はじめに
MaterialやらNiagaraなどでカスタムシェーダーを書くときに下記のような小さな小窓にコードを書くのは大変辛いので、プロジェクト内のディレクトリに置いたファイルを参照できるように設定します。IDEも使えるようになるので作業効率が格段に上がります。
今回はプラグインを使った方法と使わない方法の2種類をご紹介します。
(今回の方法はMaterialのみの対応です。Niagaraは調査中 ←解決。最後に記述)

Pluginを使った簡単な方法
1. Pluginをインストールする。
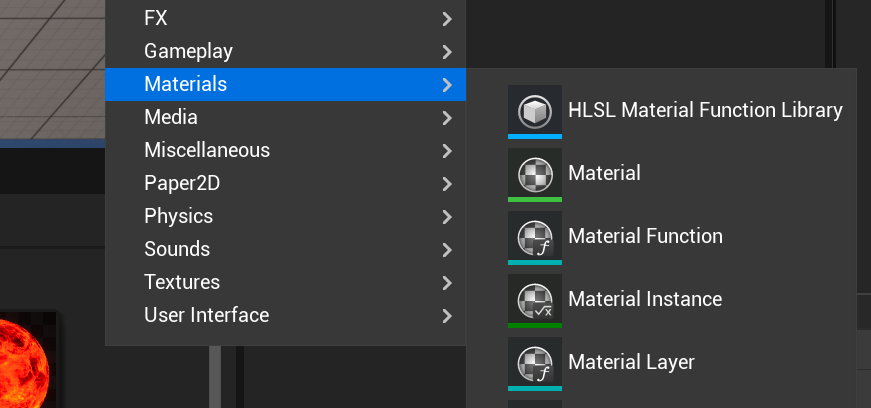
2. インストールするとMaterialのメニューにHLSL Material Function Libraryという項目が追加されるのでそれを選択。
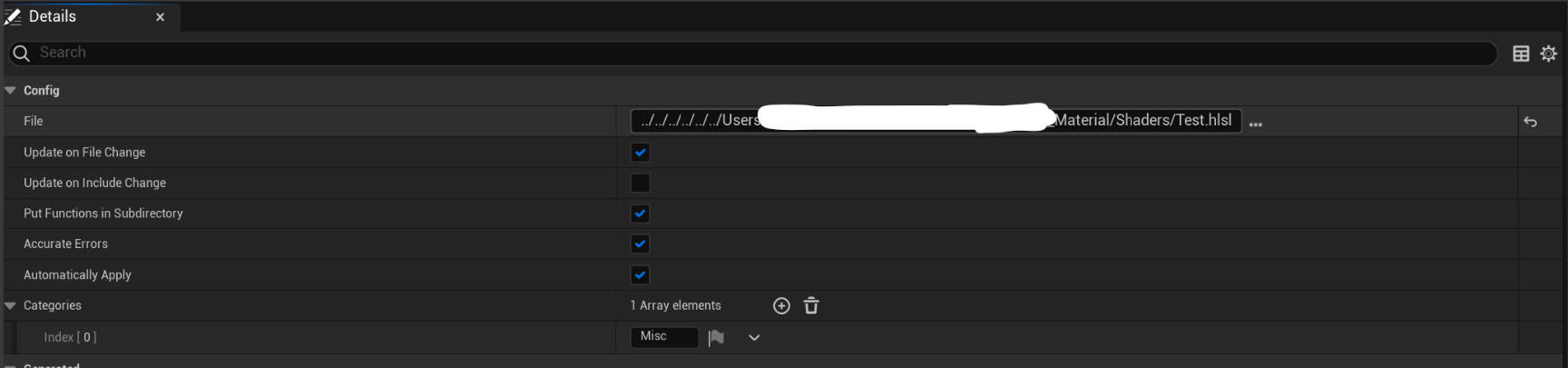
3. 作成されたアセットを開いて、FileでHLSLファイルを選択。
4. 選択したHLSLファイルにてファンクションを作成。
void UVTestFunction(out float2 Tile, float2 UV)
