IP管理表のWebシステムを作りましたので、IP管理表Webシステムの説明と、作りながら考えたことをまとめたいと思います。
IP管理表Webシステム(SimpleIPAM)
名前は、必要最小限の機能で、シンプルで、使いやすいIP Address Management(IPAM)を目指していますので、SimpleIPAMとしました。
GitHub
ソースコードはGitHubで管理していきます。
https://github.com/kuritaka/SimpleIPAM
ScreenShots
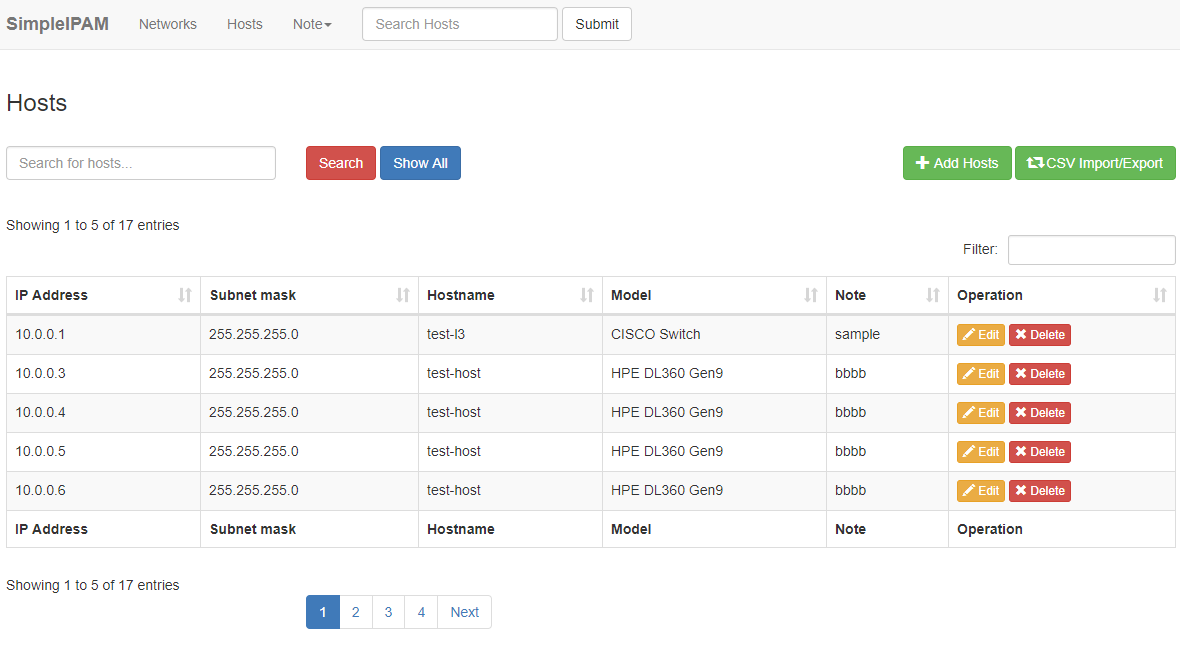
IP管理ページ
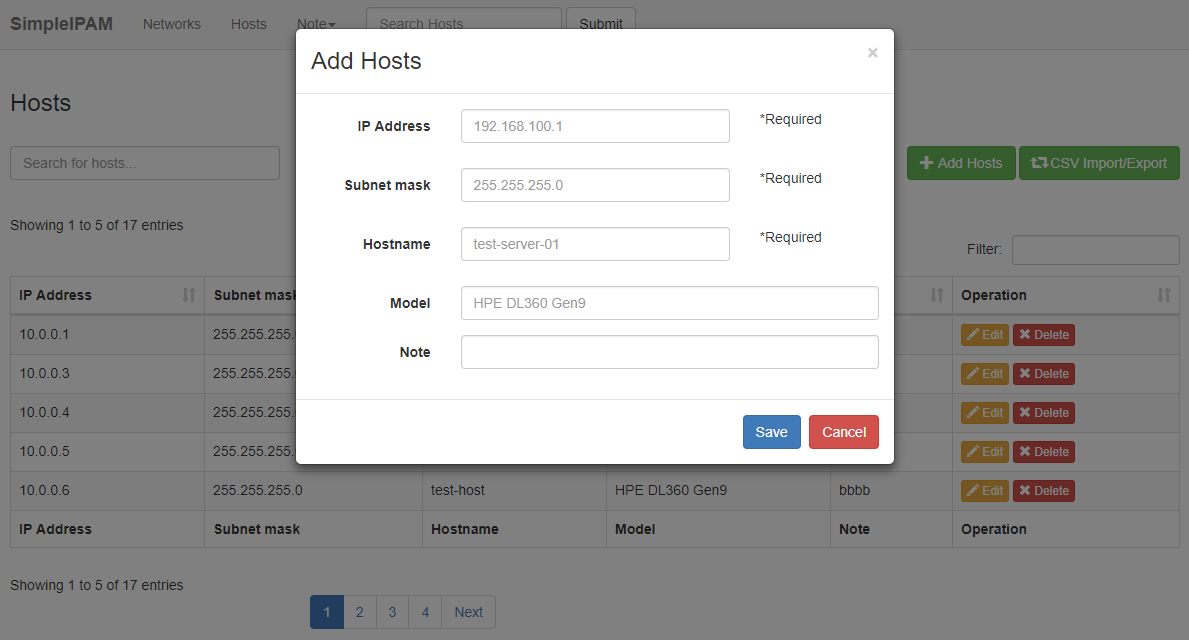
追加例
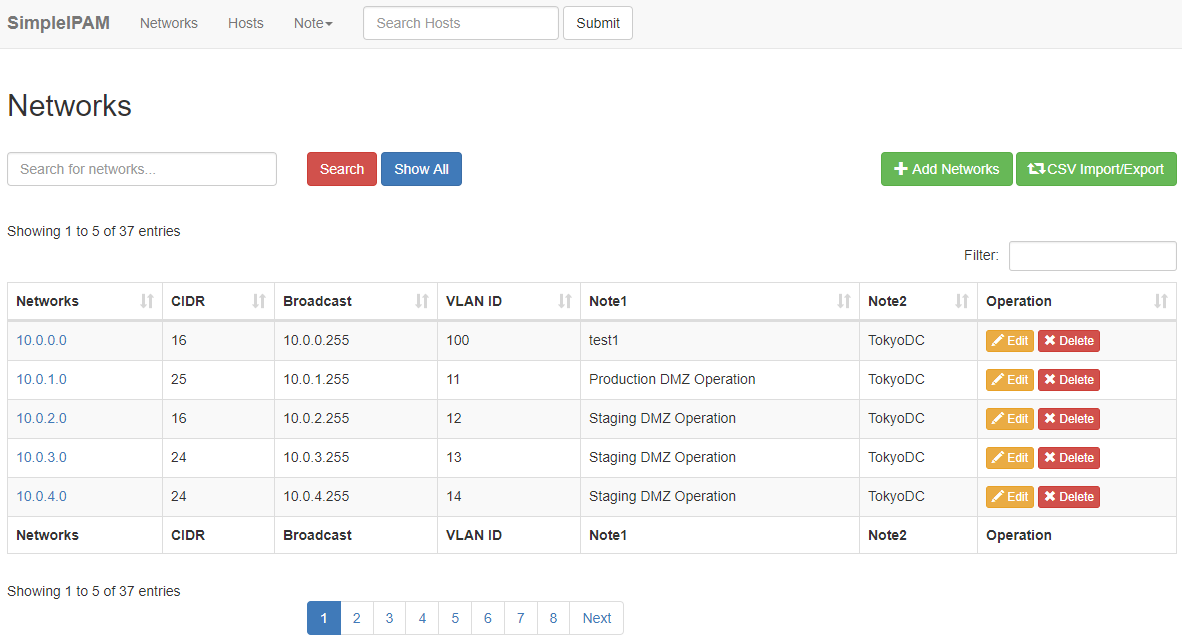
ネットワークセグメント管理
機能
- ネットワークセグメント管理(VLAN)
- CSVインポート(複数行をいっきに登録可能とするため)
- CSVエクスポート (構成管理システムのためのホスト一覧を作ったりするため)
- ページ遷移なしでポップアップで追加、編集できるようにしました(モーダルウィンドウ)
- Validation(フォーム入力のエラー表示)
こんなことができるようになった
- 素早く検索できる(大きいサイズのExcelを開かないでよい。)
- 検索結果の一覧もわかりやすい
- ページ遷移ないしで、モーダルのポップアップで追加、編集可能
- エクスポートして差分確認可能
- IP一覧をエクスポートして、本当にまだIPが使われているかチェックする元ネタになります
- ネットワークセグメントにあるホスト一覧を確認
まだやっていないこと
- 変更履歴
