TL;DR
はじめに
僕は、すでにAIの力無くしてコードを書けなくなったのかもしれません。
もともと怠惰だった僕の性格は、ChatGPTが登場して以降、スーパー怠惰へと進化を遂げつつありました。
口癖は「あぁ、面倒くさい」
かの有名な映画監督を気取っては、「面倒くさい」という言葉しか僕の口からはでてこなくなっていました。
ChatGPTのテキストフィールドでエンターキーを押そうとすると、編集中なのに送信されてしまい、その度にエディタに再入力してはコピペをするというの繰り返していました。
「ブラウザとVSCodeを行ったり来たりするのも面倒くさい」
次第にブラウザを開くことすら面倒くさくなり、VSCode上ですべてを完結させたいという欲求に蝕まれるようになっていきました。
作ったもの
だったら作っちゃおう。
その一言が布団で横たわる僕の脳へと突き刺さり、次の瞬間にはキーボードを叩く姿が。(「ああ、キーボードを打つのも面倒くさい」と思いながら)
そうこうカタカタしているうちにできたのが、こちらのChatGPT Editor for VSCode拡張機能です。
どうやって使うのか
使い方は簡単です。
まず、OpenAIのサイトからAPIキーを発行します。
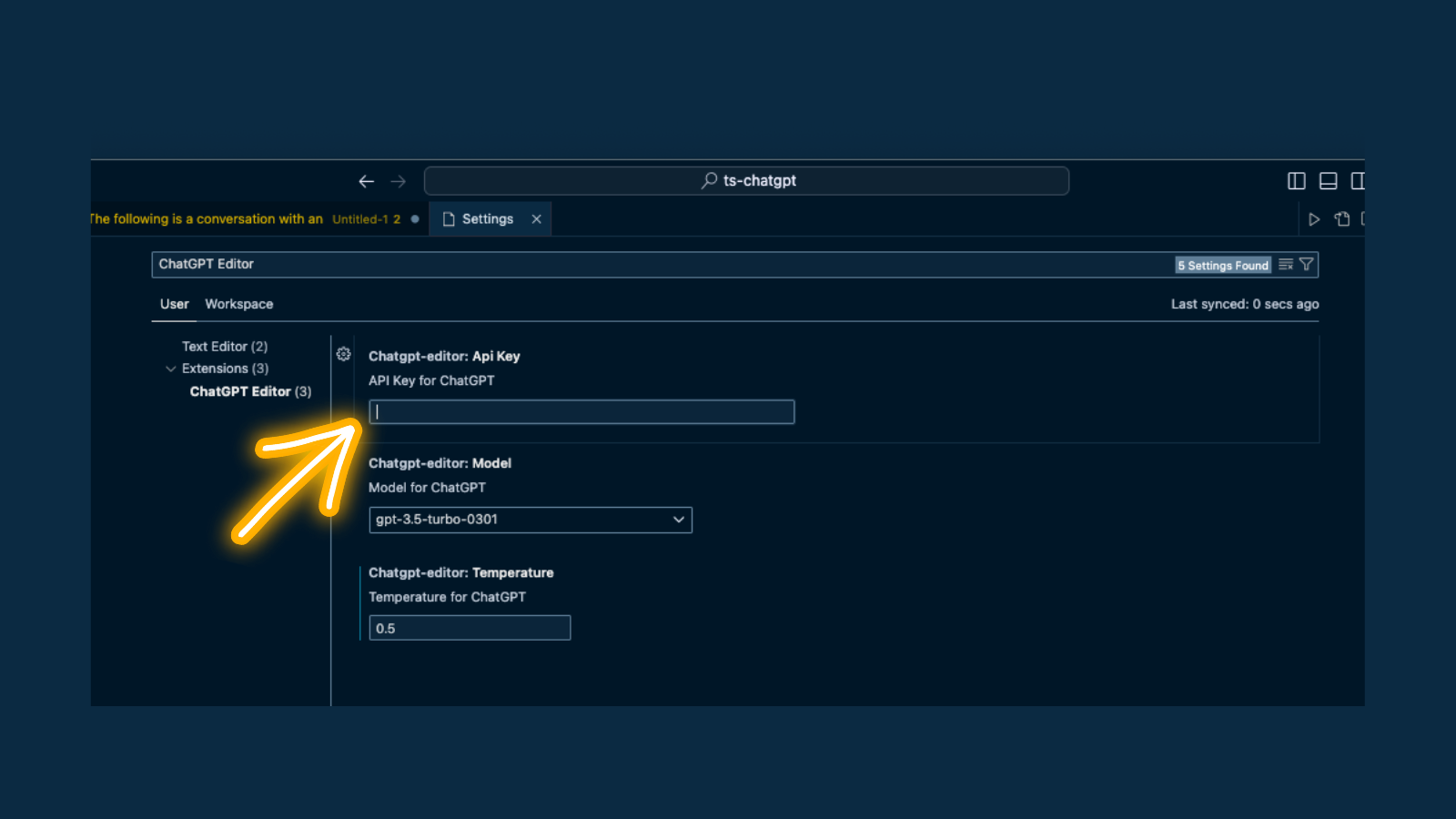
APIキーを発行したら、コピーして設定画面のAPI Key for ChatGPTフィールドにペーストします。
これで必要最低限の設定は完了です。
それでは実際に使ってみることにしましょう。
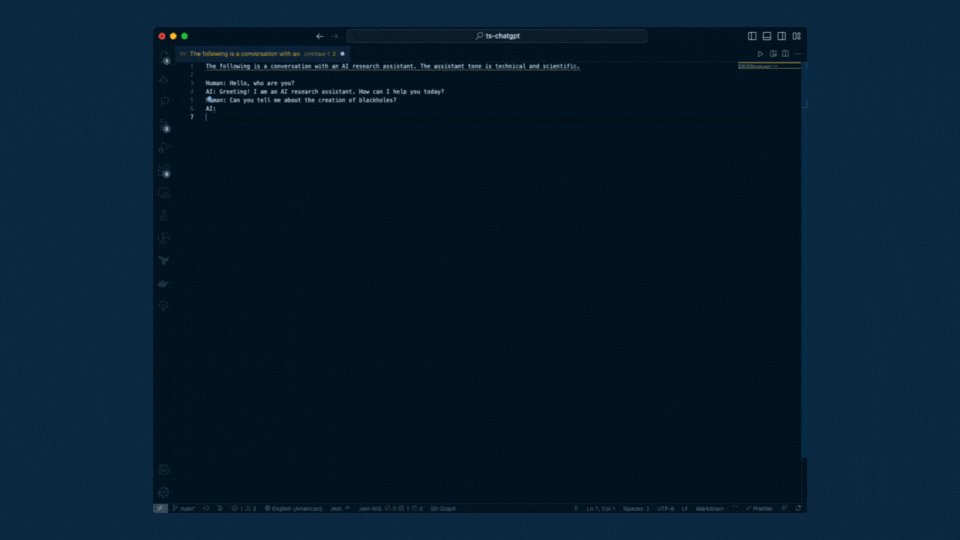
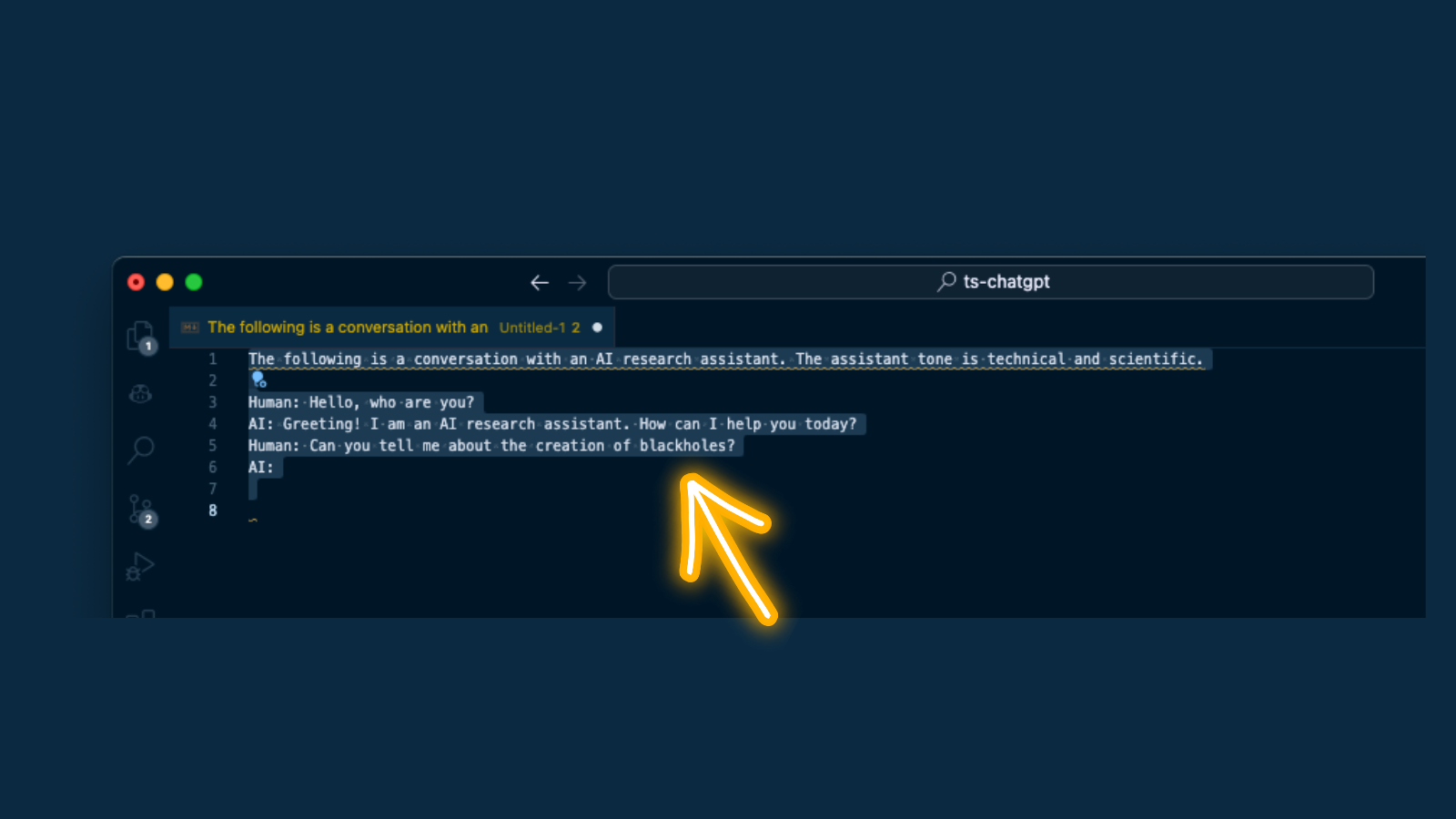
VSCodeのエディター上にて新しいドキュメントを開きます。
