1. Editor Moduleを作る(Riderの場合)
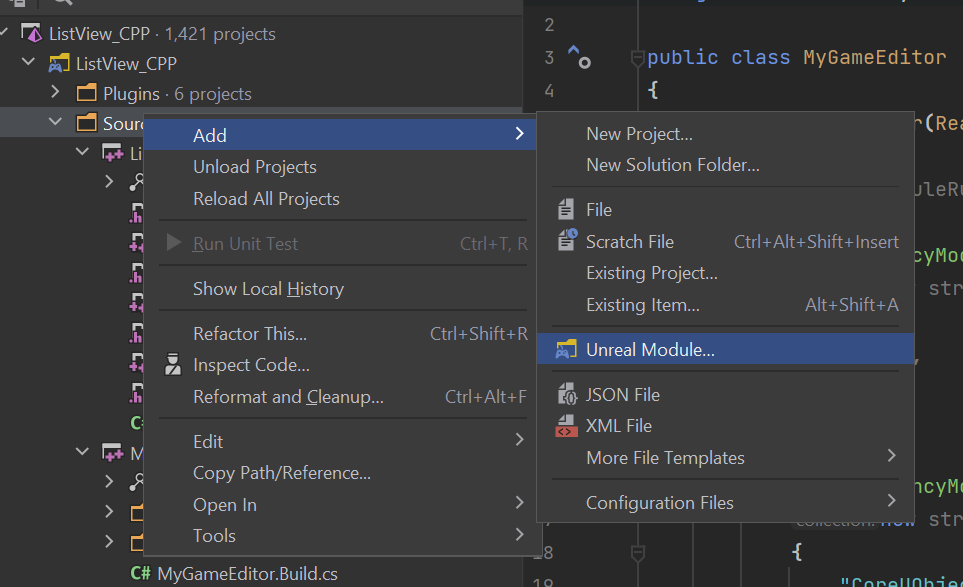
Sourceフォルダ右クリック > Add > Unreal Module
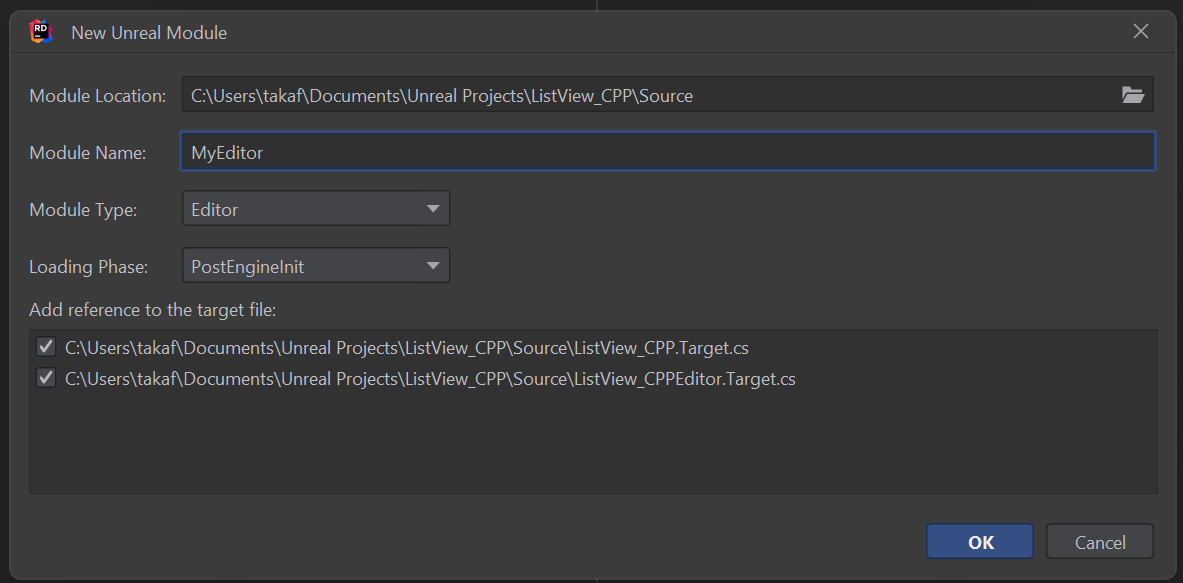
New Unreal Module
