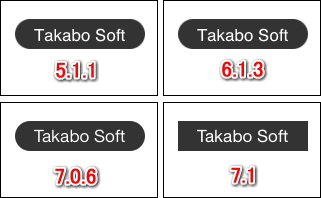
UILabelの角を丸くするためにcornerRadiusを設定していたのですが、SDK7.1を使ってコンパイルしてiOS7.1の環境で動作させると挙動が変わるようです。
サンプルコード
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(15, 45, 130, 30)];
label.backgroundColor = [UIColor colorWithWhite:0 alpha:0.8];
label.textColor = [UIColor whiteColor];
label.textAlignment = NSTextAlignmentCenter;
label.text = @"Takabo Soft";
label.layer.cornerRadius = 15; // ←角丸
[self.view addSubview:label];
回避方法:
クリップしてやれば良さそうです。
サンプルコード
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(15, 45, 130, 30)];
label.backgroundColor = [UIColor colorWithWhite:0 alpha:0.8];
label.textColor = [UIColor whiteColor];
label.textAlignment = NSTextAlignmentCenter;
label.text = @"Takabo Soft";
label.layer.cornerRadius = 15;
label.clipsToBounds = YES; // ←これ
[self.view addSubview:label];
ちなみに過去のアプリ(SDK7.0でコンパイルしたアプリ)はiOS7.1で実行しても角丸になっていました。