はじめに
デプロイ職人芸、辞めませんか。
インフラ達人芸、諦めませんか。
対象読者
- Bitbucketで管理するソースコードを手動でビルドしてデプロイしている開発者
- リリースする環境ごとにソースコードを手作業で修正する必要があるなど、デプロイが職人芸と化しているデプロイ職人
- インフラエンジニアがチームに存在しないが、環境を準備しないといけないスクラムチーム
- 夜中でもアラートがとんできたらすぐ対応しないといけないインフラエンジニア
前提条件
- NestJSのソースコードが存在している
- Bitbucketのリポジトリにソースコードをプッシュしている
- Herokuのアカウントを作成済
NestJSでのバックエンド構築は、拙著で恐縮ですがこちらをご参照ください。
手順
- Herokuにデプロイできるようソースコードを一部修正する
- Herokuをセットアップする
- Bitbucketのリポジトリ設定を行う
- BitbucketのPipelinesをセットアップする
- CICDパイプラインを動かしてみる
内容
1. Herokuにデプロイできるようソースコードを修正する
NestJSのデフォルトのソースコードでは、ポート3000でリクエストを受けるようになっています。
// 該当箇所のみ抜粋
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.listen(3000);
}
Herokuでアプリケーションを実行する場合、Heroku側で動的にポートを指定するらしく、正常に動かないことがあります。
したがって、このポートの部分を環境変数に変更します。環境変数名をPORTとして、引数として渡すように修正しました。
// 該当箇所のみ抜粋
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.listen(process.env.PORT);
}
続いて、Herokuのプラットフォーム上にあるWebアプリの実行コマンドをファイルに記述します。
ルートディレクトリにProcfileを作成して、実行コマンドを記述します。
web: npm run start:prod
ちなみにVSCodeでvscode-iconsの拡張機能を導入されている場合、以下のようにHerokuのアイコンになります。
以上でソースコード側の修正作業は完了です。
2. Herokuをセットアップする
Herokuにログインして、Create new appをクリックします。
重複しないApp nameを入力します。(画像では、すでに同じApp nameが存在するため、エラーとなっている。)
regionはお好きなように選択してください。
App作成後、SettingsからReveal Config Varsをクリックします。

こちらに先程の環境変数PORTを作成します。
KEYにPORT、VALUEに3000を入力します。

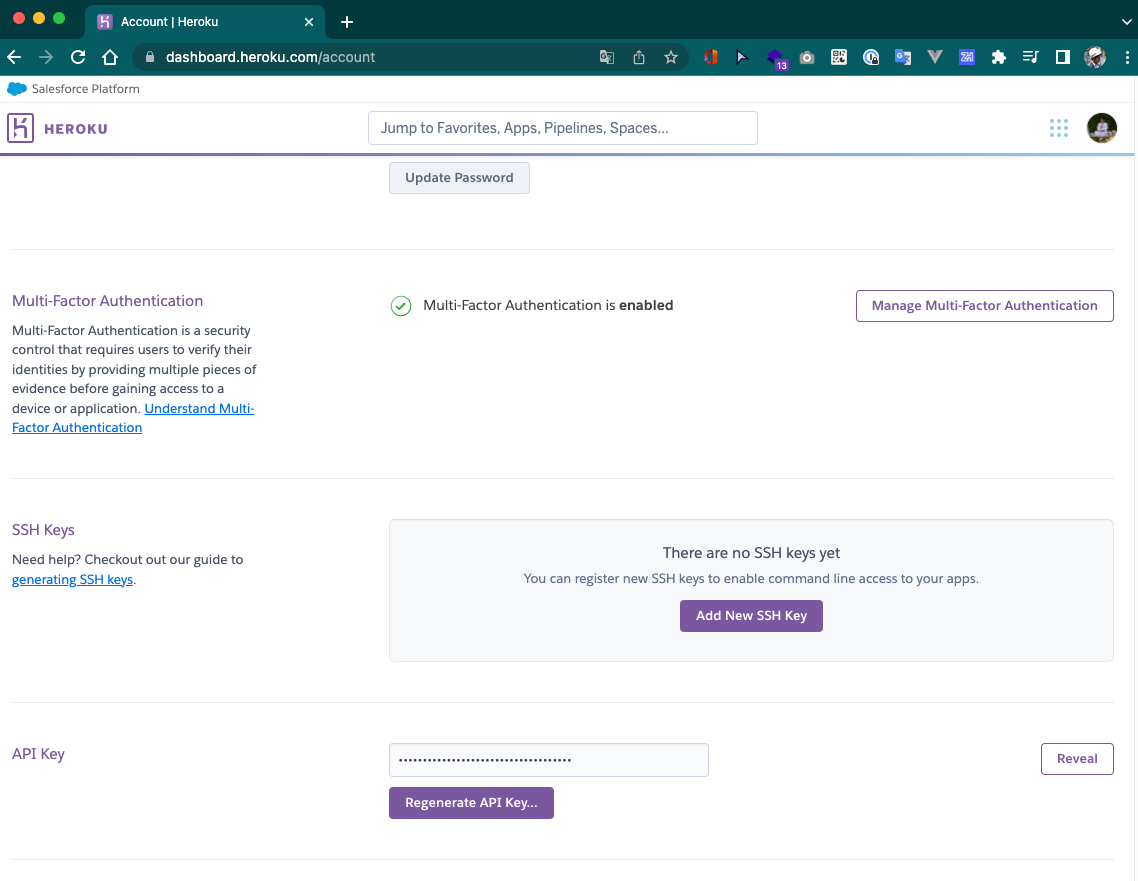
