設定
screen = pygame.display.get_surface()
#背景画像 (bg.jpg)の取得
bg = pygame.image.load("board.png").convert_alpha()
rect_bg = bg.get_rect()
#王の画像(king.png)の取得
king = pygame.image.load("king.png").convert_alpha()
rect_king = king.get_rect()
rect_king.center = (150,350) #王の初期配置
#金の画像(gold.png)の取得
gold = pygame.image.load("gold.png").convert_alpha()
rect_gold = gold.get_rect()
rect_gold.center = (50,350) #金の初期配置
#銀の画像(silver.png)の取得
silver = pygame.image.load("silver.png").convert_alpha()
rect_silver = silver.get_rect()
rect_silver.center =(250,350) #銀の初期配置
#歩の画像(pawn.png)の取得
pawn = pygame.image.load("pawn.png").convert_alpha()
rect_pawn = pawn.get_rect()
rect_pawn.center =(150,250)
while(1):
pygame.display.update() #画面更新
pygame.time.wait(100) #更新画面間隔
screen.fill((0, 0, 0, 0)) #画面の背景色
screen.blit(bg, rect_bg) #背景画像の描画
screen.blit(king, rect_king) #王の画像の描画
screen.blit(gold, rect_gold) #金の画像の描画
screen.blit(silver, rect_silver) #銀の画像の描画
screen.blit(pawn, rect_pawn) #歩の画像の描画
#終了用イベント処理
for event in pygame.event.get():
#閉じるボタンが押されたとき
if event.type == QUIT:
pygame.quit()
sys.exit()
if __name__ =="__main__":
main()
5.駒を動かそう
# -*- coding: utf-8 -*-
import pygame
from pygame.locals import *
import sys
def main():
(w,h) = (300, 400) #画面サイズ
(x,y) = (150, 200) #プレイヤー画像の初期配置(画面中央)
pygame.init() #pygameの初期化
pygame.display.set_mode((w,h), 0,32) #画面設定
screen = pygame.display.get_surface()
#背景画像 (bg.jpg)の取得
bg = pygame.image.load("board.png").convert_alpha()
rect_bg = bg.get_rect()
#王の画像(king.png)の取得
king = pygame.image.load("king.png").convert_alpha()
rect_king = king.get_rect()
rect_king.center = (150,350) #王の初期配置
#金の画像(gold.png)の取得
gold = pygame.image.load("gold.png").convert_alpha()
rect_gold = gold.get_rect()
rect_gold.center = (50,350) #金の初期配置
#銀の画像(silver.png)の取得
silver = pygame.image.load("silver.png").convert_alpha()
rect_silver = silver.get_rect()
rect_silver.center =(250,350) #銀の初期配置
#歩の画像(pawn.png)の取得
pawn = pygame.image.load("pawn.png").convert_alpha()
rect_pawn = pawn.get_rect()
rect_pawn.center =(150,250)
while(1):
#キーイベント処理(キャラクタ画像の移動)
pressed_key = pygame.key.get_pressed()
#「←」キーが押されたらx座標を-5に移動
if pressed_key[K_LEFT]:
rect_king.move_ip(-5,0)
#「→」キーが押されたらx座標を+5移動
if pressed_key[K_RIGHT]:
rect_king.move_ip(5,0)
#「↑」キーが押されたらy座標を-5移動
if pressed_key[K_UP]:
rect_king.move_ip(0,-5)
#「↓」キーが押されたらy座標を-5移動
if pressed_key[K_DOWN]:
rect_king.move_ip(0,5)
pygame.display.update() #画面更新
pygame.time.wait(100) #更新画面間隔
screen.fill((0, 0, 0, 0)) #画面の背景色
screen.blit(bg, rect_bg) #背景画像の描画
screen.blit(king, rect_king) #王の画像の描画
screen.blit(gold, rect_gold) #金の画像の描画
screen.blit(silver, rect_silver) #銀の画像の描画
screen.blit(pawn, rect_pawn) #歩の画像の描画
#終了用イベント処理
for event in pygame.event.get():
#閉じるボタンが押されたとき
if event.type == QUIT:
pygame.quit()
sys.exit()
if __name__ =="__main__":
main()
下の動画のように動けば成功です!
https://www.youtube.com/upload