2. Module名.Build.csの編集
PrivateDependencyModuleNames.AddRangeに"UMG"を追加。
Source内の他のモジュールを使う場合はそれも追加。(今回の例だとListView_CPP)
MyGameEditor.Build.cs
PrivateDependencyModuleNames.AddRange(
new string[]
{
"CoreUObject",
"Engine",
"Slate",
"SlateCore",
"UMG",
"ListView_CPP"
}
);
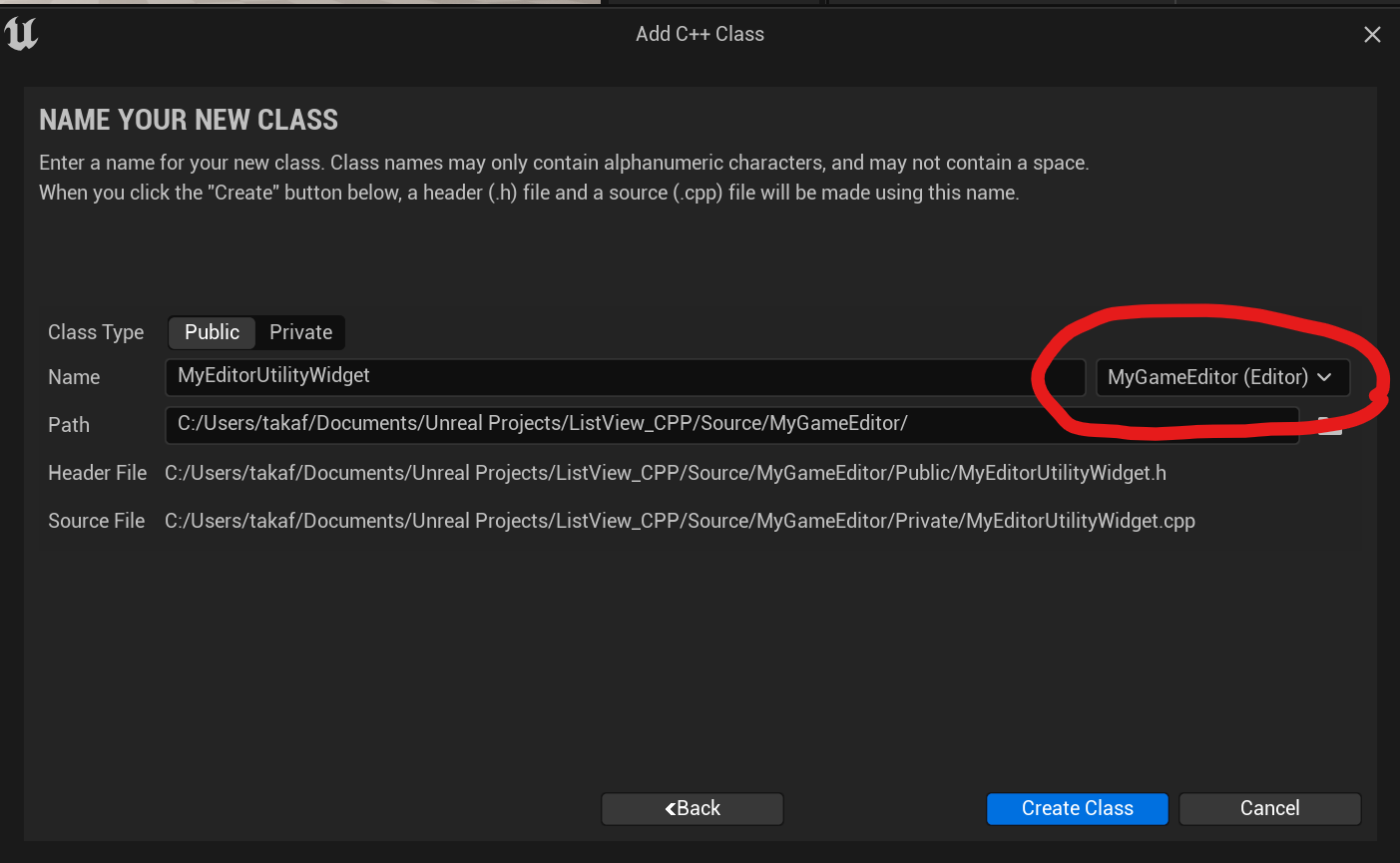
2. EditorUtilityWidgetの派生C++クラスの作成
