はじめに
Firebaseを使って特定のドキュメントが作成された時に、関連づけられたユーザーにメールを送信する機能を実装する機会がありました。
Firebaseには、Trigger Emailという拡張機能が存在することは知っていたのですが、SMTPの設定など難しそうな単語が並んでいたので敬遠していました。
しかし、上記の機能の実装の必要性に迫られ、SendGridを使ってSMTPプロバイダーの設定を行い、その情報を元にTrigger Email拡張機能を設定してみることにしました。
今回は、Trigger Email拡張機能を使用可能にするまでの、SendGridやFirebaseでの設定方法を、将来の自分への忘備録としてまとめておこうと思います。
SendGridの設定
SendGridのページを開きます。事前にアカウントの作成とSenderの作成を行なっておいてください。
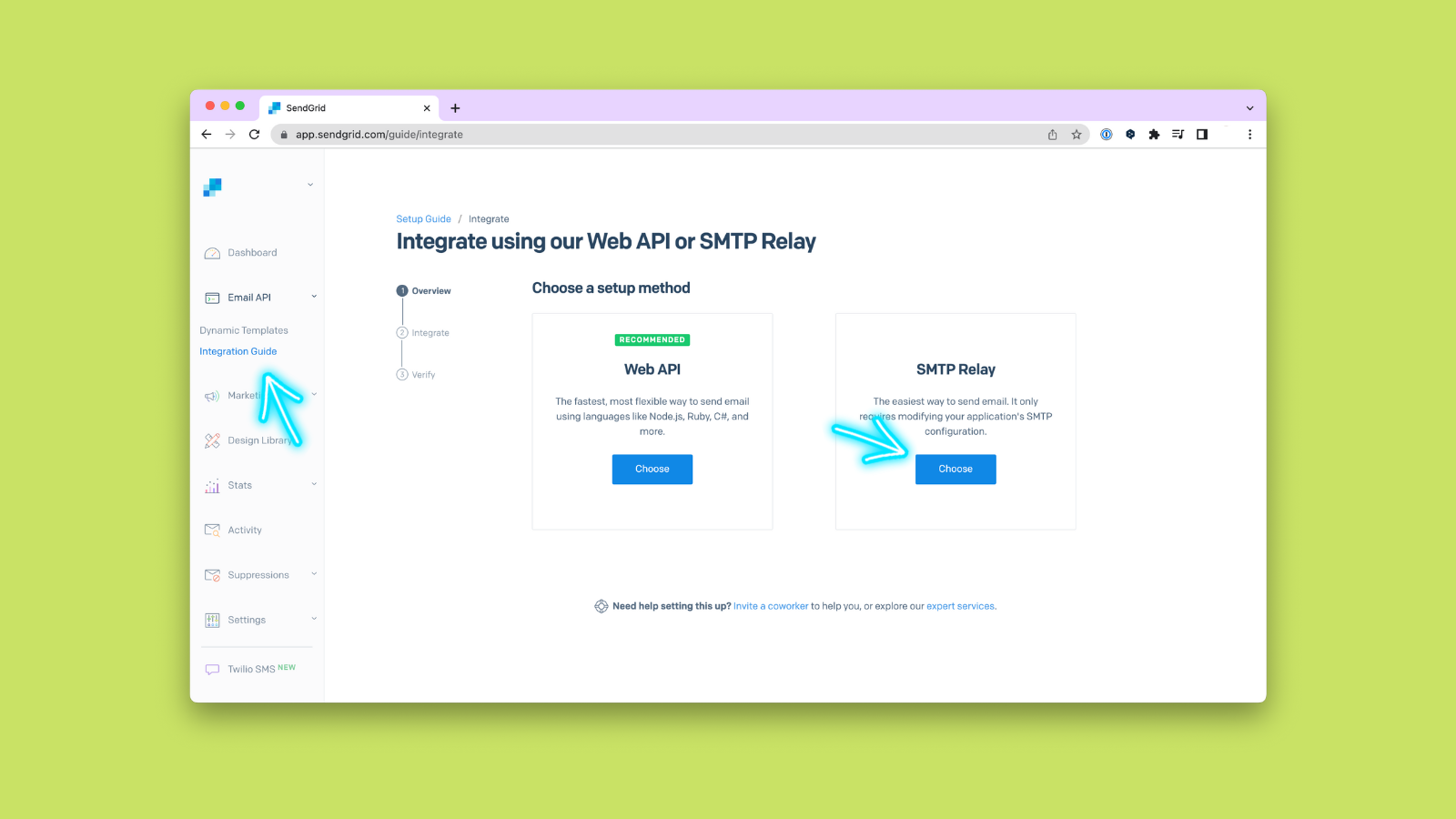
サイドメニューから、Email API -> Integration Guideを選択します。
そして、SMTP Relayを選択します。
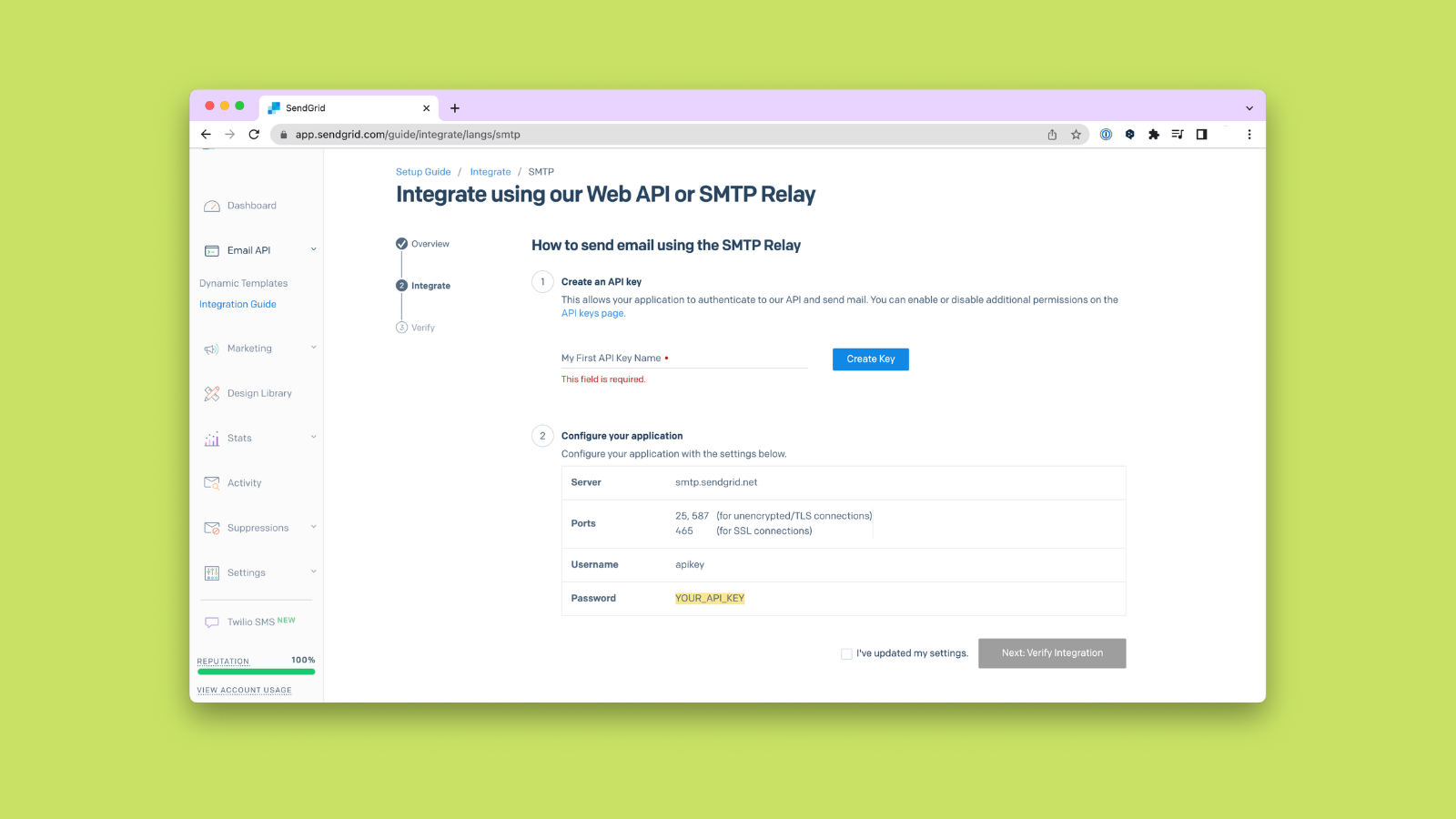
My First API Key nameにプロジェクト名を入力します。
プロジェクト名を入力したら、Create API Keyをクリックします。
