はじめに
Firebase Functionsのプロジェクトを初期化した際に、CLIに従ってESLintを導入した場合、jest.config.jsを開くとエラーが表示されることがあります。
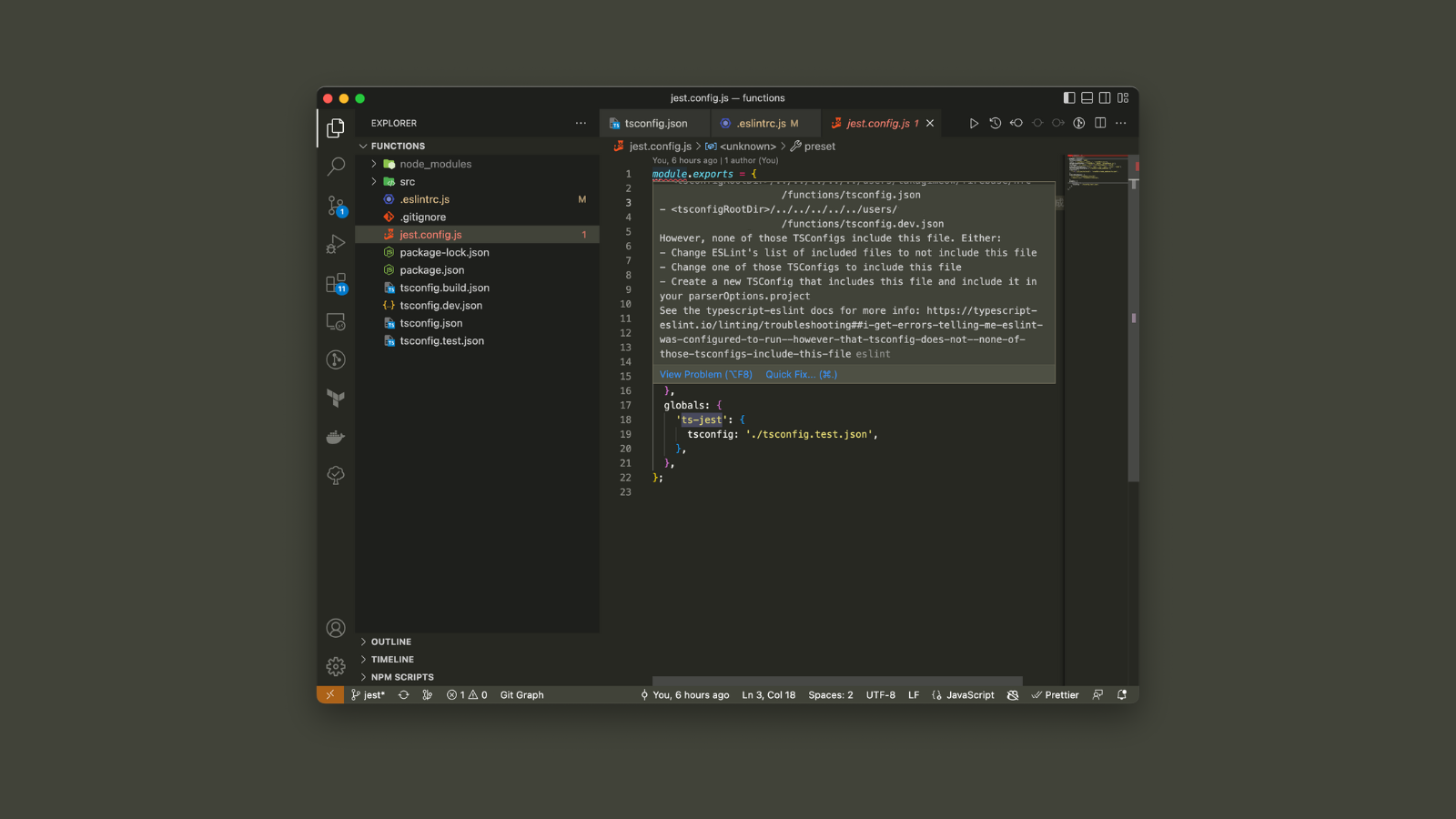
具体的なエラーの内容
先ほどの画像に表示されているエラーとして、Parsing errorがVSCodeに表示されています。
Parsing error: ESLint was configured to run on `<tsconfigRootDir>/jest.config.js` using `parserOptions.project`:
- <tsconfigRootDir>/../../../../../users/xxx/firebase/firebase-project/functions/tsconfig.json
- <tsconfigRootDir>/../../../../../users/xxx/firebase/firebase-project/functions/tsconfig.dev.json
However, none of those TSConfigs include this file. Either:
- Change ESLint's list of included files to not include this file
- Change one of those TSConfigs to include this file
- Create a new TSConfig that includes this file and include it in your parserOptions.project
See the typescript-eslint docs for more info: https://typescript-eslint.io/linting/troubleshooting##i-get-errors-telling-me-eslint-was-configured-to-run--however-that-tsconfig-does-not--none-of-those-tsconfigs-include-this-fileeslint
解決方法 - ignorePatternsを使う方法
このプロジェクトでは、TypeScriptを使用しています。なので、jest.config.jsなどのJavaScriptで書かれた設定ファイルはESLintの対象外に設定します。
.eslintrcのignorePatternsに**/*.jsを追加します。
ignorePatterns: [
"/lib/**/*", // Ignore built files.