続いて、HerokuのAPI KEYをコピーするなどして控えておきます。
Account SettingsからAPI Keyの項目に移動して、Revealを押下することでKeyを表示できます。
以上でHeroku側のセットアップは完了です。
3. Bitbucketのリポジトリ設定を行う
リポジトリのSettingsからRepository variablesを選択します。
こちらに以下2つの項目を追加します。
- HEROKU_STAGING_APP_NAME: Herokuで作成したApp name
- HEROKU_API_KEY: HerokuのAPI Key
4. BitbucketのPipelinesをセットアップする
BitbucketのPipelinesをクリックします。
Build and test a NodeJS codeをSelectします。
サンプルコードが表示されるので、こちらをベースにNestJSバックエンドアプリ用のCICDパイプラインを構築します。
以下は私の方で作成したCICDパイプラインコードです。
image: node:16
pipelines:
branches:
develop:
- step:
name: linting & test
caches:
- node
script:
- echo "Install Node Packages"
- npm install
- echo "Linting"
- npm run lint
- echo "Testing"
- npm test
- step:
name: deploy
caches:
- node
script:
- git push -f https://heroku:$HEROKU_API_KEY@git.heroku.com/$HEROKU_STAGING_APP_NAME.git master
- developブランチの変更のみ実行するようにしています。
- step1でリンターとテストを実行して、step2でHerokuにデプロイするようにしました。
- ですので、step1のリンターとテストが失敗するとデプロイされません。
- Heroku側にソースコードをアップロードすれば、Heroku側で自動でアプリを起動してくれます。
OSパッチ適用やら、リソース監視、スケールアウト/アップなどといったインフラ達人芸は、すべてHerokuに任せることができます。
世の中便利になったもんですね。
5. CICDパイプラインを動かしてみる。
developブランチに何か変更を加えても良いのですが、一旦、作成したパイプラインを手動で実行してみます。
先程のdevelopブランチ用のパイプラインを選択して、Runをクリックします。
正常に実行するとグリーンとなります。
実際にデプロイできたかHerokuで確認します。
先程作成したAppを選択して、Open appをクリックします。
NestJSのバックエンドプログラムが動いていることが確認できました!
このバックエンドは、APIルートにアクセスするとHello world!の文字列をレスポンスする仕様です。
以上です。