表示されているAPI Keyとポート番号を組み合わせて、次の文字列を作成します。
smtps://apikey:YOUR_GENERATED_KEY@smtp.sendgrid.net:PORT_NUMBER
Next: Verify Integrationをクリックします。
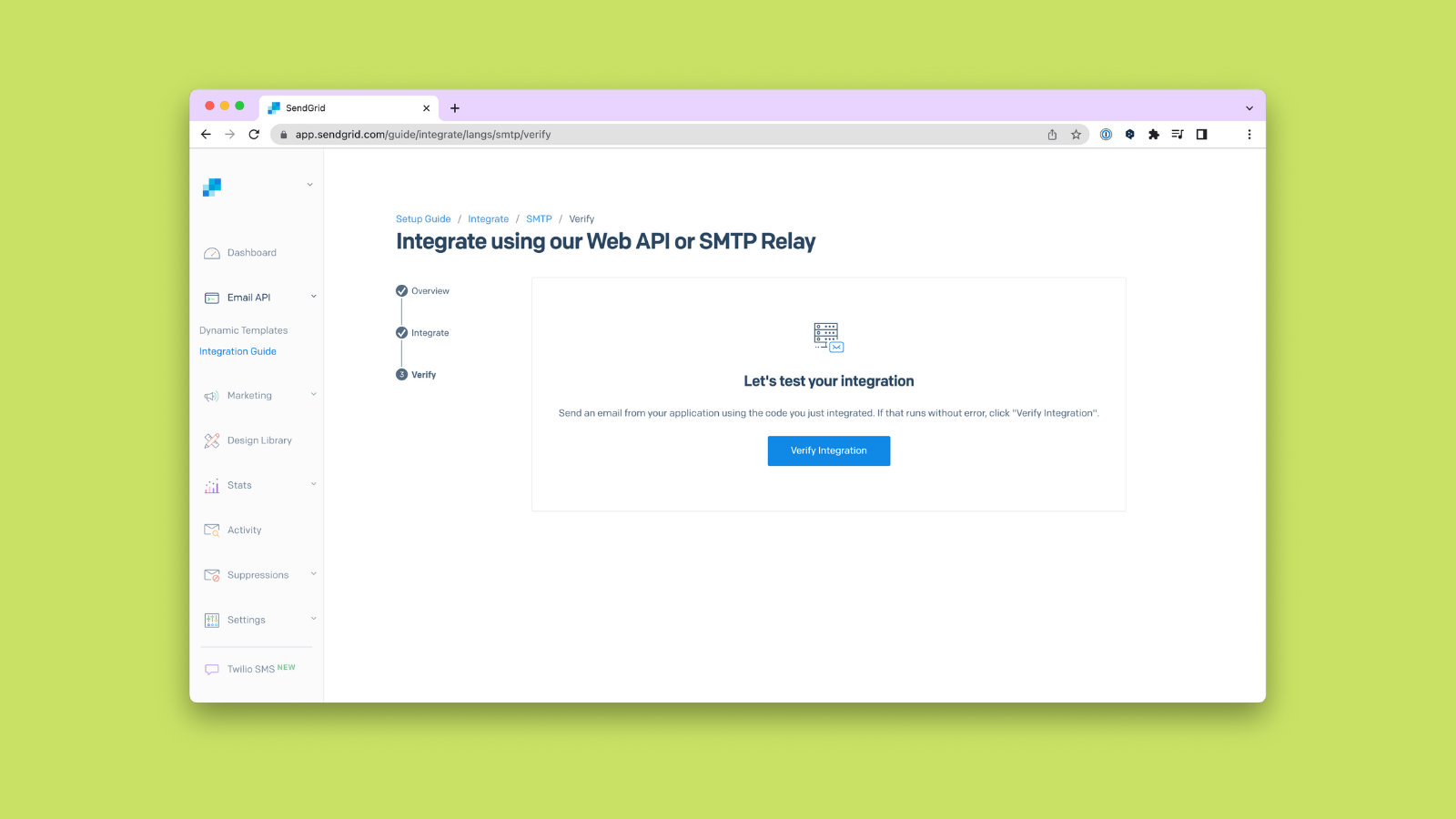
下記で、Firebaseの設定を行ったあとmailコレクションにドキュメントを作成してtoに設定したメールアドレス宛にメールが届くことを確認したあとにVerify Integrationをクリックしてください。
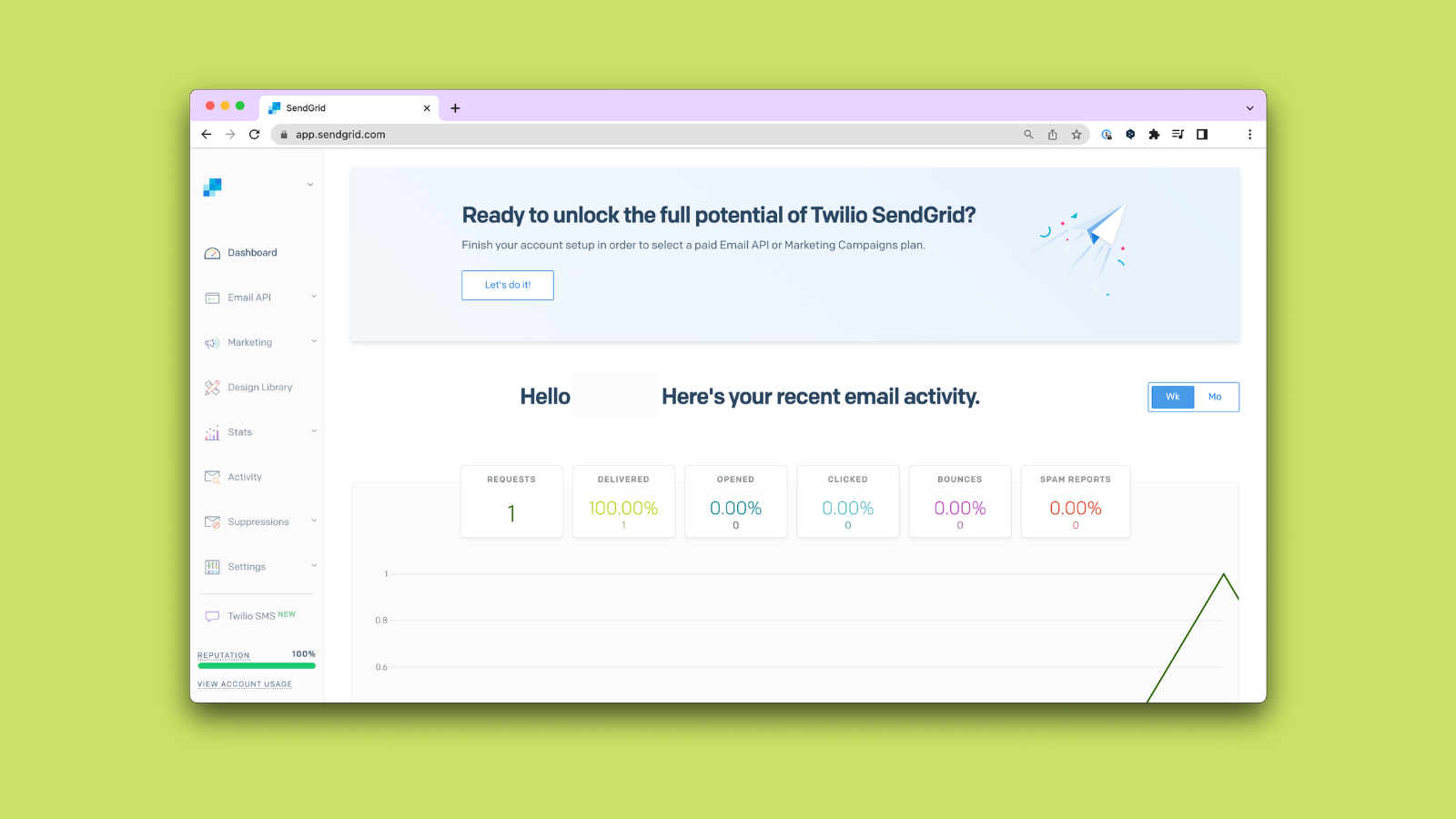
正しくメールが送信された状態で、Verify Integraitonをクリックするとトップページに遷移します。
Firebaseの設定
Firebaseコンソールにて、Trigger Email拡張機能をインストールします。
Trigger Email拡張機能のインストール手順
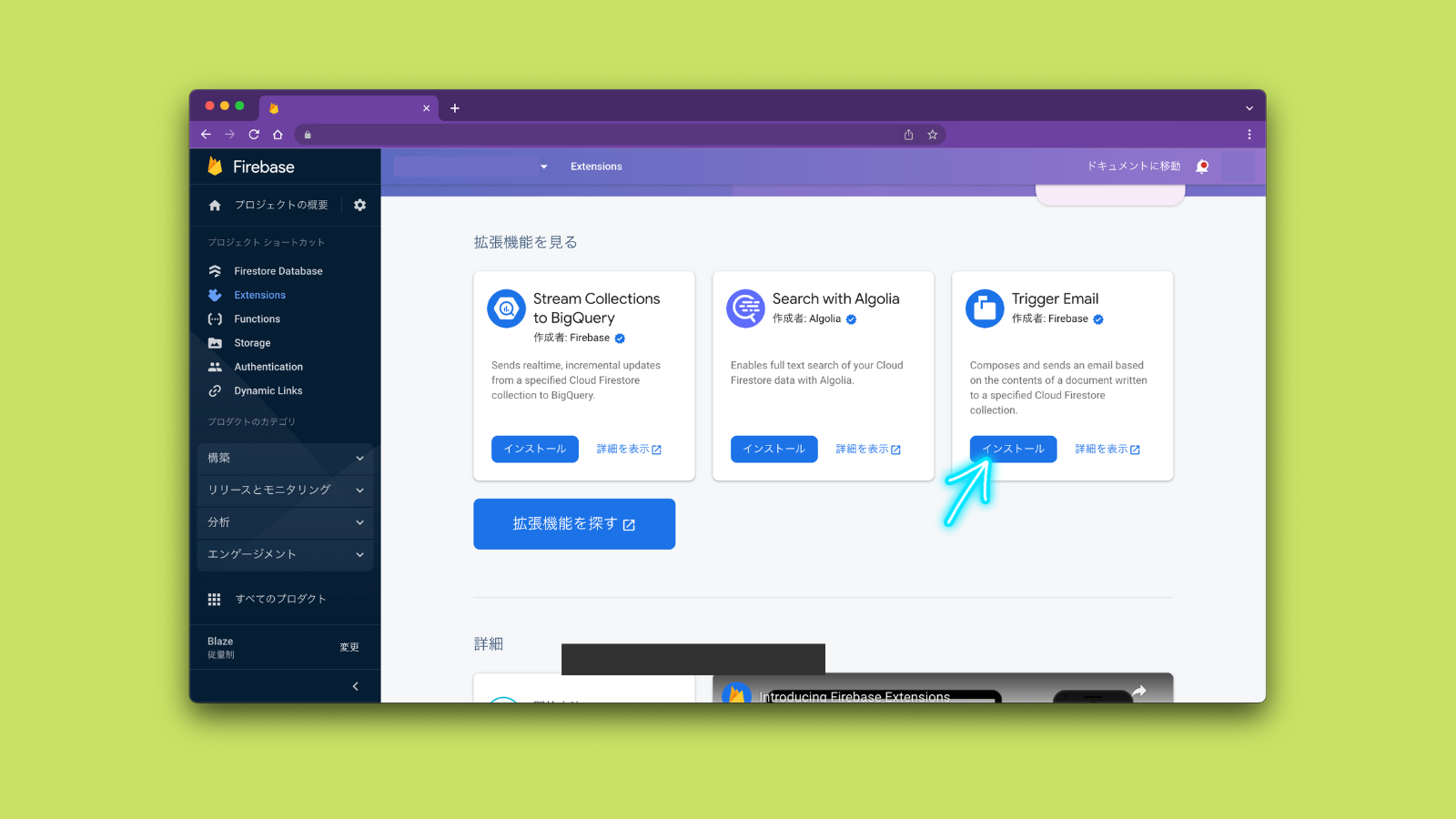
まず、FirebaseコンソールのExtensionsページで、Trigger Emailのインストールボタンをクリックします。
お支払い情報と利用状況の確認画面にて表示される内容を確認し、次へをクリックします。
