アウトプット!
プログラミングの勉強にはアウトプットが大切だと聞きました。 ちょうど運転日報のアプリの記事があったので便乗ではありますが投稿します(markdown練習でちょくちょく更新するかもです)。 [GASを使って運転日報のWEBシステムを作ってみた話](https://qiita.com/rarara_x16/items/81659db9b4bbd374b929)追記(2018/12/3)
社内表彰でTOP10に入りました!
但し、最終審査で社長・役員プレゼンでは、その中での上位にはなれず。
プレゼン能力のなさが露呈しましたw
なぜ取り組んだか?
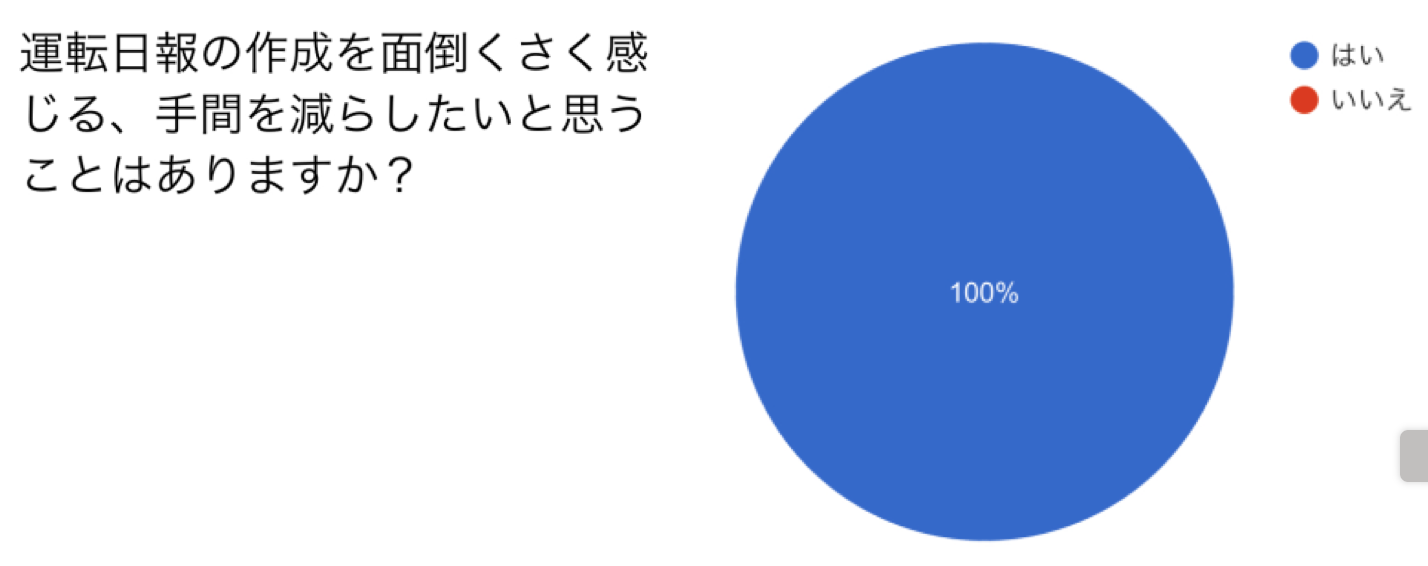
業務効率化が趣味の私は、EXCELを使って楽しい時間を過ごしていました。 次は何をしようと思っていたところ、運転日報の作成が面倒だった記憶があったため、 これでアプリとか作ったらよいんじゃないかと思い、新たな可能性を求めて夏休みに勉強がてら作成をはじめました。コンセプト
①運転日報の作成時間をひとりあたり30分/週削減! ②提出方式(紙で提出・レシート貼り付けなど)は守らないといけないので、うまい具合に融合させる。 運転日報には、日付、経路、メーター(出社/始業/終業/帰宅)、給油、駐車料金、高速料金など複数項目をもれなく記載する必要があり、なるだけ直感的に操作できるインターフェースを目指しました。ヒアリング
現状分析としてヒアリングしました。むむ!