- 誰が更新したかの履歴
# なぜインフラエンジニアが社内Webシステムを作るのか - Webシステムを作ることで、**解決したい問題がある。(改善したい。効率化したい。)** - Webシステムの作成をプログラマーに依頼できるほど人がプログラマーが余っていない - 自分でできれば、時間のある時にどんんどん改善していける
ExcelのIP管理表の問題点
頻繁に利用するにも関わらず問題がありました
- VLANごとのシートなので、50シート以上。各シートに利用されているIP以外にも全てのIPがあるので、合計で1万行以上
- Excelだと重すぎ
- 大きなExcelファイルを開くのに時間がかかる。(イライラ)
- Excelだと、同時に編集ができない(しずらい、やらない)
- 検索がしずらい。更新しづらい。
- 差分管理ができない。(しずらい)
家で開発する理由とメリット、デメリット
- 仕事で使えるようにプログラミングを勉強するため。
- 一度家でWebシステムを作っておくと、仕事で応用するだけで似たようなWebシステムを作れる
- 職場では初心者がWebシステムを作る時間はないので、大枠を家で作り、微調整だけ職場で行う。
-
好きな時間に好きなだけ調べて、開発ができる。
- 好きなだけ時間をかけて改善できる
- 別のやりたいことがあったら、数カ月休んでもいい。
- またやりたくなったら再開すればいい。
- 自分の好きなように変更できる
- OSSとして公開することで、より多くの人に使ってもらえる可能性がある。
- 開発したものが、職場では使ってもらえない可能性がある。
# 僕が社内Webシステムを作る時の選び方
僕は、ちょっとしたことならシェルを作成して、テキストにリダイレクトして、Wikiで表示させることもよくします。