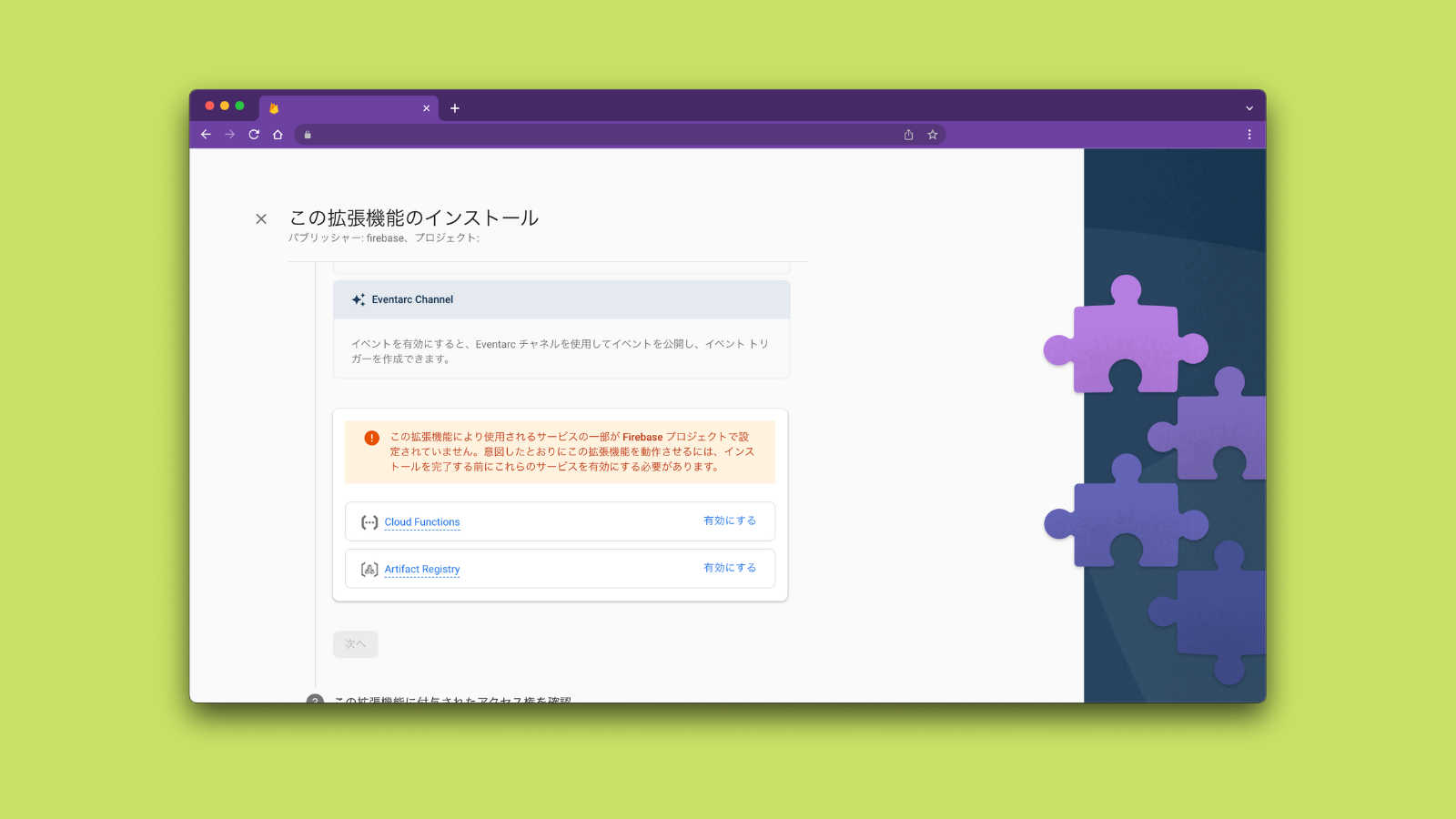
もし、Firebase Functionsのデプロイがまだ完了していない場合は、Cloud FunctionsとArtifact Registryがリストに表示されます。この状態で有効にするをクリックした場合に失敗する可能性があります。なので、あらかじめ最初のデプロイを行なっておくことをお勧めします。その場合はArtifact Registryのみ自動的に有効化されます。
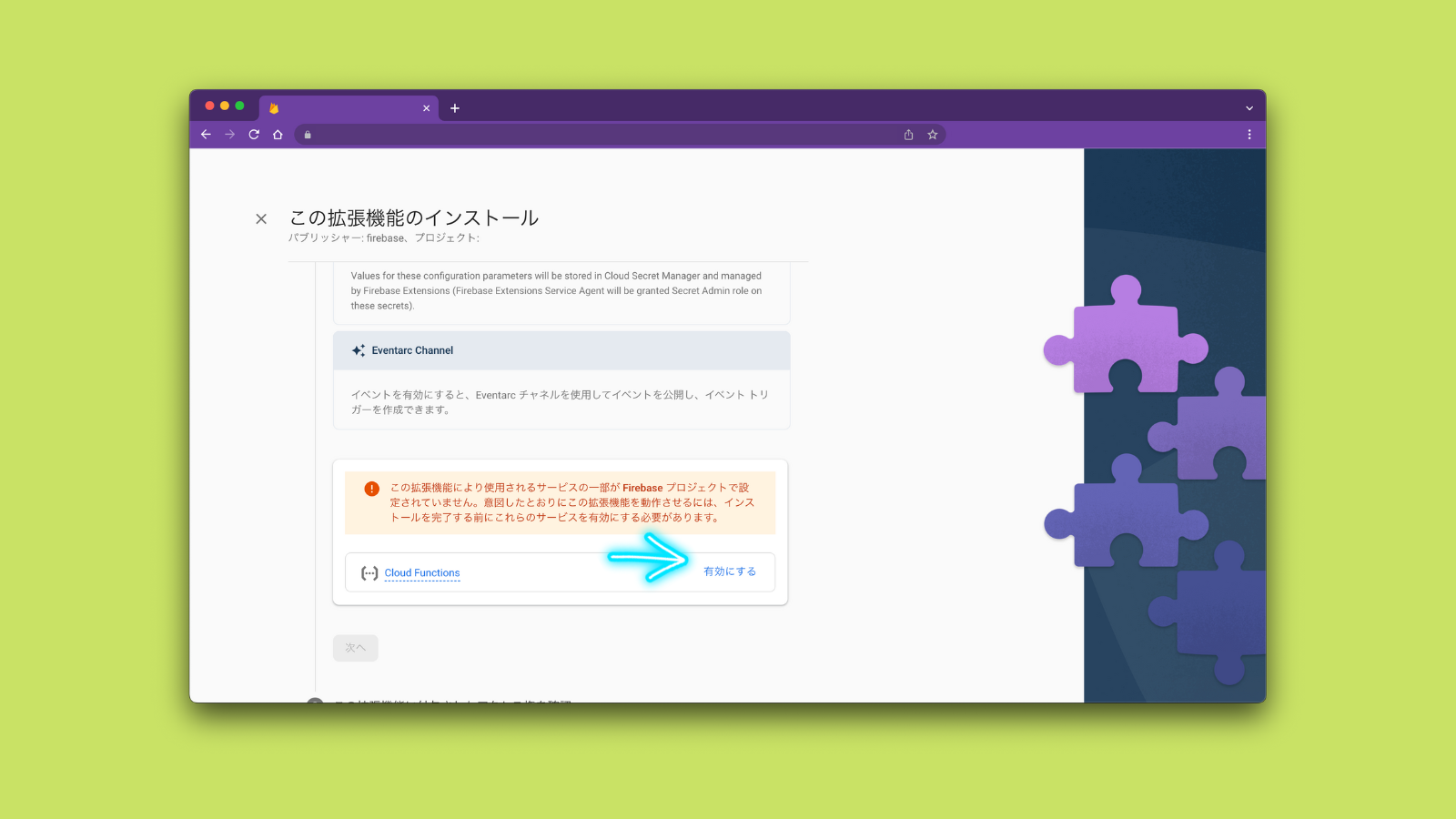
デプロイした場合は、次のようにCloud Functionsのみリストに表示されます。有効にするをクリックします。
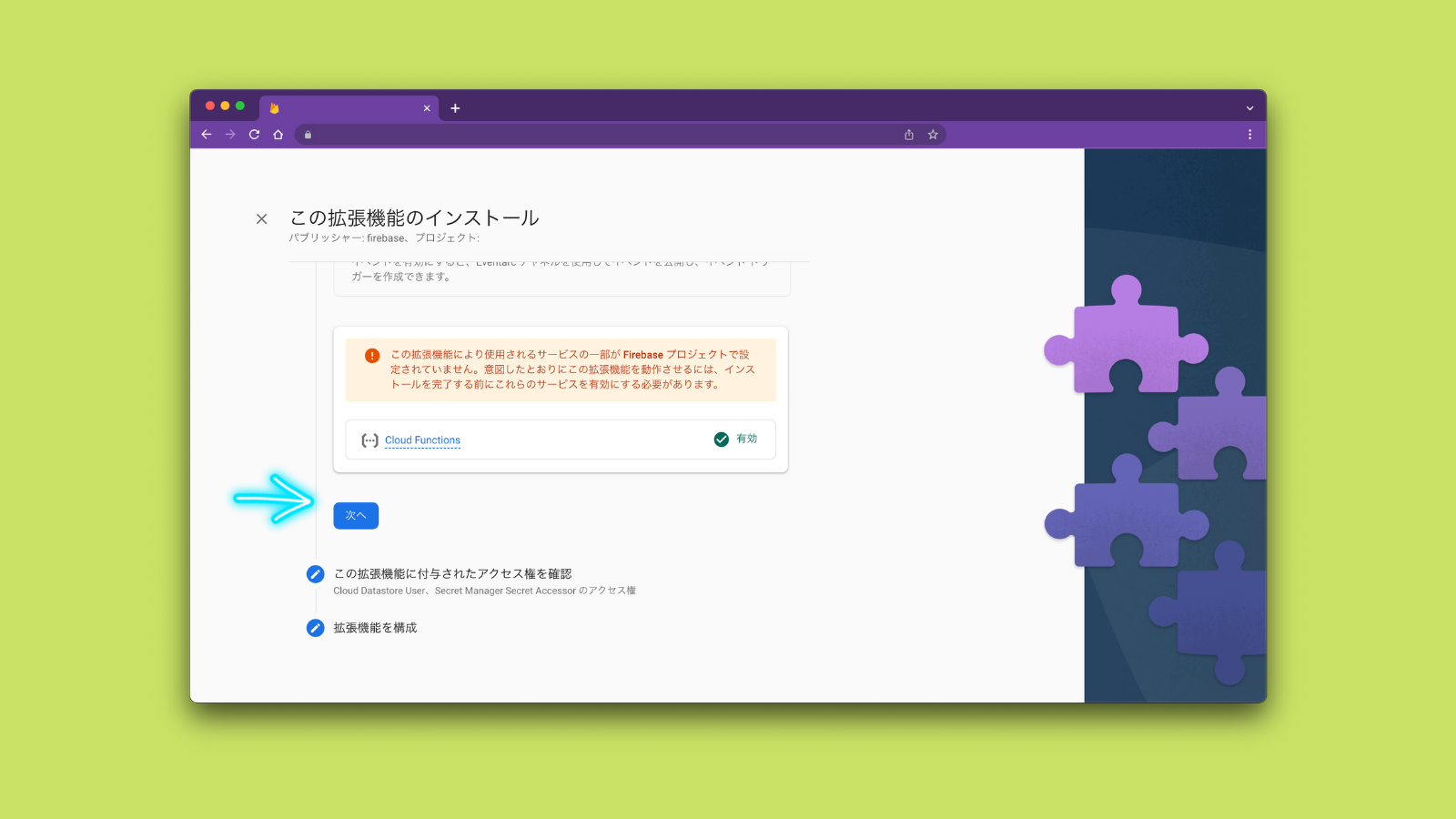
次へが押せるようになったら次へをクリックします。
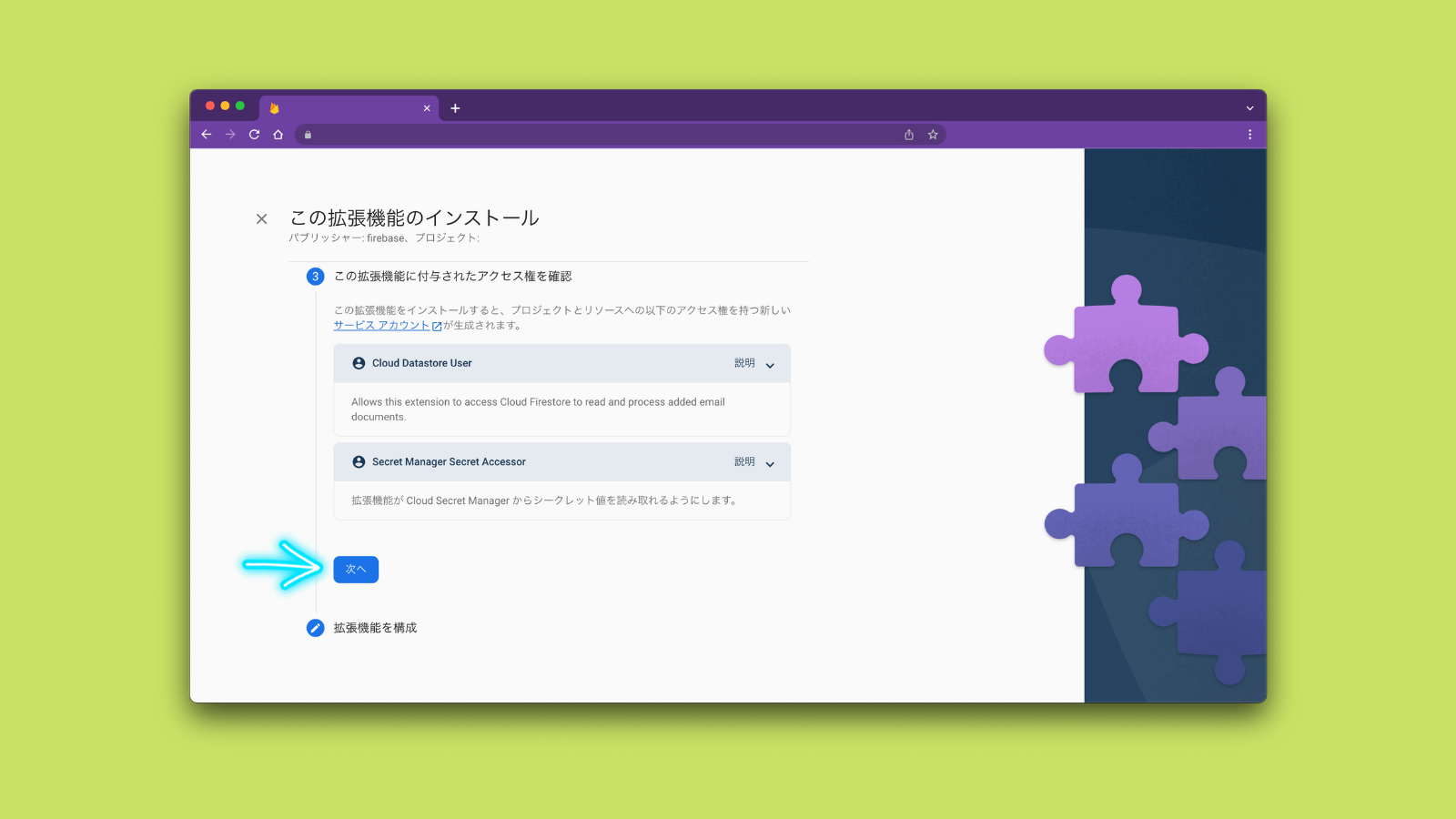
この機能に付与されたアクセス権を確認ページにて表示されている説明をきちんと読み、内容を確認した上で次へをクリックします。
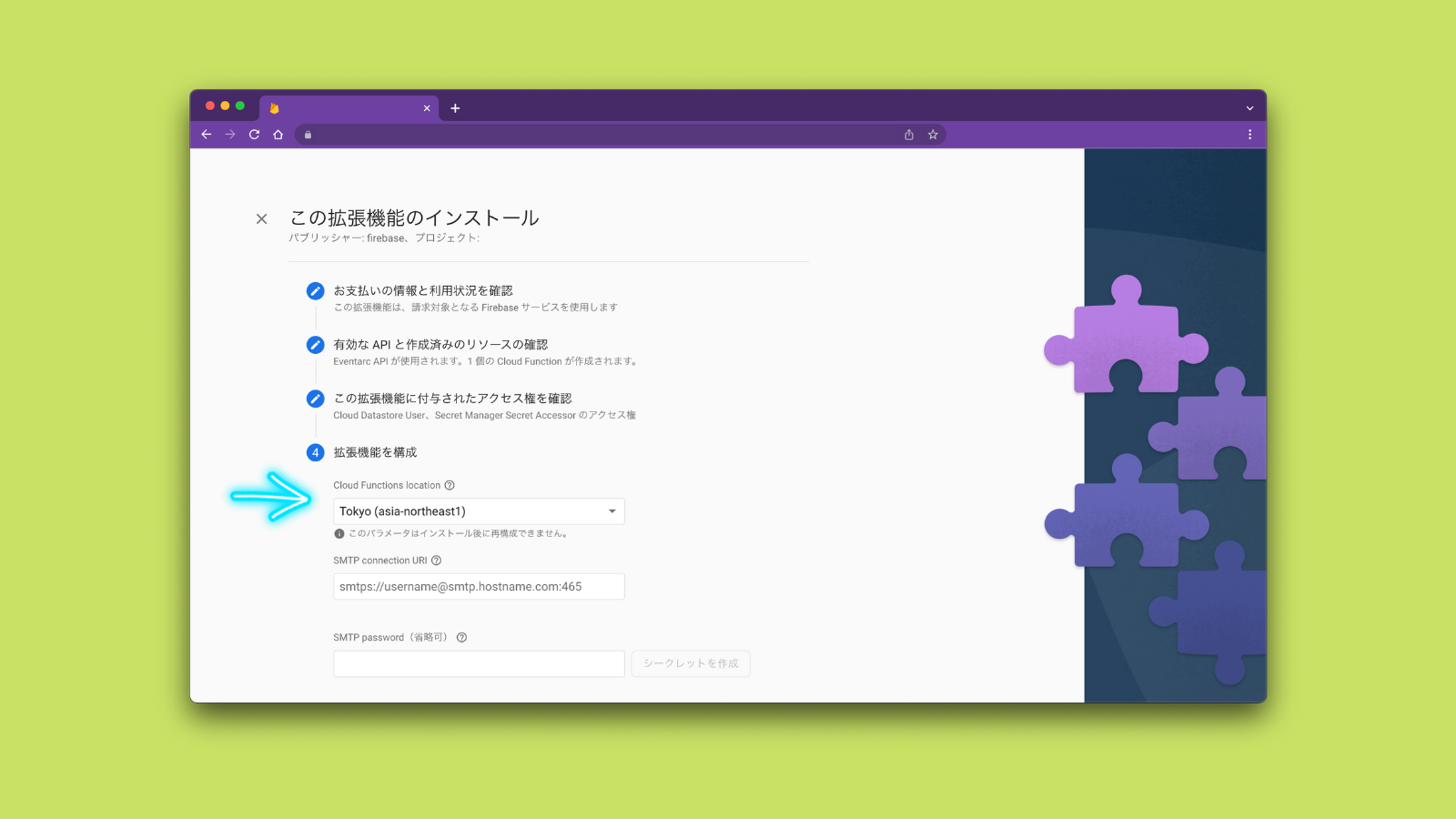
拡張機能を構成ページにて、必要な項目を入力します。
必要な入力が全て終了したら拡張機能をインストールをクリックします。