イメージフロー
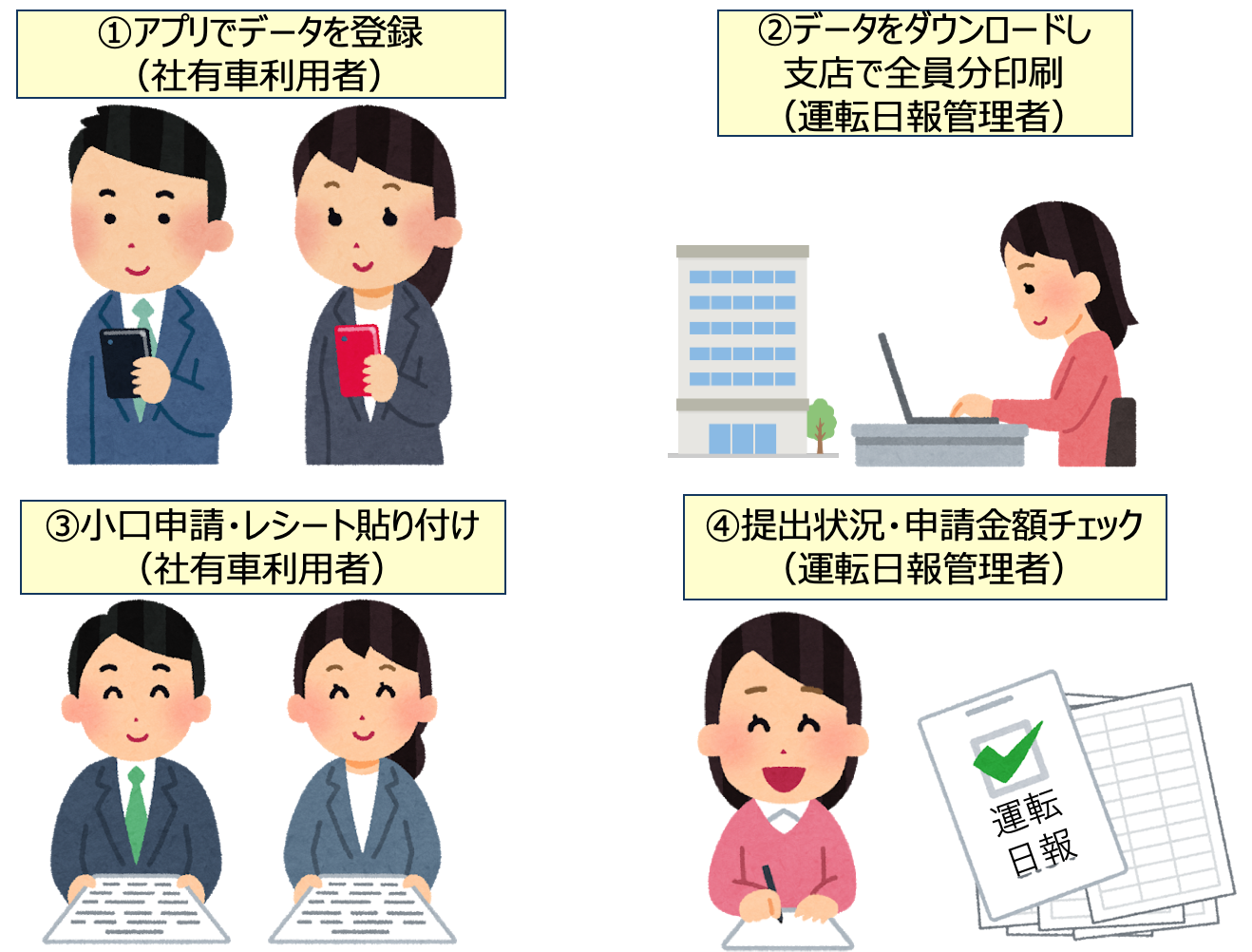
運転される方の動きとしてはこんな感じなので、これをひたすら登録していく感じにしようと思いました。
また、フォーマットが手書きなどでメモしたものをExcelにぽちぽち打ち込んでいく仕様の為、以下の様な流れで行ければスムーズかなと思いました。印刷の手間、EXCELにわざわざ書き写す手間は除外されます。