"**/*.js",
],
もし、jest.config.jsのみを対象外にしたい場合は"jest.config.js"のみを追加します。
ignorePatterns: [
"/lib/**/*", // Ignore built files.
"jest.config.js",
],
解決方法 - tsconfig.jsonのincludeを使う方法
初期状態の .eslintrc.js のparserOptions.projectには、"tsconfig.json"と"tsconfig.dev.json"が含まれています。
parserOptions: {
project: ["tsconfig.json", "tsconfig.dev.json"],
sourceType: "module"
}
このparserOptions.projectに"jest.config.js"を追加します。
parserOptions: {
project: ["tsconfig.json", "tsconfig.dev.json", "jest.config.js"],
sourceType: "module",
},
tsconfig.jsonとtsconfig.dev.jsonのincludeに"jest.config.js"を追加します。
"include": [
"src",
"__tests__",
"jest.config.js"
]
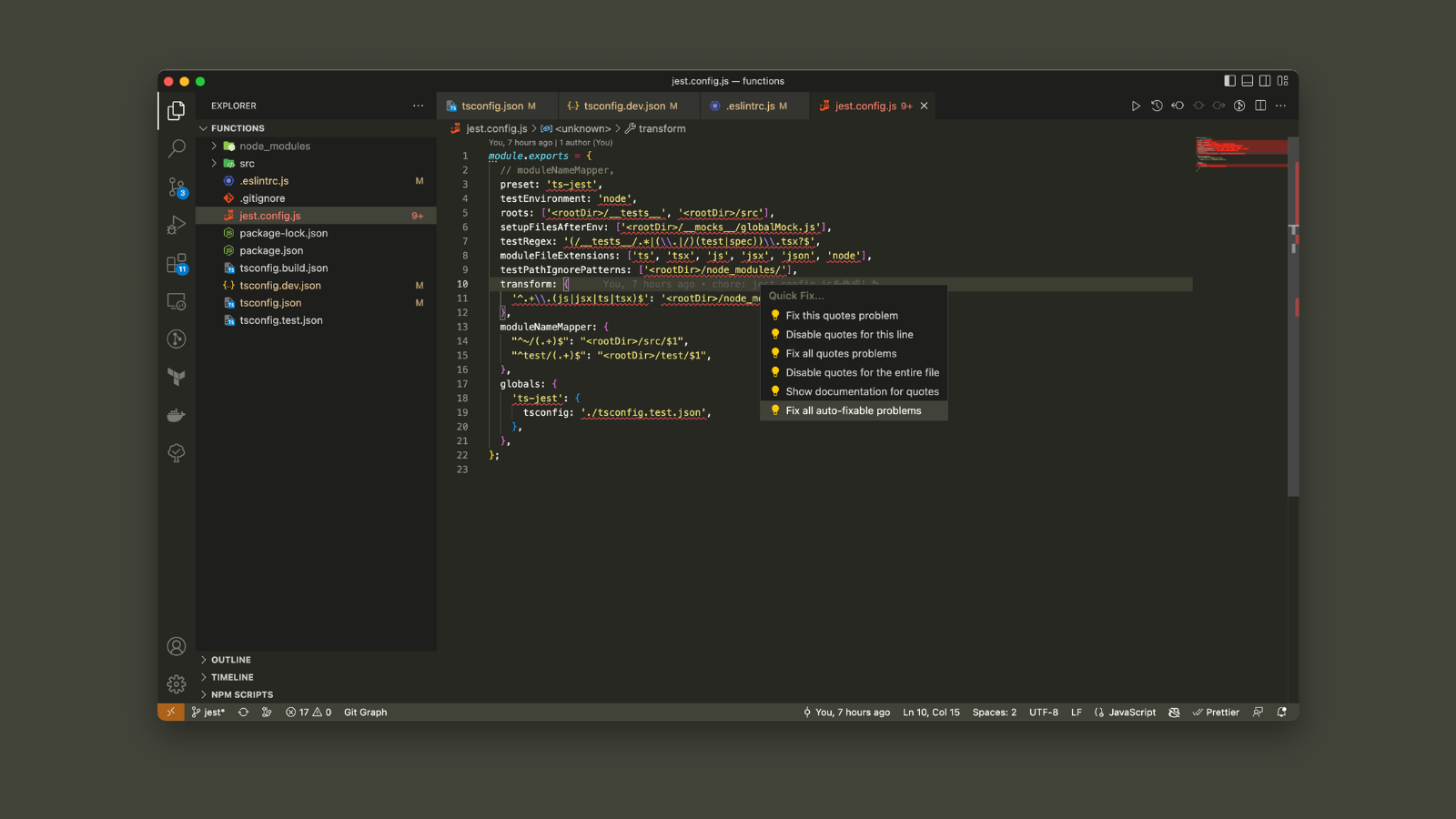
設定の変更後、jest.config.jsを開くと当初のエラーは消えています。しかし、今度はStrings must use doublequote.エラーがVSCode上で表示されています。
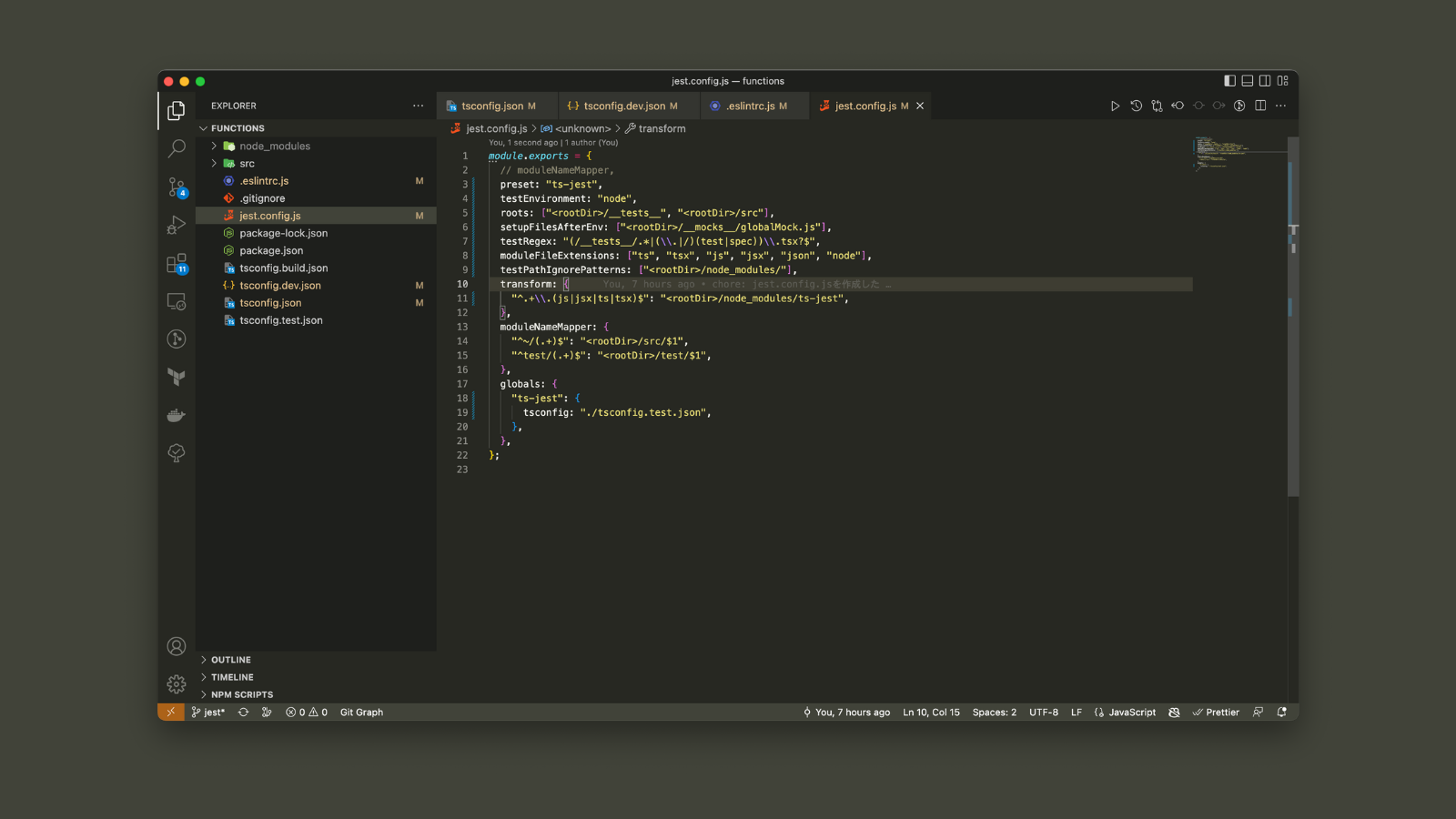
Fix all auto-fixable problemsをVSCode上で実行して、'を"に変更します。
これで、エラーは解決しました。
まとめ
Firebase Functionsを初期化した段階で、このようなエラーが出てしまうのは辛いですが、エラーの内容をよく読み設定を変更するだけで簡単に解消することができます。エラーが出た際は冷静に対応しましょう。