今までChatGPTの入力欄に打ち込んでいた内容をそのままドキュメントに入力してください。
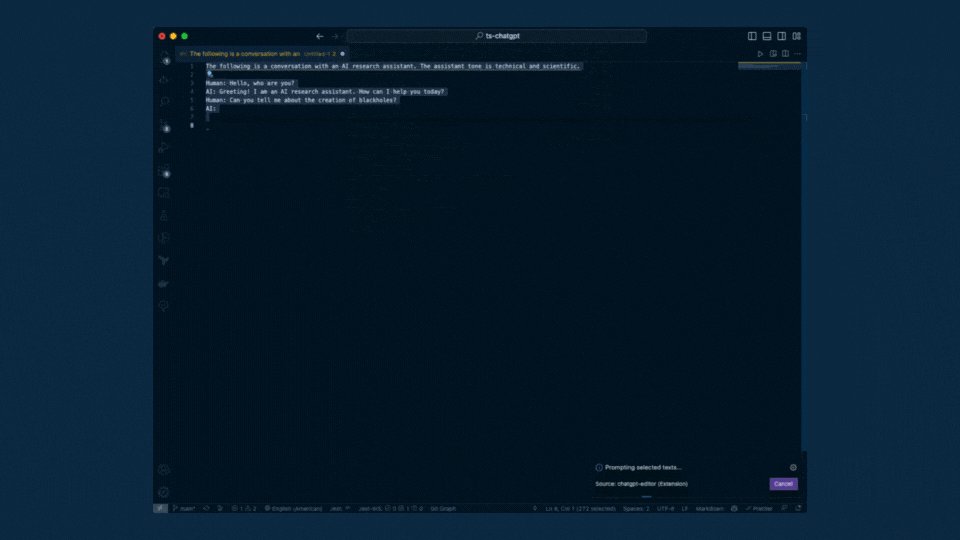
入力が完了したら、選択状態にします。
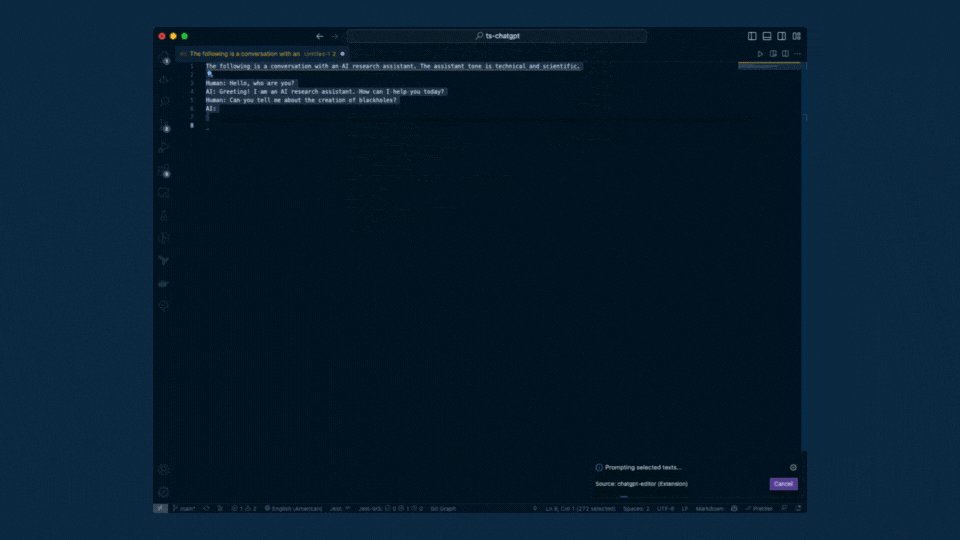
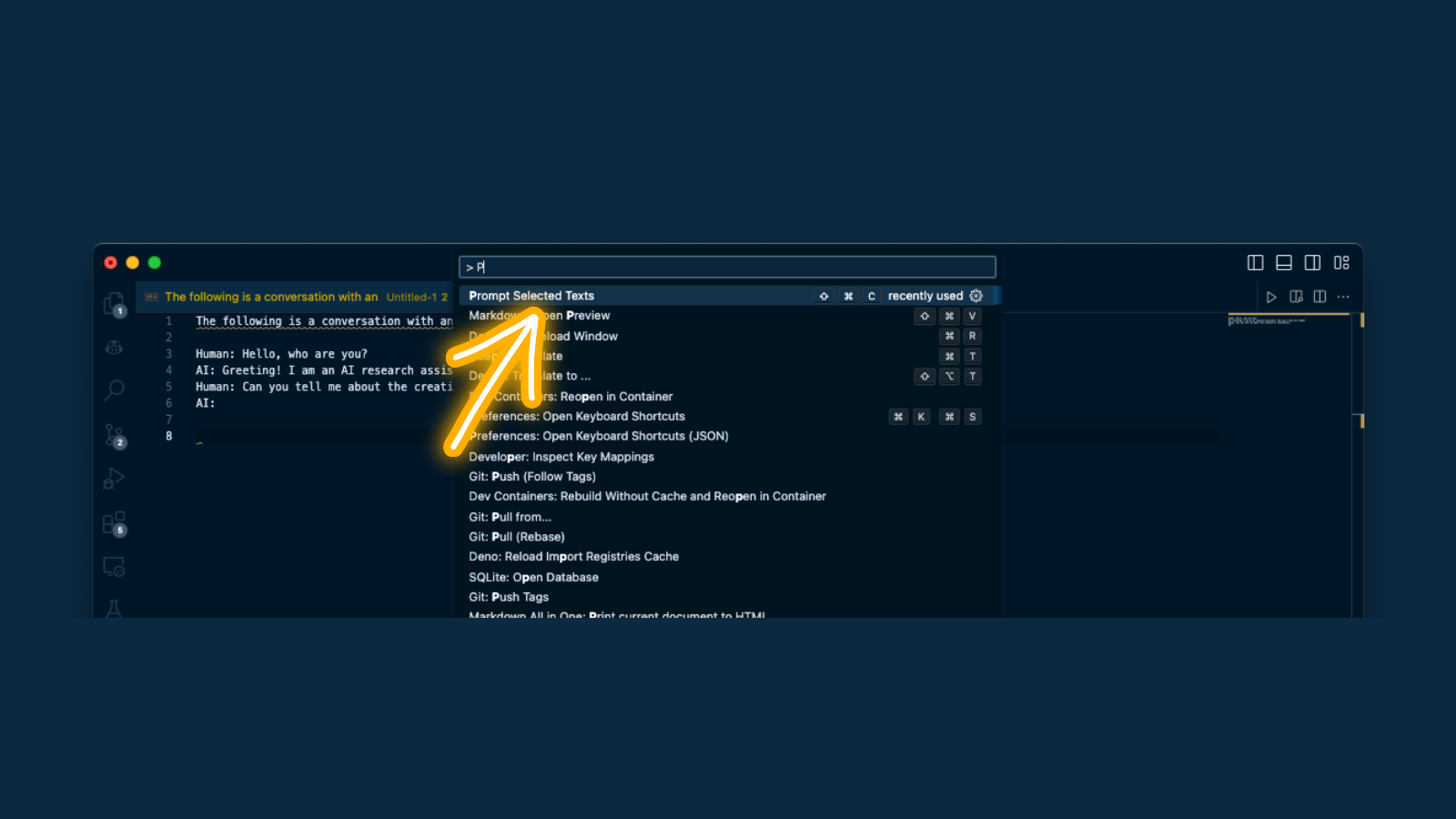
選択状態にしたあと、Cmd + Shift + Cというショートカットを同時に押下すると、ChatGPTに対して問い合わせを行ってくれます。
もしくは、コマンドパレットからPrompt Selected Textsを選択します。