インストールが完了次第、設定したメール用のコレクションにドキュメントが追加されるとSendGridで設定した内容に基づいてメールが送信されます。
以下では、拡張機能を構成ページにて入力する各項目について解説していきます。
Cloud Functions location
この拡張機能で作成される関数が配置されるロケーションを選択します。通常はCloud Firestoreと同じロケーションを選択することが好ましいです。
例えば、Firestoreをasia-northeast1を選択している場合は、ここでもTokyo (asia-northeast1)を選択します。
SMTP connection URI
先ほどSendGridのサイトで取得したAPIキーを元に作成した文字列をここで入力します。
smtps://apikey:SendGridで生成されたAPIキー@smtp.sendgrid.net:465
SMTP password
SendGridのページでAPIキーを生成した際にパスワードも表示されています。そのパスワードをここに入力しましょう。
入力が完了したら、シークレットを作成をクリックします。
Email documents collection
コレクションのパスを入力します。ここで指定されたコレクションへドキュメントが作成されるこの拡張機能で生成された関数がトリガーされます。
デフォルトのmailか、公式ドキュメントで使用されているemailを入力します。
Default FROM address
返信元のアドレスを入力します。ここで入力するメールアドレスは、SendGridでSenderを作成した際に登録したFrom Email Addressを指定します。
From Nameも使用して次のように送信者名を指定することも可能です。
Friendly Firebaser <foobar@example.com>
Default REPLY-TO address
返信先として使用されるメールアドレスを入力します。この値は、トリガーされる際に作成されるドキュメントにreplyToフィールドが存在しない場合に使用されます。
ここで入力する値もで、先ほどと同じようにSendGridでSenderを作成する際に指定したReply Toを指定します。
Users collection
メール送信のトリガーに使われるmail(デフォルト)コレクションのドキュメントを作成する際に、toUids、ccUids、そしてbccUidsフィールドにこのUsersコレクションドキュメントIDを指定することで、直接メールアドレスをmailコレクションのドキュメントに指定することなくメールの送信を行うことができるようになります。この拡張機能がUsersコレクションの内容を取得して、その値に応じてメールを送信してくれるのです。
