こちらの関連記事となります。
Databricks上で以下の記事のようなことをしたいとします。
ノートブックの実装はDatabricksとJupyterLabでも異なるので、別のアプローチが必要となります。
ここでは、ipycanvasを使います。
%pip install ipycanvas
次のセルに以下のロジックを記述します。
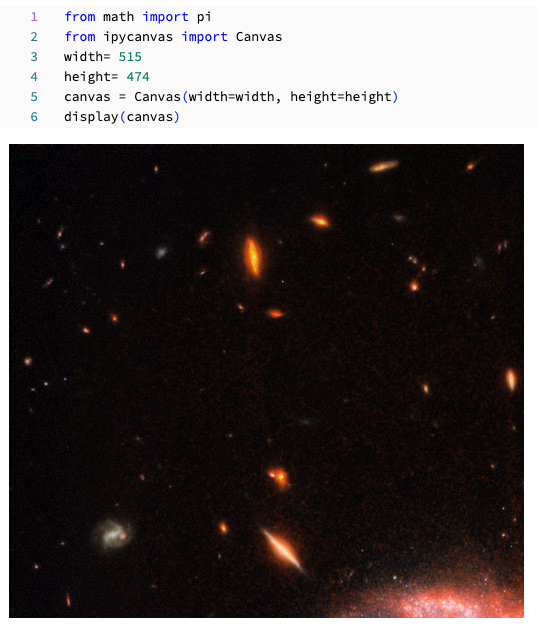
from math import pi
from ipycanvas import Canvas
width= 515
height= 474
canvas = Canvas(width=width, height=height)
display(canvas)
この時点ではキャンバスには何も表示されません。
次のセルに以下の内容を記述します。
注意
必ずセルを分けるようにしてください。同じセルに記述すると動作しません。
from ipywidgets import Image
img = Image.from_url("https://apod.nasa.gov/apod/image/2208/Cartwheel_Webb_2000.jpg")
canvas.draw_image(img, 0, 0)
from ipywidgets import Output
out = Output()
coordinates = []
@out.capture()
def handle_mouse_down(x, y):
global coordinates
coordinates.append((x,y))
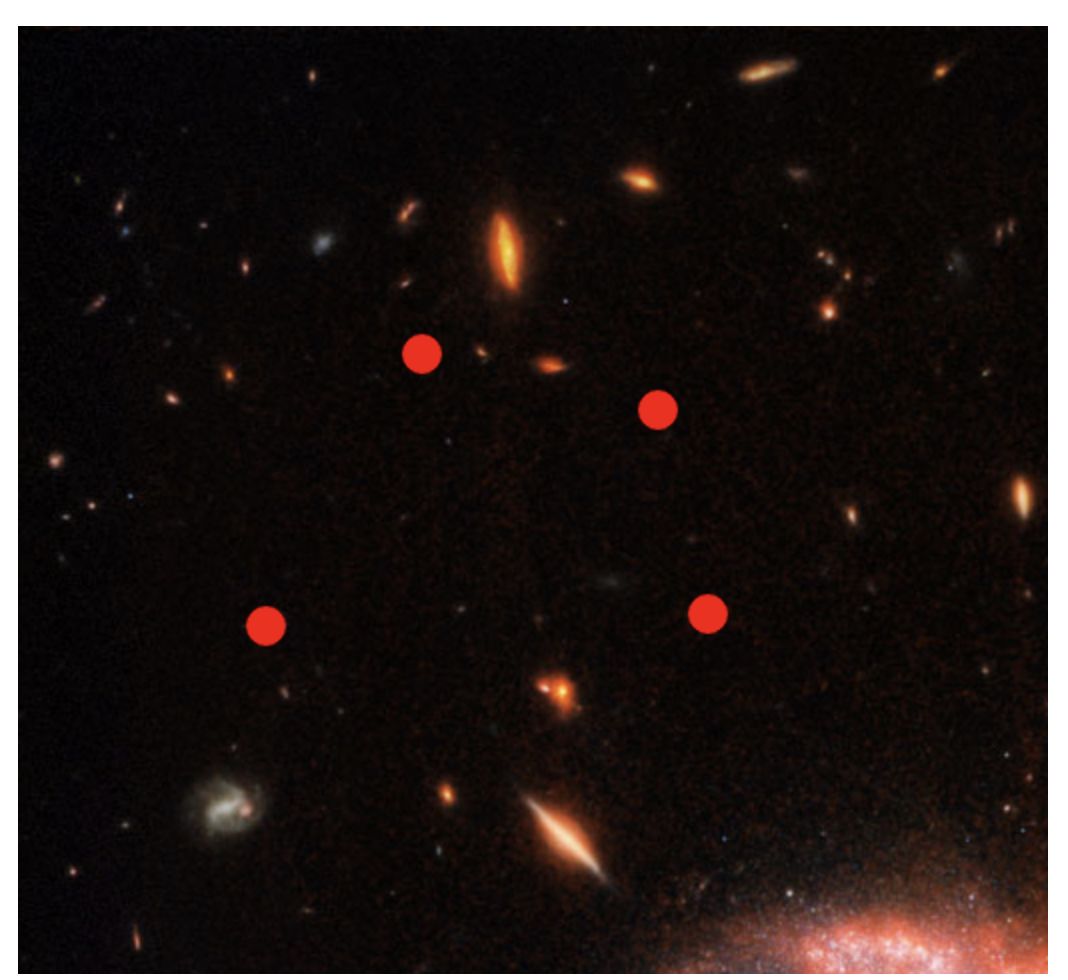
canvas.fill_style = "red"
canvas.fill_arc(x, y, 10, 0, 2*pi)
print("Mouse down event:", x, y)
canvas.on_mouse_down(handle_mouse_down)
変数coordinatesにアクセスするとクリックされた座標にアクセスすることができます。
Out[4]: [(202, 164), (345, 294), (124, 300), (320, 192)]