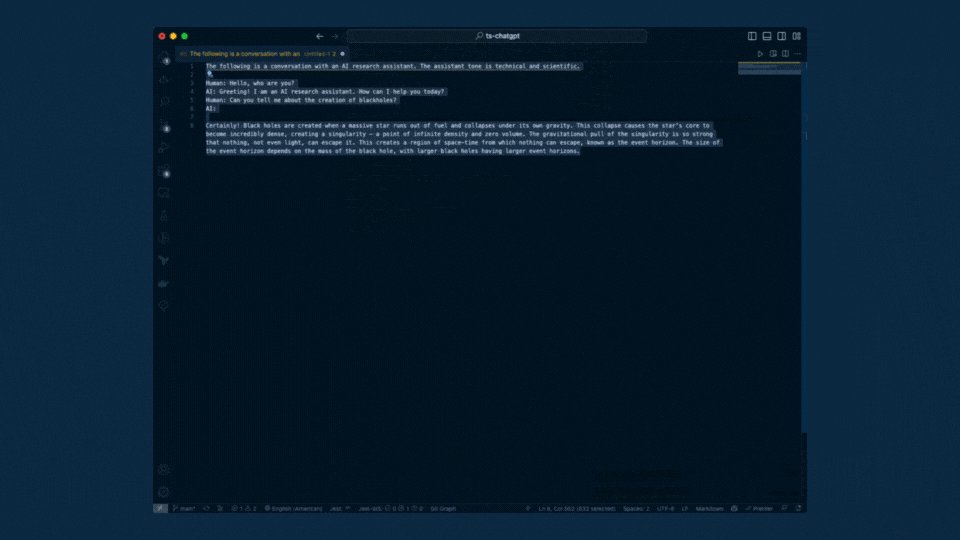
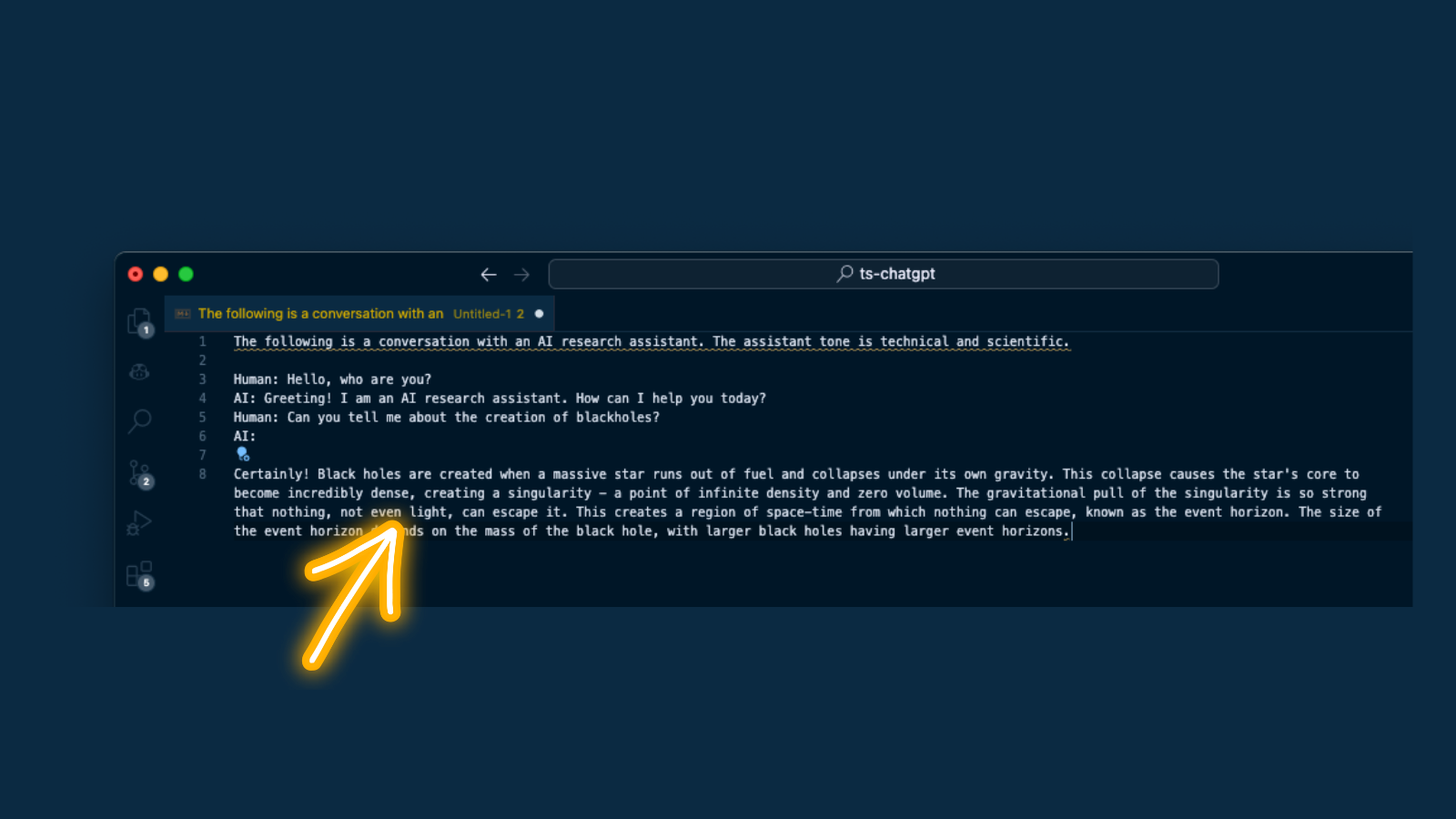
ChatGPTから応答が帰ってきたら、先ほどの選択したテキストの下に、結果が挿入されます。
ほら!ものすごい簡単でしたよね???
これであの途中で送信しちゃうChatGPTのページともおさらばです!
VSCodeでコードを書きながら、わからないことがあったらブラウザを開く前に、ChatGPTに聞いてみる。それだけです。
まとめ
プログラマーの三代美徳である怠惰をフル活用したお話、いかがでしたでしょうか?
面倒くさいから作ってしまおうという、一般的には矛盾しているような感情も、プログラマーにとっては美徳の一つとされています。
面倒くさい駆動開発は、やがてAI駆動開発へと進化していきます。GitHub Copilotしかり、プログラマーにとってAIはなくてはならない相棒となっていくはずなので、今のうちに友達になっておくことをお勧めいたします。
モチベーションにつながるため、記事へのいいねと、GitHubリポジトリでのスターをよろしくお願いいたします!