データベースで管理したい時には、一般的なWebシステムにします。
(1)Wikiを使う時
- Shellで情報収集した結果をWebで表示したいだけの場合、僕はDokuWikiを使います。
- DokuWikiはデータベースを使っていなく、テキストベースで、階層もディレクトリ構成なので簡単に情報サイトが作れます。
- Dokuwikiで情報発信
- Wikiデザインをそのまま使えるので、デザインを作る必要がない。
- Wikiの機能で、テーブルのソートやフィルタリングも簡単にできます。
Wikiベースでやってきた例
- 月次のCPUやメモリーの使用率ランキング
- 証明書の有効期限の情報収集
- エンクロージャのサーバ一覧
(2)DBを使った通常のWebシステムを作る時
- データベースで保存したいとき
今回のIP管理表では、データベースでデータを保管したいので、通常のWebシステムにします。
# 初心者、ノンプログラマーがWebシステムを作る時の考え方
僕は本職がプログラマーではないので、できるだけ簡単に作れるように設計しました。
- できるだけ簡単な言語やフレームワークを使う
- 多くの人が使っていて、情報の多い言語やフレームワークを使う
- あまり設計を考えすぎないで、作ってみる。使いながらよくしていく。
- 社内向けなので、セキュリティより効率重視(例えば、Validation必要最低限)
- できないことがあってもきにしない。使い始める
- 例えば、最初は、更新はDBの更新ソフトでやり、表示だけWebでもよい。
- 基本はコピペ
- 似たようなWebシステムを探して、真似る
- 僕が作ったIP管理表を真似るてください。