WEBアプリ
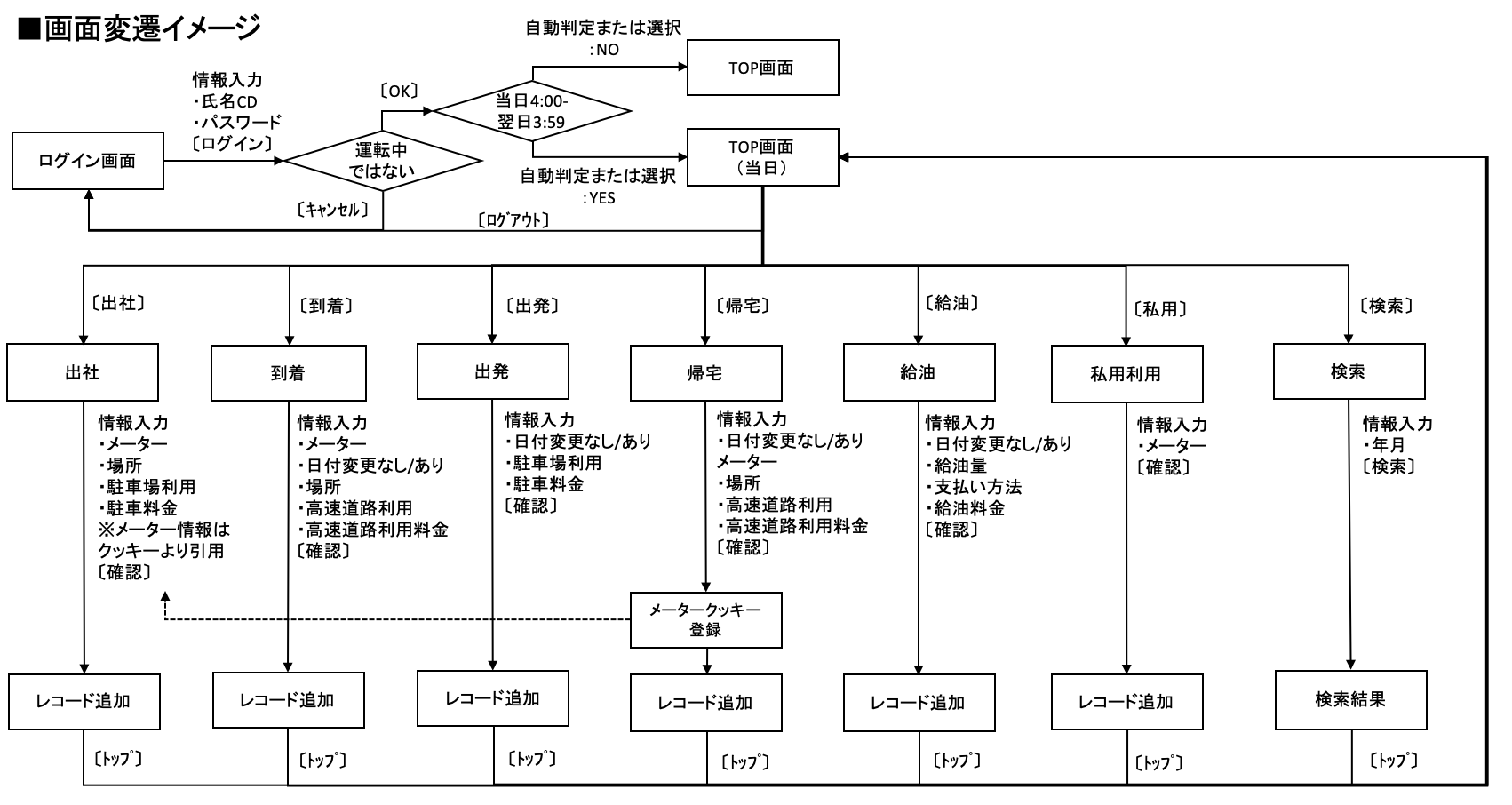
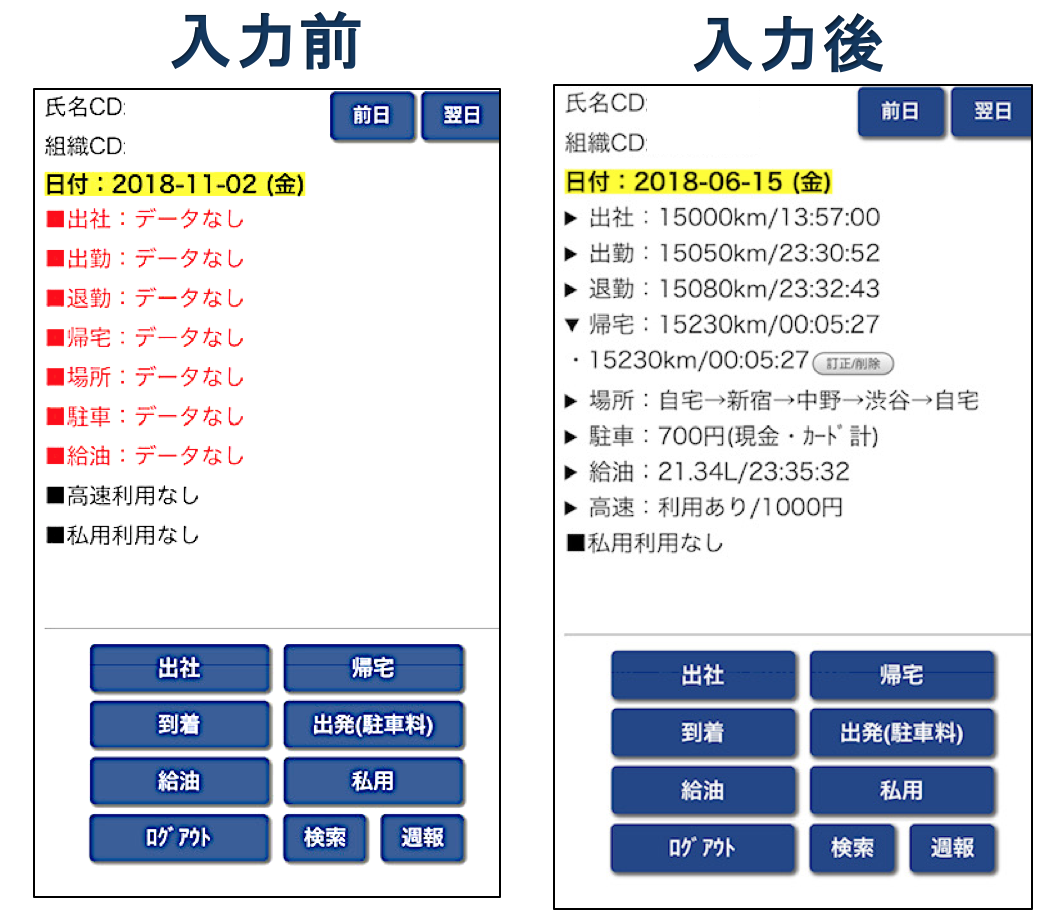
iPhone用に、スタンドアローンモードを使ってアプリっぽくしました。 また、ブラウザで開いたときにホーム画面登録に誘導するための表示も付け加えました。 画面で注意したポイントとしては、 ・誰でもわかるインターフェース ・入力忘れを防ぐために車の乗り降りのときに必ず入力する仕組み を付けました。 紆余曲折あり、入力画面は以下のような形になりました。 ページ構成はこのような感じです。結構なページ数になりました…
ページ構成はこのような感じです。結構なページ数になりました…