プログラムでTimerで
// グローバルに宣言
TDateTime mintime;
// Timerでの処理
mintime= mintime+TDateTime(0,0,1,0); // 表示する最小時刻を1秒更新
Chart->BottomAxis->Maximum = mintime + TDateTime(0,0,5,0); // 5秒間ぶん表示
Chart->BottomAxis->Minimum = mintime;
みたいに指定することによって、測定時間経過に合わせてChartが動くようにしていたのに、Chartは動くんだけどChartの動きに合わせて一緒にAxisが動かなくなってしまったのでメモ書き。
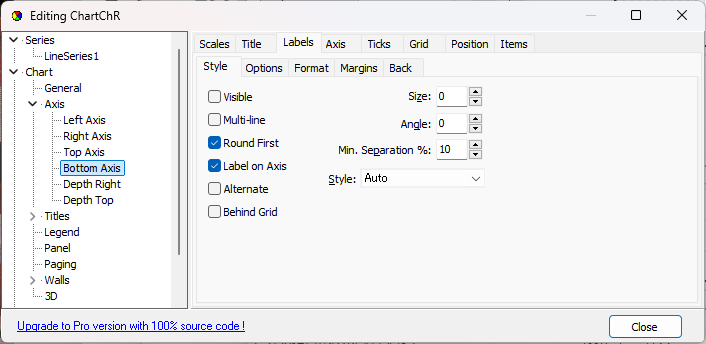
調べたところ、BottomAxisのStyleのRoundFirstにチェックが入っていませんでした。
RoundFirstにチェックが入っていないと、plotしたデータに合わせてAxisを設定してくれないみたい。
ここで、Chartの設定のプレビューができます。わかりやすい。
https://www.steema.com/files/public/teechart/html5/latest/demos/axes/allaxes.htm