{
Tile = floor(UV.xy * 5) / 5;
}
ファンクションは必ずVoid型。
ファンクション名がノード名に。
ファンクションの引数が、ノードの入力ピンに。上記の例だとUV
ファンクションの引数(out)が、ノードの出力ピンに。上記の例だとTile
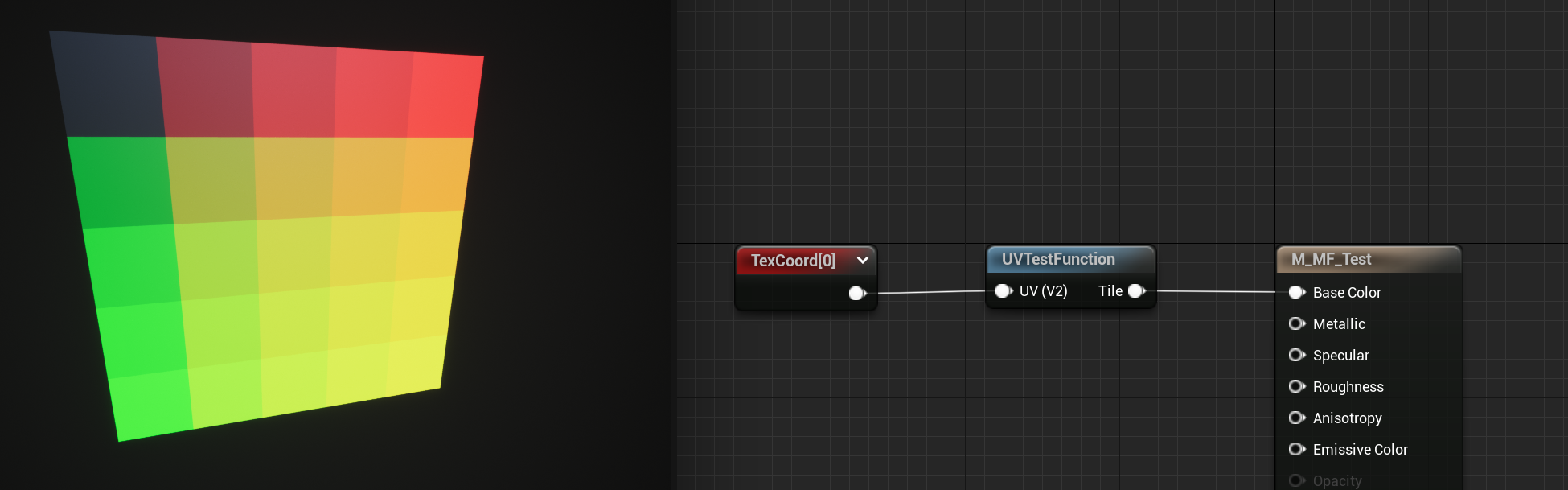
5. 作成したファンクションを使う
適当なマテリアルでファンクションのノードを使う。ノード名はファンクション名。

6. 備考
- 標準でライブアップデートがオンになっています。
-
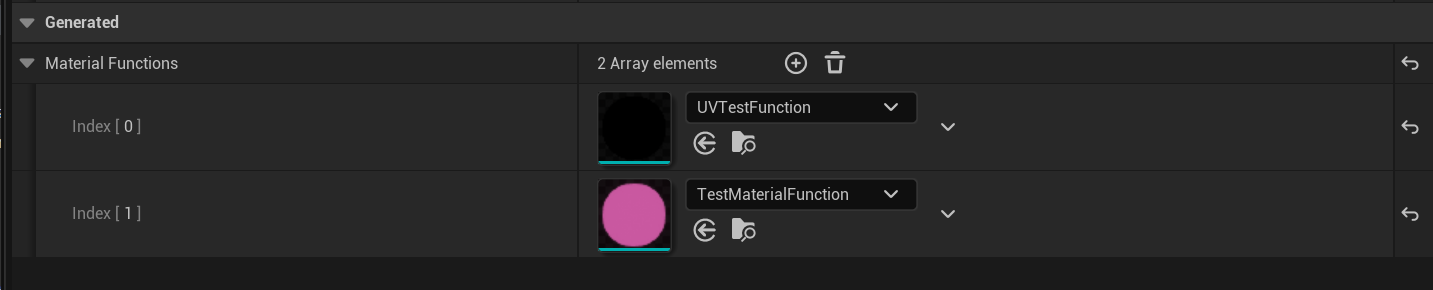
アセット名+_GeneratedFunctionsというフォルダが自動生成されその中にHLSLファンクションに対応したマテリアルファンクションが作成されますが、変更してはいけません。(ファンクション名を変更するたびに生成されるので必要ないもの削除はOK) - アセットの編集UIでも作成したファンクションを確認できます。