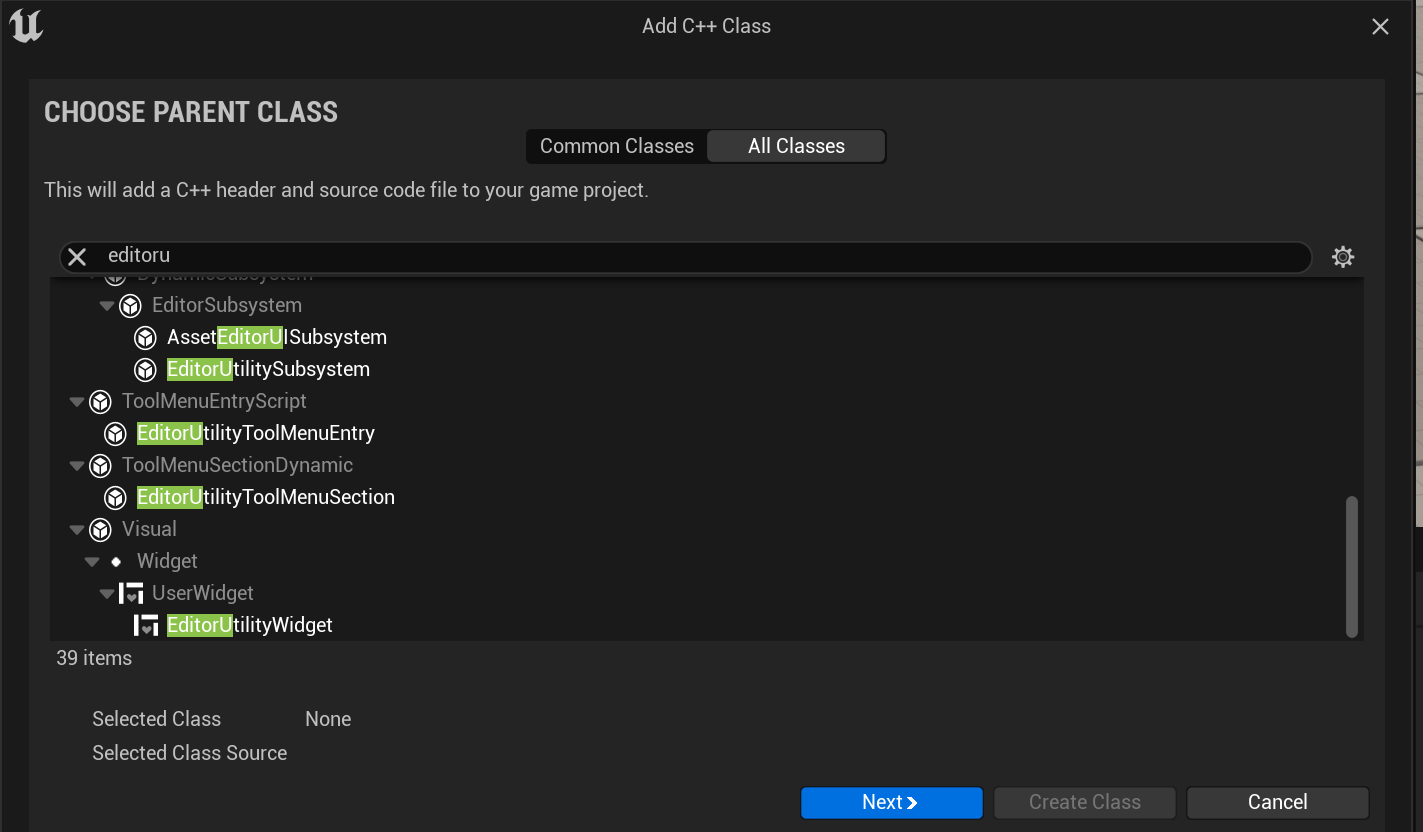
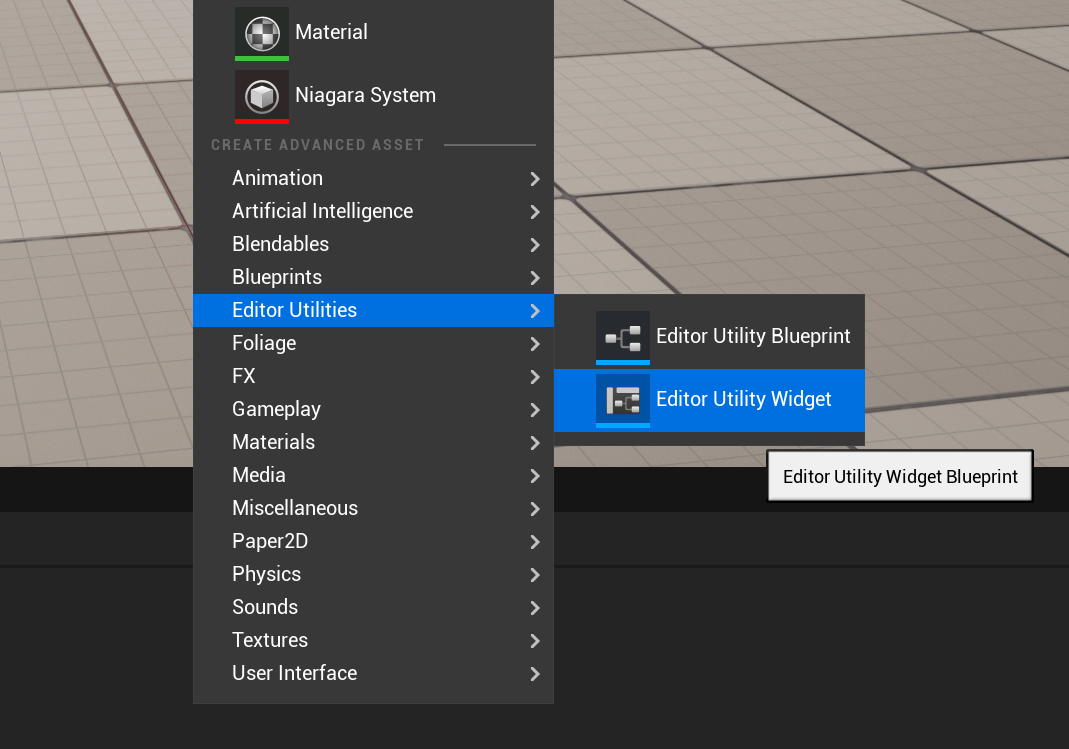
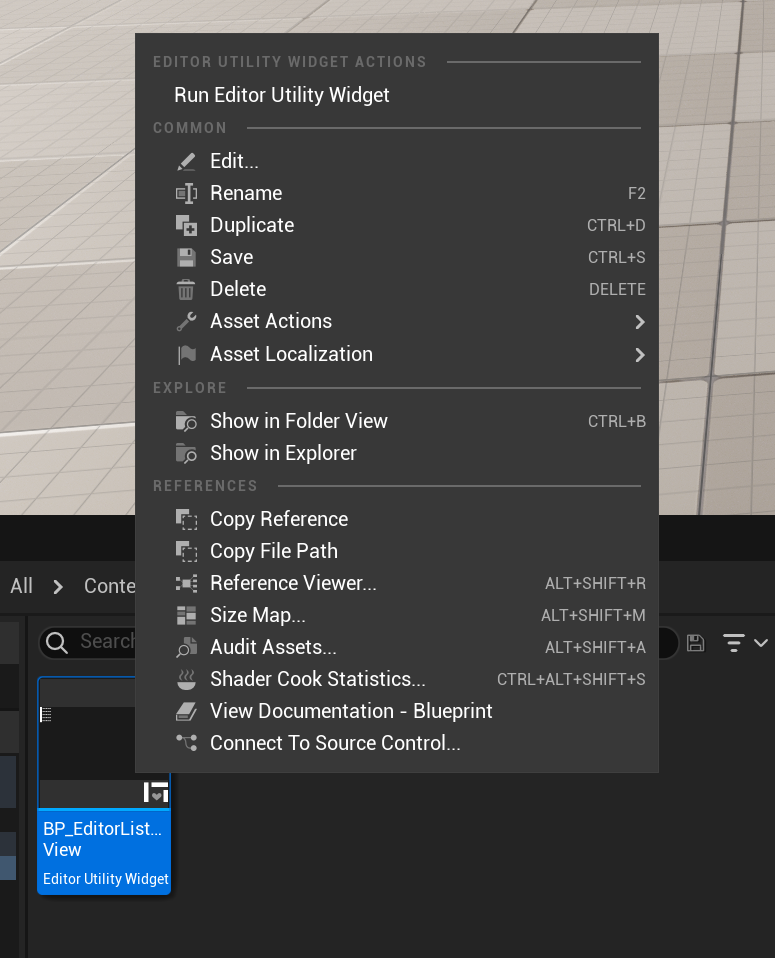
Content Browser右クリック > New C++ Class > EditorUtilityWidget