この機能は使用しない場合は空の状態で大丈夫です。
Templates collection
ドキュメントのtemplateフィールドを設定すると、このコレクションに存在するドキュメントを使用してメールの内容を構築することができます。
例えば、Templates collectionにtemplatesを設定した場合、templatesコレクションのドキュメントのidをtemplate.nameに指定します。
そのtemplatesコレクションのドキュメントでは、ハンドルバーテンプレートを使用することができます。
[welcome]: {
subject: "{{name}}さんへ",
text: "いつもご利用いただきありがとうございます。"
}
上記のドキュメントidであるwelcomeをmailコレクションのドキュメントのtemplateのnameにwelcomeを指定し、template.data.nameに田中太郎を指定することで、田中太郎さんへという件名のメールを作成することができます。
{
to: "example@example.com",
template: {
name: "welcome",
data: {
name: "田中太郎",
}
}
}
今回はtemplatesを入力します。
イベントを有効にする
この拡張機能に応答するカスタムイベントハンドラを作成することができます。詳しくはこちらをご参照ください。
この項目はオプションです。僕は今回使用しませんでした。
mailコレクションのドキュメントのスキーマ
メールのドキュメントは次のスキーマになっています。
{
from: string | undefined;
to: string | string[];
cc: string | string[] | undefined;
bcc: string | string[] | undefined;
replyTo: string | undefined;
headers: { [string]: string } | undefined;
message: {
"subject": string | undefined;
"text": string | undefined;
"html": string | undefined;
...
};
}
fromとreplyToはカスタム属性になっています。これらのフィールドに指定する値は、SendGridで検証されている必要があるため、必ずSenderに登録されている値を使用してください。そうでない場合は550のエラーコードが返される可能性があります。
messageに指定する値はNodemailerのMessage Configurationで紹介されているフィールドの値を指定することができます。しかし、messageに含まれたfromやreplyToなどの値はこのドキュメントのfromやreplyToによって上書きされるため無視されますのでご注意ください。
templatesコレクションのドキュメントのスキーマ
textやhtmlフィールド内では、{{変数名}}を使用して変数を挿入することができます。ここで指定する変数は、mailコレクションのドキュメントを作成する際にtemplate.dataに[key: string]: stringを設定することで渡すことができます。
[welcome]: {
subject: string | undefined;
text: string | undefined;
html: string | undefined;
attachments: {
filename: string;
path: string;
}[] | undefined;
}
まとめ
この拡張機能を使うと、例えば特定のコレクションにドキュメントが作成された際にトリガーされるバックグラウンド関数を定義し、その関数ないでmailコレクションにドキュメントを追加することでユーザーにお知らせを配信することができるようになります。
ぜひ、SendGridとTrigger Email拡張機能を使ってユーザーにとって優しいアプリケーションを実装してみてください。
参考にした記事