普通の方法
0. プロジェクトをC++のプロジェクトにする。
既存のプロジェクトはTools > New C++ Classで適当なクラスを作成してC++のプロジェクトにする。(そのクラスはこの目的では使いません)
1. プロジェクトフォルダの直下に Shaders というフォルダを作成。
そのフォルダにシェーダーのファイルを入れます。
注意
拡張子はusfまたはush
2. "プロジェクト名".Build.csにRenderCoreへの依存関係を追加。
- PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore"});
+ PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore" , "RenderCore"});
3. プロジェクトの開始ファンクションを追加する
方法は下記参照。
4. void StartupModule()に下記を追加
{
FString ShaderDir = FPaths::Combine(FPaths::ProjectDir(), "Shaders");
AddShaderSourceDirectoryMapping("/Project", ShaderDir);
}
5. ビルドしてエディタを再起動
#$ 6. Shadersフォルダに保存したシェーダーファイルを利用する。
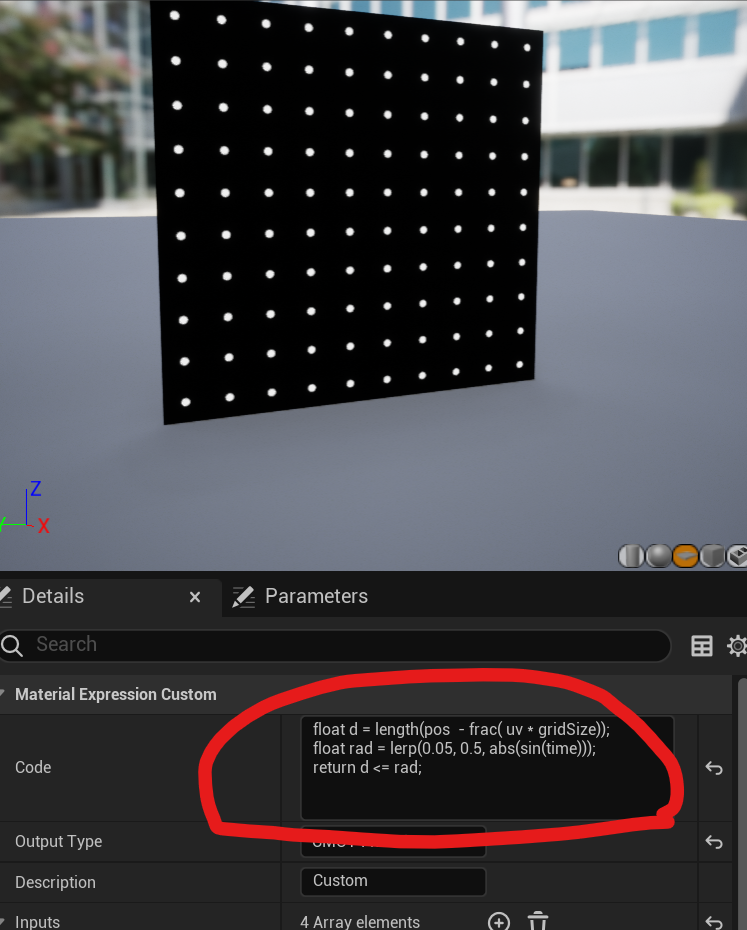
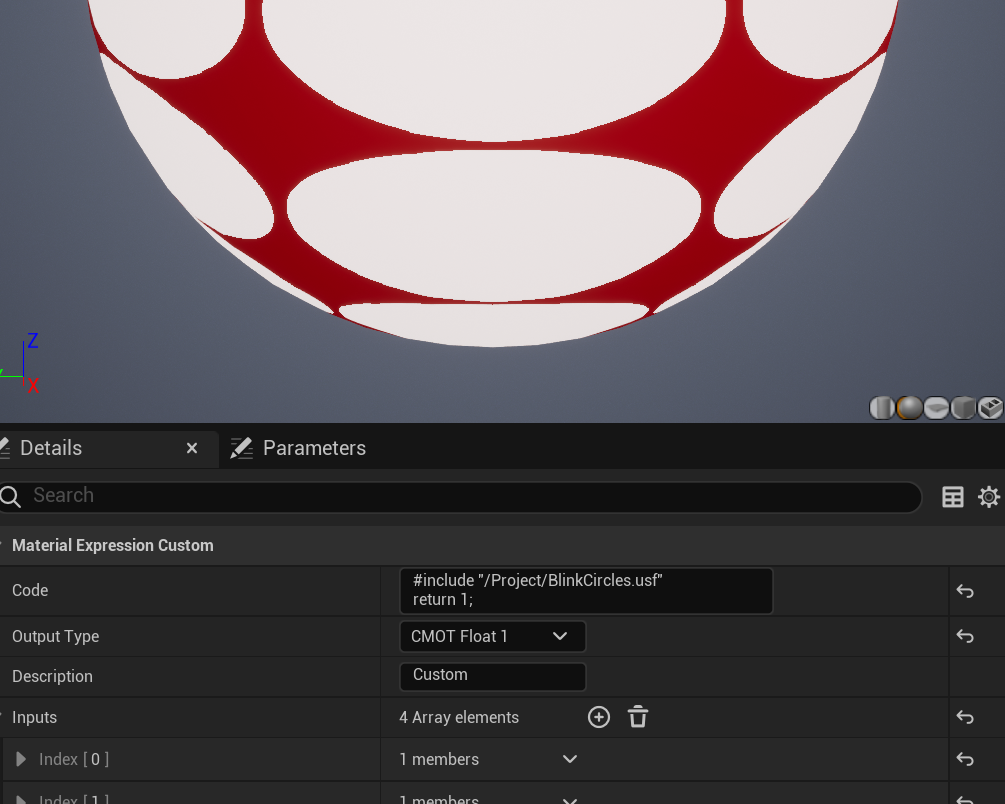
CustomノードのCodeに#include "/Project/シェーダーファイル名"で外部ファイルを読み込みます。

"/Project/シェーダーファイル名"部分のProject自分のプロジェクト名に変更しないように!
Projectのままで。
Niagara
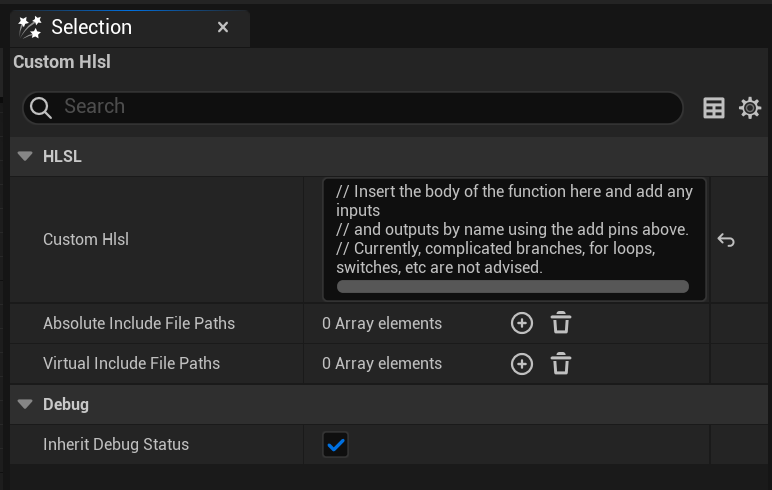
Custom Hlslノードのプロパティで参照ファイルパスを設定可能。ただし、5.1以上。

Custom Hlslノード の追加方法
Scratch Pad Moduleを追加
ノードグラフにCustom Hlslノードを追加