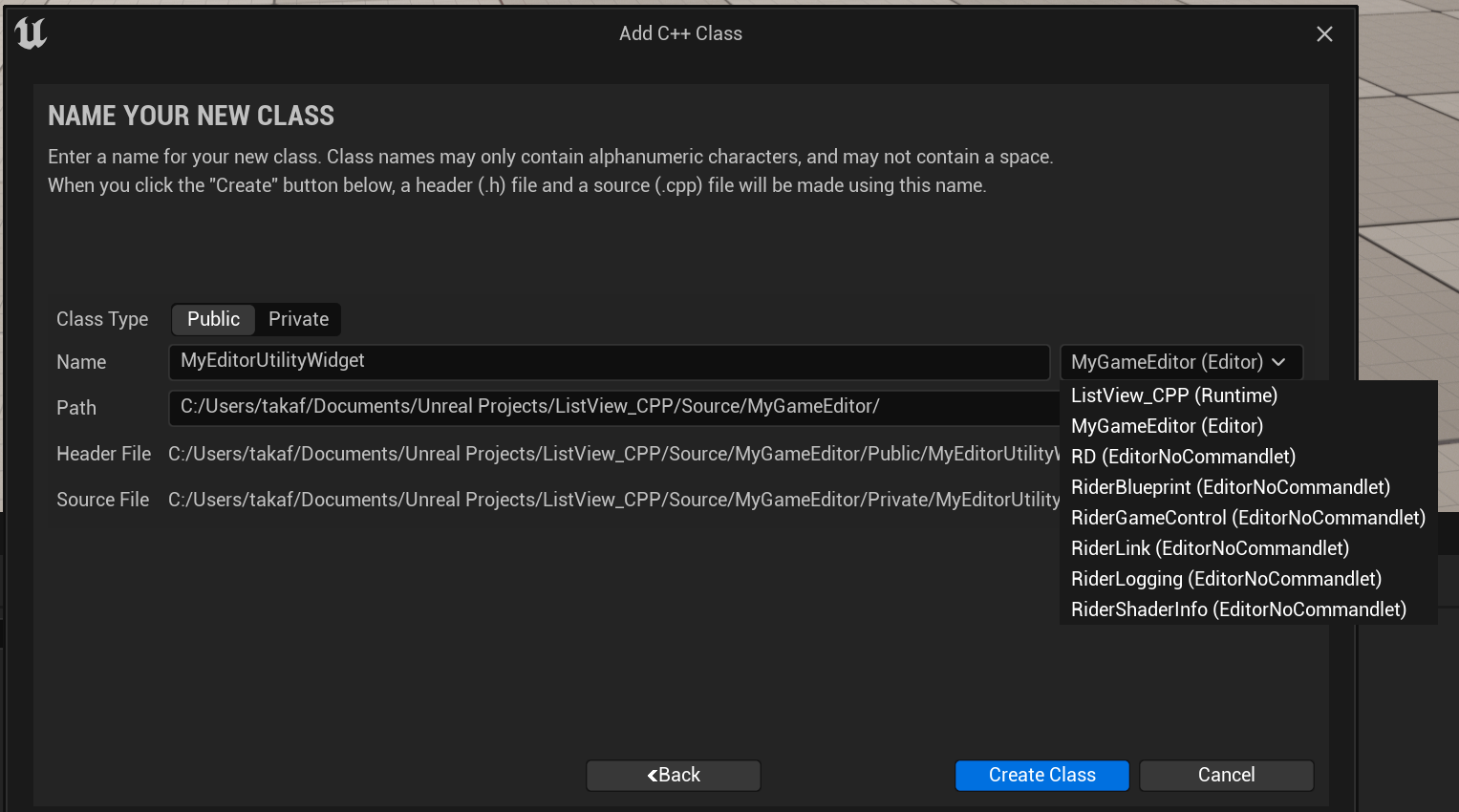
Nameはお好きなように。その右のDropDownリストで先ほど作ったEditorModule(この例ではMyGameEditor(Editor))を選択。
ここ超重要
必ずEditorModuleを選択すること