# IP管理表で利用した技術、ツール ## 言語:PHP
- もっとも簡単な言語と言われている(挫折しないようにできるだけ簡単がいい)
- PHPを動く環境を作るのが簡単
- PHPとApacheをインストールして、PHPを置くだけで動く。
- 一般的なサーバがあれば動く。
- PHPは言語仕様があまり変わらない。
- あまりメンテナンスしないで10年以上使えるはず。
- Webの多くはPHPで動いている。(圧倒的Webサイトのシェアを持っているWordpressもPHPです)
PHPフレームワーク:CodeIgniter
- 初心者向けフレームワークと言われている
- 学習コストが低いと言われている。(挫折しないようにできるだけ簡単がいい)
- 世界的にもわりと利用されているフレームワーク(一番人気ではないです)
- 利用者が多いとわからない時に検索してでてくる確率が多いです。
HTML/CSSフレームワーク:Bootstrap
- デザインに時間を使いたくなく、ある程度見栄えのするものを作るため
- HTML/CSSフレームワークでもっとも有名
JavaScriptフレームワーク:jQuery, DataTables
こうしたいとう機能が実現できるものを探します。
- 有名で、調べたい時に多く検索結果がでてくるJavaScriptを利用します。
- jQuery
- BootStrapの例で利用していた以下を使います。プルダウンメニューで利用されれいます。
- デファクトスタンダード。JavaScriptといえば、jQuery。
- DataTables
- テーブルのソート、フィルタなどを簡単にできるものはないか調査し、多くで利用されていて、わかりやすいと書かれていたDataTablesを使います。
DB : SQLite
- 1ファイルの簡易データベース(社内でちょっと使う分には問題なし)
- 1ファイルをコピーするだけでバックアップ、リストアが簡単
- バックアップはしっかりやりましょう
- ファイルをコピーするだけなので、やり方を覚える必要もないです。
- 設定パラメータがないので、構築、チューニング不要
- 1万行などは余裕で耐えられる。書き込みが少ないと10万行以上耐えられる。(僕が作るシステムでは十分)
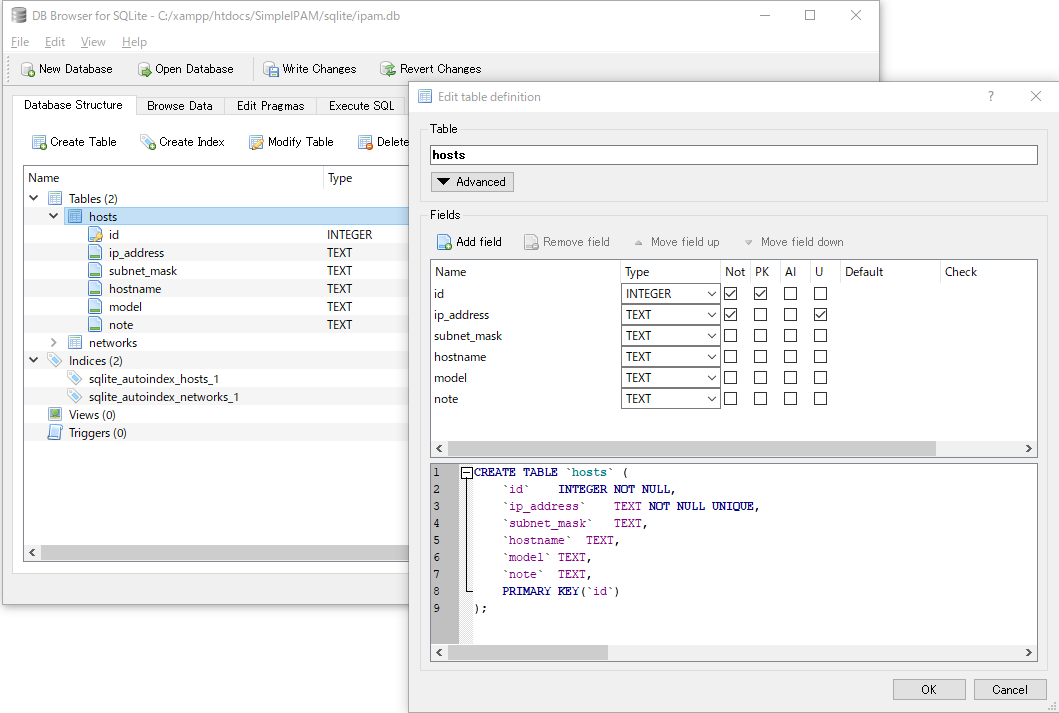
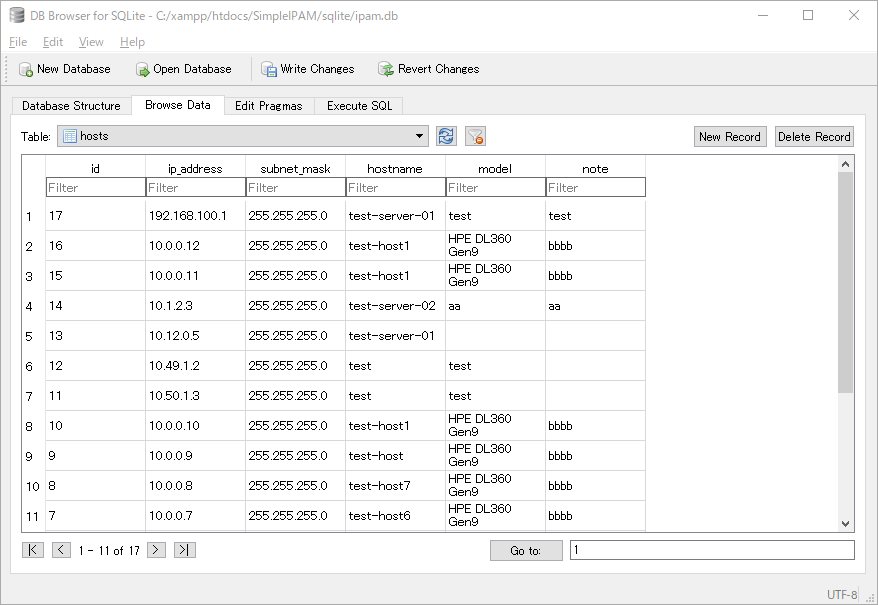
DB管理ツール:DB Browser for SQLite
- SQLiteの管理はこれが有名らしいです。
- テーブルの構成をGUIで作れます。
- データの編集もGUIでできます。
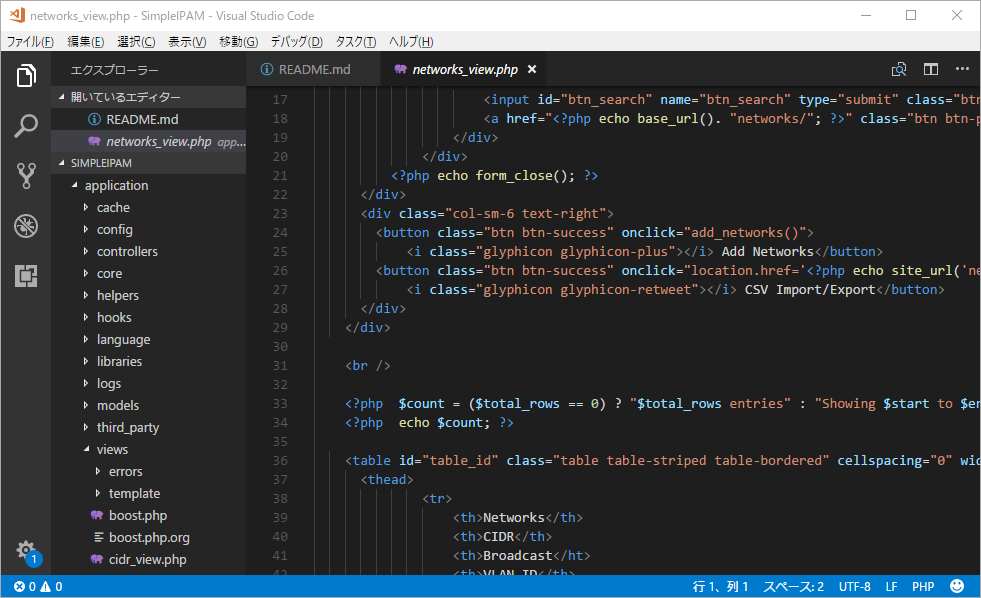
エディター:Visual Studio Code (VS Code)
- 今最も勢いのあるエディター
- プラグイン追加したりしないで、ほぼデフォルトのままでも、いい感じ
- 軽量
- Microsft製
- マルチプラットフォーム(Windows, Mac, Linux)
- 無料
- コードがきれいに表示される
開発環境:Windows + XAMPP
XAMPPをインストールすることで、簡単にApacheやPHPなどがインストールされます。
僕は最初Windowsにファイルを置きVS Codeで編集し、
WinSCPの同期モードでLinuxサーバと同期して、ブラウザーで確認していましたが、
XAMPPでローカルでの開発は効率的です。
DB Browser for SQLiteでSQLiteの中身を確認、編集するのも楽になりました。